
Доброго времени суток! В данной статье мы рассмотрим, как можно создавать графики в WinForms C#.
В качестве платформы примера нужно взять .Net Framework 4.8. Далее в ссылки проекта необходимо добавить
ссылку на сборку System.Windows.Forms.DataVisualization.
Для этого нужно в обозревателе решений нажать правой мыши на элемент меню Ссылки и далее Добавить ссылку.
В открывшемся окне необходимо найти сборку и выделить ее галочкой. В панели элементов должен появиться новый элемент — Chart.
Обратите внимание, что проект должен быть для версии .Net Framework 4.*.
Теперь рассмотрим пример кода:
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace ChartsWinForms
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
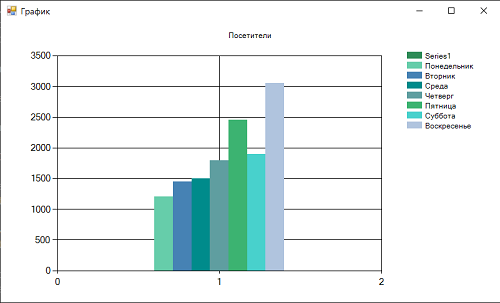
string[] daysOfWeek = { "Понедельник", "Вторник", "Среда", "Четверг", "Пятница", "Суббота", "Воскресенье" };
int[] numberOfVisitors = { 1200, 1450, 1504, 1790, 2450, 1900, 3050 };
// Установим палитру
chart.Palette = ChartColorPalette.SeaGreen;
// Заголовок графика
chart.Titles.Add("Посетители");
// Добавляем последовательность
for (int i = 0; i < daysOfWeek.Length; i++)
{
Series series = chart.Series.Add(daysOfWeek[i]);
// Добавляем точку
series.Points.Add(numberOfVisitors[i]);
}
}
}
}
Таким образом, вот так просто можно создавать графики в WinForms C#.
-
Создано 16.03.2023 13:36:01
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Для начала вам будет достаточно стандартного класса Chart, хотя есть и сторонние компоненты для построения красивых графиков, но мне кажется, что сначала лучше разобраться со стандартным контролом. В документации на MSDN есть довольно подробный Tutorial. Основные моменты покажу в коде, подробности в официальной документации.
class ChartForm : Form
{
public ChartForm()
{
//создаем элемент Chart
Chart myChart = new Chart();
//кладем его на форму и растягиваем на все окно.
myChart.Parent = this;
myChart.Dock = DockStyle.Fill;
//добавляем в Chart область для рисования графиков, их может быть
//много, поэтому даем ей имя.
myChart.ChartAreas.Add(new ChartArea("Math functions"));
//Создаем и настраиваем набор точек для рисования графика, в том
//не забыв указать имя области на которой хотим отобразить этот
//набор точек.
Series mySeriesOfPoint = new Series("Sinus");
mySeriesOfPoint.ChartType = SeriesChartType.Line;
mySeriesOfPoint.ChartArea = "Math functions";
for (double x = -Math.PI; x <= Math.PI; x += Math.PI / 10.0)
{
mySeriesOfPoint.Points.AddXY(x, Math.Sin(x));
}
//Добавляем созданный набор точек в Chart
myChart.Series.Add(mySeriesOfPoint);
}
}
Вот собственно минимум кода для рисования графика на форме. Здесь не приведены ни настройки осей координат и сетки, ни другие графические рюшечки которые поддерживает данный контрол, т.к. примеры применения практически всех возможностей этого контрола есть в официальной документации, ссылка выше.
Дополнение:
Вам нужно вычисление многочлена вынести в отдельную функцию. Это можно сделать например так
double Polynom(double x, double[] coefficients)
{
double y = 0.0;
double currentX = 1.0;
for(int i = 0; i<coefficients.Length; i++)
{
y += currentx * coefficients[i];
currentx *= x;
}
return y;
}
И подставить ее вместо Math.Sin в моем примере.
Разработка программы рисования графика функции двух переменных (3D)
В работе описывается разработка программы построения графика функции двух переменных
z = f(x, y)
В качестве примера, выбрана функция
z = sin(x) + cos(y)
Используя данный пример, можно создавать собственные программы для построения графиков других функций. По желанию можно модернизировать работу программы по своему усмотрению.
Содержание
- Условие задачи
- Математическая постановка задачи
- Выполнение
- 1. Создание проекта как Windows Forms Application
- 2. Создание формы Form1
- 3. Создание формы Form2
- 4. Ввод внутренних переменных в форму Form2
- 5. Программирование внутренних методов в форме Form2
- 6. Программирование события Paint формы Form2
- 7. Программирование обработчиков событий клика на кнопках button1, button2, button3, button4
- 8. Программирование обработчиков событий MouseDown, MouseMove и MouseUp
- 9. Листинг модуля «Form2.cs»
- 10. Программирование события клика на кнопке button1 формы Form1 (вызов формы рисования графика функции)
- 11. Запуск программы
Поиск на других ресурсах:
Условие задачи
Задана формула функции двух переменных z = sin(x) + cos(y). Разработать приложение, которое рисует график этой функции в отдельной форме.
Дополнительно реализовать поворот графика влево, вправо, вверх, вниз. Также нужно выводить оси OX, OY, OZ.
⇑
Математическая постановка задачи
Построение графика функции двух переменных есть математически решаемой задачей, в которой используются известные формулы вычисления.
График функции двух переменных z(x,y) строится в параллелепипеде с размерами (xx1, xx2), (yy1, yy2), (zz1, zz2).
Для использования поворота системы в 3-мерном пространстве возникает понятие точки (x0, y0, z0), относительно которой происходит поворот системы координат.
Также возникает понятие углов:
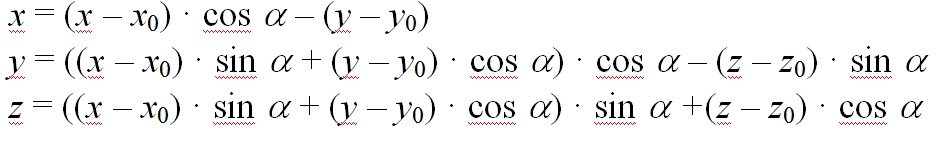
Сдвиг в точку (x0, y0, z0) с учетом поворота на углы и
описывается известными соотношениями
После перемножения матриц получаем формулу для вычисления:

Рис. 1. Сдвиг и поворот системы координат
Необходимо определиться, в какой плоскости монитора будут лежать оси координат OX, OY, OZ. Принимаем, что в плоскости монитора лежат оси OX и OY. А ось OZ перпендикулярна экрану.
Координаты расчетной точки (x, y) прижимаются к точке (0, 0) по формулам:

⇑
Выполнение
1. Создание проекта как Windows Forms Application
Создать проект. Подробный пример создания проекта по шаблону Windows Forms Application описывается здесь. Автоматически создается главная форма приложения. Имя исходного модуля главной формы «Form1.cs«.
⇑
2. Создание формы Form1.
Создать форму по образцу, как показано на рисунке 2.

Настроить следующие свойства компонент и формы:
- в форме Form1 свойство Text = «График функции двух переменных«;
- в форме Form1 свойство MaximizeBox = False;
- в форме Form1 свойство StartPosition = «CenterScreen«;
- в компоненте button1 свойство Text = «Показать график функции …«.
⇑
3. Создание формы Form2.
Создать новую форму. Подробный процесс создания новой формы описывается здесь.
Имена файлов формы «Form2.cs» и «Form2.Designer.cs«.
Разместить на форме четыре компонента типа Button. Автоматически создается четыре объекта с именами button1, button2, button3, button4.
Настроить свойства компонент и формы следующим образом:
- в форме Form2 свойство StartPosition = «CenterScreen»;
- в форме Form2 свойство Text = «График функции z = f(x,y)«;
- в компоненте button1 свойство Text = «^«;
- в компоненте button2 свойство Text = «v«;
- в компоненте button3 свойство Text = «<«;
- в компоненте button4 свойство Text = «>«.
Приблизительный вид формы Form2 изображен на рисунке 3.

⇑
4. Ввод внутренних переменных в форму Form2.
Все внутренние переменные, использующиеся для организации вывода графика, размещаются в классе формы Form2. Поэтому, сначала надо активизировать модуль «Form2.pas».
В модуль формы Form2 вводятся следующие внутренние переменные с классом видимости private:
- xx1, xx2, yy1, yy2 – соответствуют координатам точек, которые отображаются на экране монитора;
- массивы xx и yy предназначены для вывода плоскости из 4-х точек. Область определения функции z = f(x, y) разбивается на прямоугольники, на любом из которых функция экстраполируется ребрами четырехугольника.
В разделе public вводятся:
- переменные X_min, Y_min, X_max, Y_max вещественного типа, которые представляют реальные координаты параллелепипеда, в котором выводится график функции. Эти переменные заполняются из основной формы Form1 экспериментальным путем:
- переменные alfa, beta вещественного типа, которые отображают углы наблюдения за графиком функции. Заполняются из главной формы Form1;
- переменные x0, y0, z0 вещественного типа. Отображают величины из главной формулы вычисления (см. математическую постановку задачи);
- переменная A вещественного типа. Представляет коэффициент перспективы и подбирается экспериментально;
- переменная f_show логического типа используется для указания того, что нужно перерисовать график, в случае изменения положения углов alfa и beta.
После введения переменных в текст программы, фрагмент класса формы Form2 имеет вид:
...
public partial class Form2 : Form
{
private int xx1, xx2, yy1, yy2;
private int[] xx = new int[4];
private int[] yy = new int[4];
public int left;
public int top;
public int width;
public int height;
public double X_min, Y_min, X_max, Y_max;
public double alfa, beta;
public double x0, y0, z0;
public double A;
public bool f_show;
public Form2()
{
InitializeComponent();
}
}
...
Переменные, имеющие идентификатор доступа public, заполняются из формы Form1.
⇑
5. Программирование внутренних методов в форме Form2.
В текст класса Form2 вводятся три дополнительных метода:
- функция преобразования системы координат и масштабирования Zoom_XY();
- функция func() для которой выводится график;
- функция рисования графика Show_Graphic().
Листинг метода преобразования системы координат следующий:
private void Zoom_XY(double x, double y, double z, out int xx, out int yy)
{
double xn, yn, zn;
double tx, ty, tz;
tx = (x - x0) * Math.Cos(alfa) - (y - y0) * Math.Sin(alfa);
ty = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Cos(beta) -
(z - z0) * Math.Sin(beta);
tz = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Sin(beta) +
(z - z0) * Math.Cos(beta);
xn = tx / (tz / A + 1);
yn = ty / (ty / A + 1);
xx = (int)(width * (xn - X_min) / (X_max - X_min));
yy = (int)(height * (yn - Y_max) / (Y_min - Y_max));
}
Листинг метода func() следующий.
private double func(double x, double y)
{
double res;
res = Math.Sin(x) + Math.Cos(y);
return res;
}
В этом методе вместо строки
res = Math.Sin(x) + Math.Cos(y);
можно сделать вставку собственной функции.
Непосредственный вывод графика функции реализован в методе Show_Graphic(). Листинг метода Show_Graphic() следующий.
private void Show_Graphic(PaintEventArgs e)
{
const double h = 0.1;
const double h0 = 0;
int i, j;
Rectangle r1 = new Rectangle(left, top, left+width, top+height);
Pen p = new Pen(Color.Black);
e.Graphics.DrawRectangle(p, r1);
// Создать шрифт
Font font = new Font("Courier New", 12, FontStyle.Bold);
SolidBrush b = new SolidBrush(Color.Blue);
// рисование осей
// ось X
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(1.2, 0, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("X", font, b, xx2 + 3, yy2);
// ось Y
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 1.2, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Y", font, b, xx2 + 3, yy2);
// ось Z
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 0, 1.2, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Z", font, b, xx2 + 3, yy2 - 3);
// рисование поверхности
p.Color = Color.Red;
p.Width = 1;
for (j = 0; j <= 9; j++)
for (i = 0; i <= 9; i++)
{
Zoom_XY(h0 + h * i, h0 + h * j, func(h0 + h * i, h0 + h * j),
out xx[0], out yy[0]);
Zoom_XY(h0 + h * i, h + h * j, func(h0 + h * i, h + h * j),
out xx[1], out yy[1]);
Zoom_XY(h + h * i, h + h * j, func(h + h * i, h + h * j),
out xx[2], out yy[2]);
Zoom_XY(h + h * i, h0 + h * j, func(h + h * i, h0 + h * j),
out xx[3], out yy[3]);
e.Graphics.DrawLine(p, xx[0], yy[0], xx[1], yy[1]);
e.Graphics.DrawLine(p, xx[1], yy[1], xx[2], yy[2]);
e.Graphics.DrawLine(p, xx[2], yy[2], xx[3], yy[3]);
e.Graphics.DrawLine(p, xx[3], yy[3], xx[0], yy[0]);
}
}
Объясним некоторые фрагменты кода в методе Show_Graphic().
Область определения функции z = f(x,y) разбивается на прямоугольники, на любом из которых функция экстраполируется с ребрами четырехугольника. Построение четырехугольников на экране реализуется с помощью метода DrawLine().
После очистки канвы происходит рисование осей координат и методом DrawLine() выводятся фрагменты поверхности.
При рисовании поверхности, из метода Show_Graphic() вызывается метод Zoom_XY(), что осуществляет преобразование и масштабирование из реальных координат в экранные координаты.
⇑
6. Программирование события Paint формы Form2.
Чтобы получить объект Graphics, нужно запрограммировать событие Paint формы Form2. Пример программирования события в MS Visual Studio – C# описывается здесь подробно.
Обработчик события Form2_Paint() получает два параметра. Первый параметр типа System.Object, второй параметр типа PaintEventArgs.
Параметр типа PaintEventArgs содержит объект Graphics, необходимый для рисования на поверхности формы.
Событие Paint возникает, если окно становится «грязным» (dirty) – то есть, если изменяется его размер, если оно перестает закрывать (частично или полностью) другое окно или если оно было свернуто а потом развернуто. Во всех этих случаях – то есть если форму необходимо перерисовать, платформа .NET автоматически вызовет событие Paint.
Листинг обработчика события Form2_Paint() следующий.
private void Form2_Paint(object sender, PaintEventArgs e)
{
Show_Graphic(e);
}
⇑
7. Программирование обработчиков событий клика на кнопках button1, button2, button3, button4.
Поворот графика происходит в момент, когда пользователь делает клик на одной из кнопок, размещенных на форме Form2 (элементы управления button1, button2, button3, button4).
Отображение графика зависит от внутренних переменных alfa и beta. Переменная alfa содержит угол поворота относительно оси OZ. Переменная beta содержит значение угла поворота вокруг оси OX.
Поэтому, в обработчиках событий происходит изменение значений alfa и beta на некоторую величину. По желанию, можно установить собственную величину изменения alfa и beta.
Листинг обработчиков событий приведен ниже.
private void button1_Click(object sender, EventArgs e)
{
beta = beta + 0.1;
Invalidate();
}
private void button2_Click(object sender, EventArgs e)
{
beta = beta - 0.1;
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
alfa = alfa + 0.1;
Invalidate();
}
private void button4_Click(object sender, EventArgs e)
{
alfa = alfa - 0.1;
Invalidate();
}
В вышеприведенных обработчиках событий, событие Paint генерируется явно с помощью унаследованного метода Invalidate(). Этот метод делает перерисовывание всей клиентской области программным путем.
Метод Invalidate() имеет несколько перегруженных вариантов. Например, если нужно обновить заданный прямоугольник, то нужно создать такой код:
Rectangle r = new Rectangle(0, 0, 50, 50);
Invalidate(r);
⇑
8. Программирование обработчиков событий MouseDown, MouseMove и MouseUp.
Для осуществления поворота графика с помощью мышки нужно запрограммировать соответствующие обработчики событий.
Если нажать клавишу мыши и удерживать ее нажатой над формой Form2, а потом отпустить, то генерируются такие события (рисунок 4):
- MouseDown – генерируется, если пользователь делает клик мышкой на форме Form2;
- MouseMove – генерируется, если пользователь перемещает мышку над формой Form2 (независимо, нажата ли одна из кнопок мышки);
- MouseUp – генерируется, если пользователь отпускает кнопку мышки после нажатия.

private void Form2_MouseDown(object sender, MouseEventArgs e)
{
f_show = true;
}
private void Form2_MouseUp(object sender, MouseEventArgs e)
{
f_show = false;
}
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
double a, b;
if (f_show)
{
a = e.X - (int)(width / 2);
b = e.Y - (int)(height / 2);
if (a != 0)
alfa = Math.Atan(b / a);
else
alfa = Math.PI/2;
beta = Math.Sqrt(Math.Pow(a / 10, 2) + Math.Pow(b / 10, 2));
Invalidate();
}
}
⇑
9. Листинг модуля «Form2.cs».
Ниже приведен полный текст файла ”Form2.cs”, который соответствует форме Form2.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
private int xx1, xx2, yy1, yy2;
private int[] xx = new int[4];
private int[] yy = new int[4];
public int left;
public int top;
public int width;
public int height;
public double X_min, Y_min, X_max, Y_max;
public double alfa, beta;
public double x0, y0, z0;
public double A;
public bool f_show;
public Form2()
{
InitializeComponent();
}
private void Zoom_XY(double x, double y, double z, out int xx, out int yy)
{
double xn, yn, zn;
double tx, ty, tz;
tx = (x - x0) * Math.Cos(alfa) - (y - y0) * Math.Sin(alfa);
ty = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Cos(beta) -
(z - z0) * Math.Sin(beta);
tz = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Sin(beta) +
(z - z0) * Math.Cos(beta);
xn = tx / (tz / A + 1);
yn = ty / (ty / A + 1);
xx = (int)(width * (xn - X_min) / (X_max - X_min));
yy = (int)(height * (yn - Y_max) / (Y_min - Y_max));
}
private double func(double x, double y)
{
double res;
res = Math.Sin(x) + Math.Cos(y);
return res;
}
private void Show_Graphic(PaintEventArgs e)
{
const double h = 0.1;
const double h0 = 0;
int i, j;
Rectangle r1 = new Rectangle(left, top, left+width, top+height);
Pen p = new Pen(Color.Black);
e.Graphics.DrawRectangle(p, r1);
// Создать шрифт
Font font = new Font("Courier New", 12, FontStyle.Bold);
SolidBrush b = new SolidBrush(Color.Blue);
// рисование осей
// ось X
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(1.2, 0, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("X", font, b, xx2 + 3, yy2);
// ось Y
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 1.2, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Y", font, b, xx2 + 3, yy2);
// ось Z
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 0, 1.2, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Z", font, b, xx2 + 3, yy2 - 3);
// рисование поверхности
p.Color = Color.Red;
p.Width = 1;
for (j = 0; j <= 9; j++)
for (i = 0; i <= 9; i++)
{
Zoom_XY(h0 + h * i, h0 + h * j, func(h0 + h * i, h0 + h * j),
out xx[0], out yy[0]);
Zoom_XY(h0 + h * i, h + h * j, func(h0 + h * i, h + h * j),
out xx[1], out yy[1]);
Zoom_XY(h + h * i, h + h * j, func(h + h * i, h + h * j),
out xx[2], out yy[2]);
Zoom_XY(h + h * i, h0 + h * j, func(h + h * i, h0 + h * j),
out xx[3], out yy[3]);
e.Graphics.DrawLine(p, xx[0], yy[0], xx[1], yy[1]);
e.Graphics.DrawLine(p, xx[1], yy[1], xx[2], yy[2]);
e.Graphics.DrawLine(p, xx[2], yy[2], xx[3], yy[3]);
e.Graphics.DrawLine(p, xx[3], yy[3], xx[0], yy[0]);
}
}
private void Form2_Paint(object sender, PaintEventArgs e)
{
Show_Graphic(e);
}
private void button1_Click(object sender, EventArgs e)
{
beta = beta + 0.1;
Invalidate();
}
private void button2_Click(object sender, EventArgs e)
{
beta = beta - 0.1;
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
alfa = alfa + 0.1;
Invalidate();
}
private void button4_Click(object sender, EventArgs e)
{
alfa = alfa - 0.1;
Invalidate();
}
private void Form2_MouseDown(object sender, MouseEventArgs e)
{
f_show = true;
}
private void Form2_MouseUp(object sender, MouseEventArgs e)
{
f_show = false;
}
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
double a, b;
if (f_show)
{
a = e.X - (int)(width / 2);
b = e.Y - (int)(height / 2);
if (a != 0)
alfa = Math.Atan(b / a);
else
alfa = Math.PI/2;
beta = Math.Sqrt(Math.Pow(a / 10, 2) + Math.Pow(b / 10, 2));
Invalidate();
}
}
}
}
⇑
10. Программирование события клика на кнопке button1 формы Form1 (вызов формы рисования графика функции).
При клике на кнопке button1 из формы Form1 может выводиться график функции.
Обработчик события клика на кнопке Button1 имеет вид.
private void button1_Click(object sender, EventArgs e)
{
Form2 form2 = new Form2();
// Прямоугольник, в котором будет выведен график функции
form2.left = 20;
form2.top = 20;
form2.width = 300;
form2.height = 300;
form2.f_show = false;
form2.x0 = 0;
form2.y0 = 0;
form2.z0 = 0;
form2.A = -8;
form2.alfa = 10;
form2.beta = 12;
form2.X_min = -3;
form2.X_max = 3;
form2.Y_min = -3;
form2.Y_max = 3;
form2.ShowDialog();
}
11. Запуск программы.
После запуска программы на выполнение, форма графика функции изображена на рисунке 5.

⇑
C# Windows forms график функции: подробное руководство для начинающих
Создание графика функции в C# является важным и полезным навыком для любого начинающего программиста. Рассмотрим возможности создания графика функции на Windows forms, используя язык программирования C#.
Шаг 1. Установка необходимых инструментов
Перед тем как приступить к созданию графика функции в Windows forms, необходимо установить все необходимые инструменты и компоненты. В данном случае используется платформа .NET, которую можно скачать с официального сайта Microsoft. Также необходимо установить среду разработки Microsoft Visual Studio, которая является основным инструментом для создания приложений на языке C#.
Шаг 2. Создание нового проекта C# Windows forms
Для создания нового проекта C# Windows forms необходимо запустить среду разработки Microsoft Visual Studio. В главном меню нужно выбрать «File», затем «New» и «Project». После этого выбираем «Windows Forms App (.NET Framework)» и нажимаем кнопку «Create».
Шаг 3. Добавление элементов управления на форму
Для создания графика функции необходимо добавить несколько элементов управления на форму. В данном случае нам понадобятся элементы управления Chart и два элемента управления TextBox.
Чтобы добавить элемент управления Chart на форму, необходимо перейти в окно «Toolbox» и выбрать элемент управления «Chart». После этого нужно просто перетащить его на форму.
Чтобы добавить два элемента управления TextBox, необходимо перейти в окно «Toolbox» и выбрать элемент управления «TextBox». После этого нужно просто перетащить его на форму два раза.
Шаг 4. Написание кода для отображения графика функции
После того как мы добавили все необходимые элементы управления на форму, необходимо написать код для отображения графика функции. В данном случае мы будем использовать функцию синуса.
Для начала необходимо объявить две переменные, которые мы будем использовать для хранения значения x и y. Также необходимо определить диапазон значений, которые мы будем использовать для отображения графика.
double x, y;
for (x = -10; x <= 10; x += 0.1)
{
y = Math.Sin(x);
}
В данном примере мы используем цикл for для перебора значений x от -10 до 10 с шагом 0.1 и на каждом шаге вычисляем значение y, используя функцию Math.Sin(x).
Чтобы отобразить график функции на элементе управления Chart, необходимо задать значения для свойств ChartArea, Series и Legend.
this.chart1.Titles.Add(«График функции sin(x)»);
this.chart1.ChartAreas[0].AxisX.Title = «Ось X»;
this.chart1.ChartAreas[0].AxisY.Title = «Ось Y»;
this.chart1.Series[0].Points.DataBindXY(xData, yData);
В данном примере мы добавляем заголовок для графика, задаем названия для осей X и Y и привязываем данные для свойств ChartArea, Series и Legend.
Шаг 5. Написание кода для ввода значения переменной x
Чтобы пользователь мог ввести значение переменной x, необходимо написать код для обработки события нажатия кнопки.
private void button1_Click(object sender, EventArgs e)
{
double x = double.Parse(textBox1.Text);
double y = Math.Sin(x);
textBox2.Text = y.ToString();
}
В данном примере мы используем метод double.Parse для преобразования текстового значения, введенного пользователем в элемент управления TextBox, в числовое значение. Затем мы вычисляем значение y, используя функцию Math.Sin(x), и отображаем его в элементе управления TextBox.
Шаг 6. Запуск проекта
После того как мы написали код для отображения графика функции и ввода значения переменной x, мы можем запустить проект и увидеть результат в действии.
Вывод
Создание графика функции в C# Windows forms является важным навыком для любого начинающего программиста. В данном руководстве мы рассмотрели основные шаги для создания графика функции и написали код для отображения графика функции и ввода значения переменной x. Надеюсь, данное руководство поможет вам освоить этот полезный навык и создать свой первый график функции на Windows forms.
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
1 |
|
Как нарисовать график?15.05.2022, 18:24. Показов 5440. Ответов 12
есть график y={-x}^{3}+{3x}^{2}+3. Промежуток от [-10;10], шаг h = 0.2. Его надо сделать в форме. Кто зает как это сделать?
0 |
|
0 / 0 / 0 Регистрация: 24.12.2020 Сообщений: 33 |
|
|
15.05.2022, 18:28 |
2 |
|
Предполагаю, что через пикчербокс. Рисуешь 2 линии X и Y. Принимаешь начало отсчета, которое требуется, затем, с определенным шагом через цикл высчитываешь координату точки, помещаешь её в массив точек, затем соединяешь через встроенный метод.
0 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
15.05.2022, 18:30 [ТС] |
3 |
|
Ну это логично, а не могли ви би представить это в коде? Нам дали задание это сделать через Chart…
0 |
|
John Prick 2208 / 1706 / 722 Регистрация: 27.07.2012 Сообщений: 5,091 |
||||
|
15.05.2022, 22:28 |
4 |
|||
|
Решение
Нам дали задание это сделать через Chart Ну так и делайте через Chart. Если добавить на форму этот элемент и ничего не менять, то надо будет добавить после InitializeComponents():
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:14 [ТС] |
5 |
|
А вы не знаете, как сделать так, чтоб при нажатии кнопки вывоился график для случайного промежутка? Добавлено через 9 минут Добавлено через 36 секунд
0 |
|
John Prick 2208 / 1706 / 722 Регистрация: 27.07.2012 Сообщений: 5,091 |
||||
|
17.05.2022, 17:18 |
6 |
|||
|
Решение
чтоб в отдельном окне вводили координаты и шаг, и при нажатии кнопки график менялся Добавьте на форму 3 элемента TextBox. Перед расчётом графика возьмите эти значения для расчёта.
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:25 [ТС] |
7 |
|
John Prick, public Form1() private void Form1_Load(object sender, EventArgs e)
0 |
|
2208 / 1706 / 722 Регистрация: 27.07.2012 Сообщений: 5,091 |
|
|
17.05.2022, 17:27 |
8 |
|
чтоб по нажатии кнопки Кнопку на форму добавил?
0 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:30 [ТС] |
9 |
|
John Prick, да, кнопка есть,есть для неё действие клик
0 |
|
2208 / 1706 / 722 Регистрация: 27.07.2012 Сообщений: 5,091 |
|
|
17.05.2022, 17:43 |
10 |
|
есть для неё действие клик Вот туда и добавить код из этого сообщения. А Fomr1_Load оставить пустым.
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
19.05.2022, 14:19 [ТС] |
11 |
|
John Prick, а уменя DataPoint пожчёркнута как ошибка, что делать с ней?
0 |
|
John Prick 2208 / 1706 / 722 Регистрация: 27.07.2012 Сообщений: 5,091 |
||||
|
19.05.2022, 14:24 |
12 |
|||
|
Решение
а уменя DataPoint пожчёркнута как ошибка
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
19.05.2022, 14:42 [ТС] |
13 |
|
John Prick, мне пишет что double h = Convert.ToDouble(textBox3.Text); иссключение не обработано Добавлено через 1 минуту Добавлено через 1 минуту
0 |





 Сообщение было отмечено Alex Savchuk как решение
Сообщение было отмечено Alex Savchuk как решение
