This extension extends Visual Studio 2019 by C++ Windows Forms projects. Applications created by such projects have a graphical user interface.
For more details, see here.
C++ Windows forms projects are an easy way to create programs with a graphical user interface in C++.
The programming language is C++ for the business logic and C++/CLI (a C++ dialect) for the graphical user interface.
C++ Windows Forms projects are great for learning C++. Visual C++ for Windows Forms has nearly all standard C++ (C++11/C++14/C++17) language features. Since the programs are not restricted to a simple console for user interaction, they are more attractive, more flexible and much easier to use.
Of course, you can also write serious C++ applications.
My introductory textbook (in German) teaches C++ from the scratch, using C++ Windows forms. It focuses standard C++, not C++/CLI. The main difference between the examples from this book and a traditional C++ textbook is, that instead of using the console for user interaction
cout << "Hello world" << endl;
you can use a Windows control, e.g. a TextBox
textBox1->AppendText("Hello World");
Последнее обновление: 11.11.2022
Для создания графических приложений на C# можно использовать .NET CLI, но также можно
использовать бесплатную и полнофункциональную среду разработки — Visual Studio Community 2022, которая в ряде случаев облегчает проектирование
приложения. Так, загрузим установщик Visual Studio по адресу:
https://www.visualstudio.com/en-us/downloads.
Чтобы добавить в Visual Studio поддержку проектов для Windows Forms и C# и .NET 7, в программе установки среди рабочих нагрузок нужно
выбрать только пункт Разработка классических приложений .NET. Можно выбрать и больше опций или вообще все опции, однако стоит
учитывать свободный размер на жестком диске — чем больше опций будет выбрано, соответственно тем больше места на диске будет занято.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения.
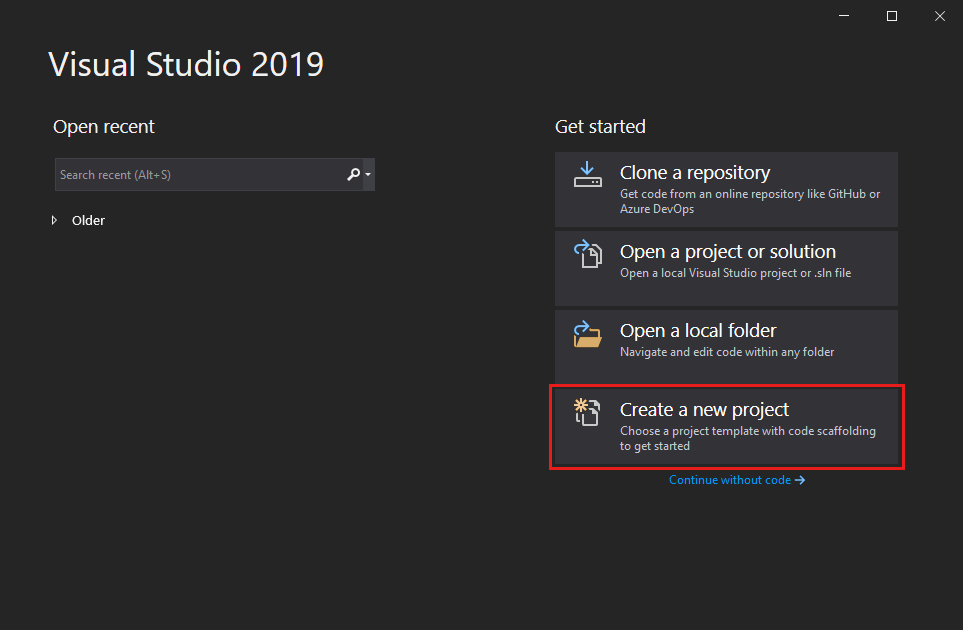
На стартовом экране выберем Create a new project (Создать новый проект)
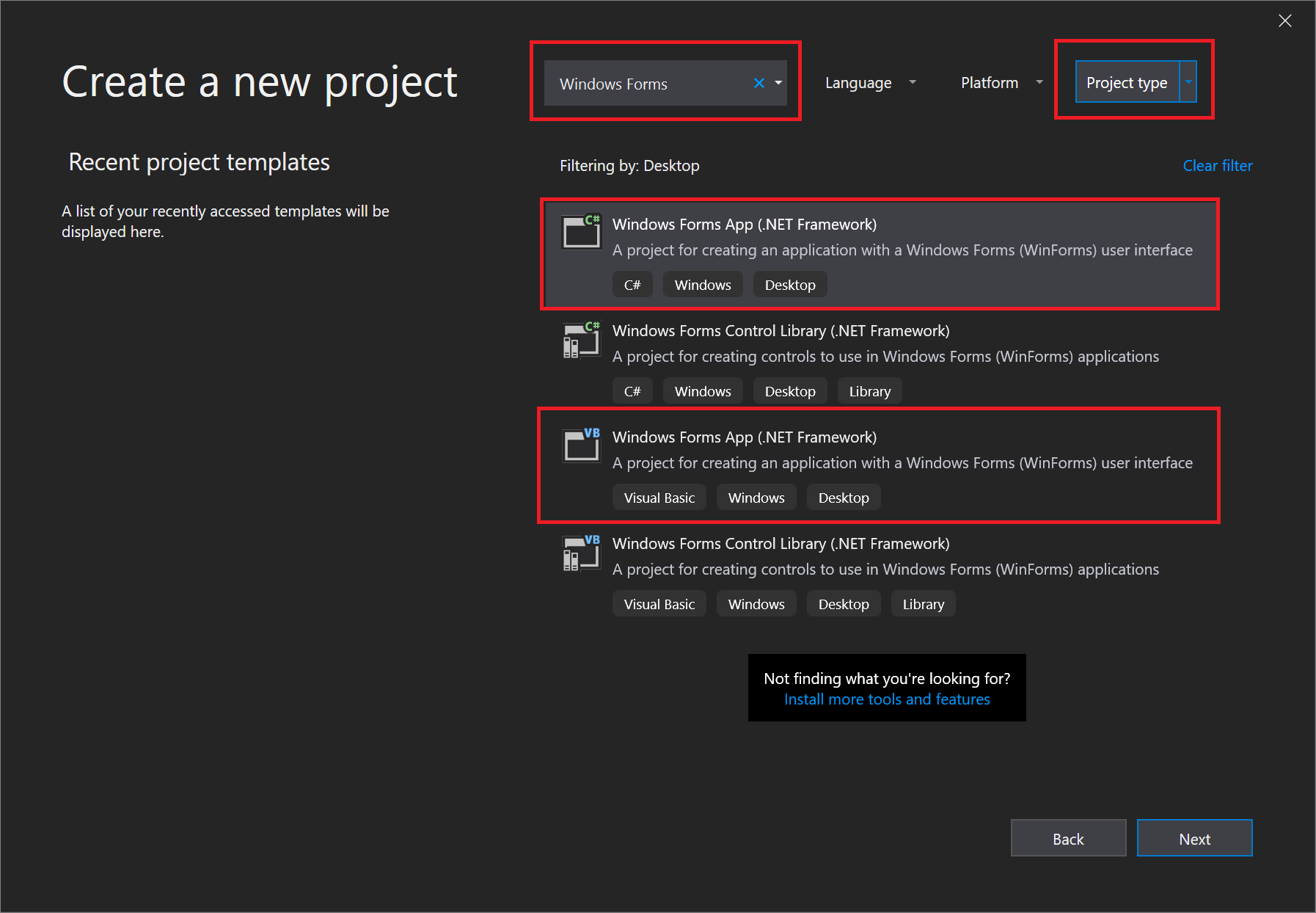
На следующем окне в качестве типа проекта выберем Windows Forms App:
Стоит отметить, что среди шаблонов можно увидеть еще тип Windows Forms App (.NET Framework) — его НЕ надо выбирать, необходим именно тип
Windows Forms App.
Далее на следующем этапе нам будет предложено указать имя проекта и каталог, где будет располагаться проект.
В поле Project Name дадим проекту какое-либо название. В моем случае это HelloApp.
На следующем окне Visual Studio предложит нам выбрать версию .NET, которая будет использоваться для проекта. Выберем последнюю на данный момент версию — .NET 7.0 и нажмен на кнопку Create (Создать) для создания проекта.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Справа находится окно Solution Explorer, в котором можно увидеть структуру нашего проекта. Практически этот тот же проект, который создается с
помощью .NET CLI:
-
Dependencies — это узел содержит сборки dll, которые добавлены в проект по умолчанию.
Эти сборки как раз содержат классы библиотеки .NET, которые будет использовать C# -
Form1.Designer.cs: он содержит определение компонентов формы, добавленных
на форму в графическом дизайнере -
Далее идет файл единственной в проекте формы — Form1.cs, который по умолчанию открыт в центральном окне.
-
Program.cs определяет точку входа в приложение
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio.
После этого запустится пустая форма Form1 по умолчанию.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог
\bin\Debug\net7.0-windows
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Содержание
- Шаг 1. Создание проекта приложения Windows Forms
- Откройте Visual Studio 2017.
- Открытие Visual Studio
- Сведения о проекте приложения Windows Forms
- Дальнейшие действия
- Step 1: Create a Windows Forms App project
- Open Visual Studio 2017
- Open Visual Studio
- About the Windows Forms App project
- Next steps
- Предварительные требования
- Создание приложения WinForms
- Важные элементы среды Visual Studio
- Добавление элементов управления на форму
- Обработка событий
- Запустите приложение
- Создание приложения Windows Forms на Visual Basic в Visual Studio
- Создание проекта
- Создание приложения
- Добавление кнопки на форму
- Добавление метки на форму
- Добавление кода на форму
- Запуск приложения
- Следующие шаги
- Создание приложения Windows Forms на C# в Visual Studio
- Создание проекта
- Создание приложения
- Добавление кнопки на форму
- Добавление метки на форму
- Добавление кода на форму
- Запуск приложения
- Следующие шаги
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Откройте Visual Studio 2017.
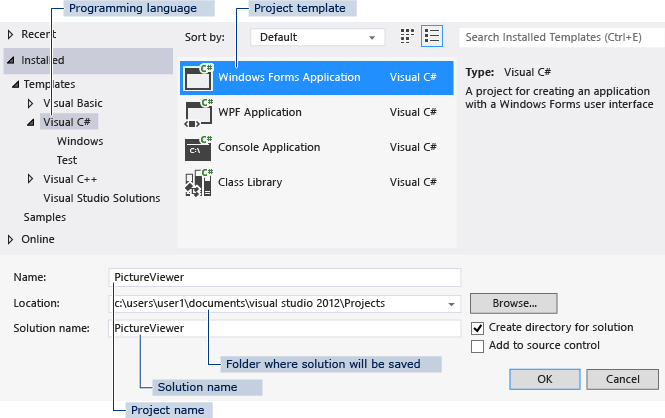
В строке меню выберите Файл > Создать > Проект. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана.
Диалоговое окно _ _»Новый проект»
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК.
Дополнительные сведения см. в разделе Установка Visual Studio.
Открытие Visual Studio
На начальном экране выберите Создать проект.
В поле поиска окна Создание проекта введите Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку.
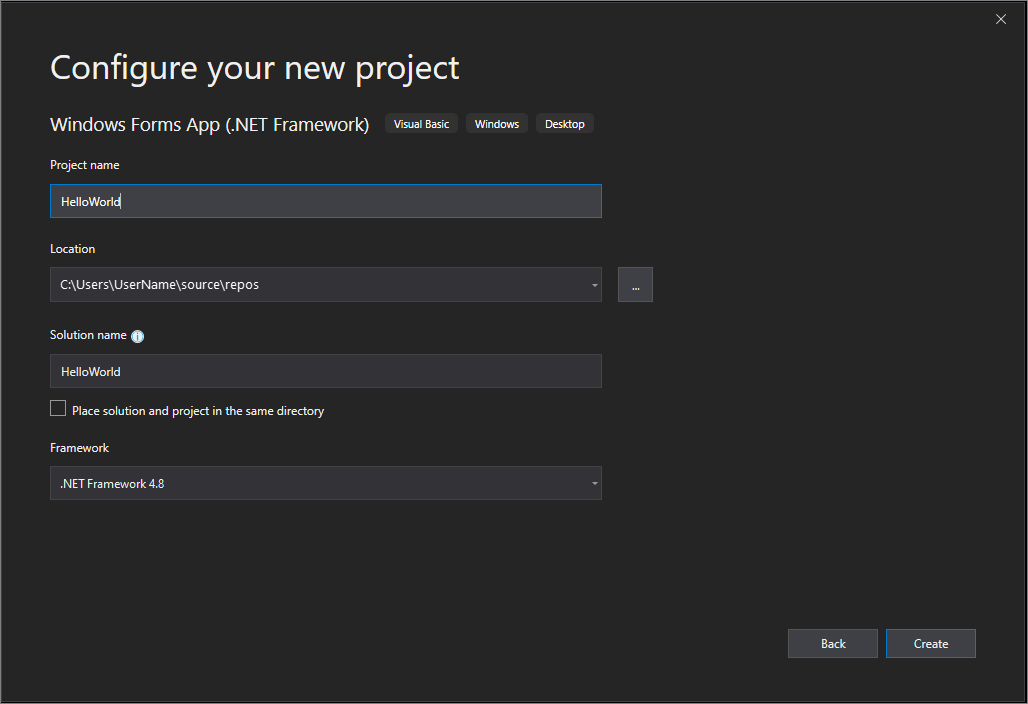
В поле Имя проекта окна Настроить новый проект введите PictureViewer. Затем нажмите Создать.
Visual Studio создает решение для приложения. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. Более подробно эти термины поясняются далее в этом учебнике.
Сведения о проекте приложения Windows Forms
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. В строке меню выберите Окно > Сброс макета окна.
Можно также отобразить окна с помощью команд меню. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу.
Если выбрать файл, содержимое в окне Свойства изменится. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект.
В строке меню выберите Файл > Сохранить все.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов.
Дальнейшие действия
Источник
Step 1: Create a Windows Forms App project
When you create a picture viewer, the first step is to create a Windows Forms App project.
Open Visual Studio 2017
On the menu bar, choose File > New > Project. The dialog box should look similar to the following screenshot.
New project dialog box
On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
In the project templates list, choose Windows Forms App (.NET Framework). Name the new form PictureViewer, and then choose the OK button.
If you don’t see the Windows Forms App (.NET Framework) template, use the Visual Studio Installer to install the .NET desktop development workload.
For more information, see the Install Visual Studio page.
Open Visual Studio
On the start window, choose Create a new project.
On the Create a new project window, enter or type Windows Forms in the search box. Next, choose Desktop from the Project type list.
After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
If you don’t see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Next, in the Visual Studio Installer, choose the .NET desktop development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload.
In the Configure your new project window, type or enter PictureViewer in the Project name box. Then, choose Create.
Visual Studio creates a solution for your app. A solution acts as a container for all of the projects and files needed by your app. These terms will be explained in more detail later in this tutorial.
About the Windows Forms App project
The development environment contains three windows: a main window, Solution Explorer, and the Properties window.
If any of these windows are missing, you can restore the default window layout. On the menu bar, choose Window > Reset Window Layout.
You can also display windows by using menu commands. On the menu bar, choose View > Properties Window or Solution Explorer.
If any other windows are open, close them by choosing the Close (x) button in their upper-right corners.
If you choose a file, the contents of the Properties window changes. If you open a code file (which ends in .cs in C# and .vb in Visual Basic), the code file or a designer for the code file appears. A designer is a visual surface onto which you can add controls such as buttons and lists. For Visual Studio forms, the designer is called the Windows Forms Designer.
Properties window In this window, you can change the properties of items that you choose in the other windows. For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
The top line in Solution Explorer shows Solution ‘PictureViewer’ (1 project), which means that Visual Studio created a solution for you. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
On the menu bar, choose File > Save All.
As an alternative, choose the Save All button on the toolbar, which the following image shows.
Visual Studio automatically fills in the folder name and the project name and then saves the project in your projects folder.
Next steps
To go to the next tutorial step, see Step 2: Run your app.
To return to the overview topic, see Tutorial 1: Create a picture viewer.
Источник
Из этого краткого руководства вы узнаете, как создать новое приложение Windows Forms (WinForms) с помощью Visual Studio. После создания первоначального приложения вы научитесь добавлять элементы управления и обрабатывать события. По завершении работы с этим руководством у вас будет простое приложение, добавляющее имена в список.
В этом руководстве описано следующее:
Предварительные требования
Создание приложения WinForms
Первым шагом в создании нового приложения является запуск Visual Studio и создание приложения на основе шаблона.
Запустите Visual Studio.
Выберите Создать новый проект.
В раскрывающемся списке язык кода выберите C# или Visual Basic.
В списке шаблонов выберите Приложение Windows Forms (.NET) и затем щелкните Далее.
В окне Настроить новый проект задайте в качестве имени проекта значение Names и щелкните Создать.
Вы также можете сохранить проект в другую папку, изменив параметр Расположение.
После создания приложения Visual Studio должен открыть панель конструктора для формы по умолчанию Form1. Если конструктор форм не отображается, дважды щелкните форму в области Обозреватель решений, чтобы открыть окно конструктора.
Важные элементы среды Visual Studio
Поддержка WinForms в Visual Studio состоит из четырех важных компонентов, с которыми вы будете взаимодействовать при создании приложения.
Все файлы проекта, код, формы и ресурсы отображаются в этой области.
На этой панели отображаются параметры свойств, которые можно настроить в зависимости от выбранного элемента. Например, если выбрать элемент в Обозревателе решений, отобразятся параметры свойств, связанные с файлом. Если выбрать объект в конструкторе, отобразятся параметры элемента управления или формы.
Это конструктор для формы. Он является интерактивным, и на него можно перетаскивать объекты из панели элементов. Выбирая и перемещая элементы в конструкторе, можно визуально создавать пользовательский интерфейс для приложения.
Панель элементов содержит все элементы управления, которые можно добавить на форму. Чтобы добавить элемент управления на текущую форму, дважды щелкните элемент управления или перетащите его.
Добавление элементов управления на форму
Открыв конструктор форм Form1, используйте панель Область элементов, чтобы добавить на форму следующие элементы управления:
Вы можете расположить и изменить размер элементов управления в соответствии со следующими настройками. Либо визуально перенесите их, чтобы они соответствовали следующему снимку экрана, либо щелкните каждый элемент управления и настройте параметры в области Свойства. Можно также щелкнуть область заголовка формы, чтобы выбрать форму.
| Объект | Параметр | Значение |
|---|---|---|
| Form | Текст | Names |
| Размер | 268, 180 | |
| Label | Расположение | 12, 9 |
| Текст | Names | |
| Listbox | Имя | lstNames |
| Расположение | 12, 27 | |
| Размер | 120, 94 | |
| текстовое поле; | Имя | txtName |
| Расположение | 138, 26 | |
| Размер | 100, 23 | |
| Button | Имя | btnAdd |
| Расположение | 138, 55 | |
| Размер | 100, 23 | |
| Текст | Add Name |
Вы должны получить в конструкторе форму, которая выглядит следующим образом.
Обработка событий
Теперь, когда в форме есть все элементы управления, необходимо обрабатывать события элементов управления, чтобы реагировать на вводимые пользователем данные. Открыв конструктор форм, выполните следующие действия.
Выберите в форме элемент управления «Кнопка».
Найдите событие Click и дважды щелкните его, чтобы создать обработчик событий.
Это действие добавляет следующий код в форму:
Запустите приложение
Теперь, когда у нас есть код события, можно запустить приложение, нажав клавишу F5 или выбрав пункт меню Отладка > Начать отладку. Отобразится форма, и вы можете ввести имя в текстовое поле, а затем добавить его, нажав кнопку.
Источник
Создание приложения Windows Forms на Visual Basic в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на Visual Basic с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio 2022 бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения Visual Basic. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для Visual Basic.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите Visual Basic в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта Visual Basic и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
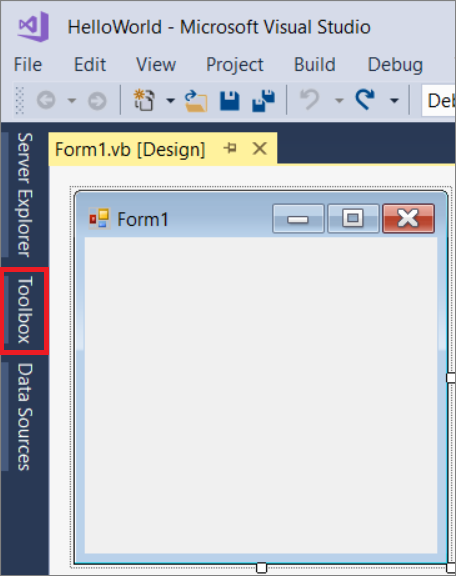
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Щелкните элемент управления Кнопка и перетащите его на форму.
В разделе Внешний вид (или Шрифты) окна Свойства введите Click this и нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого щелкните Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.vb [Design] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.vb.
(Кроме того, можно развернуть узел Form1.vb в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio 2022 бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
При создании нового проекта в Visual Studio для языка программирования C++ в мастере нет пункта Windows Forms. Но, безусловно, язык C++ поддерживает .NET и, соответственно, Windows Forms. Из этой статьи Вы узнаете, как создать в Visual Studio проект Windows Form на C++.
Сначала необходимо создать новый проект в Visual Studio.
Создание нового проекта C++ в Visual Studio
Запустите Visual Studio. Нажмите «Файл» → «Создать» → «Проект…». Или нажмите сочетание клавиш Ctrl + Shift + N на клавиатуре.
В появившемся окне «Создать проект» слева выберите группу «Visual C++», а в ней пункт «CLR». Щелкните по «Пустой проект CLR», введите имя проекта и нажмите кнопку «OK».
Таким образом мы создали новый проект на языке программирования C++ в Visual Studio.
Добавление Windows Forms в проект C++
Теперь в созданный проект на C++ добавим форму Windows Forms.
Для этого щелкните в «Обозревателе решений» на названии проекта правой кнопкой мыши, выберите пункт «Добавить» и затем «Создать элемент…». Либо просто нажмите на клавиатуре сочетание клавиш Ctrl + Shift + A.
Загрузится окно «Добавление нового элемента». В нём щёлкните левой кнопкой мыши по группе UI в выберите элемент «Форма Windows Forms — Visual C++». Можете изменить имя создаваемой формы. По завершении нажмите кнопку «Добавить».
Далее откройте файл исходного кода «MyForm.cpp» (если вы изменяли название формы, то файл будет иметь другое имя). В него добавьте следующий текст:
|
using namespace System; using namespace System::Windows::Forms; [STAThread] void main(array<String^>^ arg) { Application::EnableVisualStyles(); Application::SetCompatibleTextRenderingDefault(false); WinFormsTest::MyForm form; //WinFormsTest — имя вашего проекта Application::Run(%form); } |
Если Вы указали имя проекта отличное от WinFormsTest, то, соответственно, в коде укажите введённое Вами имя.
Сохраните изменения в файле.
Теперь необходимо произвести ряд настроек проекта в Visual Studio. Приступим.
Щёлкните по названию проекта в «Обозревателе решений» правой кнопкой мыши и затем нажмите кнопку «Свойства». Либо сразу нажмите сочетание клавиш Alt + Enter.
В «Странице свойств» проекта слева выберите группу «Компоновщик» → «Система». В раскрывающемся списке «Подсистема» укажите Windows и нажмите кнопку «Применить».
Далее в разделе «Дополнительно» группы «Компоновщик» в качестве «Точки входа» укажите функцию main (напишите словом). Щелкните кнопку «Применить», а затем «ОК».
На этом настройка и создание проекта Windows Forms на C++ завершены! Чтобы просмотреть результат — запустите проект на выполнение (клавиша F5).
Видеоурок создания проекта WinForms C++
Скорее всего вы не включили C++/CLI во время установки Visual Studio 2017
1. При создании проекта жмем «Открыть установщик Visual Studio»
2. В установщике под Visual Studio 2017 Community жмем кнопку Modify
3. В открывшемся окне выбираем вкладку «Individual Components» (Индивидуальные компоненты)
4. Мотаем в низ пока не увидим «Поддержка C++/CLI», затем слева ставим галочку
5. После в правом-нижнем углу жмем кнопку Modify, готово!
P.S. Если у вас установщик на русском, то названия могут отличаться.