В данной статье мы разберем несколько вариантов изменения цвета элементов Windows Forms на примере фона формы Form1 и прочих компонентов.
Способ №1. Изменение цвета в свойствах элемента.
Для многих это самый легкий способ изменения цветовой палитры элементов, так как не надо писать код, всё визуализировано и интуитивно понятно.
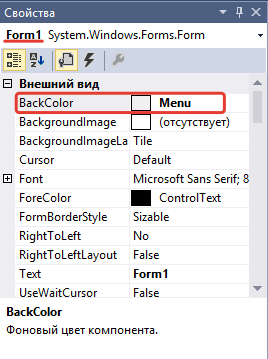
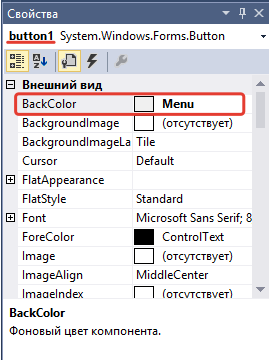
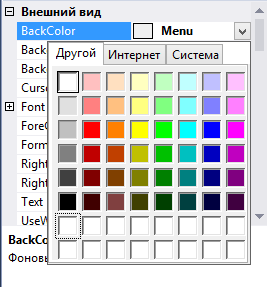
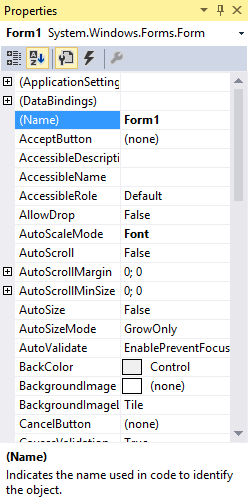
Для этого надо выбрать элемент формы (или саму форму) и в «Свойствах» найти вкладку «Внешний вид». Нас интересует строка BackColor:

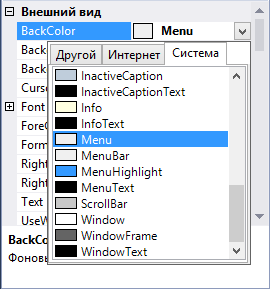
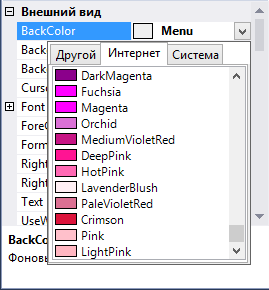
Здесь имеется большое количество цветовых схем и их визуальных представлений.
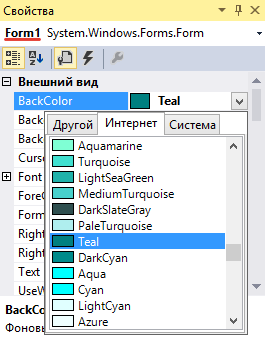
Выберем для примера какой-либо из цветов, чтобы изменить фон формы:
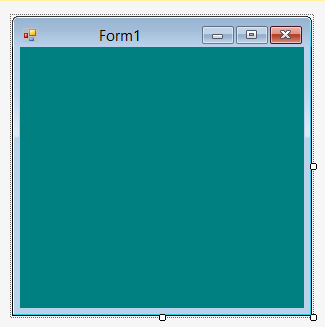
Итог такой:
Легко, незамысловато, понятно.
Следующие способы будут производиться в коде.
Способ №2. Изменение цвета, используя структуру Color.
Это самый простой способ среди кодовых вариаций.
«На пальцах» это выглядит так:
Названиеэлементаформы.BackColor = Color.Название_цвета;
Если мы захотим закрасить фон формы в зеленый цвет, то строка кода будет выглядеть вот так:
|
public Form1() { InitializeComponent(); this.BackColor = Color.Green; } |
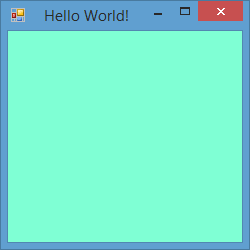
При запуске форма будет выглядеть так:
Если понадобится изменить цвет, например, кнопки Button на тёмно-бордовый, код будет таким:
|
button1.BackColor = Color.Maroon; |
Данный способ прост тем, что требуется лишь написать название цвета, которых также большое количество.
Зачастую этих двух способов хватает для оформления программы. Если же нужна более гибкая настройка или же среди стандартных цветов не имеется необходимых, можно воспользоваться способами, описанными ниже.
Способ №3. Изменение цвета, используя метод Color.Argb.
Этот и следующий методы позволят генерировать нужный цвет, используя значения цветового канала RGB.
RGB — это цветовая модель, которая синтезирует цвета, используя смешивание трёх основных цветов (Красного — Red, Зеленого — Green, Синего- Blue) с чёрным, вследствие чего получаются новые цвета и оттенки. Зависит получаемый цвет от интенсивности этих трёх основных цветов. Если смешать Красный, Зеленый и Синий в максимальной насыщенности, получится белый цвет. Если не смешивать их, то остаётся чёрный.
Данный способ позволяет регулировать интенсивность трех этих цветов, при смешивании которых и получится нужный нам оттенок.
Интенсивность в числовой форме для удобства применения обозначается от 0 (минимальная интенсивность) до 255(максимальная интенсивность). Все три цвета можно «варьировать» по этой шкале.
Словесно это выглядит вот так:
Названиеэлементаформы.BackColor = Color.FromArgb(Насыщенность красного, Насыщенность зеленого, Насыщенность синего);
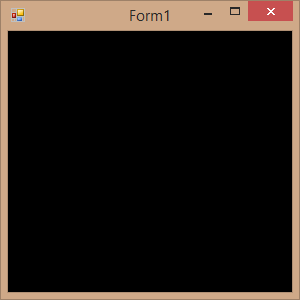
Чтобы закрасить фон программы в чёрный цвет, используя данный метод, надо написать вот такую строку:
|
public Form1() { InitializeComponent(); this.BackColor = Color.FromArgb(0, 0, 0); } |
На выходе получим:
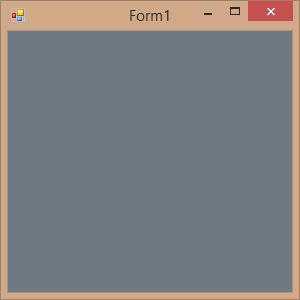
Можно и поэкспериментировать:
|
this.BackColor = Color.FromArgb(111, 121, 131); |
Если нам понадобится, для примера, изменить фон Listbox’a на красный данных способом, то код у нас будет следующий:
|
listBox1.BackColor = Color.FromArgb(255, 0, 0); |
Данный способ и способ ниже подходят больше для людей, разбирающихся в цветовых моделях, гаммах и числовых значениях цветов.
Способ №4. Изменение цвета, используя метод ColorTranslator.FromHtml
Этот метод также основывается на модели RGB, но записывается она в шестнадцатеричном виде, а именно #RrGgBb. Первые две шестнадцатеричные цифры после решетки обозначают насыщенность Красного, вторые две — насыщенность Зеленого, последние — насыщенность Синего. Минимальная насыщенность здесь — 00, максимальная — FF(В переводе с шестнадцатеричной системы счисления в десятичную это число обозначает 255). Остальной принцип смешивания цветов такой же.
Данный метод создан для языка веб-разметки HTML, но пользуются им повсеместно.
Принцип кода такой:
Названиеэлементаформы.BackColor = ColorTranslator.FromHtml(«#КрЗлГб»);
Для изменения бэкграунда формы в белый код такой:
|
public Form1() { InitializeComponent(); this.BackColor=ColorTranslator.FromHtml(«#FFFFFF»); } |
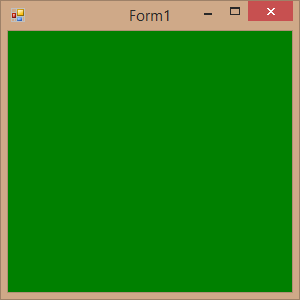
Если понадобится изменить данным способом фон Label’a в коричневый:
|
label1.BackColor = ColorTranslator.FromHtml(«#A52A2A»); |
Мы рассмотрели 4 основных способа изменения цвета фона элементов в Windows Forms. Все они не сложные, разобраться можно в каждом. Каким из них пользоваться — решать только Вам.
Спасибо за просмотр!
You can use MenuStrip Control to change the BackgroundImage of the Form.
Note: Here i’m giving you the steps/idea so that you can change as per your requirements.but you need to Explore more.
Steps:
1.You add the MenuStrip control from Menus & Toolbars Category in ToolBox and then Add the MenuStrip To the Form.
2.You can add Menu Items as you want .ex: change Image1,change Image2 etc.,
3.You can handle the MenuItemClick Event to Change the BackgroundImage of the Form
Sample Code:
private void changeBGImageToolStripMenuItem_Click(object sender, System.EventArgs e)
{
Image myimage = new Bitmap(@"D:\Images\myImage1.jpg");
this.BackgroundImage = myimage;
}
Sample code2: accessing Images from Resources file.
Note: first you need to add the Images into Resources.
Here i have added myImage1.jpg file to Resources.
See here for how to add images to Resources
this.BackgroundImage = Properties.Resources.myImage1;
Please let me know if you need anything more.
Основные свойства форм
Последнее обновление: 31.10.2015
С помощью специального окна Properties (Свойства) справа Visual Studio предоставляет нам удобный интерфейс для управления свойствами элемента:
Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
-
Name: устанавливает имя формы — точнее имя класса, который наследуется от класса
Form -
BackColor: указывает на фоновый цвет формы. Щелкнув на это свойство, мы сможем выбрать тот цвет, который нам подходит
из списка предложенных цветов или цветовой палитры -
BackgroundImage: указывает на фоновое изображение формы
-
BackgroundImageLayout: определяет, как изображение, заданное в свойстве BackgroundImage, будет располагаться на форме.
-
ControlBox: указывает, отображается ли меню формы. В данном случае под меню понимается меню самого верхнего уровня, где
находятся иконка приложения, заголовок формы, а также кнопки минимизации формы и крестик. Если данное свойство имеет значение false, то мы не увидим
ни иконку, ни крестика, с помощью которого обычно закрывается форма -
Cursor: определяет тип курсора, который используется на форме
-
Enabled: если данное свойство имеет значение false, то она не сможет получать ввод от пользователя, то есть мы не сможем
нажать на кнопки, ввести текст в текстовые поля и т.д. -
Font: задает шрифт для всей формы и всех помещенных на нее элементов управления. Однако, задав у элементов формы свой шрифт,
мы можем тем самым переопределить его -
ForeColor: цвет шрифта на форме
-
FormBorderStyle: указывает, как будет отображаться граница формы и строка заголовка. Устанавливая данное свойство в None
можно создавать внешний вид приложения произвольной формы -
HelpButton: указывает, отображается ли кнопка справки формы
-
Icon: задает иконку формы
-
Location: определяет положение по отношению к верхнему левому углу экрана, если для свойства
StartPosition
установлено значениеManual -
MaximizeBox: указывает, будет ли доступна кнопка максимизации окна в заголовке формы
-
MinimizeBox: указывает, будет ли доступна кнопка минимизации окна
-
MaximumSize: задает максимальный размер формы
-
MinimumSize: задает минимальный размер формы
-
Opacity: задает прозрачность формы
-
Size: определяет начальный размер формы
-
StartPosition: указывает на начальную позицию, с которой форма появляется на экране
-
Text: определяет заголовок формы
-
TopMost: если данное свойство имеет значение
true, то форма всегда будет находиться поверх других окон -
Visible: видима ли форма, если мы хотим скрыть форму от пользователя, то можем задать данному свойству значение
false -
WindowState: указывает, в каком состоянии форма будет находиться при запуске: в нормальном, максимизированном или минимизированном
Программная настройка свойств
С помощью значений свойств в окне Свойства мы можем изменить по своему усмотрению внешний вид формы, но все то же самое мы можем сделать
динамически в коде. Перейдем к коду, для этого нажмем правой кнопкой мыши на форме и выберем в появившемся контекстном меню View Code (Просмотр кода). Перед нами открывается файл кода
Form1.cs. Изменим его следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Text = "Hello World!";
this.BackColor = Color.Aquamarine;
this.Width = 250;
this.Height = 250;
}
}
}
В данном случае мы настроили несколько свойств отображения формы: заголовок, фоновый цвет, ширину и высоту.
При использовании конструктора формы надо учитывать, что весь остальной код должен идти после вызова метода InitializeComponent(), поэтому все установки свойств
здесь расположены после этого метода.
Установка размеров формы
Для установки размеров формы можно использовать такие свойства как Width/Height или Size. Width/Height принимают числовые значения, как в вышеприведенном
примере. При установке размеров через свойство Size, нам надо присвоить свойству объект типа Size:
this.Size = new Size(200,150);
Объект Size в свою очередь принимает в конструкторе числовые значения для установки ширины и высоты.
Начальное расположение формы
Начальное расположение формы устанавливается с помощью свойства StartPosition, которое может принимать одно из следующих значений:
-
Manual: Положение формы определяется свойством Location
-
CenterScreen: Положение формы в центре экрана
-
WindowsDefaultLocation: Позиция формы на экране задается системой Windows, а размер определяется свойством Size
-
WindowsDefaultBounds: Начальная позиция и размер формы на экране задается системой Windows
-
CenterParent: Положение формы устанавливается в центре родительского окна
Все эти значения содержатся в перечислении FormStartPosition, поэтому, чтобы, например, установить форму в центре экрана, нам надо прописать
так:
this.StartPosition = FormStartPosition.CenterScreen;
Фон и цвета формы
Чтобы установить цвет как фона формы, так и шрифта, нам надо использовать цветовое значение, хранящееся в структуре Color:
this.BackColor = Color.Aquamarine; this.ForeColor = Color.Red;
Кроме того, мы можем в качестве фона задать изображение в свойстве BackgroundImage, выбрав его в окне свойств или в коде, указав путь к изображению:
this.BackgroundImage = Image.FromFile("C:\\Users\\Eugene\\Pictures\\3332.jpg");
Чтобы должным образом настроить нужное нам отображение фоновой картинки, надо использовать свойство BackgroundImageLayout,
которое может принимать одно из следующих значений:
-
None: Изображение помещается в верхнем левом углу формы и сохраняет свои первоначальные значения
-
Tile: Изображение располагается на форме в виде мозаики
-
Center: Изображение располагается по центру формы
-
Stretch: Изображение растягивается до размеров формы без сохранения пропорций
-
Zoom: Изображение растягивается до размеров формы с сохранением пропорций
Например, расположим форму по центру экрана:
this.StartPosition = FormStartPosition.CenterScreen;
- Remove From My Forums
-
Question
-
Here is my code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;namespace assign4Part1
{
public partial class Form1a : Form
{
public Form1a()
{
InitializeComponent();
}Form Form1 = new Form();
private void YellowRadioButton_CheckedChanged(object sender, EventArgs e)
{
if (YellowRadioButton.Checked)
{
this.BackColor = Color.Yellow; //changes background colour to yellow
}}
private void PurpleRadioButton_CheckedChanged(object sender, EventArgs e)
{
if (PurpleRadioButton.Checked)
{
this.BackColor = Color.Purple; //changes background colour to purple
}
}private void GreenRadioButton_CheckedChanged(object sender, EventArgs e)
{
if (GreenRadioButton.Checked)
{
this.BackColor = Color.Green; //changes background colour to green
}
}private void NormalRadioButton_CheckedChanged(object sender, EventArgs e)
{
if (NormalRadioButton.Checked)
{
this.BackColor = Color.White; //changes background colour to whte
}
}private void button1_Click(object sender, EventArgs e)
{
// Close the form.
this.Close();
}
}
}Here is the GUI:
Instead of green, I want to change the background to rainbow. I have an image for this saved on my computer in the same folder as the .sln file. How do I do this? I am at a loss.
Thank you in advance.
Mitch
Mitch Hean
Answers
-
Good Evening Mitch Hean,
Setting the background image can be achieved by using an image located within a Resource File. Assuming that your project has a resource file and the image has been imported into the resource file, setting the background can be achieved as below:
private void GreenRadioButton_CheckedChanged(object sender, EventArgs e) { if (GreenRadioButton.Checked) { this.BackgroundImage = ResourceFileName.ImageName; // Replace ResourceFileName and ImageName as necessary this.BackgroundImageLayout = ImageLayout.Stretch; // Stretch the image to fill the canvas } }When you’re ready to remove the image, you can do the following:
private void NormalRadioButton_CheckedChanged(object sender, EventArgs e) { if (NormalRadioButton.Checked) { this.BackColor = Color.White; // Set the background to white if (this.BackgroundImage != null) { this.BackgroundImage = null; } // Clear the background image } }Hopefully this will work okay for you.
Regards,
Luke
-
Marked as answer by
Sunday, November 24, 2013 6:35 PM
-
Marked as answer by
-
Hi,
First make sure that you have a Resource File added to your application. This can be achieved by clicking on
Project -> Add New Item -> Resources File.The resources browser will now appear and default to the String Resources. Click on the arrow next to
Add Resources and select Existing File. Now browser to your image and select open.The image will now be added to the resource file and can be referenced using the Resource File Name and Image Name, e.g.
Resources1.Image1I hope this helps
Regards,
Luke
-
Marked as answer by
Mitch Hean
Sunday, November 24, 2013 6:35 PM
-
Marked as answer by
-
Maybe you are looking for a Gradient instead of an image?
It is possible to fill the background with all the color’s of the Rainbow, without needing an image first:
http://stackoverflow.com/questions/7822514/multi-color-linear-gradient-in-winforms
Let’s talk about MVVM: http://social.msdn.microsoft.com/Forums/en-US/wpf/thread/b1a8bf14-4acd-4d77-9df8-bdb95b02dbe2 Please mark post as helpfull and answers respectively.
-
Marked as answer by
Mitch Hean
Sunday, November 24, 2013 6:36 PM
-
Marked as answer by
-
Hi Mitch,
I write a code sample for you. Please get it at this page.
http://sdrv.ms/18mNUGD
Don’t forget to set the BackColor of groupbox to Transparent.
If I have misunderstand you, please let me know.
Best Regards,
We are trying to better understand customer views on social support experience, so your participation in this interview project would be greatly appreciated if you have time. Thanks for helping make community forums a great place.
Click
HERE to participate the survey.-
Marked as answer by
Mitch Hean
Wednesday, November 20, 2013 6:59 AM -
Marked as answer by
Mitch Hean
Sunday, November 24, 2013 6:36 PM
-
Marked as answer by
|
0 / 0 / 0 Регистрация: 14.01.2014 Сообщений: 66 |
|
|
1 |
|
Изменение фона формы05.03.2014, 00:38. Показов 17943. Ответов 3
Добрый вечер. У меня такой вопрос, если у меня имеется папка с рисунками рядом с экзэчником как можно организовать следующее. На форму я кидаю например 3 кнопки и при нажатии на каждую кнопку на форме меняется фон. То есть нажимаю на одну кнопку, появляются цветы. Нажимаю на другую кнопку, появляется сне и так далее.. Заранее спасибо.
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
05.03.2014, 00:38 |
|
3 |
|
Reflexio 2 / 2 / 1 Регистрация: 20.02.2014 Сообщений: 9 |
||||||||||||
|
05.03.2014, 02:30 |
2 |
|||||||||||
|
РешениеПопробуйте так: возьмите pictureBox и растяните его на всю форму, поставив его на задний план, а в обработчики события Click кнопки следующий код:
На другую кнопку:
Но это если файлы находятся в одной папке с exe файлом.
1 |
|
pokerface 209 / 174 / 48 Регистрация: 20.09.2012 Сообщений: 481 |
||||
|
05.03.2014, 02:32 |
3 |
|||
и так для всех кнопок, только менять papka/kartinka1.jpg на нужные
1 |
|
0 / 0 / 0 Регистрация: 14.01.2014 Сообщений: 66 |
|
|
05.03.2014, 21:43 [ТС] |
4 |
|
Всем большое спасибо. Помогло =)
0 |














 Сообщение было отмечено ДЕСАНТНИК как решение
Сообщение было отмечено ДЕСАНТНИК как решение