Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
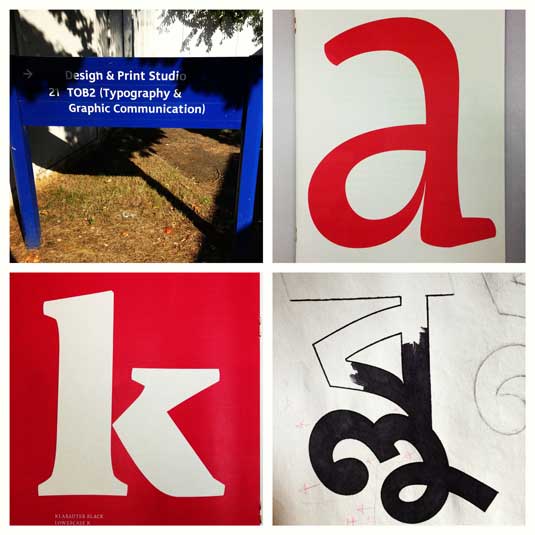
4. Используйте свои руки
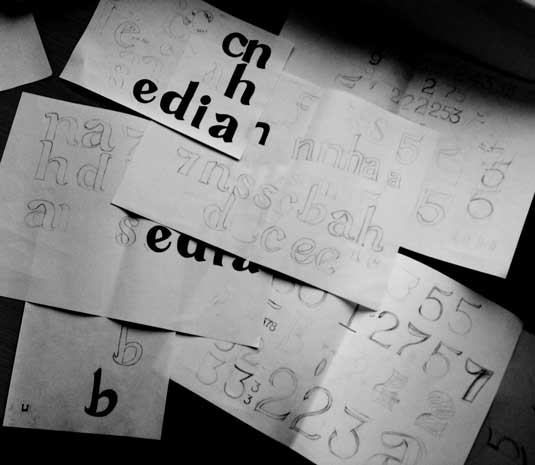
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
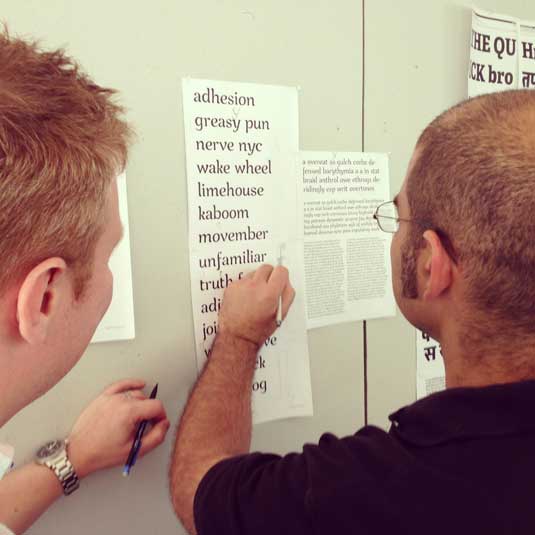
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
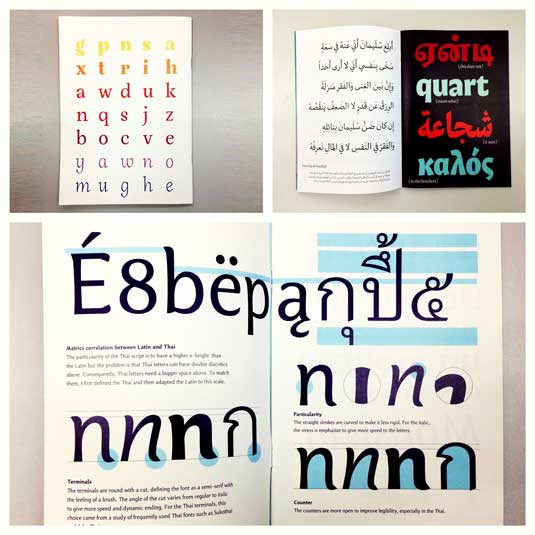
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
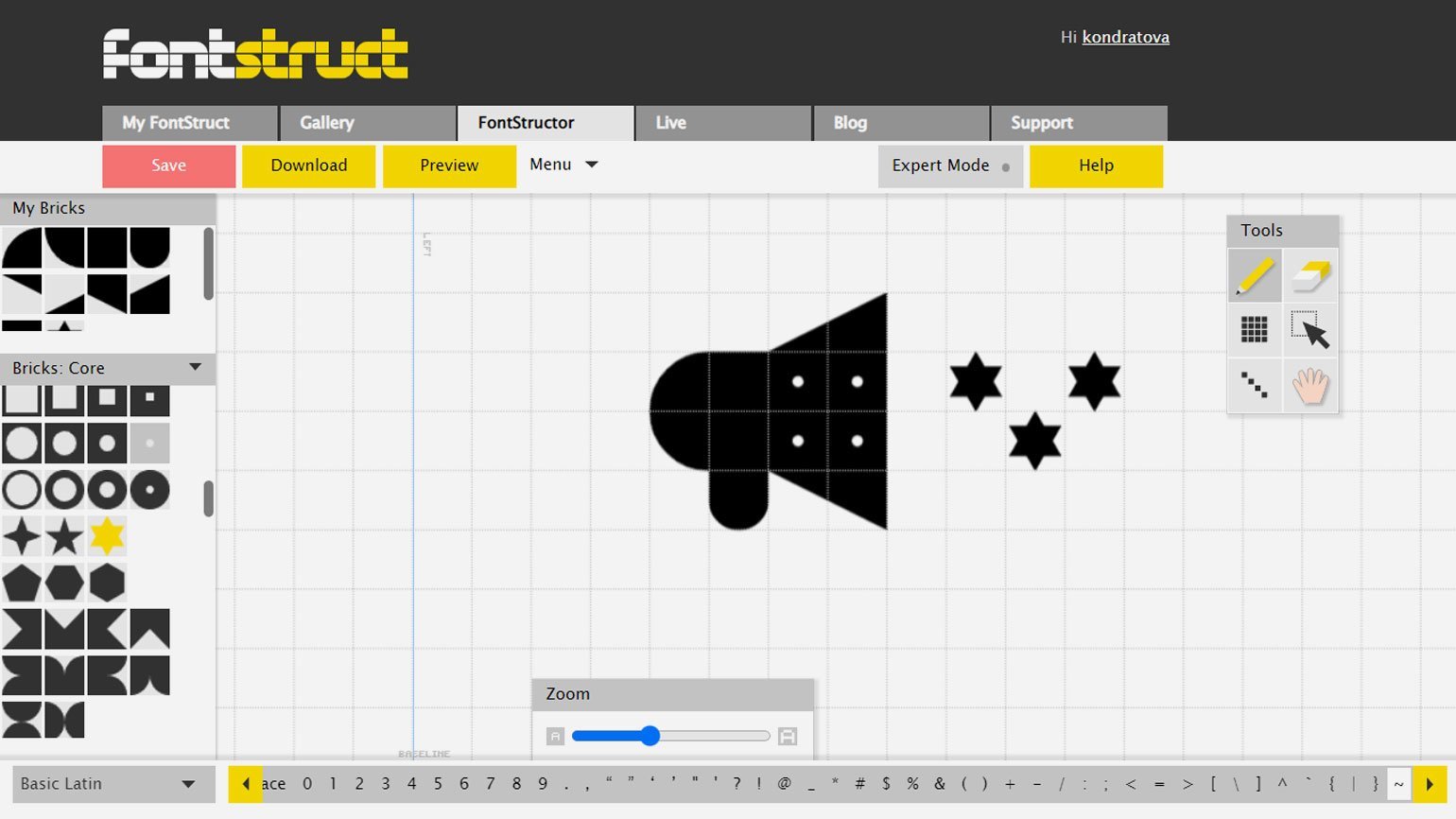
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
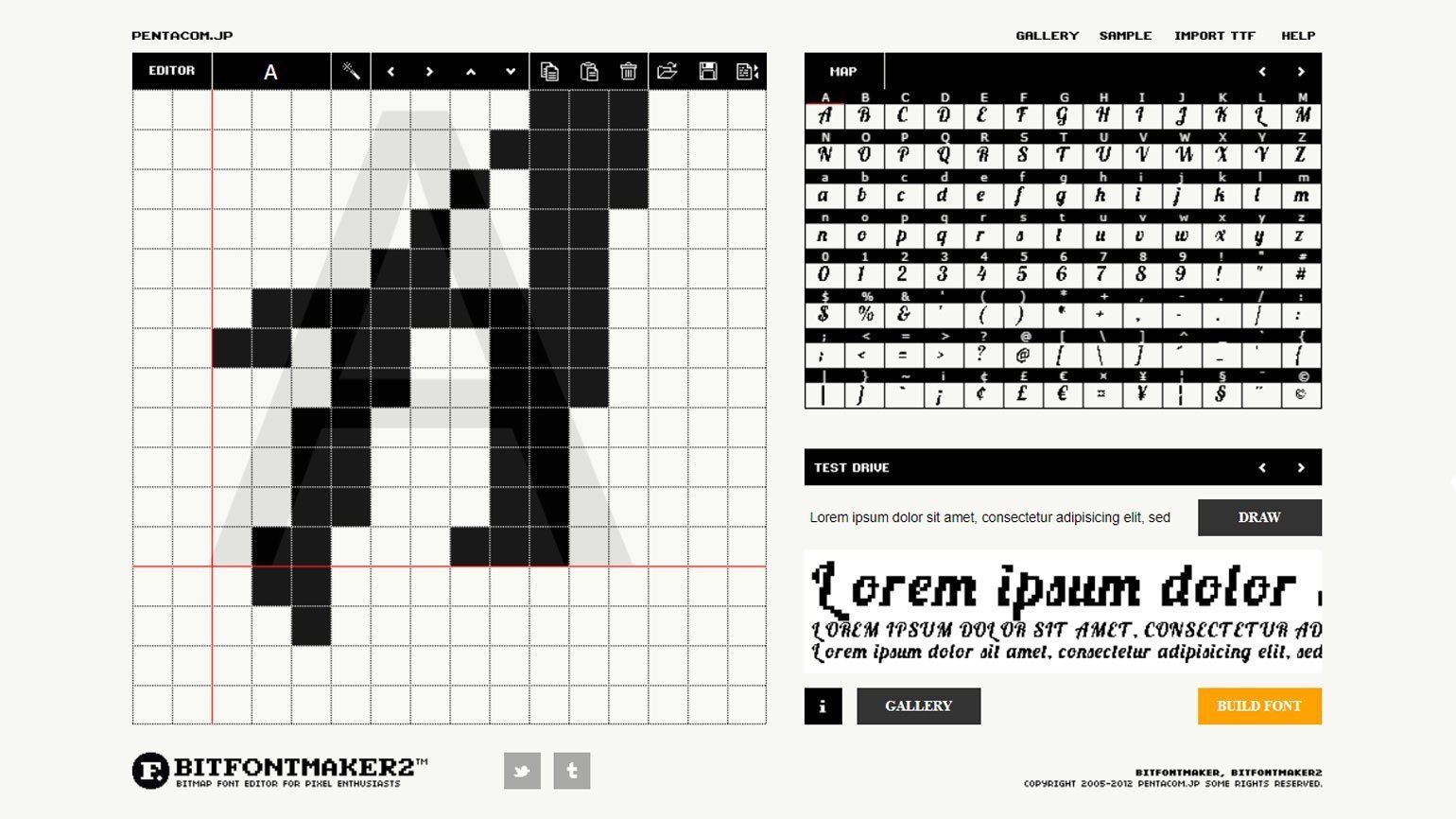
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читайте также: Леттеринг от Markа van Leeuwenа
Читайте также: Развитие типографики
Читайте также: 7 простых правил типографики для мобильных устройств
#подборки
-
0
Рассказываем про главные инструменты и рекомендуем бесплатные онлайн-сервисы.
Иллюстрация: Оля Ежак для Skillbox Media
Маркетолог и дизайнер. Работает с NFT-стартапами, а в свободное время пишет статьи о дизайне.
Шрифт — один из важнейших инструментов дизайнера. Кто-то в своей работе использует его в качестве акцента, а кто-то строит вокруг него весь дизайн: шрифт решает и эстетическую, и функциональную задачу. Книги должно быть удобно читать, вывески должны быть заметными, а разработчики дорожных знаков в первую очередь учитывают особенности восприятия автомобилистов.
В нашей статье мы поговорим о профессиональных программах и несложных онлайн-сервисах, которые помогут попробовать свои силы в типографике и сделать собственный шрифт.
Рассказываем про:
- главный инструмент — FontLab;
- знакомый интерфейс — Glyphs;
- настраиваемый редактор — RoboFont;
- бесплатные сервисы;
- специальные онлайн-инструменты.
От любительских программ профессиональные отличаются серьёзным функционалом и большим количеством инструментов. Созданные для комплексного решения сложных задач, поначалу они могут показаться сложными в освоении. Разобраться с ними новичку помогут официальные инструкции и, например, уроки на YouTube.
Разработчик: Fontlab Ltd., Inc.
OC: Windows, macOS.
Цена: 7468 рублей, есть тарифы для работы по подписке и бесплатный пробный период.
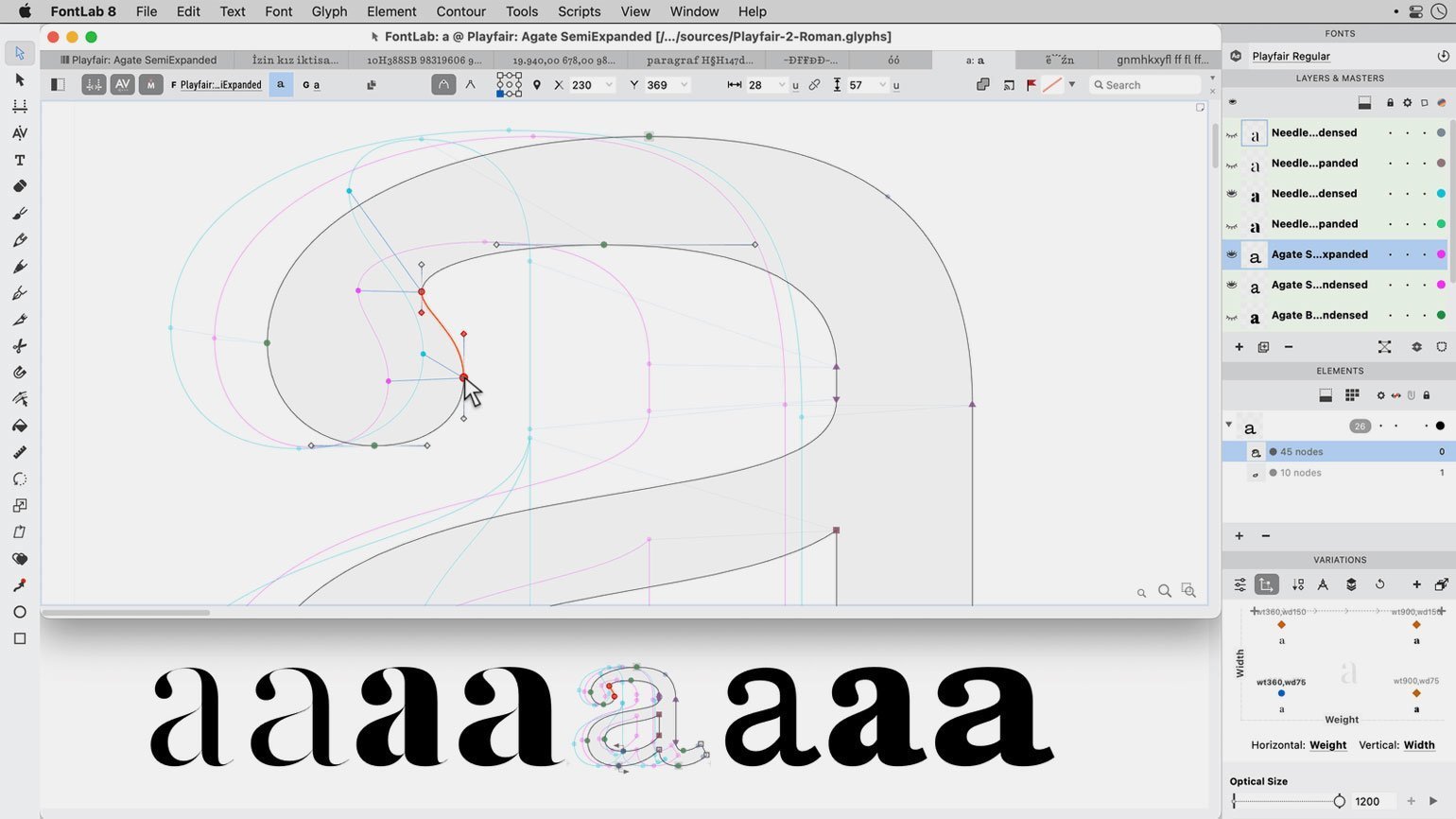
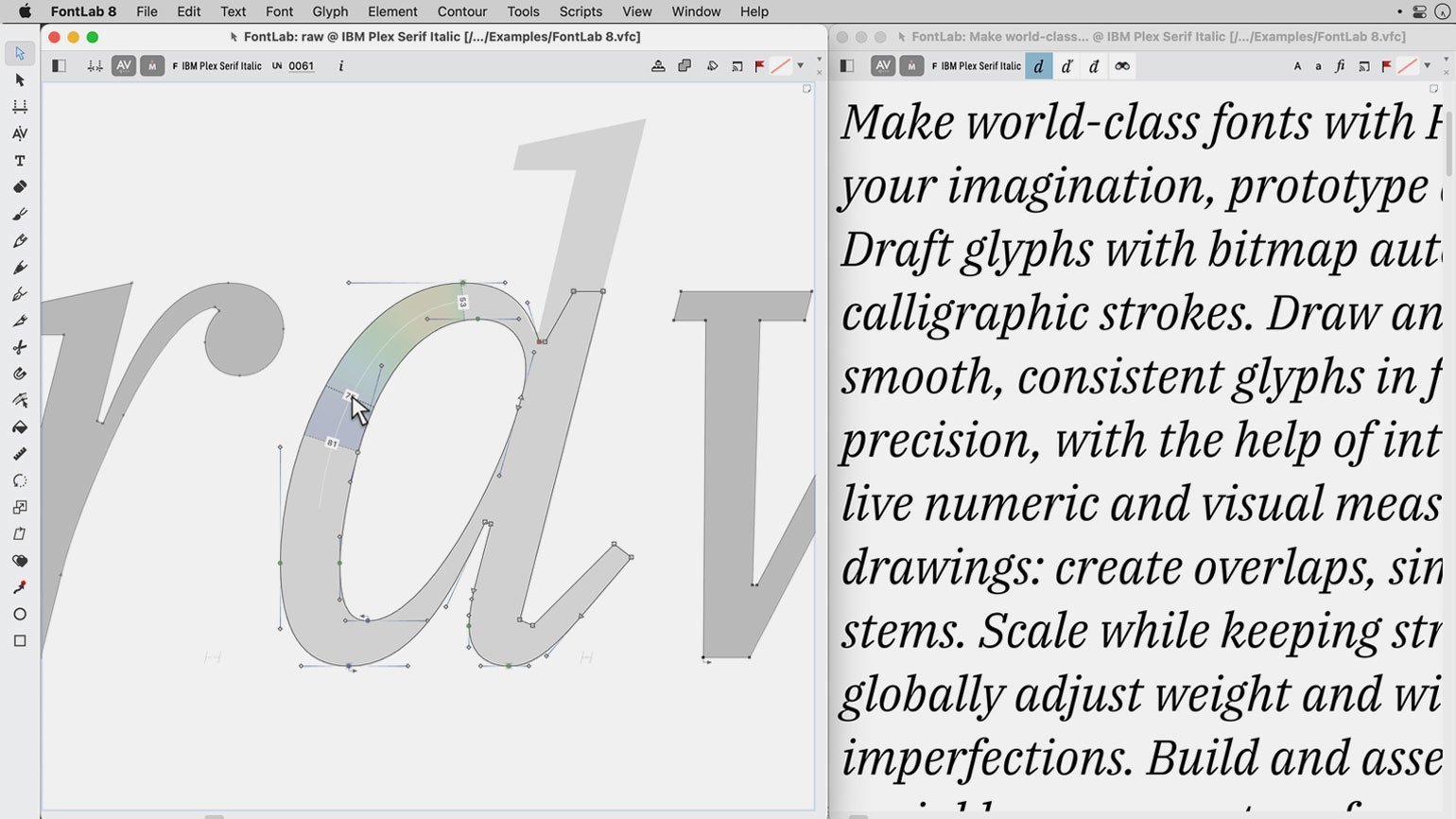
FontLab — одна из самых популярных программ среди дизайнеров-шрифтовиков. Она работает на Windows и mасOS, предлагая дизайнеру большой выбор тщательно продуманных инструментов. Здесь есть ручное и автоматическое изменение контура шрифта, инструмент выявления и устранения проблем с контурами создаваемых знаков, профессиональный редактор метрик и кернинга шрифтов.
Управление FontLab во многом напоминает привычные продукты от Adobe, что делает интерфейс более доступным. Так, например, буквы можно нарисовать с помощью знакомых инструментов Pen, Rectangle tool или Ellipse tool.
В руководстве для пользователя есть множество полезных советов. Здесь можно найти, например, инструкции к инструментам заливки шрифтов или функциям предпросмотра символов.
Тонкие настройки позволяют регулировать соотношения элементов шрифта, настраивать расстояние между символами и создавать кернинговые пары, просматривать редактируемые буквы в массиве текста и многое другое. Поддержка Unicode дополняет латиницу иероглифическими шрифтами, символами, значками и эмодзи.
Для знакомства со всеми функциями FontLab даёт бесплатный десятидневный тестовый период. Далее нужно выбрать один из тарифов подписки — для профессиональных дизайнеров, студентов, преподавателей — или купить программу навсегда.
- требует платной подписки, работает и на Windows, и на macOS;
- поддерживает все распространённые векторные форматы шрифтов, включая OpenType, TrueType, Type 1 и Multiple Master;
- позволяет создавать вариативные, цветные и веб-шрифты;
- предоставляет возможность работать с любой системой письма Unicode;
- есть бесплатный десятидневный пробный период.
Благодаря колоссальным возможностям FontLab — один из главных инструментов профессионального дизайнера шрифта, его можно назвать аналогом Photoshop в типографике.
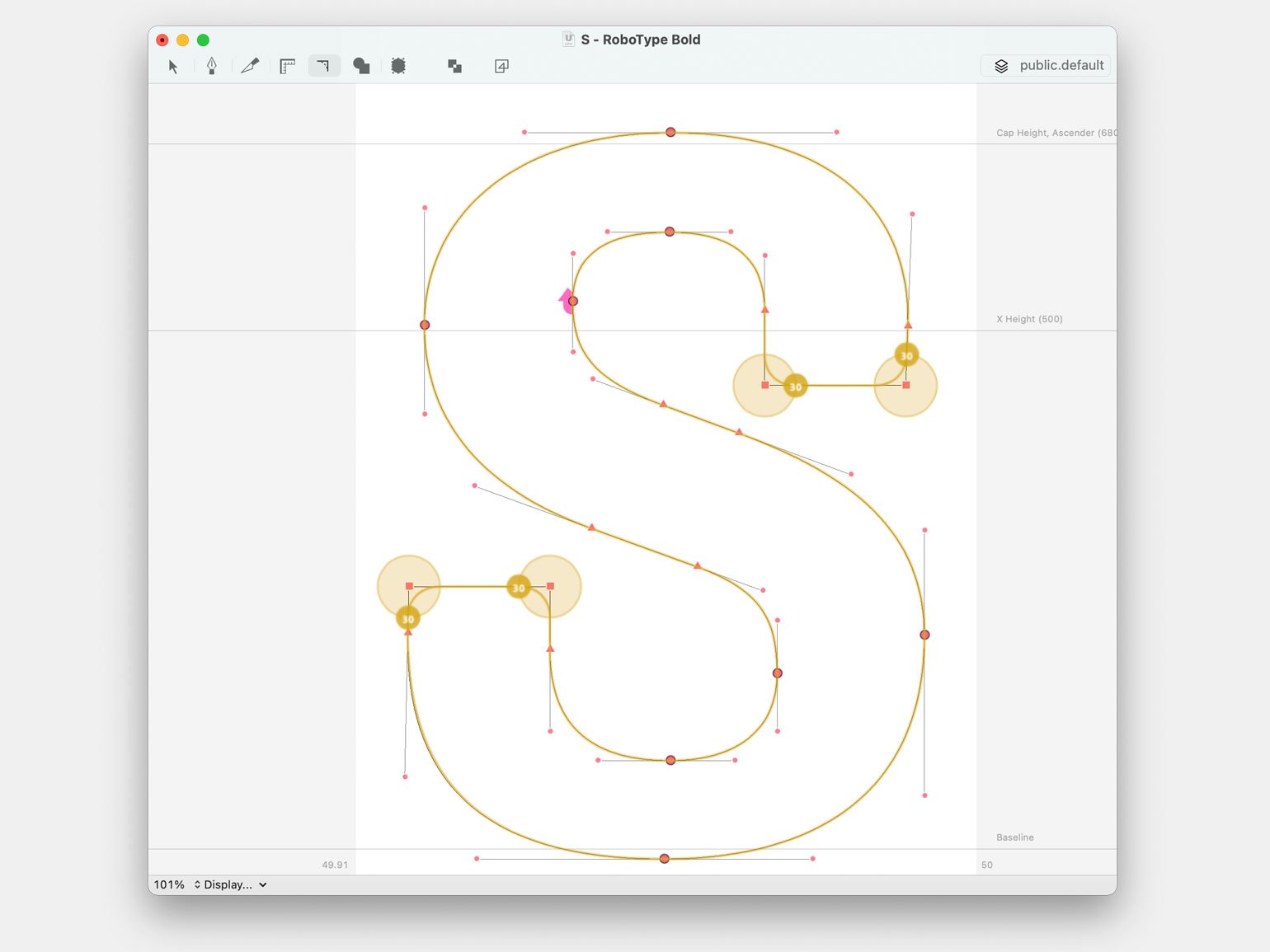
Разработчик: Georg Seifert and Rainer Erich Scheichelbauer.
OC: macOS.
Цена: 299 долларов (полная версия), 49 долларов (версия Mini).
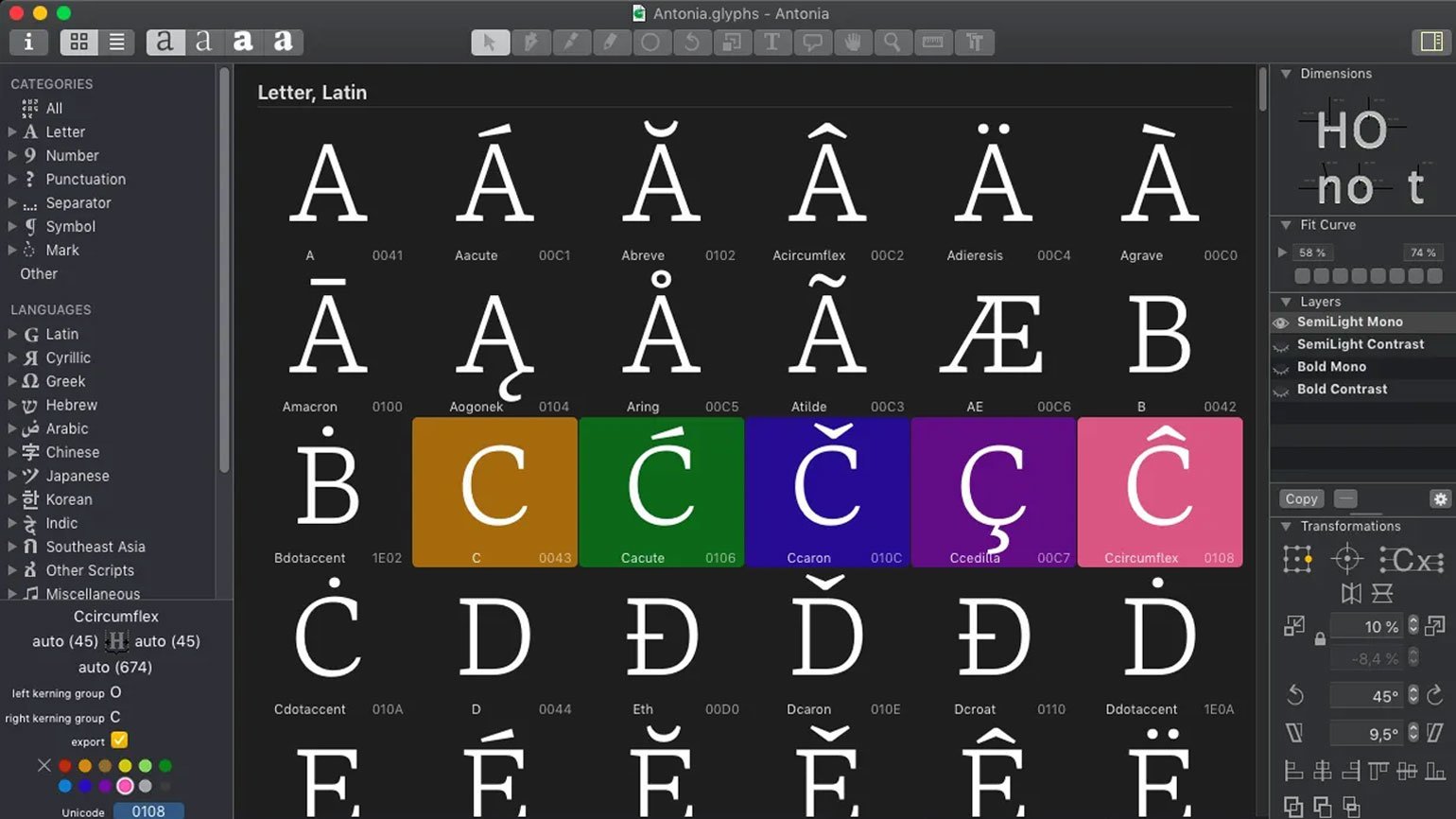
Glyphs — ещё один профессиональный инструмент типографа. Программа имеет минималистичный, не перегруженный инструментами интерфейс, в котором легко ориентироваться. Она отлично подходит для создания нелатинских шрифтов и поддерживает большое количество плагинов, упрощающих процесс отрисовки литер.
Например, плагин Tops and Bottoms, показывающий верхние и нижние границы глифов, помогает регулировать размер букв, а расширение Synced Tabs позволяет сравнивать и редактировать прямые и курсивные шрифты одновременно.
Большинство горячих клавиш этой программы совпадает со знакомой многим Adobe Illustrator, что делает работу быстрой практически сразу без дополнительных заучиваний.
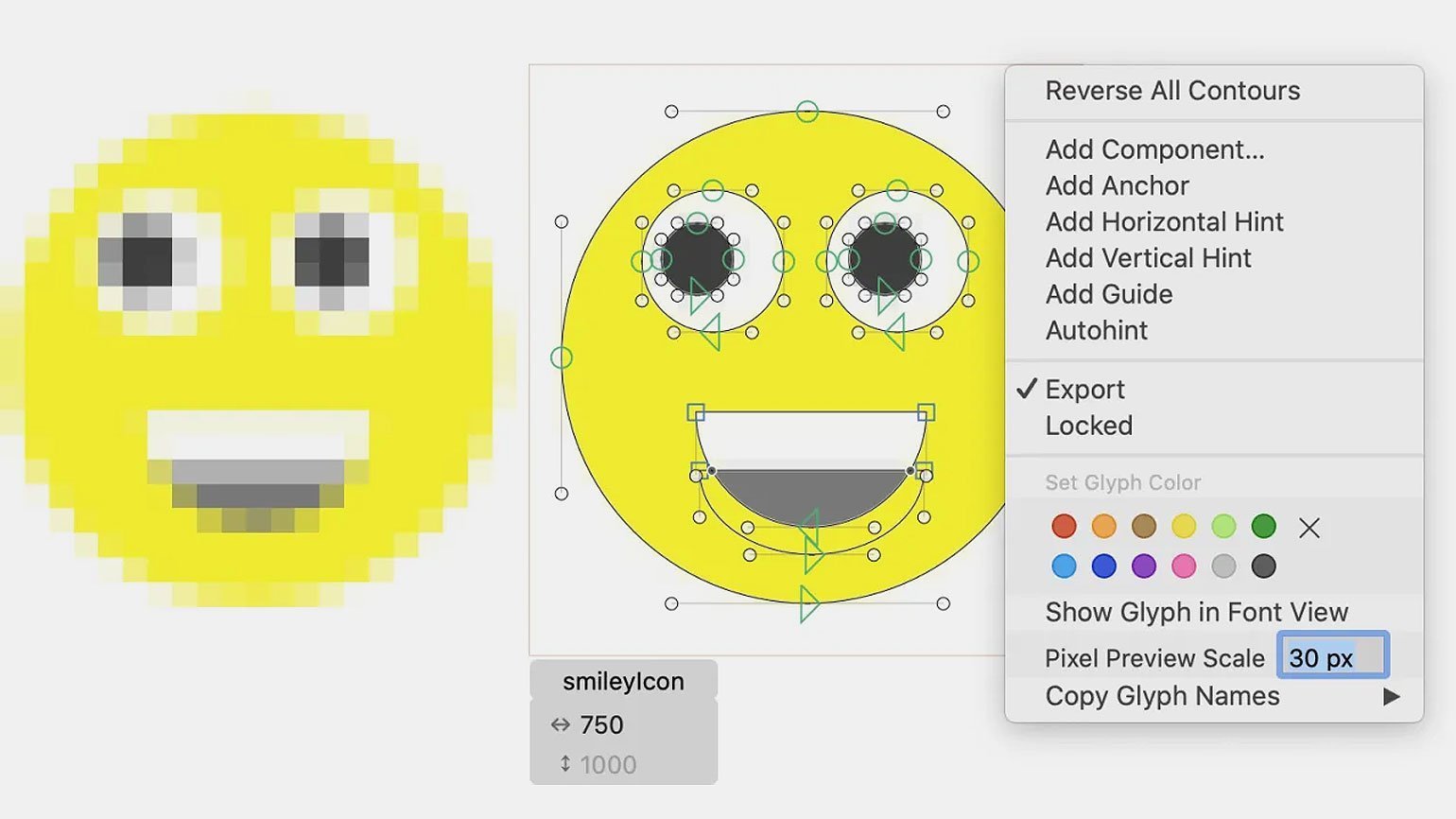
В программе есть функции для изменения цвета шрифта, можно просматривать и редактировать глифы в сочетании с другими символами, а также создавать смайлики в стиле Apple и трёхмерные веб-шрифты.
Программа совместима только с macOS и даёт бесплатный тестовый период в тридцать дней. Для тех, кто хочет сэкономить, — есть версия Mini. Она не поддерживает арабские алфавиты и иероглифы, цветные шрифты и некоторые форматы. Однако эти моменты в целом не ограничивают общие возможности работы с программой.
- требует платной подписки и работает только на macOS;
- идеально подходит для нелатинских шрифтов;
- позволяет сократить время создания шрифта благодаря простому и понятному интерфейсу;
- даёт возможность познакомиться с функциями программы в течение 30‑дневного бесплатного периода.
Простой и минималистичный дизайн, знакомые горячие клавиши, дополнения и богатый функционал делают Glyphs настольным приложением как опытных, так и начинающих дизайнеров.
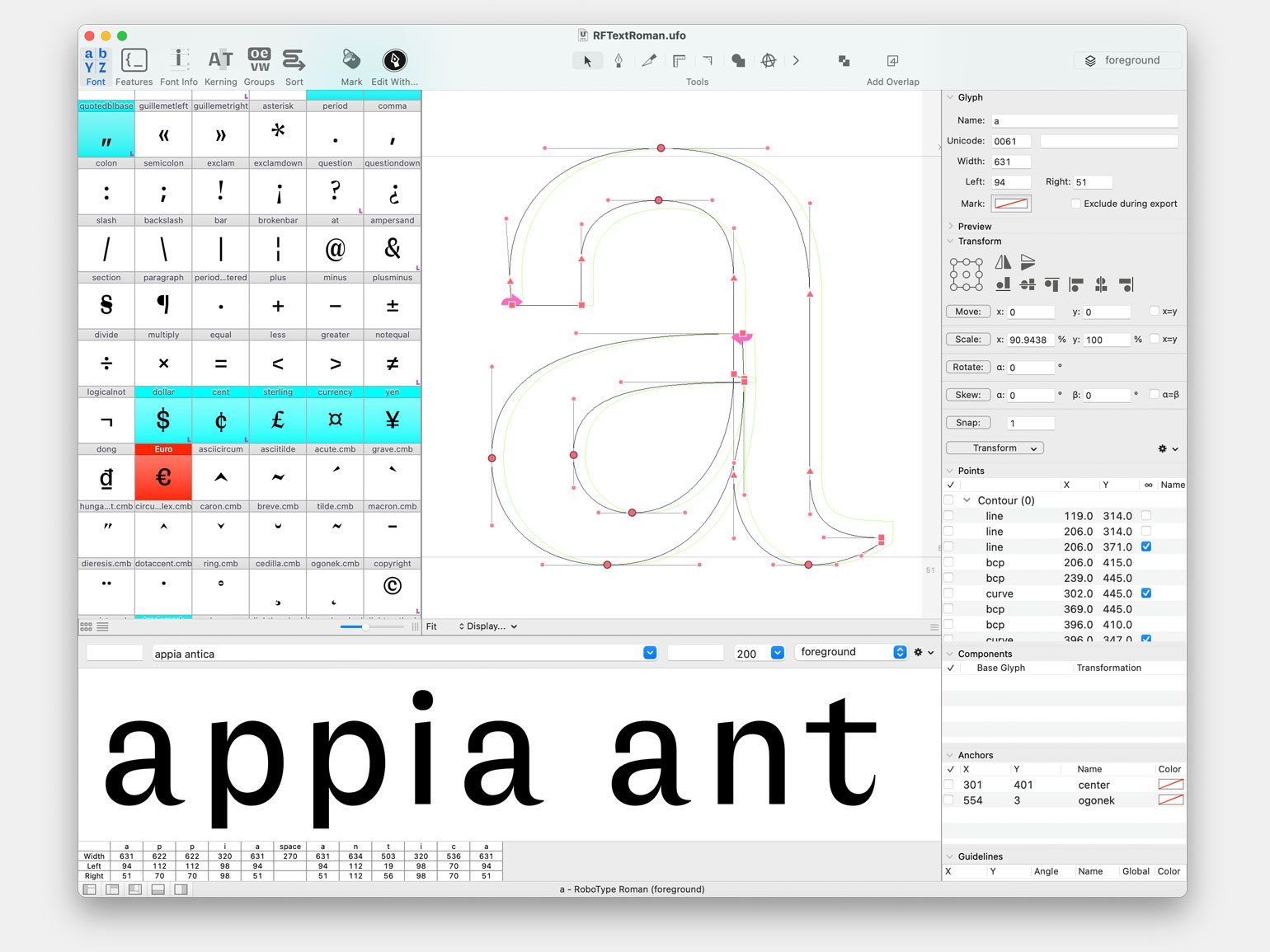
Разработчик: TypeMyType.
OC: macOS.
Цена: 400 евро, дисконт при пакетной покупке.
RoboFont, как и Glyphs, платный и работает только на macOS. Однако её можно назвать самой гибкой и технологичной из профессиональных программ.
Принципиальное отличие RoboFont в том, что она написана на языке Python. Если в других редакторах Python используется только для расширений и плагинов, то здесь интерфейс каждый может перепрограммировать так, чтобы получить удобное рабочее пространство только с теми инструментами, которые нужны в работе.
Правда, есть у этого преимущества и обратная сторона — для полноценного использования RoboFont дизайнеру желательно владеть Python и разбираться в программировании, чтобы работать с кодом. Если пользователь никогда не работал именно с этим языком, разработчики предлагают собственный небольшой гайд по Python для работы с RoboFont.
Изображение: RoboFont
Создание шрифта в RoboFont начинается с практически пустого окна, в котором есть лишь несколько базовых инструментов для прорисовки буквы. Все остальные нужно выбрать и добавить самостоятельно, скачав из библиотеки расширений.
Начинать работать в программе можно ещё до покупки — предусмотрен 30-дневный тестовый период. Далее программу нужно приобрести, а для учащихся предусмотрены студенческие тарифы.
- платная и работает только на macOS;
- позволяет оформить льготные подписки для студентов;
- полностью разработана на языке Python и требует знания этого языка для комфортной работы;
- позволяет кастомизировать и настраивать рабочее пространство с помощью кода;
- бесплатный тестовый период 30 дней.
RoboFont рассчитана на профессионалов, которые привыкли выстраивать своё рабочее пространство для себя. Это её сильное преимущество, но в то же время может быть недостатком. Скорее всего, эта программа не подойдёт новичкам, которые из-за отсутствия опыта пока сами не знают, какие инструменты им могут понадобиться.
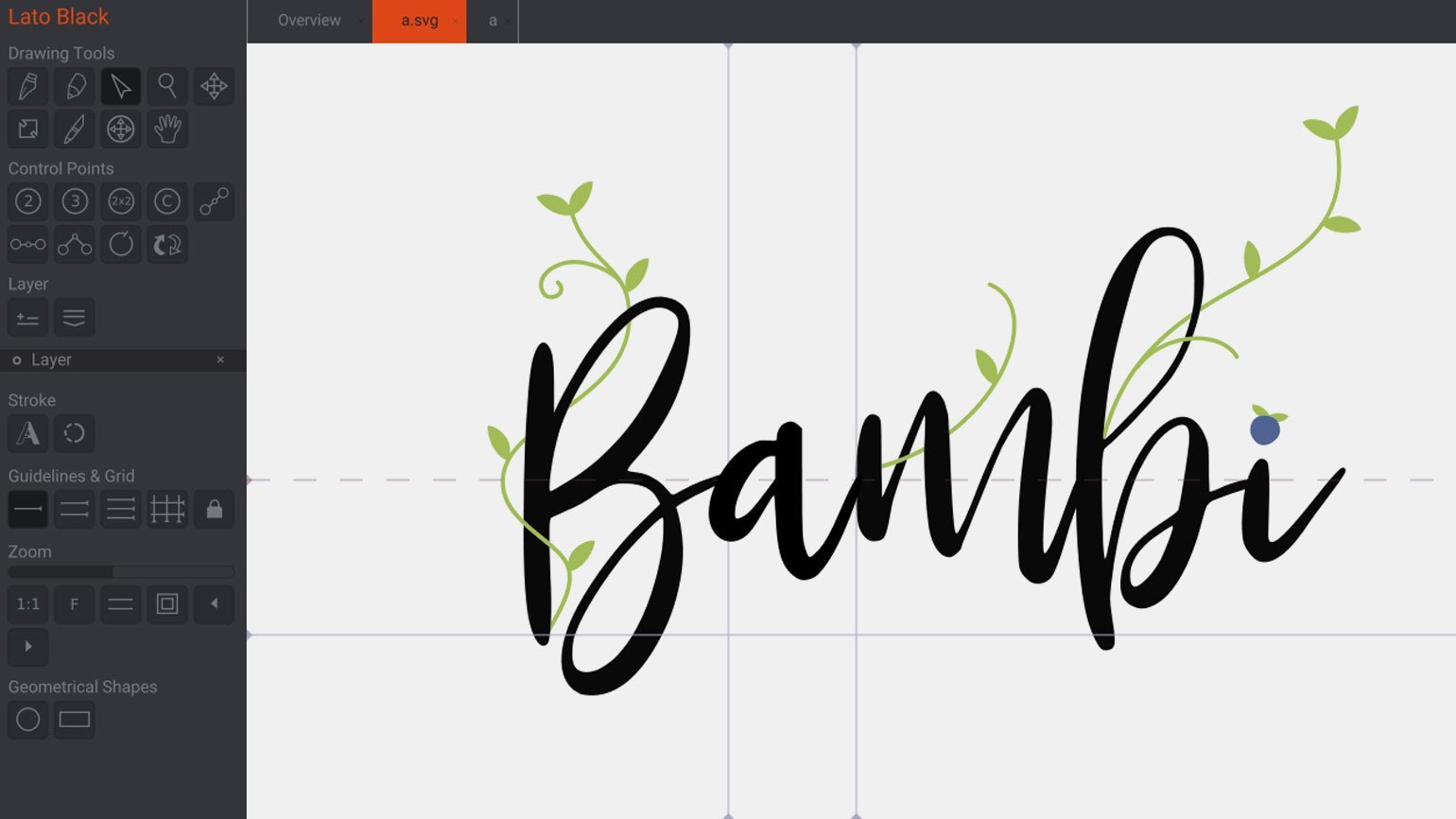
Разработчик: Johan Mattsson.
OC: Windows, macOS, Linux.
Цена: бесплатно.
Birdfont — бесплатная альтернатива платным редакторам. Программа позволяет разрабатывать векторные изображения в шрифтовом формате и экспортировать их в TTF, EOT и SVG.
Изначально Birdfont создавалась для редактирования шрифтов, и её основное преимущество — хороший инструментарий для корректировки и рисования новых элементов. Здесь есть сетка, векторные кривые с опорными точками и множество инструментов для рисования. По своему интерфейсу Birdfont напоминает традиционные векторные программы — Illustrator или Inkscape.
Несмотря на то что интерфейс понятен и лаконичен, его нельзя назвать полностью продуманным. Например, для рисования можно пользоваться лишь одним слоем, а часть инструментов выглядят так, что без использования всплывающих подсказок не сразу понятно, для чего они нужны. С другой стороны, в Birdfont есть некоторые собственные интересные инструменты — например, направляющие с двух сторон от символа, потянув за которые можно настраивать расстояние между буквами.
- бесплатная и работает как на macOS, так и на Windows;
- позволяет редактировать OTF- и TTF-файлы;
- имеет ограниченный функционал;
- даёт возможность рисовать глифы поверх изображения;
- позволяет конвертировать изображения в векторные символы.
Таким образом, Birdfont подойдёт тем, кто хочет попробовать себя в создании шрифтов, но не готов пока сделать покупку дорогостоящего софта. Возможности векторной графики позволят создать даже необычный декорированный или символьный шрифт. Однако многого от Birdfont ждать не стоит: среди бесплатных программ она, возможно, самая полная, но всё же имеет свои слабые места.
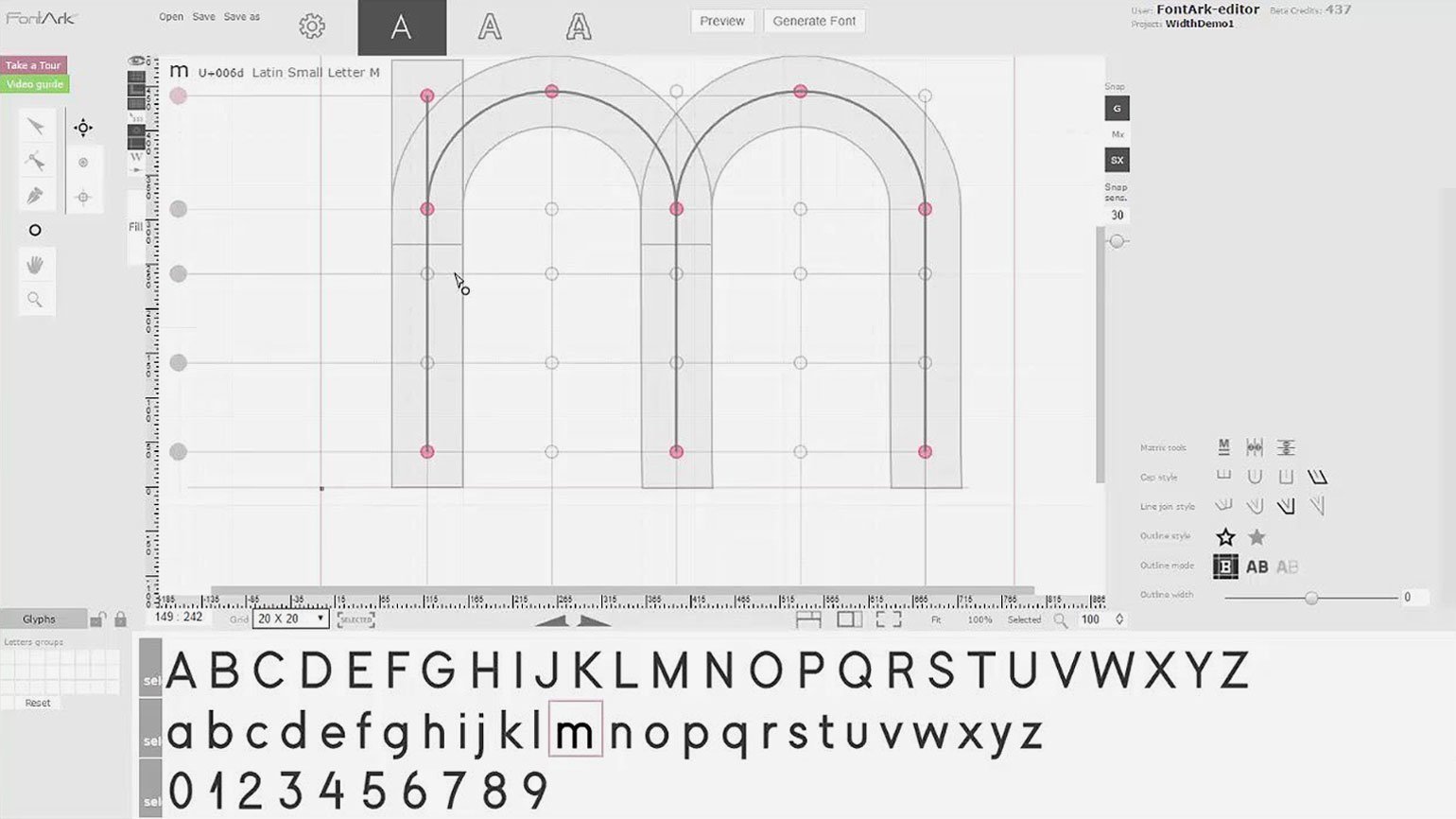
Разработчик: FontArk LP.
OC: Windows, macOS.
Цена: бесплатная бета-версия.
FontArk — сервис для работы со шрифтами в веб-интерфейсе. Хотя по возможностям этот онлайн-редактор может уступать десктопным программам, у него есть и свои преимущества: он бесплатный и в нём можно работать с любого компьютера, поскольку не нужна установка. Также к плюсам можно отнести простой интерфейс, понятные инструменты, удобную сетку, что важно при создании шрифта. Сервис позволяет изменять расстояние между глифами и наглядно показывает, как символы будут смотреться в сочетании друг с другом.
FontArk также имеет дополнительные режимы: создание логотипов, создание иконок и режим превью, где можно посмотреть, как шрифт будет работать в наборе. В библиотеке сервиса есть уже готовые шрифты, которые можно редактировать под свои задачи.
Несмотря на то что сервис бесплатный, в нём нет никакой рекламы. Для того чтобы ознакомить с возможностями программы, разработчики подготовили видео, которое находится на главной странице.
- совместим только с Google Chrome, Safari и Vivaldi;
- поддерживает только OTF-формат;
- основной набор инструментов становится доступен после регистрации;
- поддерживает латинские шрифты, иврит, а также таблицу символов Unicode;
- не имеет кириллического алфавита, символы кириллицы вводятся через Unicode.
Таким образом, FontArk — универсальный инструмент, который подойдёт тем, кто пользуется разными компьютерами и хочет иметь доступ к своим наработкам всегда.
Читайте интервью со шрифтовыми дизайнерами:
- Юрием Гордоном — о работе с клиентом, личных проектах и о том, почему стоит забыть о перфекционизме.
- Машей Дореули — о смелых заказчиках, уникальном дизайне и вдохновении, которое можно найти даже в ржаном хлебе.
- Ильёй Рудерманом — об истории магазина type.today, сложностях шрифтового бизнеса в России и тенденциях в мировой типографике.
Если шрифтовая задача достаточно простая и не требует сложного инструментария, то большой сложный редактор может быть не нужен. Здесь можно воспользоваться одним из специальных онлайн-сервисов, созданных под конкретные цели. Такие редакторы достаточно просты в работе и включают в себя минимальный набор только необходимых инструментов.
BitFontMaker помогает создавать пиксельные шрифты. Пользователь может сам придумывать форму и начертание, словно рисуя на клетчатой бумаге. Также есть возможность преобразовать в пиксели любой шрифт, загрузив его с компьютера и изменив при необходимости.
FontStruct даёт возможность бесплатно, быстро и просто делать шрифты из геометрических фигур. Сервис похож на предыдущий, но здесь пользователь может собирать «шрифтовой конструктор» из разных форм.
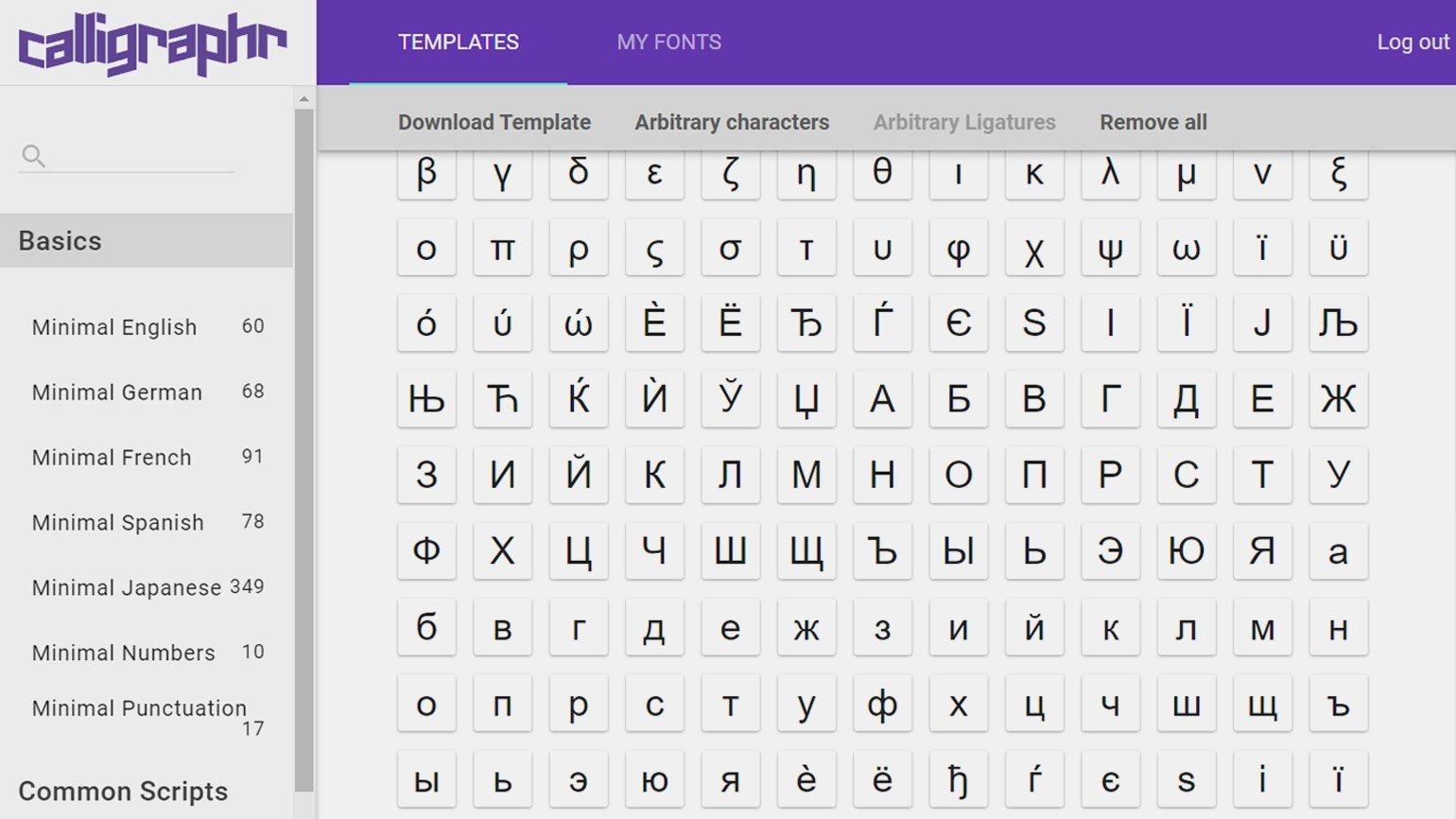
Calligraphr предназначен для создания рукописных шрифтов. Чтобы сделать свой шрифт, буквы нужно написать на специально распечатанном шаблоне (поэтому у вас должен быть принтер), после чего отсканировать или сфотографировать готовый бланк и загрузить его в систему. Рукописные знаки система преобразует в векторные цифровые символы. В программе есть функция Character Randomizer, которая сохраняет дух леттеринга, меняя размер рукописных букв. Также есть опция трекинга и объединения букв в лигатуры.

Жизнь можно сделать лучше!
Освойте востребованную профессию, зарабатывайте больше и получайте от работы удовольствие. А мы поможем с трудоустройством и важными для работодателей навыками.
Посмотреть курсы
Создаём шрифт, имитирующий ваш рукописный почерк
Время на прочтение
3 мин
Количество просмотров 1.1M
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходится выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку.
1 шаг
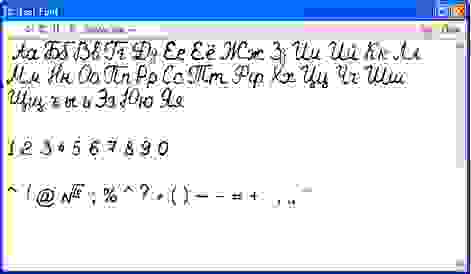
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита (строчные и заглавные), цифры от нуля до девяти и знаки препинания: точка, запятая, точка с запятой, двоеточие, кавычки, тире, скобки и т.д. Если кому нужно, можете добавить другие символы, которые вам пригодятся при письме, такие как @, №, $, #, ^, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
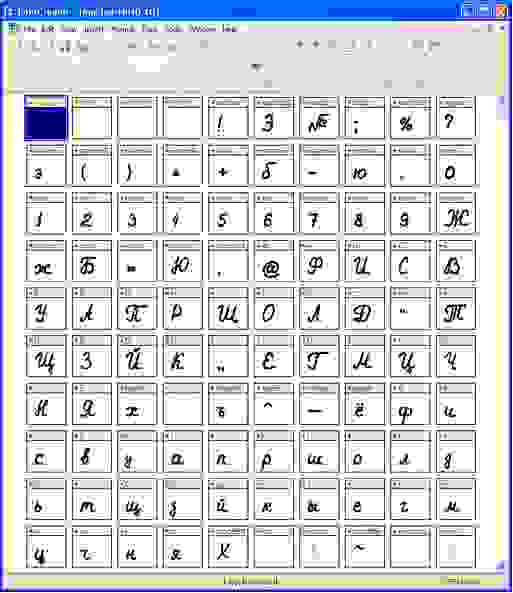
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
File — New…
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
И так далее…
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Сам шрифт
246
показов
3.1K
открытий
Создать первый шрифт сложнее всего, потому что дизайнер ещё не знает всех деталей разработки, не обладает достаточной насмотренностью и опытом. Многое при разработке гарнитуры в первый раз приходится узнавать в процессе, перенося теоретические знания о шрифтовом дизайне на практику, что всегда сложно.
Однако именно с первой гарнитуры начинается путь шрифтового специалиста. Чтобы стать опытным дизайнером, нужно сделать первый шрифт, потом второй, третий, параллельно усваивая, какие недочёты первых этапов нужно исправлять.
Позже, когда специалист наберётся опыта, первые работы покажутся некорректными, наивными, и всё-таки вызывающими тёплую ностальгию, ведь именно с них начинался профессиональный путь.
В этой статье мы расскажем, с чего начинать разработку первой шрифтовой гарнитуры, какие программы понадобятся для работы и чему нужно уделить больше внимания.
Теоретическая подготовка
Прежде чем вы приступите к непосредственной работе, запаситесь знаниями. Этот путь похож на университетский подход: сначала лекция, уже потом практическое применение на семинарах. Впрочем, это не строгое правило, ведь кому-то легче получать знания в процессе, берясь за работу сразу и изучая конкретные вопросы, возникающие по ходу создания. Выбирайте тот путь, который подходит вам.
Среди ресурсов, которые помогут при создании шрифта, вы также можете выбрать подходящие вам. Мы рекомендуем ориентироваться на разные источники: и книги, и интернет-порталы, и трансляции специалистов.
Вот книги, которые стоит держать на рабочем столе:
- Designing Type, книга Karen Cheng;
- Type Tricks: Your Personal Guide to Type Design, книга Sofie Beier;
- Designing Fonts: An Introduction to Professional Type Design, книга Thames and Hudson;
- How to create typefaces. From sketch to screen, книга Cristobal Henestrosa, Laura Meseguer, Jose Scaglione.
Также стоит подписаться на шрифтовых дизайнеров в социальных сетях, особенно если они проводят трансляции и делятся рекомендациями по созданию шрифтов. Например, студия TypeType каждый месяц проводит трансляции на тему шрифтового дизайна.
Чем больше разных источников вы найдете на начальных этапах, тем лучше. Позже вы сможете отсортировать их и оставить самые любимые и полезные.
Этапы создания собственного шрифта
Итак, вы вооружились знаниями и готовы приступить к работе. Вам понадобится оборудование, то есть ноутбук или компьютер, подходящая программа и желание создать самый прекрасный шрифт в мире.
1. Начните с постановки задачи и определения состава, стиля и характера шрифта. Для первой гарнитуры лучше выбрать минимальный кассовый состав. Ответьте себе на вопросы, можно сделать это в блокноте или текстовом редакторе:
- какой шрифт вы создаёте: гротеск, антиква, брусковый;
- где может использоваться ваш шрифт: на сайте, в печатной продукции, для оформления витрин;
- какое позиционирование у шрифта: ультрасовременная гарнитура для стильных проектов или классический шрифт со строгим характером, отсылающий к конкретной исторической эпохе или подходящий под определённый тренд;
- в каком размере и где будет использоваться шрифт: для оформления заголовков или в приложении, в плакатах или только на сайтах.
2. Определите сроки. Даже если вы разрабатываете гарнитуру для личного пользования, будет полезно выработать привычку работать, ориентируясь на дедлайны.
3. Проведите исследование. На этом этапе стоит отобрать от 3 до 10 гарнитур, близких к тому, что вы планируете разработать. Копировать их в своём проекте, конечно, не стоит, но полезно изучить графические особенности, размеры и другие параметры шрифта, чтобы понять логику построения.
4. Определитесь с кассовым составом. Это следует сделать ещё на первом этапе, но в этот раз вам нужно подробно выделить все знаки, которые планируете отрисовать. Это может быть один язык, например, базовая латиница, цифры и набор пунктуации.
5. Работа со скетчами.
Скетчи
Когда исследования проведены и идея будущего шрифта сформирована, приступайте к скетчам. Вы можете использовать для этого карандаш и лист бумаги, тушь и кисть или графический редактор.
Цель скетчинга — определиться с визуальными формами шрифта.
В начале вы можете отрисовать несколько символов, чтобы наметить общие формы шрифта. Когда стиль и основные формы будут готовы, переходите к работе над конкретными буквами.
К скетчам можно обращаться, когда не можете определиться с формой какого-то глифа. Например, выбрать между двумя вариантами буквы «a». Отрисуйте несколько форм и выберите подходящую, используя скетчинг.
Отрисовка кассы
Когда все предыдущие этапы пройдены, переходите к созданию гарнитуры в шрифтовом редакторе. Помните, что шрифт — это не отдельные буквы, а система символов, объединенных общей идеей и характером. Графические решения, составляющие стиль шрифта, должны быть логичными и повторяться в нескольких символах.
На этом этапе вам предстоит отрисовать все символы шрифта: латиницу или кириллицу, знаки пунктуации, валют, дроби, дополнительные символы. Как мы упоминали ранее, начните с простого и базового состава, чтобы закончить шрифт в запланированный срок, получить опыт и ощутить радость от завершения проекта. В последующих проектах вы сможете расширять знаковый состав.
В шрифте может быть несколько начертаний, в том числе прямые и наклонные. Начните с одного, например, Regular или Medium, самых распространённых и часто используемых.
Когда нарисованная касса будет готова, приступайте к спейсингу. На этом этапе всем буквам назначаются корректные значения для левых и правых полуапрошей, другими словами, идёт работа с расстоянием между символами.
Техническая часть
Шрифт — это не просто касса отрисованных знаков, это продукт, которым можно пользоваться в программах.
После дизайнерской части работы наступает технический этап. Именно он определяет, насколько корректно созданная гарнитура будет работать. Для первого шрифта вы можете объединиться с более опытным специалистом, который поможет с технической частью работы.
Условно этот этап состоит из трёх: мастеринг, кернинг и TrueType хинтинг.
Мастеринг — это проверка и правка контуров, компонентов, диакритики и других элементов шрифта. На этом этапе создаются OpenType фичи, заполняется метаинформация внутри шрифта.
Кернинг — это процесс, в котором расстояние между буквами приводится в безупречный вид. Проще говоря, исправляются моменты, в которых между буквами образовалось слишком много белого пространства. Этот этап происходит после того, как работа со спейсингом завершена.
Хинтинг — это визуальная разметка шрифта для корректного отображения маленьких кеглей в различных операционных системах.
Инструменты и программы для создания шрифтов
Программ для работы со шрифтами достаточно много. Вот те, которыми часто пользуются шрифтовые дизайнеры:
- Glyphs;
- Fontlab;
- Robofont;
- FontForge;
- Fontographer.
Пожалуй, из этого списка можно выделить Glyphs и Fontlab, так как большая часть специалистов использует их. Это связано с удобством интерфейса, разнообразием инструментов и адаптивностью под пользователя. Студия TypeType предпочитает Glyphs, хотя раньше работа студии проходила в Fontlab.
Мы рекомендуем познакомиться с 2–3 разными программами, изучить их функционал и понять, в какой работа проходит наиболее комфортно. Многие программы предоставляют тестовый период, поэтому это не потребует много ресурсов.
Позже стоит выбрать одну программу и работать в ней, наращивая опыт и улучшая навыки шрифтового дизайна.
Заключение
Создание первой гарнитуры может вызвать страх неизвестности, ведь многим новичкам кажется, что они не справятся, а создание шрифта — это очень сложно.
Решайтесь на первый шрифт, ведь в будущем именно его вы будете вспоминать с тёплой ностальгией. Ошибайтесь, экспериментируйте, создавайте неидеальные гарнитуры и вносите в них правки — со временем вы поймёте, в каком направлении продолжать.
Если не можешь найти что-то готовое для своих целей — попробуй это сделать сам и поделиться с другими.
Похожих статей не нашел. Есть несколько по информации — как сделать шрифт из своего почерка. Если имеются похожие — киньте в меня тапок, ну или что под рукой будет: )
Сегодня пост не будет касаться процесса разработки игры т.к. описывать это в посте, как мне кажется — лишняя нагруженность информацией.
Кто хочет почитать о процессе разработки игры без опыта, с нуля:
И так. Занимаясь, в очередной раз, визуальной составляющей игры меня охватил приступ перфекционизма. Вот поэтому:
Шрифт который я использовал до сегодняшнего дня — Silver (https://poppyworks.itch.io/silver). Так как это единственный шрифт, который я нашел, являющийся бесплатным, с Free License и включенными латиницей и кириллицей, НО…
У этого шрифта разные размеры символов для разных языков и выглядит это в общем виде — так себе. Плюс заморочки при настройке авторазмера шрифта в границах его отображения, что создает еще более видимую разницу в размерах текста.
Немного погуглив я нашел вот это чудо https://fontstruct.com. Сайт позволяет самостоятельно нарисовать какой угодно шрифт в каких угодно вариациях языка.
Для того чтобы сделать это своими ручками, придется немного попотеть. Порядок действий ниже (извините, я пишу в том числе для таких же как я, которые не знаю ровным счетом ни хе чего):
1. Для начала нужно зарегистрироваться. Да.
2. Жмем кнопку «FontStructor» вверху меню
3. Пишем любое интересное название для Вашего шрифта.
4. Выбираем внизу слева шаблон набора символов. К примеру: Basic Latin — латиница и Cyrillic — кириллица
5. Рисуем букву или символ соответственно выбранному внизу в полосе шаблонов символов
6. Не забываем периодически нажимать кнопку вверху в центре «Save» для сохранения и «Preview» для просмотра результатов труда.
7. Когда завершите рисовать весь алфавит, жмите там же кнопку «Download» и происходит скачивание готового шрифта в формате. ttf
8. Все. Вы молодец!
Совет: Рисуйте каждый символ по заранее выбранной площади. К примеру:
x-height — Высота для строчных символов.
fixed width — Ширина для всех типов символов.
ascender height — Восходящий отступ, для заглавных символов и строчных символов с выступающими частями тел
discender height — Нисходящий отступ, для строчных символов с выступающими частями.
На всякий случай gif с примером:
В итоге для себя я получил такой результат, видимо придется изменить строчные символы на менее округлые.
Если все таки лень делать, то прилагаю ссылку на данный шрифт, нарисованный мной https://polusx.itch.io/galvanic-font-free Бесплатно! Без смс и регистрации. (Переходите по ссылке, листаете вниз до кнопки «Download», жмете, еще раз нажимаете на надпись «No, thanks…» и получаете ссылку на скачивание).
В очередной раз хочу выразить свою благодарность всем тем, что читает мои посты. Спасибо вам!