Разработка программы рисования графика функции двух переменных (3D)
В работе описывается разработка программы построения графика функции двух переменных
z = f(x, y)
В качестве примера, выбрана функция
z = sin(x) + cos(y)
Используя данный пример, можно создавать собственные программы для построения графиков других функций. По желанию можно модернизировать работу программы по своему усмотрению.
Содержание
- Условие задачи
- Математическая постановка задачи
- Выполнение
- 1. Создание проекта как Windows Forms Application
- 2. Создание формы Form1
- 3. Создание формы Form2
- 4. Ввод внутренних переменных в форму Form2
- 5. Программирование внутренних методов в форме Form2
- 6. Программирование события Paint формы Form2
- 7. Программирование обработчиков событий клика на кнопках button1, button2, button3, button4
- 8. Программирование обработчиков событий MouseDown, MouseMove и MouseUp
- 9. Листинг модуля «Form2.cs»
- 10. Программирование события клика на кнопке button1 формы Form1 (вызов формы рисования графика функции)
- 11. Запуск программы
Поиск на других ресурсах:
Условие задачи
Задана формула функции двух переменных z = sin(x) + cos(y). Разработать приложение, которое рисует график этой функции в отдельной форме.
Дополнительно реализовать поворот графика влево, вправо, вверх, вниз. Также нужно выводить оси OX, OY, OZ.
⇑
Математическая постановка задачи
Построение графика функции двух переменных есть математически решаемой задачей, в которой используются известные формулы вычисления.
График функции двух переменных z(x,y) строится в параллелепипеде с размерами (xx1, xx2), (yy1, yy2), (zz1, zz2).
Для использования поворота системы в 3-мерном пространстве возникает понятие точки (x0, y0, z0), относительно которой происходит поворот системы координат.
Также возникает понятие углов:
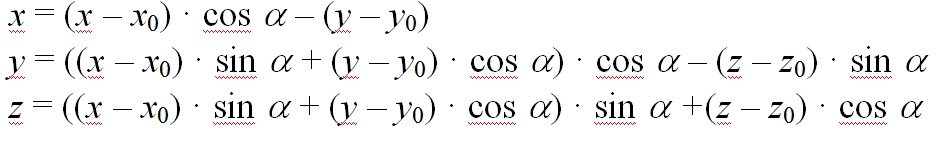
Сдвиг в точку (x0, y0, z0) с учетом поворота на углы и
описывается известными соотношениями
После перемножения матриц получаем формулу для вычисления:

Рис. 1. Сдвиг и поворот системы координат
Необходимо определиться, в какой плоскости монитора будут лежать оси координат OX, OY, OZ. Принимаем, что в плоскости монитора лежат оси OX и OY. А ось OZ перпендикулярна экрану.
Координаты расчетной точки (x, y) прижимаются к точке (0, 0) по формулам:

⇑
Выполнение
1. Создание проекта как Windows Forms Application
Создать проект. Подробный пример создания проекта по шаблону Windows Forms Application описывается здесь. Автоматически создается главная форма приложения. Имя исходного модуля главной формы «Form1.cs«.
⇑
2. Создание формы Form1.
Создать форму по образцу, как показано на рисунке 2.

Настроить следующие свойства компонент и формы:
- в форме Form1 свойство Text = «График функции двух переменных«;
- в форме Form1 свойство MaximizeBox = False;
- в форме Form1 свойство StartPosition = «CenterScreen«;
- в компоненте button1 свойство Text = «Показать график функции …«.
⇑
3. Создание формы Form2.
Создать новую форму. Подробный процесс создания новой формы описывается здесь.
Имена файлов формы «Form2.cs» и «Form2.Designer.cs«.
Разместить на форме четыре компонента типа Button. Автоматически создается четыре объекта с именами button1, button2, button3, button4.
Настроить свойства компонент и формы следующим образом:
- в форме Form2 свойство StartPosition = «CenterScreen»;
- в форме Form2 свойство Text = «График функции z = f(x,y)«;
- в компоненте button1 свойство Text = «^«;
- в компоненте button2 свойство Text = «v«;
- в компоненте button3 свойство Text = «<«;
- в компоненте button4 свойство Text = «>«.
Приблизительный вид формы Form2 изображен на рисунке 3.

⇑
4. Ввод внутренних переменных в форму Form2.
Все внутренние переменные, использующиеся для организации вывода графика, размещаются в классе формы Form2. Поэтому, сначала надо активизировать модуль «Form2.pas».
В модуль формы Form2 вводятся следующие внутренние переменные с классом видимости private:
- xx1, xx2, yy1, yy2 – соответствуют координатам точек, которые отображаются на экране монитора;
- массивы xx и yy предназначены для вывода плоскости из 4-х точек. Область определения функции z = f(x, y) разбивается на прямоугольники, на любом из которых функция экстраполируется ребрами четырехугольника.
В разделе public вводятся:
- переменные X_min, Y_min, X_max, Y_max вещественного типа, которые представляют реальные координаты параллелепипеда, в котором выводится график функции. Эти переменные заполняются из основной формы Form1 экспериментальным путем:
- переменные alfa, beta вещественного типа, которые отображают углы наблюдения за графиком функции. Заполняются из главной формы Form1;
- переменные x0, y0, z0 вещественного типа. Отображают величины из главной формулы вычисления (см. математическую постановку задачи);
- переменная A вещественного типа. Представляет коэффициент перспективы и подбирается экспериментально;
- переменная f_show логического типа используется для указания того, что нужно перерисовать график, в случае изменения положения углов alfa и beta.
После введения переменных в текст программы, фрагмент класса формы Form2 имеет вид:
...
public partial class Form2 : Form
{
private int xx1, xx2, yy1, yy2;
private int[] xx = new int[4];
private int[] yy = new int[4];
public int left;
public int top;
public int width;
public int height;
public double X_min, Y_min, X_max, Y_max;
public double alfa, beta;
public double x0, y0, z0;
public double A;
public bool f_show;
public Form2()
{
InitializeComponent();
}
}
...
Переменные, имеющие идентификатор доступа public, заполняются из формы Form1.
⇑
5. Программирование внутренних методов в форме Form2.
В текст класса Form2 вводятся три дополнительных метода:
- функция преобразования системы координат и масштабирования Zoom_XY();
- функция func() для которой выводится график;
- функция рисования графика Show_Graphic().
Листинг метода преобразования системы координат следующий:
private void Zoom_XY(double x, double y, double z, out int xx, out int yy)
{
double xn, yn, zn;
double tx, ty, tz;
tx = (x - x0) * Math.Cos(alfa) - (y - y0) * Math.Sin(alfa);
ty = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Cos(beta) -
(z - z0) * Math.Sin(beta);
tz = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Sin(beta) +
(z - z0) * Math.Cos(beta);
xn = tx / (tz / A + 1);
yn = ty / (ty / A + 1);
xx = (int)(width * (xn - X_min) / (X_max - X_min));
yy = (int)(height * (yn - Y_max) / (Y_min - Y_max));
}
Листинг метода func() следующий.
private double func(double x, double y)
{
double res;
res = Math.Sin(x) + Math.Cos(y);
return res;
}
В этом методе вместо строки
res = Math.Sin(x) + Math.Cos(y);
можно сделать вставку собственной функции.
Непосредственный вывод графика функции реализован в методе Show_Graphic(). Листинг метода Show_Graphic() следующий.
private void Show_Graphic(PaintEventArgs e)
{
const double h = 0.1;
const double h0 = 0;
int i, j;
Rectangle r1 = new Rectangle(left, top, left+width, top+height);
Pen p = new Pen(Color.Black);
e.Graphics.DrawRectangle(p, r1);
// Создать шрифт
Font font = new Font("Courier New", 12, FontStyle.Bold);
SolidBrush b = new SolidBrush(Color.Blue);
// рисование осей
// ось X
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(1.2, 0, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("X", font, b, xx2 + 3, yy2);
// ось Y
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 1.2, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Y", font, b, xx2 + 3, yy2);
// ось Z
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 0, 1.2, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Z", font, b, xx2 + 3, yy2 - 3);
// рисование поверхности
p.Color = Color.Red;
p.Width = 1;
for (j = 0; j <= 9; j++)
for (i = 0; i <= 9; i++)
{
Zoom_XY(h0 + h * i, h0 + h * j, func(h0 + h * i, h0 + h * j),
out xx[0], out yy[0]);
Zoom_XY(h0 + h * i, h + h * j, func(h0 + h * i, h + h * j),
out xx[1], out yy[1]);
Zoom_XY(h + h * i, h + h * j, func(h + h * i, h + h * j),
out xx[2], out yy[2]);
Zoom_XY(h + h * i, h0 + h * j, func(h + h * i, h0 + h * j),
out xx[3], out yy[3]);
e.Graphics.DrawLine(p, xx[0], yy[0], xx[1], yy[1]);
e.Graphics.DrawLine(p, xx[1], yy[1], xx[2], yy[2]);
e.Graphics.DrawLine(p, xx[2], yy[2], xx[3], yy[3]);
e.Graphics.DrawLine(p, xx[3], yy[3], xx[0], yy[0]);
}
}
Объясним некоторые фрагменты кода в методе Show_Graphic().
Область определения функции z = f(x,y) разбивается на прямоугольники, на любом из которых функция экстраполируется с ребрами четырехугольника. Построение четырехугольников на экране реализуется с помощью метода DrawLine().
После очистки канвы происходит рисование осей координат и методом DrawLine() выводятся фрагменты поверхности.
При рисовании поверхности, из метода Show_Graphic() вызывается метод Zoom_XY(), что осуществляет преобразование и масштабирование из реальных координат в экранные координаты.
⇑
6. Программирование события Paint формы Form2.
Чтобы получить объект Graphics, нужно запрограммировать событие Paint формы Form2. Пример программирования события в MS Visual Studio – C# описывается здесь подробно.
Обработчик события Form2_Paint() получает два параметра. Первый параметр типа System.Object, второй параметр типа PaintEventArgs.
Параметр типа PaintEventArgs содержит объект Graphics, необходимый для рисования на поверхности формы.
Событие Paint возникает, если окно становится «грязным» (dirty) – то есть, если изменяется его размер, если оно перестает закрывать (частично или полностью) другое окно или если оно было свернуто а потом развернуто. Во всех этих случаях – то есть если форму необходимо перерисовать, платформа .NET автоматически вызовет событие Paint.
Листинг обработчика события Form2_Paint() следующий.
private void Form2_Paint(object sender, PaintEventArgs e)
{
Show_Graphic(e);
}
⇑
7. Программирование обработчиков событий клика на кнопках button1, button2, button3, button4.
Поворот графика происходит в момент, когда пользователь делает клик на одной из кнопок, размещенных на форме Form2 (элементы управления button1, button2, button3, button4).
Отображение графика зависит от внутренних переменных alfa и beta. Переменная alfa содержит угол поворота относительно оси OZ. Переменная beta содержит значение угла поворота вокруг оси OX.
Поэтому, в обработчиках событий происходит изменение значений alfa и beta на некоторую величину. По желанию, можно установить собственную величину изменения alfa и beta.
Листинг обработчиков событий приведен ниже.
private void button1_Click(object sender, EventArgs e)
{
beta = beta + 0.1;
Invalidate();
}
private void button2_Click(object sender, EventArgs e)
{
beta = beta - 0.1;
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
alfa = alfa + 0.1;
Invalidate();
}
private void button4_Click(object sender, EventArgs e)
{
alfa = alfa - 0.1;
Invalidate();
}
В вышеприведенных обработчиках событий, событие Paint генерируется явно с помощью унаследованного метода Invalidate(). Этот метод делает перерисовывание всей клиентской области программным путем.
Метод Invalidate() имеет несколько перегруженных вариантов. Например, если нужно обновить заданный прямоугольник, то нужно создать такой код:
Rectangle r = new Rectangle(0, 0, 50, 50);
Invalidate(r);
⇑
8. Программирование обработчиков событий MouseDown, MouseMove и MouseUp.
Для осуществления поворота графика с помощью мышки нужно запрограммировать соответствующие обработчики событий.
Если нажать клавишу мыши и удерживать ее нажатой над формой Form2, а потом отпустить, то генерируются такие события (рисунок 4):
- MouseDown – генерируется, если пользователь делает клик мышкой на форме Form2;
- MouseMove – генерируется, если пользователь перемещает мышку над формой Form2 (независимо, нажата ли одна из кнопок мышки);
- MouseUp – генерируется, если пользователь отпускает кнопку мышки после нажатия.

private void Form2_MouseDown(object sender, MouseEventArgs e)
{
f_show = true;
}
private void Form2_MouseUp(object sender, MouseEventArgs e)
{
f_show = false;
}
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
double a, b;
if (f_show)
{
a = e.X - (int)(width / 2);
b = e.Y - (int)(height / 2);
if (a != 0)
alfa = Math.Atan(b / a);
else
alfa = Math.PI/2;
beta = Math.Sqrt(Math.Pow(a / 10, 2) + Math.Pow(b / 10, 2));
Invalidate();
}
}
⇑
9. Листинг модуля «Form2.cs».
Ниже приведен полный текст файла ”Form2.cs”, который соответствует форме Form2.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
private int xx1, xx2, yy1, yy2;
private int[] xx = new int[4];
private int[] yy = new int[4];
public int left;
public int top;
public int width;
public int height;
public double X_min, Y_min, X_max, Y_max;
public double alfa, beta;
public double x0, y0, z0;
public double A;
public bool f_show;
public Form2()
{
InitializeComponent();
}
private void Zoom_XY(double x, double y, double z, out int xx, out int yy)
{
double xn, yn, zn;
double tx, ty, tz;
tx = (x - x0) * Math.Cos(alfa) - (y - y0) * Math.Sin(alfa);
ty = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Cos(beta) -
(z - z0) * Math.Sin(beta);
tz = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Sin(beta) +
(z - z0) * Math.Cos(beta);
xn = tx / (tz / A + 1);
yn = ty / (ty / A + 1);
xx = (int)(width * (xn - X_min) / (X_max - X_min));
yy = (int)(height * (yn - Y_max) / (Y_min - Y_max));
}
private double func(double x, double y)
{
double res;
res = Math.Sin(x) + Math.Cos(y);
return res;
}
private void Show_Graphic(PaintEventArgs e)
{
const double h = 0.1;
const double h0 = 0;
int i, j;
Rectangle r1 = new Rectangle(left, top, left+width, top+height);
Pen p = new Pen(Color.Black);
e.Graphics.DrawRectangle(p, r1);
// Создать шрифт
Font font = new Font("Courier New", 12, FontStyle.Bold);
SolidBrush b = new SolidBrush(Color.Blue);
// рисование осей
// ось X
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(1.2, 0, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("X", font, b, xx2 + 3, yy2);
// ось Y
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 1.2, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Y", font, b, xx2 + 3, yy2);
// ось Z
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 0, 1.2, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Z", font, b, xx2 + 3, yy2 - 3);
// рисование поверхности
p.Color = Color.Red;
p.Width = 1;
for (j = 0; j <= 9; j++)
for (i = 0; i <= 9; i++)
{
Zoom_XY(h0 + h * i, h0 + h * j, func(h0 + h * i, h0 + h * j),
out xx[0], out yy[0]);
Zoom_XY(h0 + h * i, h + h * j, func(h0 + h * i, h + h * j),
out xx[1], out yy[1]);
Zoom_XY(h + h * i, h + h * j, func(h + h * i, h + h * j),
out xx[2], out yy[2]);
Zoom_XY(h + h * i, h0 + h * j, func(h + h * i, h0 + h * j),
out xx[3], out yy[3]);
e.Graphics.DrawLine(p, xx[0], yy[0], xx[1], yy[1]);
e.Graphics.DrawLine(p, xx[1], yy[1], xx[2], yy[2]);
e.Graphics.DrawLine(p, xx[2], yy[2], xx[3], yy[3]);
e.Graphics.DrawLine(p, xx[3], yy[3], xx[0], yy[0]);
}
}
private void Form2_Paint(object sender, PaintEventArgs e)
{
Show_Graphic(e);
}
private void button1_Click(object sender, EventArgs e)
{
beta = beta + 0.1;
Invalidate();
}
private void button2_Click(object sender, EventArgs e)
{
beta = beta - 0.1;
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
alfa = alfa + 0.1;
Invalidate();
}
private void button4_Click(object sender, EventArgs e)
{
alfa = alfa - 0.1;
Invalidate();
}
private void Form2_MouseDown(object sender, MouseEventArgs e)
{
f_show = true;
}
private void Form2_MouseUp(object sender, MouseEventArgs e)
{
f_show = false;
}
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
double a, b;
if (f_show)
{
a = e.X - (int)(width / 2);
b = e.Y - (int)(height / 2);
if (a != 0)
alfa = Math.Atan(b / a);
else
alfa = Math.PI/2;
beta = Math.Sqrt(Math.Pow(a / 10, 2) + Math.Pow(b / 10, 2));
Invalidate();
}
}
}
}
⇑
10. Программирование события клика на кнопке button1 формы Form1 (вызов формы рисования графика функции).
При клике на кнопке button1 из формы Form1 может выводиться график функции.
Обработчик события клика на кнопке Button1 имеет вид.
private void button1_Click(object sender, EventArgs e)
{
Form2 form2 = new Form2();
// Прямоугольник, в котором будет выведен график функции
form2.left = 20;
form2.top = 20;
form2.width = 300;
form2.height = 300;
form2.f_show = false;
form2.x0 = 0;
form2.y0 = 0;
form2.z0 = 0;
form2.A = -8;
form2.alfa = 10;
form2.beta = 12;
form2.X_min = -3;
form2.X_max = 3;
form2.Y_min = -3;
form2.Y_max = 3;
form2.ShowDialog();
}
11. Запуск программы.
После запуска программы на выполнение, форма графика функции изображена на рисунке 5.

⇑
Графики — это эффективное средство визуализации данных, которое помогает анализировать информацию и принимать обоснованные решения. В данной статье мы рассмотрим, как создать график в Windows Forms при помощи языка программирования C#.
Windows Forms — это технология, которая позволяет разрабатывать графические приложения для операционной системы Windows. C# — это объектно-ориентированный язык программирования, который широко используется для разработки Windows-приложений. Комбинируя эти две технологии, можно создать удивительные графики, которые помогут вам визуализировать данные и представить их в удобочитаемом формате.
Вам понадобится некоторое базовое знание C# и Windows Forms для успешной реализации графиков. В ходе данной статьи мы рассмотрим различные типы графиков, такие как линейный, столбчатый, круговой и т. д., и покажем, как их создавать с использованием библиотеки Chart в Windows Forms. Вы также найдете примеры кода и пошаговую инструкцию, которая поможет вам легко создать свой первый график.
Графики — это мощный инструмент для анализа данных и принятия решений. Они позволяют визуализировать информацию и легко отследить тенденции, показатели и отклонения. Создание графиков в Windows Forms C# может быть простым и увлекательным процессом, и данная статья поможет вам освоить необходимые навыки и научиться создавать профессионально выглядящие графики.
Содержание
- Основы создания графика
- Примеры графиков
- Код для создания графика
- Вопрос-ответ
- Как создать простой график в Windows Forms с использованием C#?
- Как добавить данные на график в Windows Forms с использованием C#?
- Как настроить оси графика в Windows Forms с использованием C#?
- Как настроить легенду графика в Windows Forms с использованием C#?
- Как настроить внешний вид графика в Windows Forms с использованием C#?
Основы создания графика
Графики используются в Windows Forms для визуализации данных и информации. Они позволяют представлять данные в удобной и понятной форме, делая процесс анализа и восприятия информации более эффективным.
В Windows Forms можно создать различные типы графиков, такие как линейный график, столбчатая диаграмма, круговая диаграмма и т.д. Для создания графика можно использовать компонент Chart, который предоставляет набор свойств и методов для работы с графиками.
Вот основные шаги для создания графика в Windows Forms:
- Добавить компонент Chart на форму. Это можно сделать через дизайнер формы или программно с помощью кода.
- Настроить свойства графика, такие как тип графика, подписи осей, легенду и т.д.
- Заполнить график данными. Для этого можно использовать массивы или коллекции данных.
- Отобразить график на форме.
Пример кода, демонстрирующий создание линейного графика:
// Создание объекта Chart
Chart chart1 = new Chart();
// Настройка свойств графика
chart1.ChartAreas.Add(new ChartArea("Default"));
chart1.Series.Add(new Series());
chart1.Series[0].ChartType = SeriesChartType.Line;
chart1.Series[0].Points.AddXY(1, 2);
chart1.Series[0].Points.AddXY(2, 3);
chart1.Series[0].Points.AddXY(3, 4);
chart1.Series[0].Points.AddXY(4, 5);
chart1.Series[0].Points.AddXY(5, 6);
// Добавление графика на форму
this.Controls.Add(chart1);
В данном примере создается объект Chart, добавляется область графика и серия данных, указывается тип графика (линейный), и добавляются точки данных. Затем график добавляется на форму.
После выполнения этих шагов график будет отображаться на форме и можно будет визуализировать данные.
Это лишь основы создания графика в Windows Forms. В дополнение к этому, можно настроить различные детали графика, такие как цвета, стили линий, подписи и др.
Создание графиков в Windows Forms является мощным инструментом для представления данных и анализа информации. Используйте его в своих приложениях для повышения эффективности работы с данными.
Примеры графиков
Ниже приведены некоторые примеры графиков, которые можно создать с помощью Windows Forms в C#.
-
График линии
График линии является одним из самых простых типов графиков. Он показывает изменение данных во времени или по другой переменной. График линии состоит из серии точек, соединенных линиями.
Пример кода:
// Создание графика линии
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "График линии",
Color = System.Drawing.Color.Blue,
IsVisibleInLegend = false,
IsXValueIndexed = true,
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Line
};
// Добавление точек данных
series.Points.AddXY(1, 10);
series.Points.AddXY(2, 20);
series.Points.AddXY(3, 15);
series.Points.AddXY(4, 25);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
-
График столбцов
График столбцов также показывает изменение данных, но в этом случае данные отображаются в виде столбцов разной высоты. График столбцов хорошо подходит для сравнения значений по нескольким категориям.
Пример кода:
// Создание графика столбцов
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "График столбцов",
Color = System.Drawing.Color.Green,
IsVisibleInLegend = false,
IsXValueIndexed = true,
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Column
};
// Добавление данных
series.Points.AddXY("Категория 1", 25);
series.Points.AddXY("Категория 2", 40);
series.Points.AddXY("Категория 3", 30);
series.Points.AddXY("Категория 4", 35);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
-
Круговая диаграмма
Круговая диаграмма отображает данные в виде секторов, пропорциональных их значениям. Этот тип графика позволяет хорошо понять, какая доля каждого значения в общей сумме.
Пример кода:
// Создание круговой диаграммы
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "Круговая диаграмма",
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Pie
};
// Добавление данных
series.Points.AddXY("Значение 1", 40);
series.Points.AddXY("Значение 2", 30);
series.Points.AddXY("Значение 3", 20);
series.Points.AddXY("Значение 4", 10);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
Все примеры можно настроить и дополнить согласно своим требованиям. Windows Forms предлагает множество возможностей для настройки внешнего вида и поведения графиков.
Код для создания графика
Для создания графика в Windows Forms C# можно использовать компонент Chart из пространства имен System.Windows.Forms.DataVisualization.Charting.
1. Первым шагом необходимо добавить компонент Chart на форму. Для этого можно воспользоваться окном инструментов и перетащить компонент на форму.
2. Далее необходимо подключить пространство имен System.Windows.Forms.DataVisualization.Charting в коде формы. Это можно сделать с помощью ключевого слова using.
3. После этого можно приступить к написанию кода для создания графика. Ниже приведен пример кода, который создает график с линией и несколькими точками на нем:
«`
using System;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
CreateChart();
}
private void CreateChart()
{
// Создаем объект графика
Chart chart = new Chart();
// Создаем область для графика
ChartArea chartArea = new ChartArea();
chart.ChartAreas.Add(chartArea);
// Создаем серию данных
Series series = new Series();
series.ChartType = SeriesChartType.Line;
series.Points.AddXY(1, 2);
series.Points.AddXY(2, 4);
series.Points.AddXY(3, 1);
series.Points.AddXY(4, 3);
chart.Series.Add(series);
// Добавляем график на форму
Controls.Add(chart);
}
}
}
«`
В данном примере мы создаем объект графика, область для графика и серию данных. Затем добавляем точки на график с помощью метода Points.AddXY(). Наконец, добавляем график на форму с помощью метода Controls.Add().
4. После написания кода необходимо запустить приложение, чтобы увидеть созданный график.
Таким образом, с помощью компонента Chart и пространства имен System.Windows.Forms.DataVisualization.Charting в Windows Forms C# можно создавать графики различных типов и отображать данные на них.
Вопрос-ответ
Как создать простой график в Windows Forms с использованием C#?
Для создания простого графика в Windows Forms с использованием C# можно использовать компонент Chart из набора элементов управления Windows Forms. Этот компонент позволяет создавать различные типы графиков, добавлять на них данные и настраивать их внешний вид. Для начала необходимо добавить компонент Chart на форму, после чего можно указать источник данных и настроить внешний вид графика.
Как добавить данные на график в Windows Forms с использованием C#?
Для добавления данных на график в Windows Forms с использованием C# необходимо указать источник данных для компонента Chart. Например, можно создать массив значений и передать его в свойство Series.Points компонента Chart. Для каждого значения в массиве будет создана точка на графике. Также можно добавить метки к точкам, задать цвет и стиль линий, настроить подписи осей и изменить множество других параметров графика.
Как настроить оси графика в Windows Forms с использованием C#?
Для настройки осей графика в Windows Forms с использованием C# необходимо использовать свойства ChartArea.AxisX и ChartArea.AxisY компонента Chart. Например, чтобы изменить диапазон значений по оси X, можно задать свойства Minimum и Maximum. Также можно настроить подписи осей, деления и внешний вид линий осей. Для изменения внешнего вида шрифтов и цветов можно использовать свойства Font и ForeColor.
Как настроить легенду графика в Windows Forms с использованием C#?
Для настройки легенды графика в Windows Forms с использованием C# необходимо использовать свойство Legend компонента Chart. Например, чтобы добавить элементы в легенду, можно использовать метод Legend.CustomItems.Add. Для каждого элемента легенды можно задать текст, цвет, стиль линии и другие параметры. Чтобы отобразить легенду на графике, необходимо установить свойство Legend.DockedToChartArea в имя области графика.
Как настроить внешний вид графика в Windows Forms с использованием C#?
Для настройки внешнего вида графика в Windows Forms с использованием C# необходимо использовать различные свойства и методы компонента Chart. Например, чтобы задать цвет фона графика, можно использовать свойство Chart.BackColor. Для изменения цвета линий и точек на графике можно использовать свойства объектов серий. Чтобы изменить внешний вид меток на осях, можно использовать свойства Axis.LabelStyle.
Для начала вам будет достаточно стандартного класса Chart, хотя есть и сторонние компоненты для построения красивых графиков, но мне кажется, что сначала лучше разобраться со стандартным контролом. В документации на MSDN есть довольно подробный Tutorial. Основные моменты покажу в коде, подробности в официальной документации.
class ChartForm : Form
{
public ChartForm()
{
//создаем элемент Chart
Chart myChart = new Chart();
//кладем его на форму и растягиваем на все окно.
myChart.Parent = this;
myChart.Dock = DockStyle.Fill;
//добавляем в Chart область для рисования графиков, их может быть
//много, поэтому даем ей имя.
myChart.ChartAreas.Add(new ChartArea("Math functions"));
//Создаем и настраиваем набор точек для рисования графика, в том
//не забыв указать имя области на которой хотим отобразить этот
//набор точек.
Series mySeriesOfPoint = new Series("Sinus");
mySeriesOfPoint.ChartType = SeriesChartType.Line;
mySeriesOfPoint.ChartArea = "Math functions";
for (double x = -Math.PI; x <= Math.PI; x += Math.PI / 10.0)
{
mySeriesOfPoint.Points.AddXY(x, Math.Sin(x));
}
//Добавляем созданный набор точек в Chart
myChart.Series.Add(mySeriesOfPoint);
}
}
Вот собственно минимум кода для рисования графика на форме. Здесь не приведены ни настройки осей координат и сетки, ни другие графические рюшечки которые поддерживает данный контрол, т.к. примеры применения практически всех возможностей этого контрола есть в официальной документации, ссылка выше.
Дополнение:
Вам нужно вычисление многочлена вынести в отдельную функцию. Это можно сделать например так
double Polynom(double x, double[] coefficients)
{
double y = 0.0;
double currentX = 1.0;
for(int i = 0; i<coefficients.Length; i++)
{
y += currentx * coefficients[i];
currentx *= x;
}
return y;
}
И подставить ее вместо Math.Sin в моем примере.
Example. Now we can use the Chart. In the next step, we will use the Form1_Load event handler to initialize the Chart we just added. To add Form1_Load, double-click on the Form window in Visual Studio.
Array: In Form1_Load, we assign an array of strings (Series) and an array of integers (Points).
For: In the for-loop, we add the strings to the Series collection and add the integers to the Points collections on those Series.
For
Tip: The loop results in two Series: a Cats series with a Point of 1, and a Dogs series with a Point of 2.
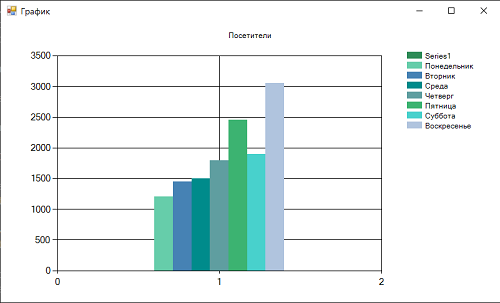
Info: These are reflected in a bar graph, which is shown in this page’s screenshot.
Example that sets Chart control up: C#
using System;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// Data arrays.
string[] seriesArray = { «Cats», «Dogs» };
int[] pointsArray = { 1, 2 };
// Set palette.
this.chart1.Palette = ChartColorPalette.SeaGreen;
// Set title.
this.chart1.Titles.Add(«Pets»);
// Add series.
for
(int i = 0; i < seriesArray.Length; i++)
{
// Add series.
Series series = this.chart1.Series.Add(seriesArray[i]);
// Add point.
series.Points.Add(pointsArray[i]);
}
}
}
}

Доброго времени суток! В данной статье мы рассмотрим, как можно создавать графики в WinForms C#.
В качестве платформы примера нужно взять .Net Framework 4.8. Далее в ссылки проекта необходимо добавить
ссылку на сборку System.Windows.Forms.DataVisualization.
Для этого нужно в обозревателе решений нажать правой мыши на элемент меню Ссылки и далее Добавить ссылку.
В открывшемся окне необходимо найти сборку и выделить ее галочкой. В панели элементов должен появиться новый элемент — Chart.
Обратите внимание, что проект должен быть для версии .Net Framework 4.*.
Теперь рассмотрим пример кода:
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace ChartsWinForms
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
string[] daysOfWeek = { "Понедельник", "Вторник", "Среда", "Четверг", "Пятница", "Суббота", "Воскресенье" };
int[] numberOfVisitors = { 1200, 1450, 1504, 1790, 2450, 1900, 3050 };
// Установим палитру
chart.Palette = ChartColorPalette.SeaGreen;
// Заголовок графика
chart.Titles.Add("Посетители");
// Добавляем последовательность
for (int i = 0; i < daysOfWeek.Length; i++)
{
Series series = chart.Series.Add(daysOfWeek[i]);
// Добавляем точку
series.Points.Add(numberOfVisitors[i]);
}
}
}
}
Таким образом, вот так просто можно создавать графики в WinForms C#.
-
Создано 16.03.2023 13:36:01
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):



