Время на прочтение
8 мин
Количество просмотров 353K
Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
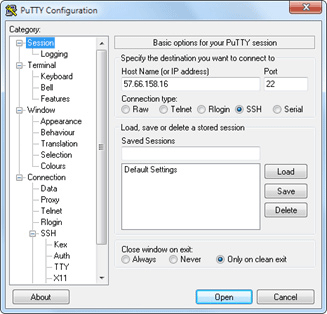
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
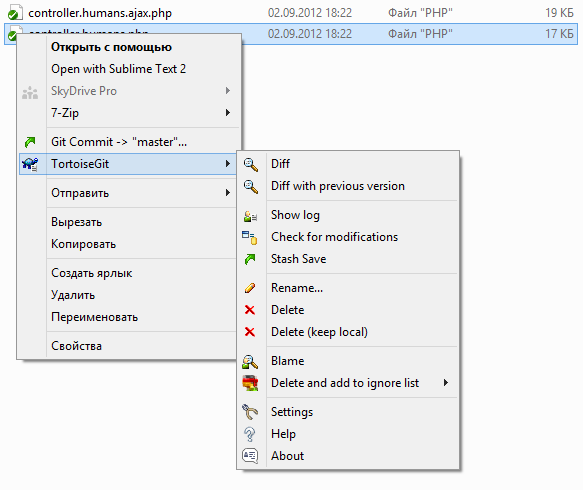
2. GIT
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «\Windows\System32\» (x32) или «\Windows\SysWOW64\» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:\home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
<?php
echo 'Test me <br>';
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Офсайт: перейти
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в \usr\local\memcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в \usr\local\php5\ext\
С. открываем файл php.ini (\usr\local\php5\php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
Чтобы запустить скрипт вместе с Денвером нам нужно:
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку \denwer\scripts\init.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова \denwer\scripts\main\
А. создаём файл с именем «memcached.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcached\n";
system("memcached.exe -d");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcached\n";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!\n";
};
return 1 if caller;
B. теперь создадим ссылку на скрипт – обычный текстовый файл, содержащий указание, что при старте, рестарте и остановке Денвера, необходимо выполнить init.d/memcached.pl
В текстовом редакторе пишем
init.d/memcached
и сохраняем файл под именем «40_memcached» в следующие папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
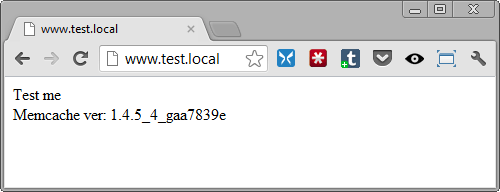
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в \usr\local\nginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем \usr\local\nginx\conf\nginx.conf и добавляем туда
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* \.(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:\home\/test.local\www;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:\home\/test.local\www;
}
}
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем \usr\local\apache\conf\httpd.conf и изменяем номер порта
##
## НАЧАЛО ШАБЛОНА ВИРТУАЛЬНОГО ХОСТА.
##
## Если вы хотите по умолчанию запускать Apache на порту, отличном от 80,
## измените номер порта в следующей далее директиве.
##
#Listen $&{ip:-127.0.0.1}:$&{port:-8080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginx\n";
system("start nginx.exe");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginx\n";
system("nginx.exe -s stop");
print " Stopped!\n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/nginx
и сохраняем файл под именем «50_memcached» в следующие папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
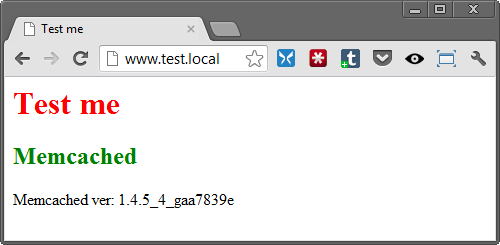
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
h1{
color: red;
}
h2{
color: green;
}
И облагородим наш index.php:
<html>
<head>
<title>Test me</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Test me</h1>
<h2>Memcached</h2>
<?php
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo 'Memcached ver: ' . $memcache->getVersion();
?>
</body>
</html>
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку \usr\local\php5\ext\
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
А. скачиваем архив с Mongo и распаковываем в папку \usr\local\mongodb. В этой же папке создаем еще две папки:
- db
- logs
B. устанавливаем службу
> cd C:\WebServers\usr\local\mongodb\bin\
> mongod.exe --install --dbpath=C:\WebServers\usr\local\mongodb\db\ --logpath=C:\WebServers\usr\local\mongodb\logs\
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDB\n";
system("net start mongoDB");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDB\n";
system("net stop mongoDB");
print " Stopped!\n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/mongod
и сохраняем файл под именем «60_mongod» в уже знакомые нам папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:\usr\local\mongodb\bin\mongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( { name: “Habr!” } )
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку \rockmongo-on-windows\web\rockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
$MONGO["servers"][$i]["control_auth"] = true;
на
$MONGO["servers"][$i]["control_auth"] = false;
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.
Нажимаем на «Изменить» и добавляем в конец строки
;Z:\usr\local\php5
Теперь проверим, что всё заработало.
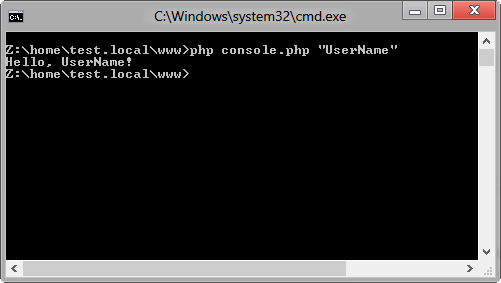
В директории тестового сайта создадим файл console.php
<?php
if ($argv[0] == basename(__FILE__)) {
unset($argv[0]);
}
echo 'Hello ' . $argv[1] . '!';
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом
бесплатно без смс
: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
#Руководства
-
0
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
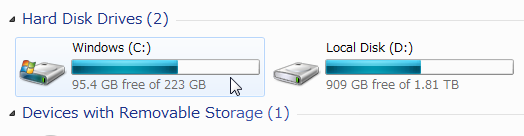
Главный недостаток, пожалуй, — большой вес:

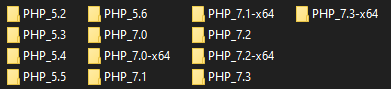
Почти 900 МБ тут занимают версии PHP:

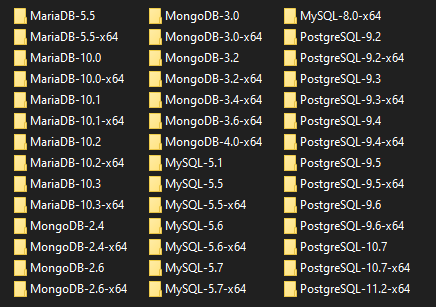
Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
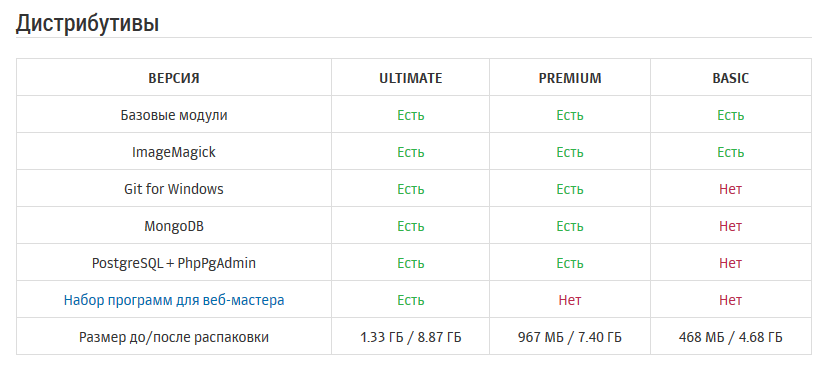
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
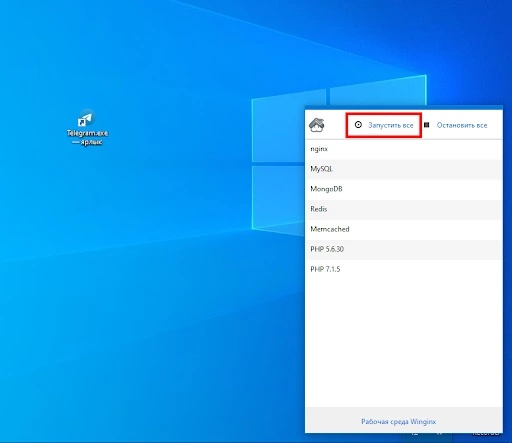
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:

Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Готово! Теперь можно использовать сервер, чтобы тестировать сайты.

Жизнь можно сделать лучше!
Освойте востребованную профессию, зарабатывайте больше и получайте от работы удовольствие. А мы поможем с трудоустройством и важными для работодателей навыками.
Посмотреть курсы
По причине безопасности, запустить index.html с вашего компьютера не получится.
Вам нужно будет поднять локальный сервер, и мы объясним как.
Локальный сервер на Windows
Включаем Internet Information Service(IIS)
*Возможно потребуется перезагрузка и установочный диск с Windows.
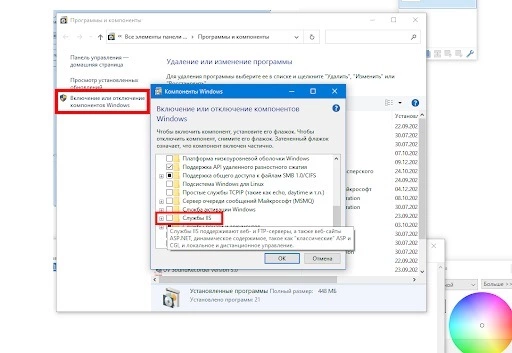
- Щелкните [Программы] в [Панель управления].
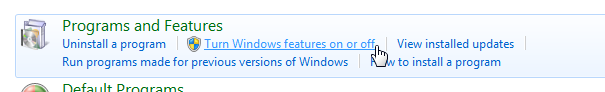
- Щелкните [Включение или отключение компонентов Windows].
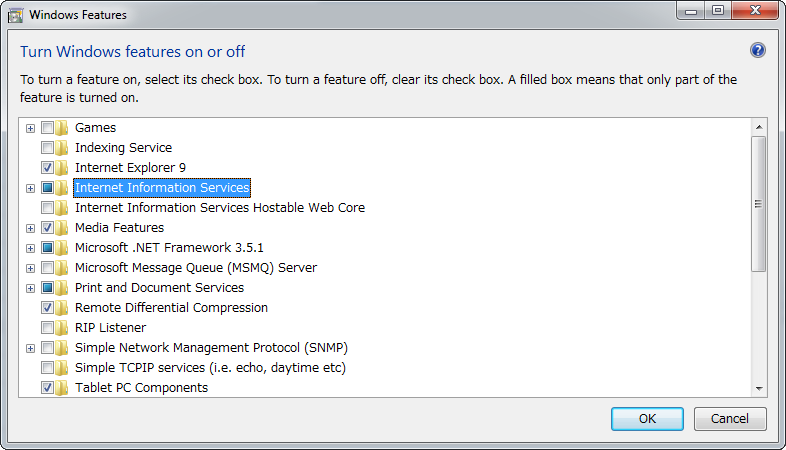
- В окне [Компоненты Windows] активируйте пункт [Службы IIS] (что бы стояла галочка).
*Квадрат означает, что выбраны не все компоненты.
- Щелкните [ОК].
Добавляем файлы в локальный сервер.
Папка для веб-сервера создастся автоматически, при включении IIS. Вам просто нужно скопировать в эту папку папку вашего проекта.
- В [Мой компьютер] откройте [Локальный диск C:].
- Откройте папку «wwwroot», расположенную внутри папки «inetpub».
- Скопируйте папку проекта в папку «wwwroot».
Заходим на локальный сервер через браузер
- Откройте ваш браузер.
- Введите в адрессной строке:
http://<IP адресс>/Папка проекта/
или
http://<Имя компьютера>/Папка проекта/
или
http://localhost/Папка проекта/Пример: http://192.168.0.1/MyGame/
Узнаём имя компьютера
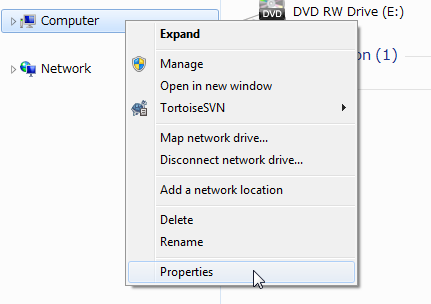
- Щелкните правой кнопкой мыши по [Мой компьютер], выберите [Свойства].
- Имя вашего ПК будет отображено в строке [Имя компьютера:], расположенной в разделе [Имя компьютера, имя домена и параметры рабочей группы], секции [Общее].
Узнаём ваш IP адресс
*Полезно для тех, у кого роутер. Для прочих лучше использовать 127.0.0.1
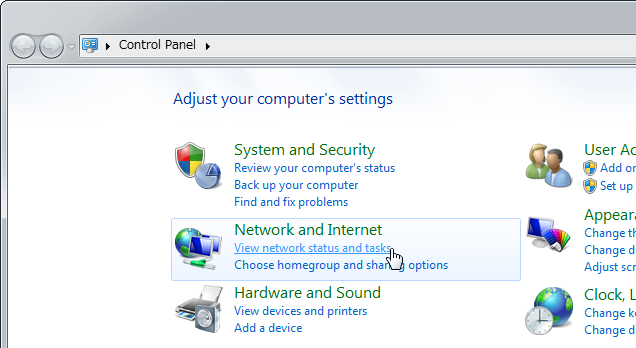
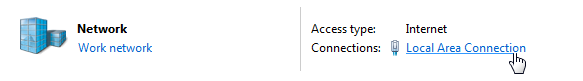
- Щелкните [View network status and tasks] in the [Control Panel].
- Щелкните [Connections: Local Area Connection] in the network connection status window.
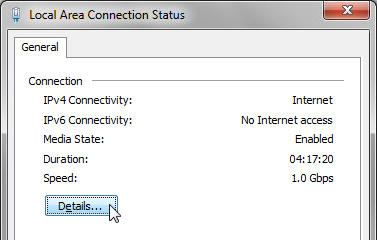
- Щелкните [Details] in the local area connection status window that appears.
- Цифры, указанные в строке [IPv4 адрес] и есть ваш локальный ip адрес.
Настраиваем localhost
*Как правило, уже настроено.
Для доступа к серверу по http://localhost/ в браузере, вам нужно настройть «hosts» файл.
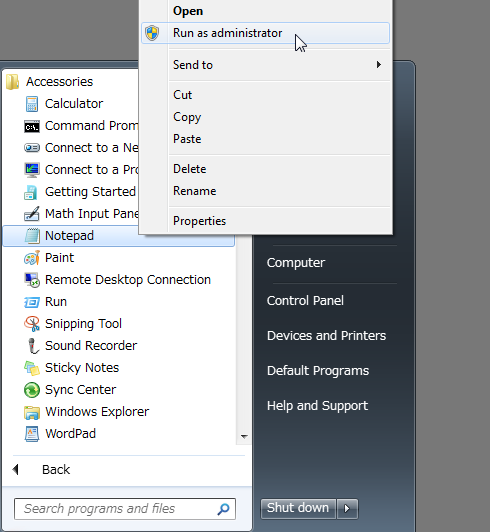
- Откройте [Пуск], Выберите [Все программы], [Стандартные]. Щелкните правой кнопкой мыши по [Блокнот] и выберите [Запустить от Администратора].
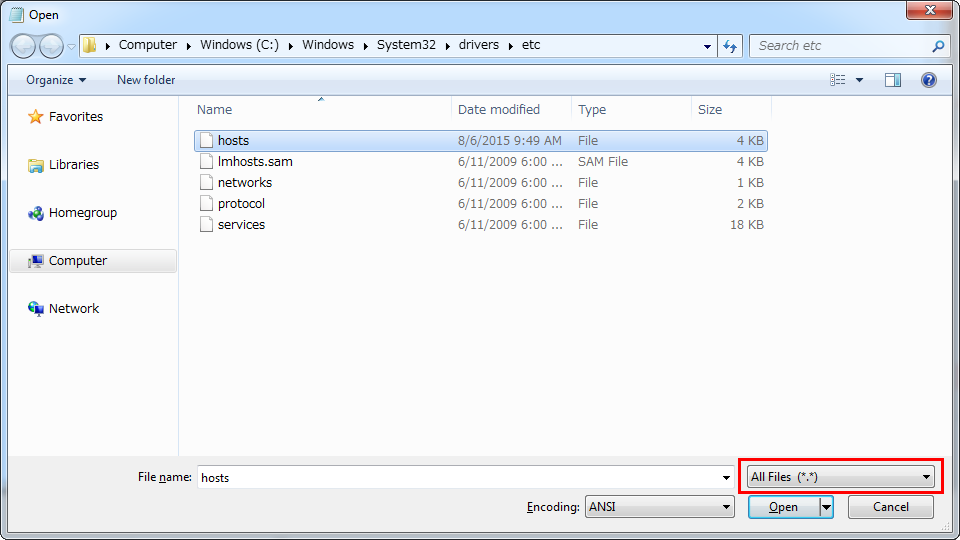
- Выберите в меню [Файл] действие [Открыть] и перейдите в «C:\Windows\System32\drivers\etc». Выберите «Все файлы» и откройте файл «hosts».
- Измените строку как указано ниже(или добавтье, если отсутствует).
До# 127.0.0.1 localhost
После
127.0.0.1 localhost
- Перезапустите Windows.
Настройка локального сервера на Mac OSX
Для создания локального сервера в Mac используется Apache(Апач), который как правило, уже установлен в системе.
Базовые команды Apache
Команды водятся в Терминале.
Запускаем Apache
$ sudo apachectl start
Останавливаем Apache
$ sudo apachectl stop
Устанавливайем файлы на сервер
Скопируйте папку проекта в папку по следующему пути:
/Library/WebServer/Documents П.п: проверить на русской локали.
Играем через браузер
- Откройте ваш браузер.
- Введите в адресную строку и подтвердите:
http://localhost/ИмяПапкиПроекта/
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
Снимаем выделение с этого чекбокса
Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
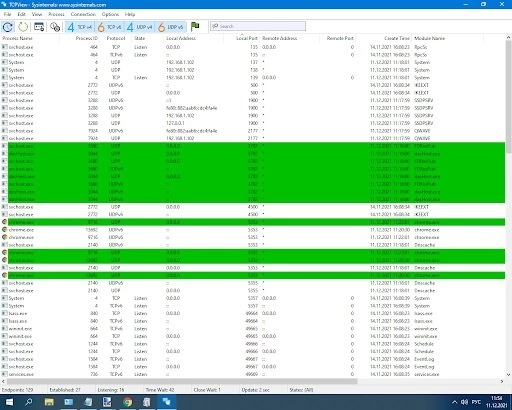
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Если его в списке нет, приступайте к установке локального сервера
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Desktop Server – запускаем сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
Вот подробная инструкция по работе с плагином:
- загрузите плагин DesktopServer для WordPress и активируйте его;
- выберите «Экспорт», а затем установите флажок «Получить сведения о реальном сервере хостинга»;
- для получения дополнительной информации посетите http://serverpress.com/.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
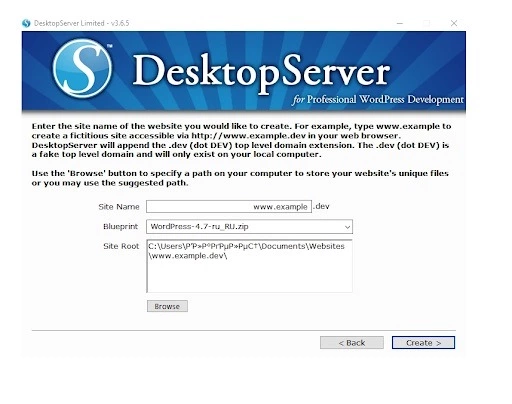
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
Обратите внимание на путь к корневой папке сайта. Он должен быть корректным (там не должно быть кракозябры или кириллицы)
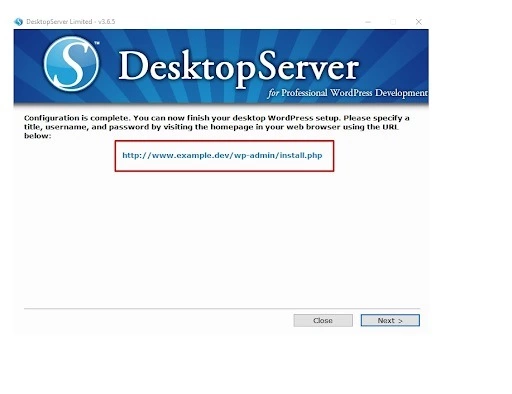
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
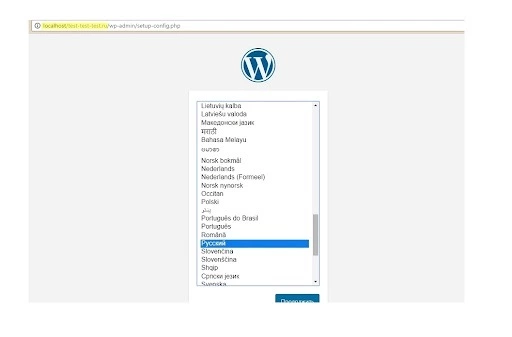
После перехода по URL нажимаем Next
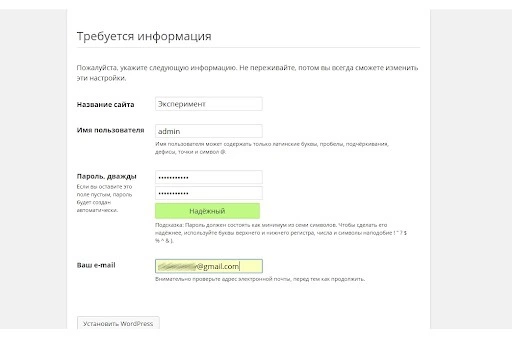
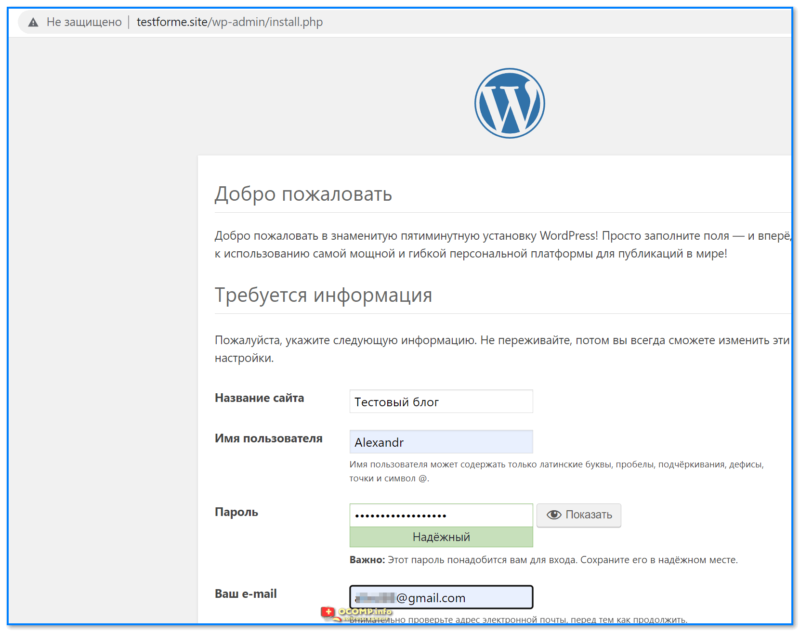
Выберите язык. Укажите название сайта, имя пользователя, e-mail и пароль.
Заполняем название, имя пользователя, пароль и электронную почту
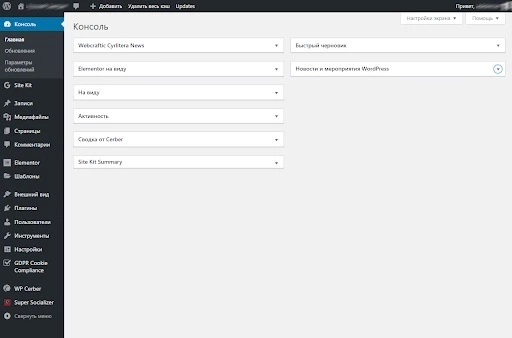
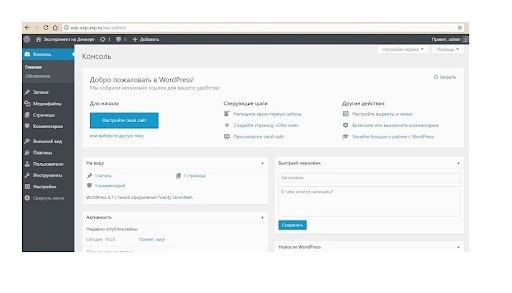
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
Мы получили доступ к админке WordPress
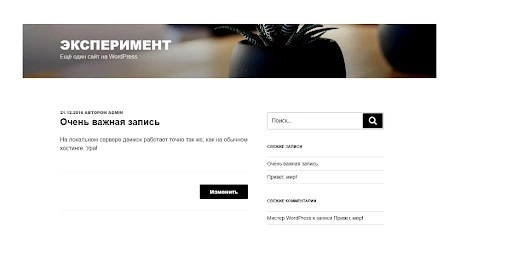
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Создали первую запись, которая выводится на главной – все как при работе с сайтом на обычном хостинге
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
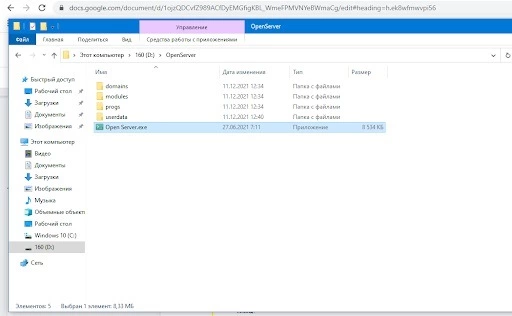
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.
Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Обратите внимание на иконку программы в трее
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Успешно подняли сервер на локальном компьютере
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Мы создали новую папку
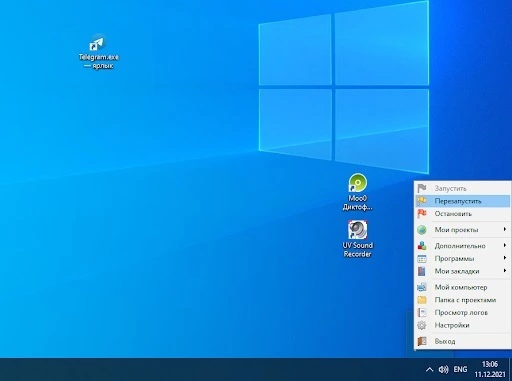
Перезапустите Open Server с помощью меню в трее.
Нажмите кнопку «Перезапустить»

Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
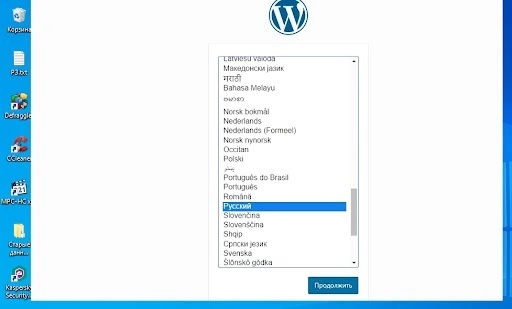
После выбора языка продолжаем устанавливать новый сайт на локальный сервер
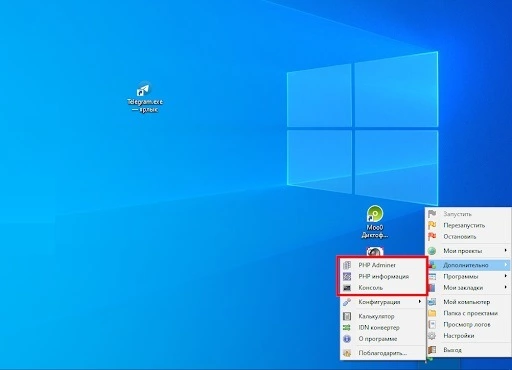
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Нажмите PHP Adminer
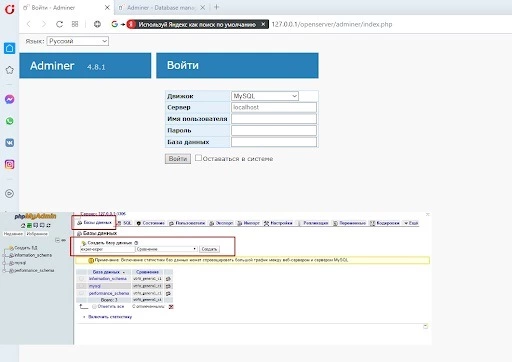
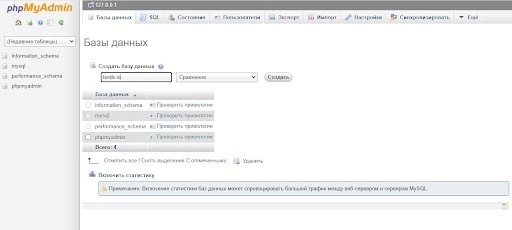
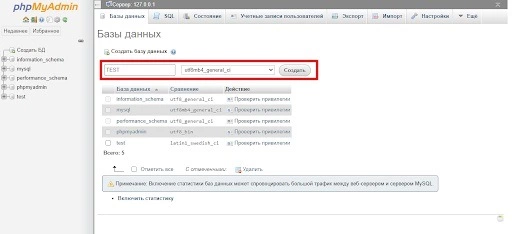
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
Сперва проходим авторизацию в Adminer
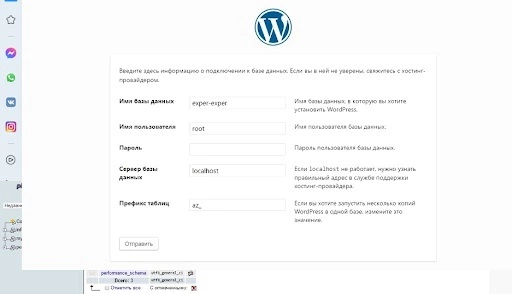
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Заполняем данные для подключения сайта к базе данных
Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
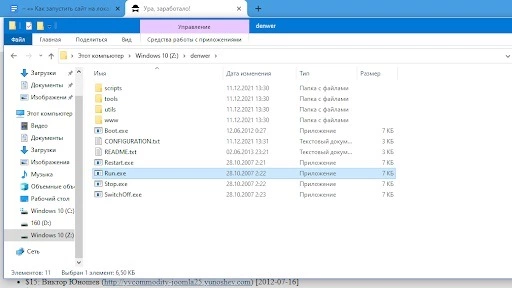
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Откройте ярлык двойным кликом
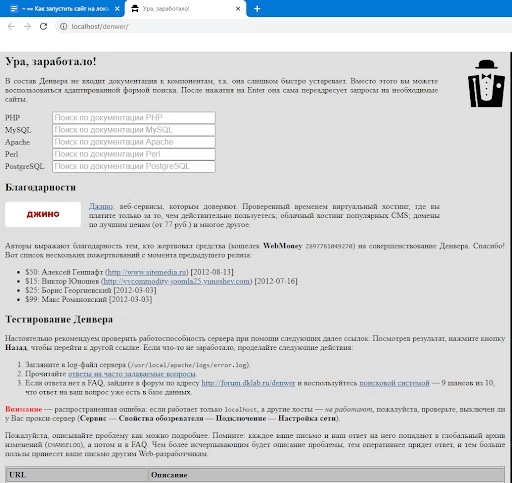
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Локальный сервер работает корректно
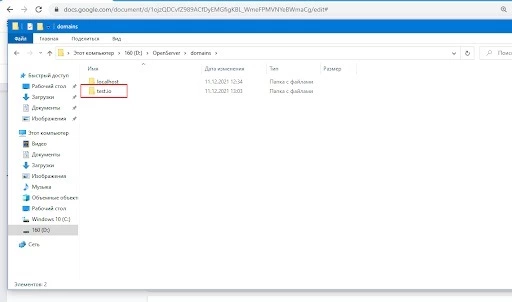
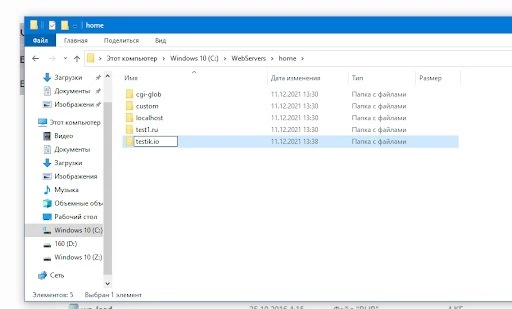
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Мы создали папку testik.io
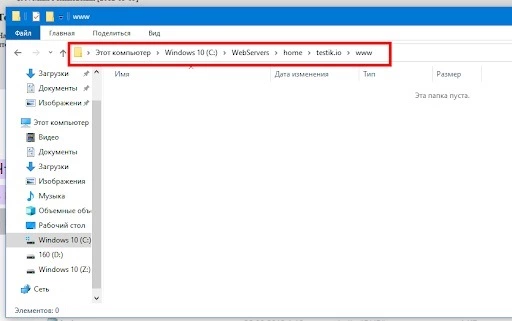
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Сюда нужно скопировать движок сайта
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/
Нажимаем кнопку «Создать»
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Denwer не подвел – сайт на локальном компьютере запускается
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Как создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
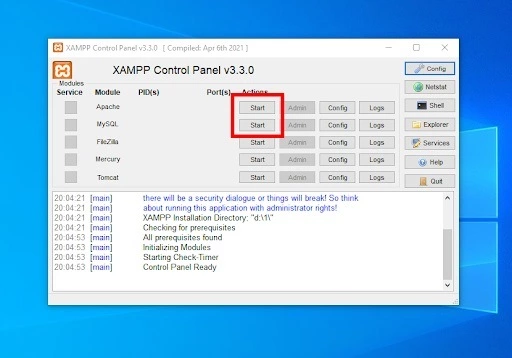
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Активируем работу сервера
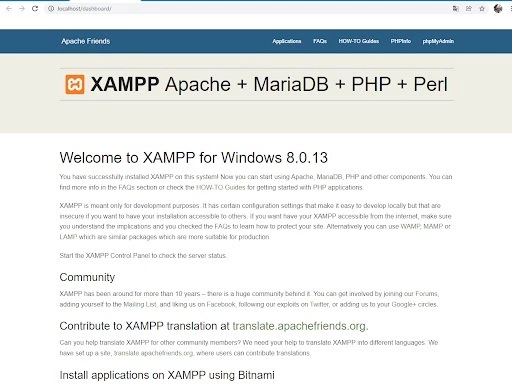
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.
Успешно подняли сервер на домашнем компьютере
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Укажите название, выберите кодировку БД и нажмите кнопку «Создать»
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Выбираем язык для админки CMS
Завершите установку и проверьте работоспособность сайта.
Сайт на локальном сервере работает

Хостинг: как выбрать и на какие технические возможности обратить внимание
Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Активируем сервер Winginx
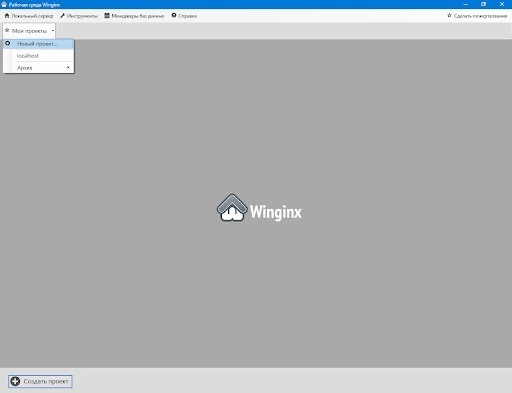
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Создаем новый проект
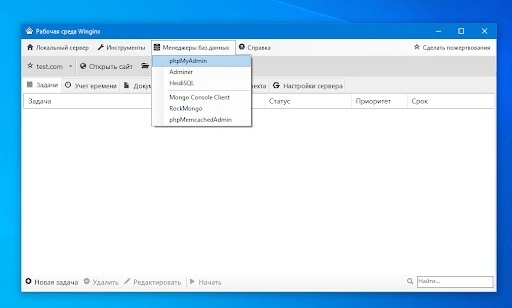
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Нам нужно создать новую базу данных
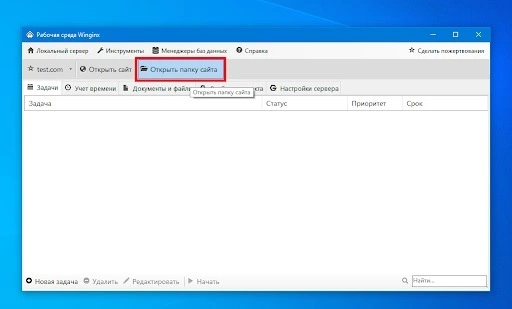
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Нажмите кнопку «Открыть папку сайта»
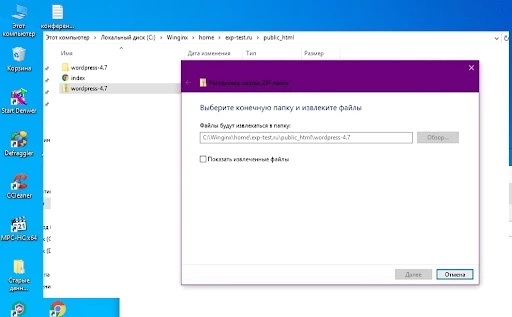
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
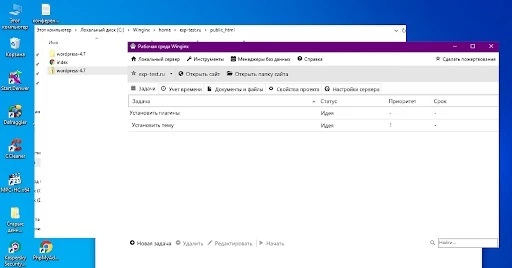
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Запланировали две задачи
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
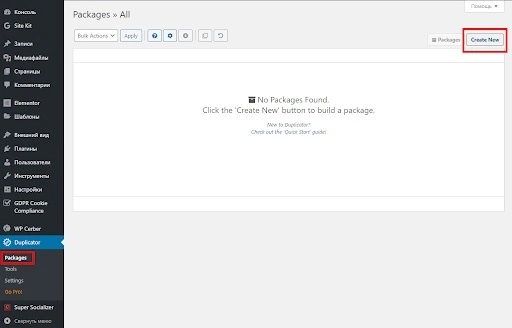
- в административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».
Сперва создаем новый пакет
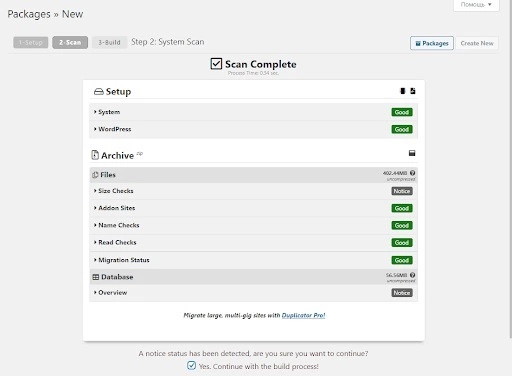
Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Проверяем все элементы бэкапа
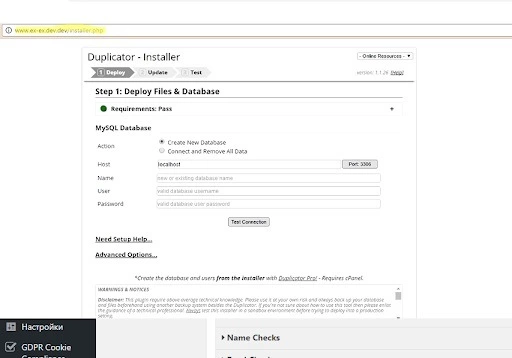
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
Делаем диплой файлов сайта и база данных
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
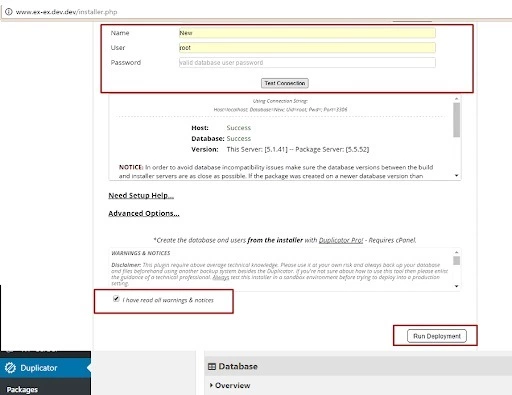
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.
Запускаем диплой
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
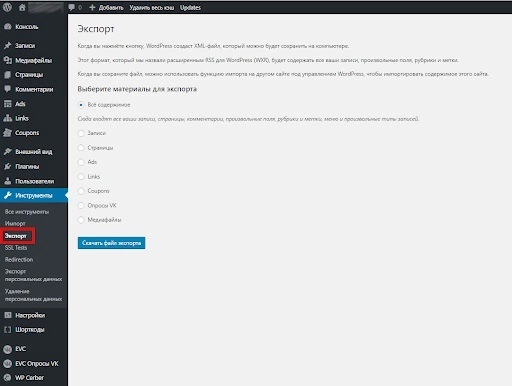
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Выберите элемент сайта, который нужно экспортировать
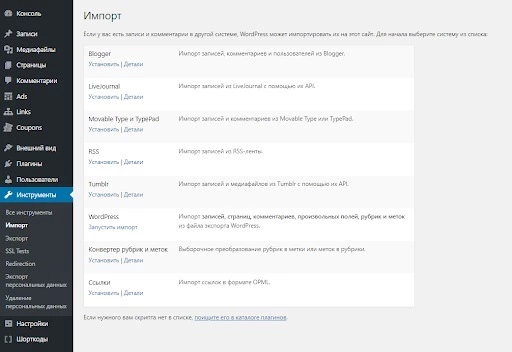
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Выбирайте необходимые элементы сайта
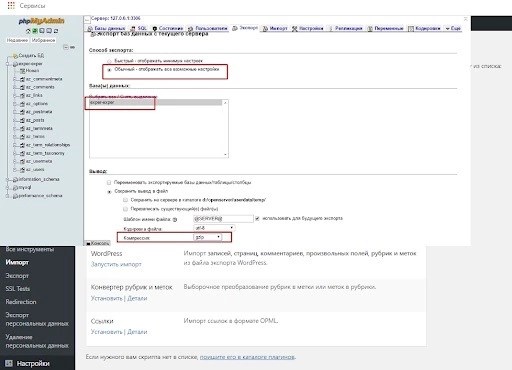
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Выбираем способ экспорта
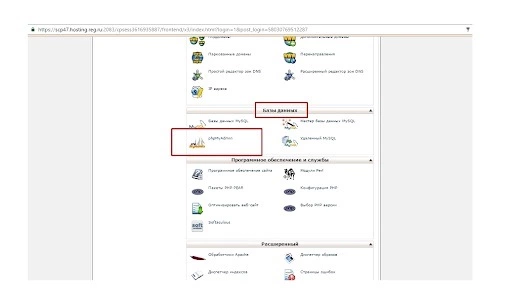
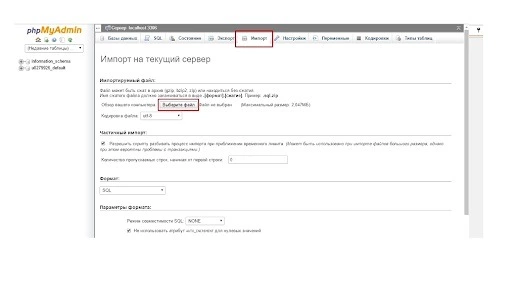
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
Нужно открыть админку phpMyAdmin
На вкладке «Импорт» загрузите файл с базой данных.
Выбираем файл для импорта
Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.

Как заказать хороший сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера.
Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Доброго дня!
Если вы создаете свой сайт и хотите, чтобы он работал только в вашей локальной сети, либо вам нужно сначала его «от и до» протестировать, прежде чем выкладывать в сеть (/либо надумали сэкономить средства на платном хостинге) — можно для этого дела «приспособить» свой домашний ПК/ноутбук (сделать его эдаким сервером). Этим, собственно, мы сегодня и займемся…
Благо, что настраивается это всё достаточно легко (самые большие сложности — обеспечить ему стабильность, ведь далеко не каждый из нас сможет ежедневно/ежечасно контролировать работу компьютера, его подкл. к Интернет, нагрузку ЦП и пр. Но об этом я пару слов скажу в итогах).
Еще пара важных нюансов: способ, изложенный ниже, актуален для ОС Windows 10/11; компьютер должен быть подключен или к локальной сети / или к Интернет (в моем примере ПК подкл. к обычному дом. Wi-Fi роутеру, а он в свою очередь к Интернет).
Итак, теперь к делу…
*
Содержание статьи📎
- 1 Пошаговые действия
- 1.1 Установка веб-сервера, размещение файлов сайта
- 1.2 Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
- 1.3 Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
- 1.4 Установка движка (например, WordPress) в Open Server
- 1.5 Итоги
→ Задать вопрос | дополнить
Пошаговые действия
Установка веб-сервера, размещение файлов сайта
ШАГ 1
В качестве веб-сервера я бы порекомендовал остановиться на 📌Open Server. Он достаточно удобный, надежный, имеет кучу опций (можно выбрать версию PHP, MySQL, настроить авто-выполнение скриптов и пр.). Весь перечень функций приведен на офиц. сайте.
После установки (стандартная, поэтому ее не описываю) и запуска Open Server — у вас в трее должен появиться зеленый флажок (значит веб-сервер работает и с ним все в порядке!). 👇
Кстати, часто Open Server не хочет запускаться из-за отсутствия 📌Microsoft Visual C++ (при установке веб-сервера — не отказывайтесь от загрузки этих пакетов).
Open Server установлен и запущен! Горит зеленый флажок в трее, рядом с часами
ШАГ 2
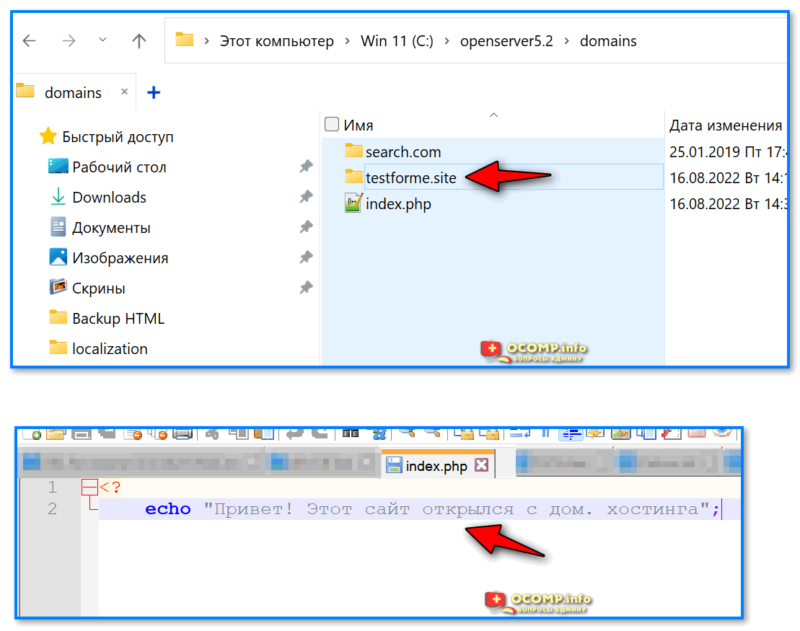
Далее нужно зайти в папку установки Open Server и открыть каталог «Domains» (в моем случае весь путь такой: C:\openserver5.2\domains).
В этом каталоге нужно создать папку с именем вашего домена (адреса сайта), например: testforme.site (можно использовать и testforme.ru, и testforme.com, и даже yandex.ru т.д.*). 👇
📌* Но крайне желательно: выбрать такой домен/адрес сайта, который никем не занят, чтобы в последствии вы могли его зарегистрировать у регистратора, если надумаете открывать сайт для доступа из Интернет. Проверку домена на занятость можно выполнить у Рег.ру.
👉 Примечание: в созданном каталоге с именем домена (в моем случае testforme.site) нужно разместить файлы сайта: движок, HTML-страницы и т.д. В своем примере я создал в этом каталоге 1 файл index.php и добавил в него короткую строку: «Привет! Этот сайт открылся с дом. хостинга»). Этого хватит для проверки. Установку движка WordPress рассмотрел в конце статьи, здесь не хочу загромождать…
Папка = имя домена (в ней файл index.php, движок сайта)
*
Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
ШАГ 3
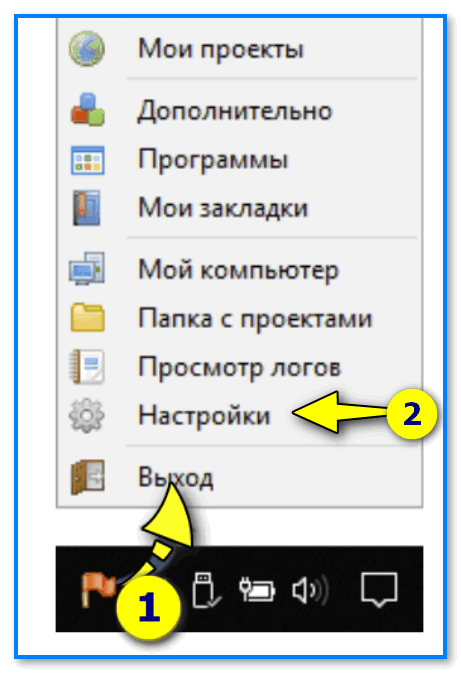
Чтобы открыть настройки у Open Server — сделайте правый клик мышки по его значку в трее, и в появившемся меню выберите соотв. пункт. См. скрин ниже. 👇
Настройки Open Server — клик по значку в трее, в меню выбрать оное
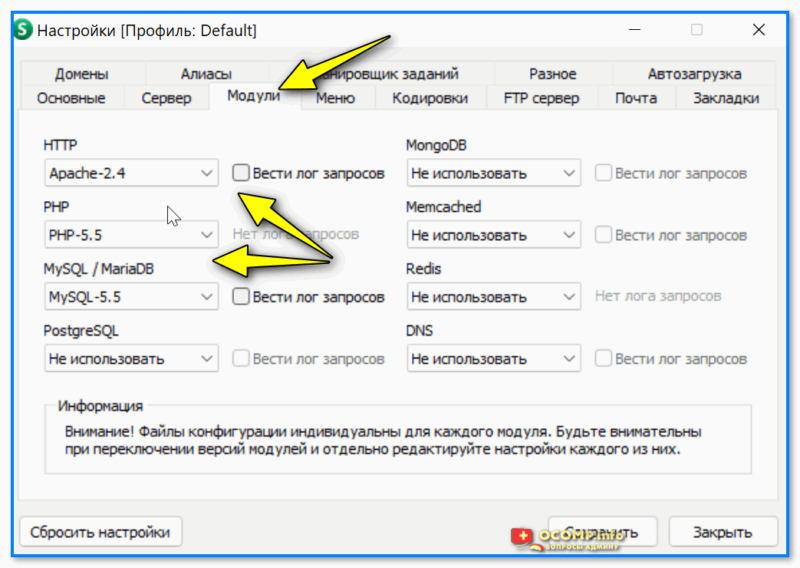
Далее в меню «Модули» укажите необходимую версию PHP, MySQL и пр. для работы вашего сайта. Думаю, что для тестового файла (пока что…) — можно задать параметры примерно как у меня на скрине ниже. 👇
Можно выбрать версию PHP, MySQL и пр. — модули в Open Server
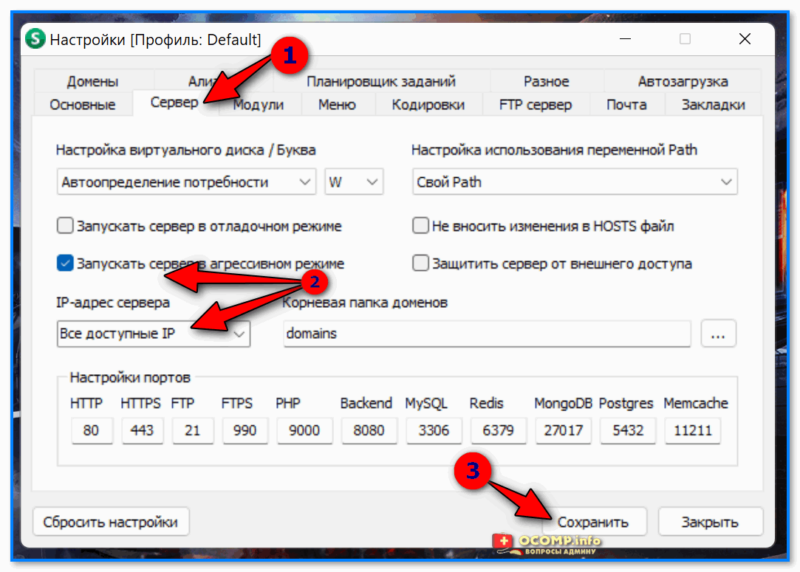
В меню «Сервер» нужно изменить парочку опций:
- разрешить запуск сервера в агрессивном режиме (чтобы допустить его работу, если возникнут незначительные ошибки);
- установить пункт «Все доступные IP» в пункте «IP-адрес сервера»;
- затем нужно нажать по меню «Сохранить».
Все доступные IP, перезагрузка
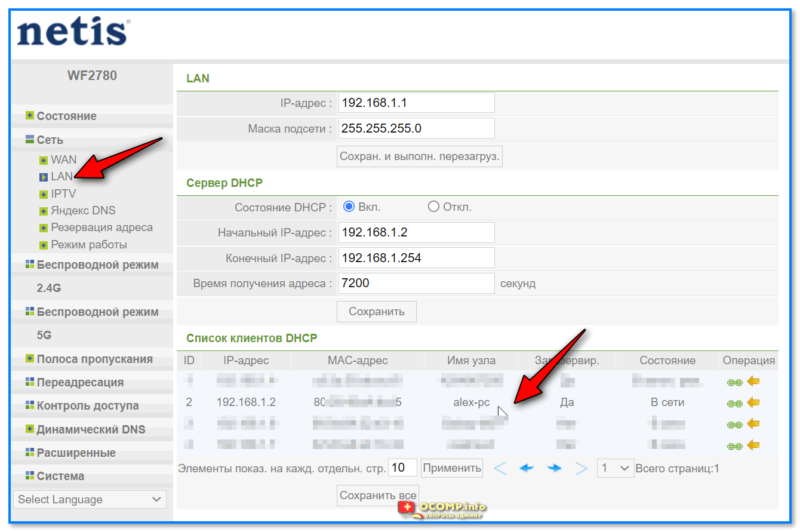
Далее нам нужно узнать 📌локальный IP адрес компьютера, на котором запущен Open Server (по нему можно будет открывать сайт).
Самый простой способ узнать его — 📌открыть настройки роутера и посмотреть список подключенных устройств (впрочем, есть и др. способы). В моем случае напротив имени ПК «alex-pc» значится адрес 192.168.1.2 (он и нужен!). 👇👇
Примечание: кстати, в настройках роутера неплохо было бы сделать этот IP (192.168.1.2, например) постоянно закрепленным за вашим компьютером. Иначе есть риск, что через неск. дней этот IP роутер даст другому компьютеру в вашей сети…
Настройки роутера — узнаем свой локальный IP
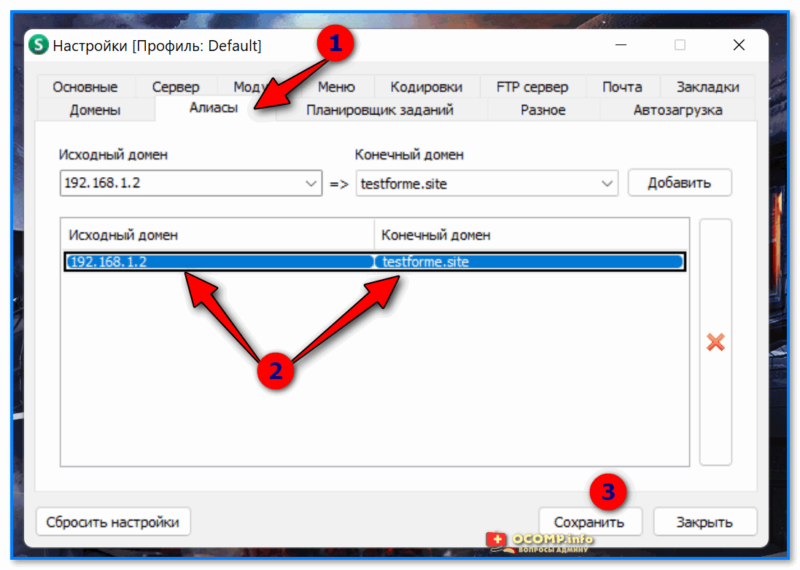
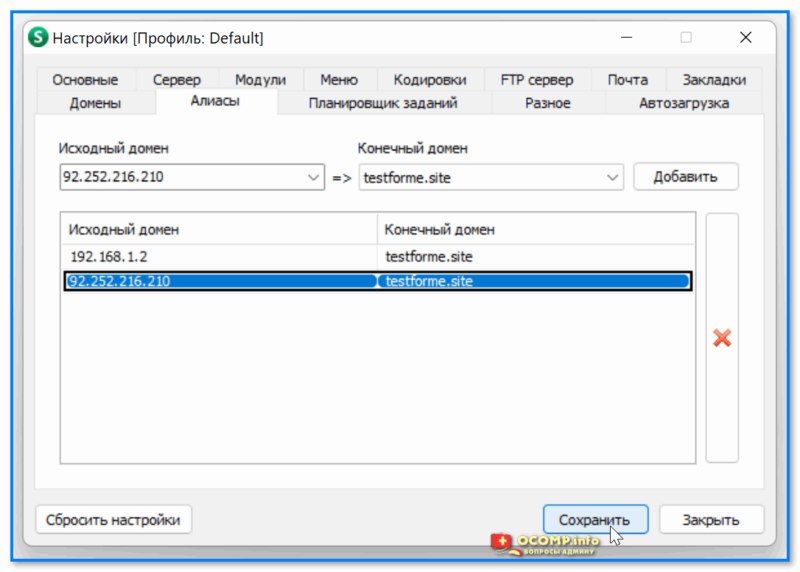
Затем в настройках Open Server в разделе «Алиасы» нужно добавить:
- в строку «Исходный домен» свой локальный IP (192.168.1.2 в моем случае);
- в строку «Конечный домен» адрес/домен своего сайта (testforme.site в моем случае). 👇
Алиасы — привязываем IP к домену
👉 По IP 192.168.1.2 — сайт теперь будет доступен со всех ПК/ноутбуков/телефонов в локальной сети (т.е. тех, которые подключены к Wi-Fi сети вашего роутера, например).
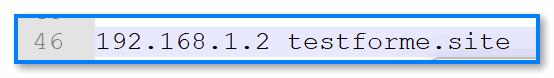
👉👉По доменному имени testforme.site — сайт будет доступен только с того компьютера, на котором запущен Open Server. Чтобы сайт был доступен по доменному имени на другом ПК/ноутбуке в локальной сети — нужно на нем открыть блокнот и изменить 📌системный файл hosts (добавить в него строку вида: 192.168.1.2 testforme.site).
Пример. Из файла hosts
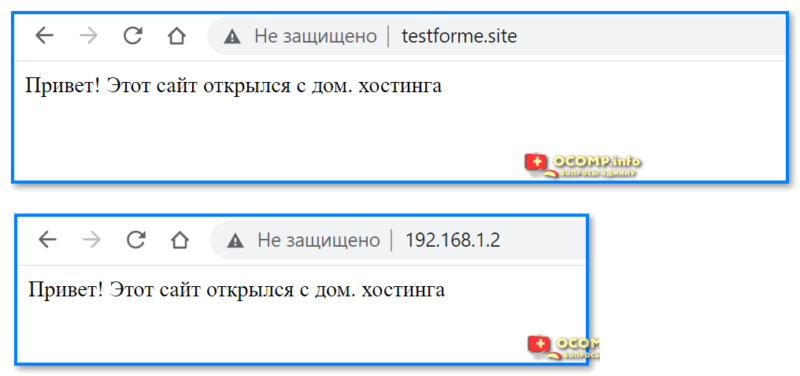
Как это выглядит на примере приведено ниже 👇 (обратите внимание на адресную строку браузера — т.е. сайт доступен одновременно и по IP, и по домену).
Теперь сайт доступен в локальной сети, достаточно указать его IP в адресной строке браузера
*
Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
Реализуемость этой «штуки» во многом зависит от вашего Интернет-провайдера. Дело в том, что внешний IP-адрес у вас может быть «белым» и «серым» (со вторым ничего не получится…). Чаще всего провайдеры сегодня выделяют динамический белый IP, и в этом случае всё должно работать (до смены этого IP).
В общем, в идеале нужно заказать у провайдера услугу выделения «белого статического IP-адреса» (у некоторых компаний услуга уже включена по умолчанию, и вам не нужно ничего делать; у других — покупается и подкл. отдельно: где-то дешево / где-то дорого…).
В любом случае — попробовать нижеописанное труда не составит (даже, если вы ничего не поняли из вышесказанного и не знаете какой у вас IP)! 🙂
*
ШАГ 4
Итак…
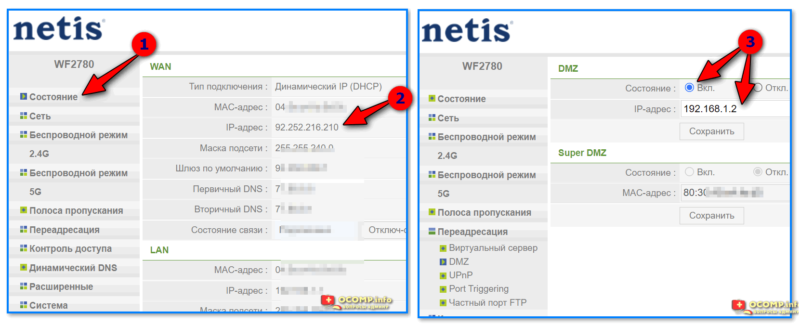
Сначала нужно узнать свой 📌внешний IP адрес. Для этого достаточно, как уже говорил выше, открыть 📌настройки роутера и посмотреть вкладку «Состояние / инф. о подключении» (в моем примере внешний IP: 92.252.216.210). Запоминаем его!
Далее нам нужно в настройках роутера пробросить порты 80 и 443 на тот ПК, на котором расположен сайт (эти порты по умолчанию используются для подкл. к сайту по http\https). Более простой вариант — ничего вручную не пробрасывать, а просто включить DMZ-хост для вашего ПК (т.е. DMZ для вашего локального IP). Ссылка ниже в помощь! 👇
📌 В помощь!
Как пробросить порты на роутере: перенаправление. Вкл. DMZ-хост — https://ocomp.info/kak-probrosit-portyi-na-routere.html
Узнаем свой IP-адрес (он должен быть белым!), и пробрасываем порты
Затем в настройках Open Server необходимо открыть вкладку «Алиасы» и связать там свой внешний IP с доменным именем. См. скрин ниже. 👇
Добавляем внешний IP в алиасы — Open Server
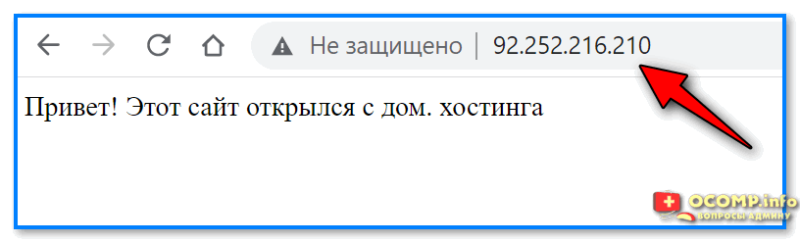
Попробуйте после этого набрать свой внешний IP в адресной строке браузера (с любого ПК/телефона/ноутбука, подкл. к Интернет). Должен открыться ваш сайт! 👇
Половина задачи выполнена!?🙂
Сайт открывается по IP
ШАГ 5
Если вы хотите, чтобы сайт был доступен по сети Интернет с любого устройства по доменному имени — понадобиться его зарегистрировать. Сделать это можно у спец. 📌регистраторов, например, 📌Бегет / 📌Рег-ру (и при усл., что ваше желаемое имя никем не занято!).
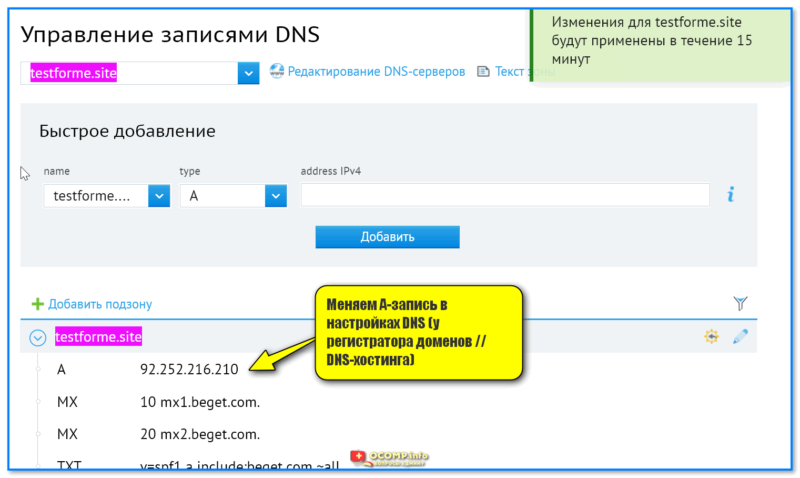
После регистрации доменного имени (покажу на примере Бегет и Рег-ру) — необходимо открыть управление DNS записями и создать запись вида «A 92.252.216.210″ (разумеется, указать нужно свой внешний IP!). Т.е. мы этой операцией «говорим» какой IP открывать при обращении к домену!
Меняем A-запись в настройках DNS (у регистратора доменов или у DNS-хостинга)
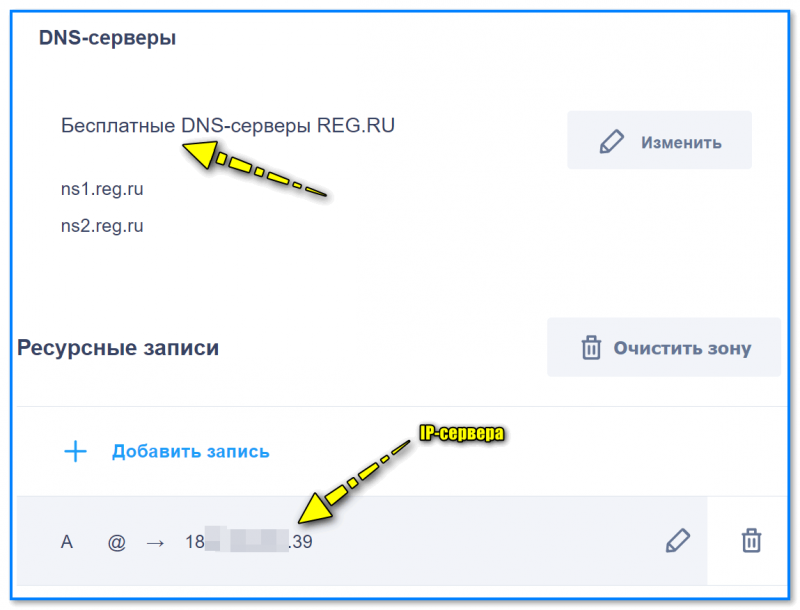
Кстати, у Рег-ру нужно выбрать беспл. DNS серверы (их), а затем появится возможность добавить A-запись.
Рег-ру — указываем IP-адрес сервера, по которому будет открываться сайт
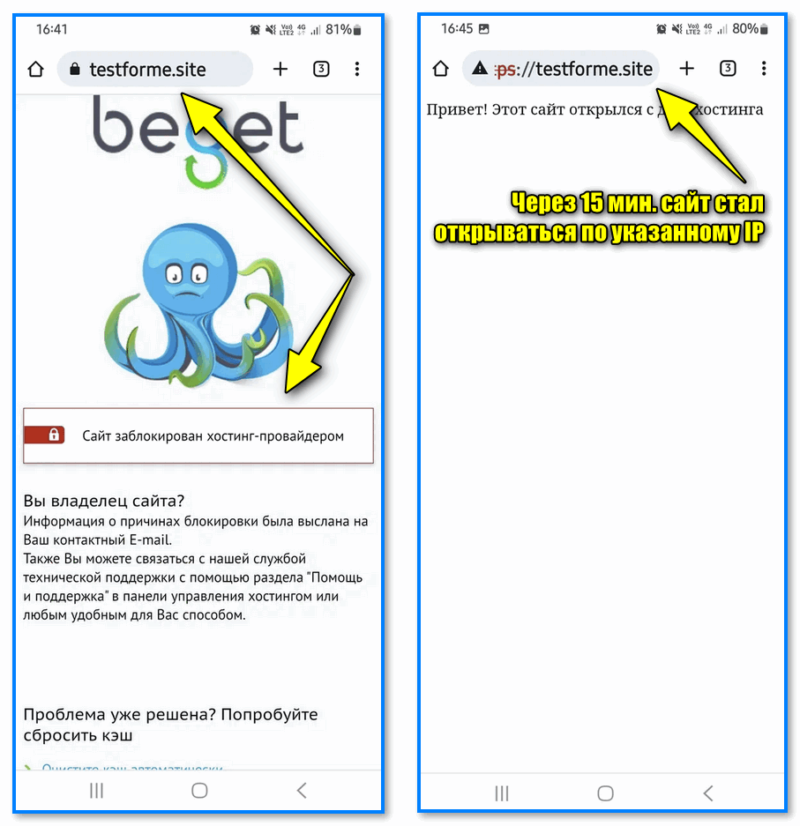
Затем останется подождать 15-60 мин. (обычно). Сначала при попытке открыть «наш» сайт по доменному имени будет появл. заглушка регистратора, но когда записи обновятся — предстанет сайт!
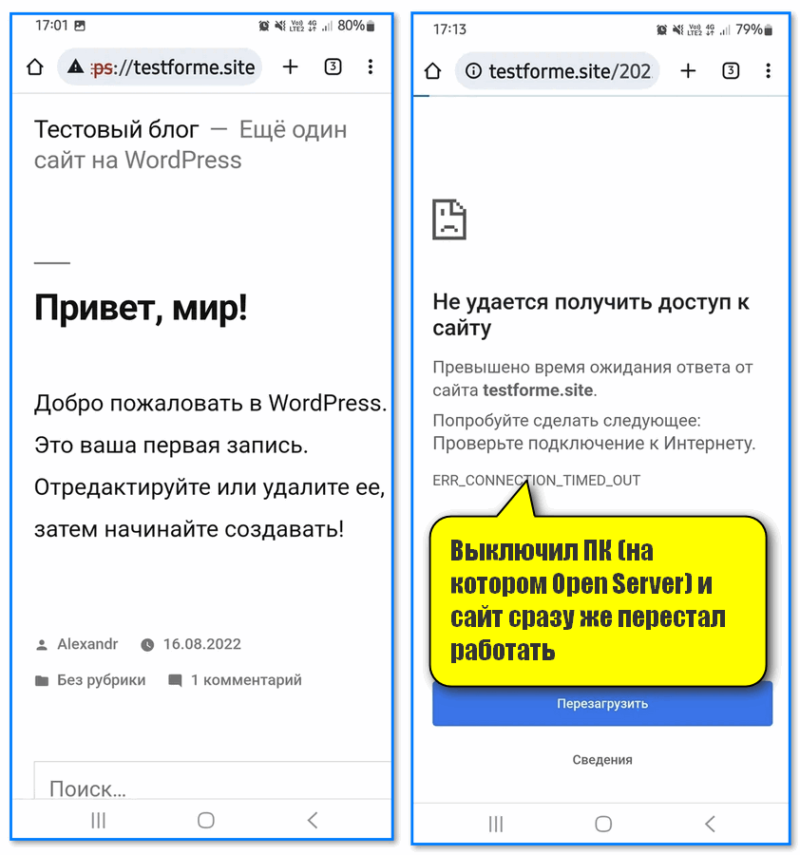
Важный момент: сайт перестанет открываться, когда провайдер изменит ваш внешний IP-адрес, либо вы выключите свой компьютер (на котором открыт Open Server).
Через 15 мин. сайт стал открываться по указанному IP — всё работает!
*
Установка движка (например, WordPress) в Open Server
ШАГ 6
1) Сначала потребуется загрузить движок сайта на ПК (обычно, это архив формата ZIP). Для примера я взял WordPress — офиц. сайт: https://ru.wordpress.org/download/releases/
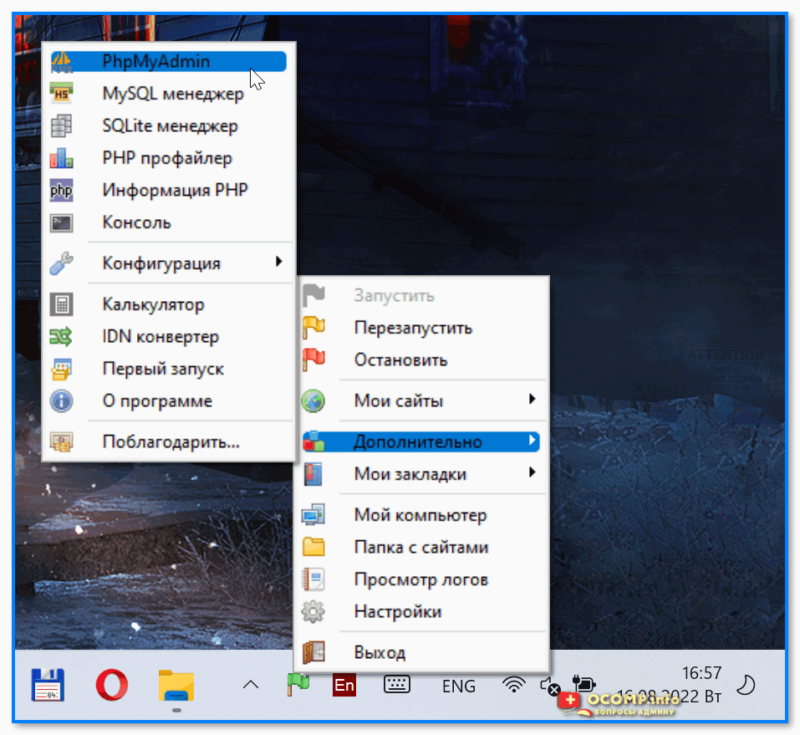
2) Затем нужно запустить Open Server, нажать ПКМ по значку в трее и открыть PHPMyAdmin. См. пример ниже. 👇
Прим.: логин root, пароль вводить не нужно!
Открываем настройки Open Server — PHPMyAdmin
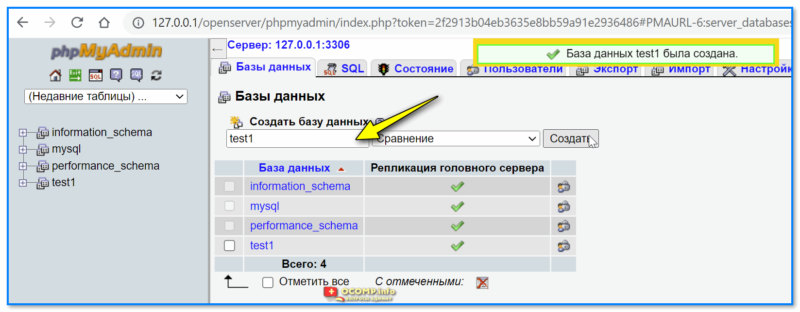
3) После нужно создать базу данных, я для примера ввел «test1» и нажал кнопку «Создать». См. ниже. 👇
Создать базу данных (пользователь root, пароля нет)
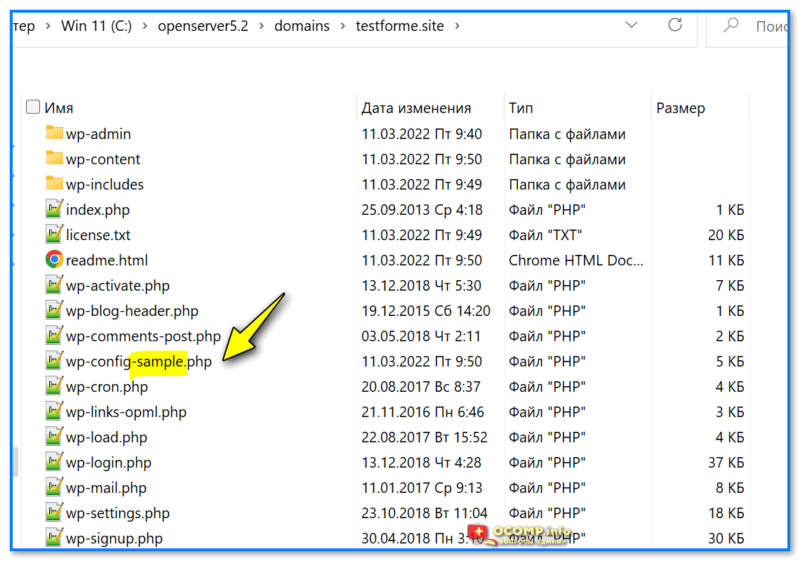
4) Затем в папке «Domains» (она в каталоге с файлами Open Server) нужно создать папку с доменным именем вашего сайта и извлечь в нее архив с файлами движка WordPress (в моем случае путь получился таким: C:\openserver5.2\domains\testforme.site).
У WordPress за подключение к БД отвечает файл «wp-config-sample.php» — переименовываем его в «wp-config.php» и открываем для редактирования!
Распаковываем файлы WordPress в папку-домен нашего сайта
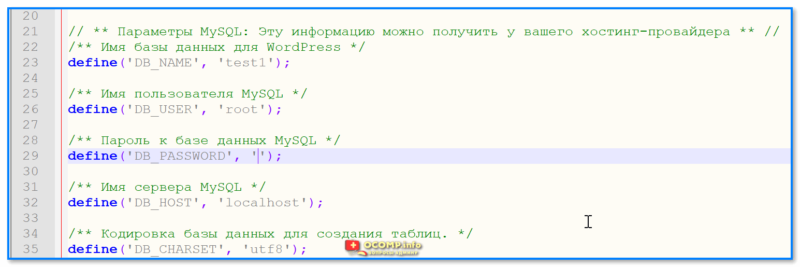
5) В строку с «DB_NAME» указываем имя нашей созданной базы (в моем случае test1), в «DB_USER» вставляем root, а пароль в строке «DB_PASSWORD» оставляем не заданным. См. пример ниже. 👇
Как выглядит открытый wp-config.php в блокноте — редактируем файл
6) Теперь, если открыть адрес нашего сайта в браузере (если вдруг не откроется — перезапустите Open Server!), — появится приветственное меню с установкой WordPress. Осталось только дать имя сайту, ввести логин и пароль для доступа к админ-панели, и установить движок.
Установка WordPress
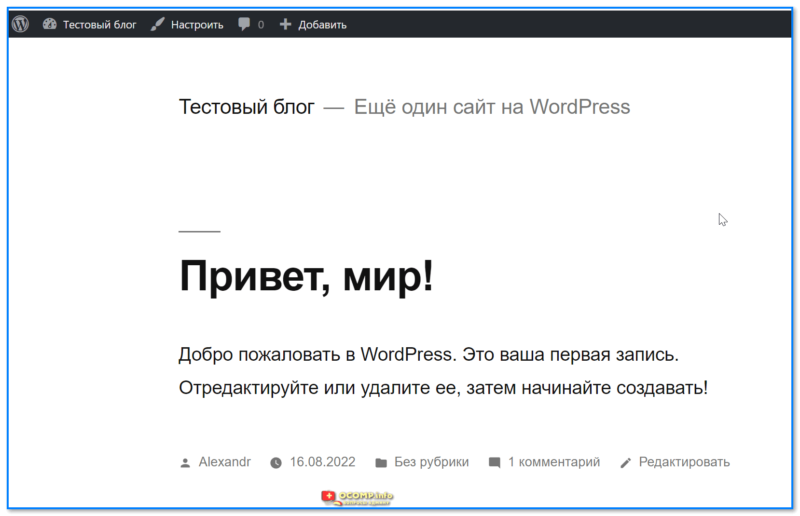
7) Сайт заработал на WordPress! Панелька появилась сверху — вы можете открыть ее для смены темы, добавления новостей и заметок, и пр.
На ПК работает!
На телефоне тоже открывается! Кстати, как только выключил ПК (на котором Open Server) — сайт сразу же перестал работать… 🙂
*
Итоги
ШАГ 7
В общем-то, рассмотренный вариант в заметке позволяет относительно просто и быстро развернуть свой сайт и дать доступ к нему пользователям из лок. сети и Интернет.
Однако, есть свои минусы, которые могут любое удобство и экономию превратить в прямо-противоположное:
- во-первых, нужен статический «белый» IP адрес (как правило, это отдельная услуга у вашего Интернет-провайдера. Иногда цена на него стоит дороже, чем 📌арендовать платный хостинг/сервер);
- во-вторых, ПК с веб-сервером и сайтом должен работать 24 часа в сутки (либо посетители должны знать, когда на него заходить 🙂);
- в-третьих, желательно подкл. 📌к двум Интернет-провайдерам, чтобы обеспечить бесперебойный доступ;
- в-четвертых, сайт желательно разместить на SSD накопителе (так он будет открываться быстрее);
- в-пятых, если у вас будет много посетителей, или сайт будет предлагать какую-то ресурсоемкую услугу — то ваш ЦП может начать «испытывать» высокую нагрузку. За ПК работать может стать не комфортно…
- в-шестых, вам нужно на регулярной основе следить за всем этим «добром»: чтобы Интернет работал, IP не менялись, ПК не перегревался (и работал 24 часа в сутки) и пр.
*
📌 Взвесив все «За» и «Против» получается, что заниматься этим для экономии средств — практически бессмысленно (по крайней мере, во многих случаях).
Другое дело, если вам требуется сделать небольшой форум в лок. сети для друзей, или вы проводите испытания своего сайта перед «большим заплывом» — то почему нет?! 🙂
*
За сим откланяюсь, успехов!
👋