Время на прочтение
11 мин
Количество просмотров 120K
Windows, начиная с Vista, предоставляет два механизма для адаптации приложений к мониторам с высокой плотностью пикселей (точек на дюйм, DPI): увеличенные системные шрифты и полномасштабное увеличение окон. К сожалению, попытка заставить некоторые ваши приложения работать в каком либо из режимов может оказаться безуспешной, благодаря сочетанию нерадивых разработчиков и плохих решений принятых Microsoft.
Эта страница предназначена для того, чтобы помочь пользователям понять и исправить, возможные проблемы при настройке высоких значений DPI. Пожалуйста, обратите внимание что мы рассмотрим только традиционные приложения Windows, не Windows Store («Metro», «Modern UI») приложения. Последние используют новый API WinRT, который обеспечивает собственный механизм масштабирования.
- От переводчика
- Методы масштабирования
- Масштабирование в стиле Windows XP
- Масштабирование в стиле Windows Vista или DPI виртуализация
- Как изменить установки DPI
- Изменения в Windows 8.1, или почему все размыто?
- Помогите, мои системные шрифты не правильного размера!
- Типы приложений, как они масштабируются (или не масштабируются)
- Выбор метода масштабирования для ваших приложений
- Отказ от DPI виртуализации для отдельных приложений
- Дальнейшее чтение для разработчиков (без перевода)
От переводчика
В этой статье применяются следующие сокращения которые я счел переводить не целесообразно: Графический Интерфейс Пользователя (GUI), Точек На Дюйм (DPI), DPI-Aware приложения – приложения которые умеют при различных значениях DPI правильно, без искажений отображать свой GUI, Графический Интерфейс Устройства (GDI). Мои комментарии (выделены курсивом).
Методы масштабирования
Традиционно родные приложения Windows для рабочего стола используют два механизма вывода на экран:
- Функции Графического Интерфейса Устройства (GDI) для доступа к дисплею. Как правило, GDI координаты измеряются непосредственно в пикселях экрана независимо от размера монитора и плотности пикселей.
- И вывод текста используя системные шрифты Windows. Это не является обязательным, но большинство приложений использует системные шрифты для большей части их графического интерфейса пользователя (GUI).
Изначально большинство мониторов было с плотностью пикселей около 96 точек на дюйм. Так что GUI, использующий эту особенность, выглядел примерно одинаково на любой системе. Но, как только плотность пикселей увеличивается, элементы GUI таких приложений уменьшаются в пересчете на сантиметры или дюймы(реальные, которые измеряются с помощью линейки приложенной к монитору). Мелкий текст и другие мелкие детали становиться все труднее разглядеть.
Чтобы исправить ситуацию, Microsoft решила, что неплохо встроить какой-нибудь метод масштабирование в Windows. Один из двух методов описанных ниже (Windows XP или Vista), применяется когда пользователь устанавливает DPI со значением выше чем стандартные 96 точек на дюйм. Оба метода пытаются увеличить размер элементов изображения.
Масштабирование в стиле Windows XP
Первый из этих методов, как можно догадаться, появился в Windows XP. Этот метод, на самом деле, не является методом масштабирования приложений с графическим интерфейсом как таковой. Масштабируются, при более высоких настройках DPI, только системные шрифты и некоторые элементы пользовательского интерфейса системы (я бы назвал его «метод НЕ масштабирования» в стиле Windows XP).
Все остальные элементы приложений по-прежнему отображаются в масштабе 1:1. Единственной разницей в их внешнем виде является то, что любой текст и некоторые элементы GUI, выводимые с помощью системных функций, вдруг становиться больше. Например, текст на кнопках. Это вызывает очевидные проблемы которые мы обсудим чуть позже.
Масштабирование в стиле Windows Vista или DPI виртуализация
Windows Vista представила второй вариант со странным названием, «масштабирование дисплея», без каких-либо уточнений, видимо, чтобы окончательно запутать пользователей. Мы будем использовать более описательное имя – метод DPI виртуализации. Когда этот метод включен, Windows по-прежнему выполняет масштабирование в стиле Windows XP. Также как и прежде размеры всех системных шрифтов и некоторых элементов интерфейса системы увеличиваются.
Разница в том, что приложения, которые могут правильно использовать высокие значения DPI, должны сообщить об этом Windows. Такие приложения должны установить новый DPI-Aware флаг, либо путем вызова функции Win32 API «SetProcessDPIAware», или, предпочтительно, путем встраивания манифеста с флагом dpiAware. А вот если у приложения отсутствует DPI-Aware флаг, Windows ведет себя по другому, сначала она формирует внутреннее отображение в масштабе 96 точек на дюйм (эмулируя для приложения DPI равный 96), а затем, масштабирует полученное изображение в соответствие с текущими настройками DPI перед выводом на экран.
Это было бы фантастическим метод масштабирования если бы все наши мониторы имели плотность пикселей последних аппаратов iPhones (326 точек на дюйм). К сожалению это не так. Окна приложений масштабированные таким образом выглядят чересчур размыто, при популярном разрешении 120 точек на дюйм (@homm это не разрешение, кстати). Поэтому, Microsoft по умолчанию отключает DPI виртуализацию, если вы выберете плотность пикселей меньше или равную 120 DPI.
Как изменить установки DPI
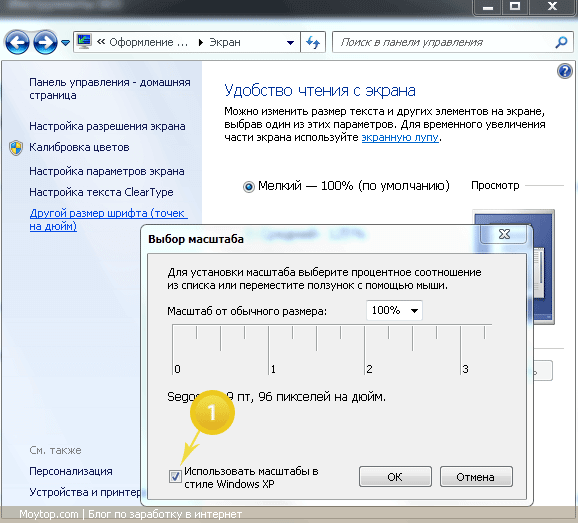
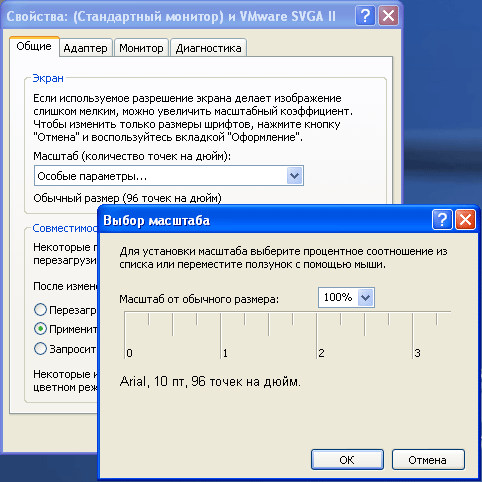
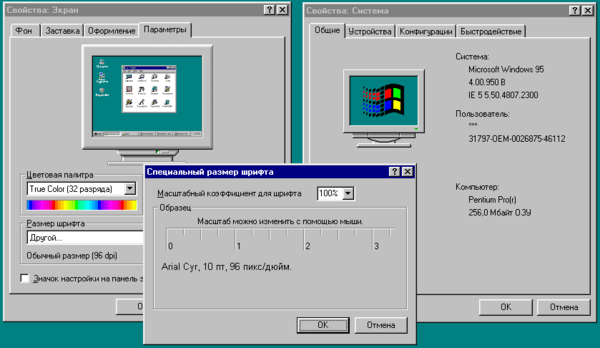
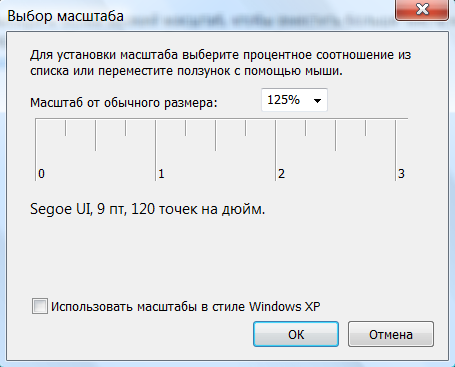
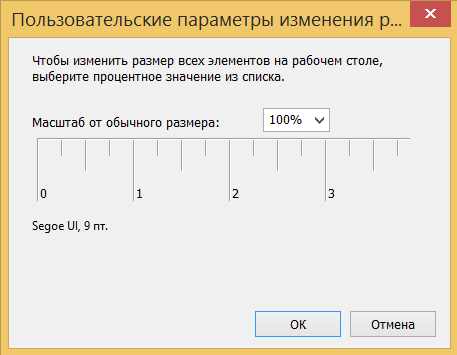
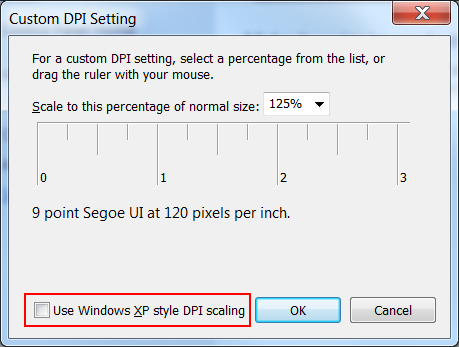
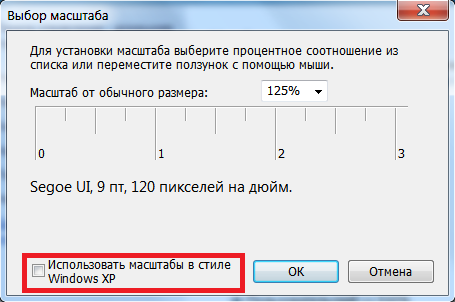
В Windows 7/8, откройте «Панель управления», a затем выберите «Оформление и персонализация», затем «Экран», и, наконец, выберите «Установить размер шрифта (DPI)» (Windows 7) или «Пользовательские параметры размера» (Windows 8). Вы увидите следующее диалоговое окно (Windows 7, в Windows 8 почти идентично):
В раскрывающимся списке можно выбрать нужную настройку DPI в процентном соотношении, где 100% соответствует 96 DPI, 125% — как на скриншоте, соответствует 120 точкам на дюйм (можно более точно записать значение вручную). До Windows 8 фактическое значение DPI («пикселей на дюйм») отображалось рядом с размером системного шрифта. Windows 8, по непонятным причинам, не показывает значение DPI, так что вы должны рассчитать его самостоятельно.
Также вы можете приложить линейку (у которой есть шкала в дюймах) к экрану, и пытаться совместить маркировку на ней с маркировкой на экране, изменяя значение в раскрывающимся списке. Флажок, обведенный красным внизу, определяет, следует ли использовать только масштабирование в стиле Windows XP, или также новый способ DPI виртуализации. Если флажок не отмечен, как на скриншоте, то DPI виртуализация включена.
Декламация. Это диалоговое окно пример интерфейса не дружественного к пользователю. На первый взгляд кажется, что это флажок для отключения масштабирования в стиле Windows XP. Но этот метод масштабирования (который только увеличивает системные шрифты и другие элементы пользовательского интерфейса системы — масштабирование Windows XP) всегда включается при выборе высокого значения DPI. На самом деле этот флажок управляет, будет ли этот метод единственным (Использовать только масштабы в стиле Windows XP), или также будет применен метод «DPI виртуализации» для приложений, которые не имеют DPI-Aware флага. Так что этот флажок не контролирует метод масштабирования указанный в его название, а контролирует другой метод масштабирования, нигде не упомянутый — и позволяет использовать новый метод, когда флажок снят!
Ошибка в Windows 8. В дополнение к этому, в Windows 8 это диалоговое окно с ошибкой. Как правило, все работает как и в Windows 7, но состояние флажка не сохраняется на значениях DPI 150% и выше. Когда вы устанавливаете этот флажок, «DPI виртуализация» правильно отключается. Тем не менее, сам флажок остается не отмеченным, когда вы в следующий раз открываете этот диалог.
Изменения в Windows 8.1, или почему все размыто?
В Windows 8.1 флажок для масштабирования в стиле Windows XP исчез, и теперь «DPI виртуализация» никогда, не используется при значениях DPI до 120 включительно, но всегда используется при более высоких значениях для тех программ, у которых отсутствует DPI-Aware флаг. Если некоторые приложения кажутся вам нечеткими, необходимо вручную отключить для них DPI виртуализацию.
Windows 8.1 позволяет использовать несколько мониторов с разным значением DPI. Однако эта функция, также заставляет использовать «DPI виртуализацию» для традиционных приложений, которые перемещаются между мониторами с разными значениями DPI. Чтобы этого избежать, можно отключить в настройках «DPI масштабирование», используя новую опцию «Я хочу выбрать один масштаб для всех дисплеев».
Также Windows 8.1 добавляет специальный переключатель для настройки 200% и новый API, чтобы разработчики могли выборочно отключать «DPI виртуализацию».
Помогите, мои системные шрифты не правильного размера!
Иногда, после изменения настроек DPI, вы можете заметить что некоторые системные шрифты стали слишком большими или слишком маленькими для новых установок. Вероятной причиной является то, что вы используете пользовательскую тему рабочего стола на основе ваших старых настроек DPI. Windows не масштабирует шрифты пользовательской темы.
Если вы на самом деле создали пользовательскую тему рабочего стола и хотите сохранить её, вам придется самостоятельно адаптировать шрифты к новым настройкам DPI. Однако, Windows имеет раздражающую привычку «услужливо» создавать пользовательские темы без вашего ведома, по какой-либо причине. Так что, если вы никогда не создавали пользовательскую тему рабочего стола просто удалите её и вернитесь к стандартной теме.
В Windows 7/8, откройте Панель управления, выберите «Оформление и персонализация», а затем «Персонализация». Если вы видите выбранную запись в строке «Мои темы», это означает, что ОС Windows использует тему пользователя, системные шрифты которой Windows не будет масштабировать. Выберите стандартную тему, например, первую запись в разделе «Темы Aero» (Windows 7) или «Windows» «Темы по умолчанию» (Windows 
Типы приложений, как они масштабируются (или не масштабируются)
Теперь давайте рассмотрим какие методы должны использоваться для существующих Windows приложений при высоких значениях DPI. Следующая таблица обобщающая, позже мы рассмотрим различные случаи более подробно.
| DPI-Aware флаг не установлен | DPI-Aware флаг установлен | |
| Не DPI-Aware | Нужно использовать DPI виртуализацию | Нужны исправления от разработчиков |
| DPI-Aware | Нужно использовать масштабирование в стиле Windows XP | Всегда масштабируется правильно |
Приложения вообще не заботящиеся о DPI — это либо очень старые или плохо написанные, но, тем не менее, по-прежнему используемые. Одним известным примером является ITunes от Apple для Windows. Здесь разработчики используют системные шрифты для GUI и, не заботясь о фактических размерах шрифта, они жестко привязывают размеры окон к разрешению 96 DPI, естественно искажая GUI, когда при более высоких значениях DPI увеличиваются размеры шрифтов.
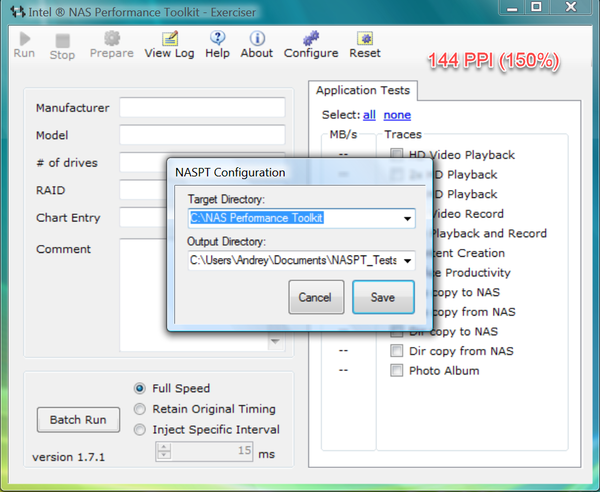
Такие приложения требуют нового метод масштабирования «виртуализации DPI», к сожалению, это часто делает интерфейс размытым. В противном случае вы столкнетесь с проблемами начиная, от обрезания текста до перекрытия элементов контроля, иногда, делая GUI полностью непригодным (к счастью, это, случается редко). За эти годы я собрал несколько образцов скриншотов не корректных приложений.
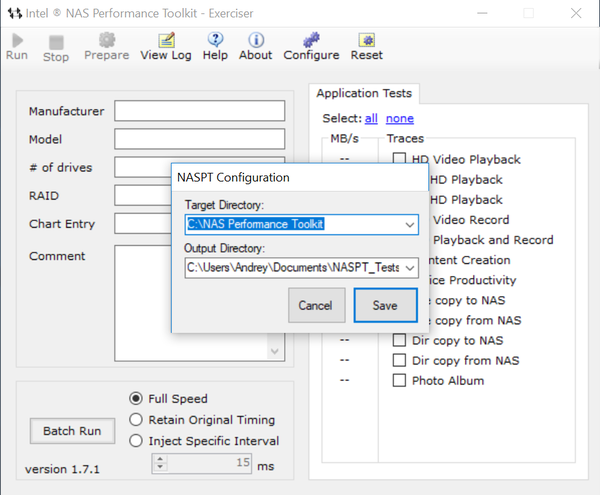
Пример приложения, работает только при DPI равном 96
разрешение 150% (144 DPI)
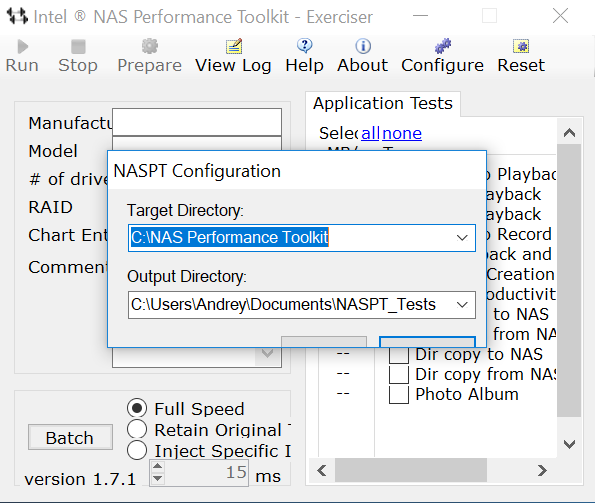
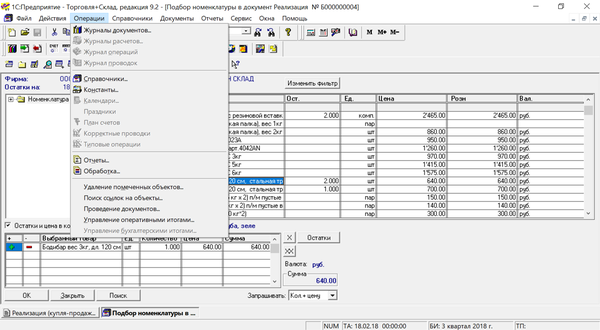
Приложения умеющие подстраивать свой GUI под различные значения DPI, но не имеющие DPI-Aware флага — Это типичные приложения эпохи Windows XP. Здесь разработчики позаботились, чтобы получить фактические размеры шрифтов системы перед созданием GUI. Такие приложения отображаются корректно при использование масштабирования в стиле Windows XP. К сожалению, так как они не устанaвливают DPI-Aware флаг, чтобы сообщить Windows этот факт, для них, по умолчанию, будет использована «DPI виртуализация», делая их GUI нечетким. Это может вам не понравиться, так что, вы, возможно, захотите принудительно использовать стиль масштабирования Windows XP для таких приложений.
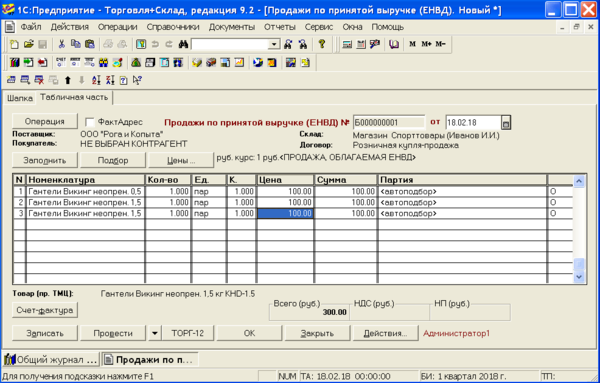
Пример такого приложения и разрешение 150% (144 DPI)

Приложения умеющие подстраивать свой GUI под различные значения DPI, имеющие DPI-Aware флаг — Это новейший тип приложений которые полностью беспроблемны, независимо от настроек DPI. DPI-Aware флаг установлен автоматически для Windows Presentation Foundation (WPF) и GDI+ приложений, так как эти APIs предоставляют встроенные средства масштабирования. Разработчикам использующим старый GDI API и (удивительно) Windows Forms, нужно вручную помечать свои DPI-Aware приложения.
Приложения не приспособленные к изменению DPI, но имеющие DPI-Aware флаг — это еще хуже чем полностью игнорирование значения DPI. В примерах вы найдете GUI приложений, хорошо масштабируемых вплоть до 120 DPI, но не выше, или приложений JavaFX. Тут мы уже ничего сделать не можем, т.к. у нас нет возможности заставить Windows использовать DPI виртуализацию, для таких программ. После того как DPI-Aware флаг установлен, приложение должно масштабировать себя самостоятельно. Мы можем только «пилить» разработчиков исправить их продукт — или использовать что-то другое.
Выбор метода масштабирования для ваших приложений
После того как вы решили что вы хотите использовать высокое значение DPI, ваш выбор метода масштабирования зависит от приложений в которых вы работаете. Имейте в виду, что, отключить «DPI виртуализацию» означает, установить флажок (check box) с некорректным названием «Использовать масштабы в стиле Windows XP» и наоборот.
- Если вам так невероятно повезло использовать только те приложения, которые являются одновременно DPI-Aware и устанавливают нужный флаг, тогда не имеет значения какой метод масштабирования вы выберете. Все приложения будут использовать масштабирование в стиле Windows XP, а DPI виртуализация никогда не будет использоваться.
- Если вы используете только хорошо написанные DPI-Aware приложения, но некоторые из них не устанавливают необходимый флаг, вы можете отключить «DPI виртуализацию». Таким образом, все приложения будут отображаться правильно без какого-либо замыливания вследствие масштабирования. Если ваш монитор имеет очень высокую плотность пикселей, такую, что масштабированные растровые изображения больше не выглядят размытыми, вы, возможно, захотите включить DPI виртуализацию в любом случае.
- Если у вас есть одно или несколько приложений не приспособленных к изменению DPI и не имеющие DPI-Aware флага, необходимо включить DPI виртуализацию, если вы не готовы мириться с перекошенным GUI приложений. К сожалению, тут возникает еще одна проблема, потому что, Microsoft реализовала эту опцию неудобно. Вы можете включить DPI виртуализацию только для всей системы, а не для отдельного приложения, а затем выборочно отключать для отдельных приложений.
Напоминаем, что в Windows 8.1 уже нет возможности выбора в этом вопросе. Если вы работаете при разрешении в 120 точек на дюйм (125%), каждая программа будет вынуждена использовать масштабирование в стиле Windows XP, a если вы работаете с более высоким разрешением, каждая программа, которая не является DPI-Aware, будет использовать по умолчанию «DPI виртуализацию».
Отказ от DPI виртуализации для отдельных приложений
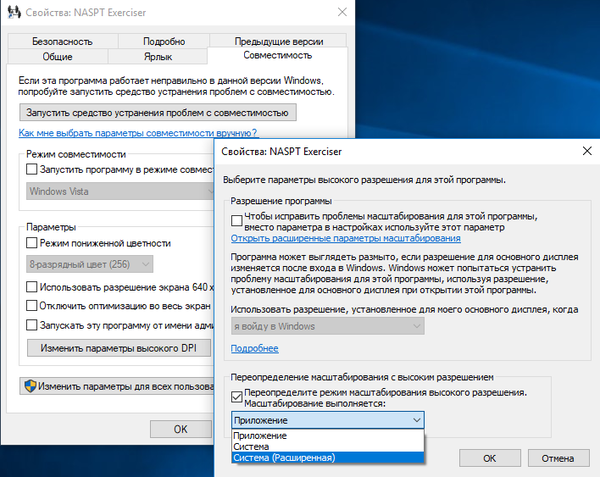
После того как вы решили включить DPI виртуализацию или вы работаете в Windows 8.1, с разрешением более чем 120 точек на дюйм, вы можете проверить систему на предмет наличия DPI-Aware приложений, которые не имеют соответствующий флаг. И вернуть им возможность использовать масштабирование в стиле Windows XP, для которого они предназначены. Есть два способа сделать это, первый работает только для 32-разрядных приложений, второй универсален и подходит также для 64-битных приложений.
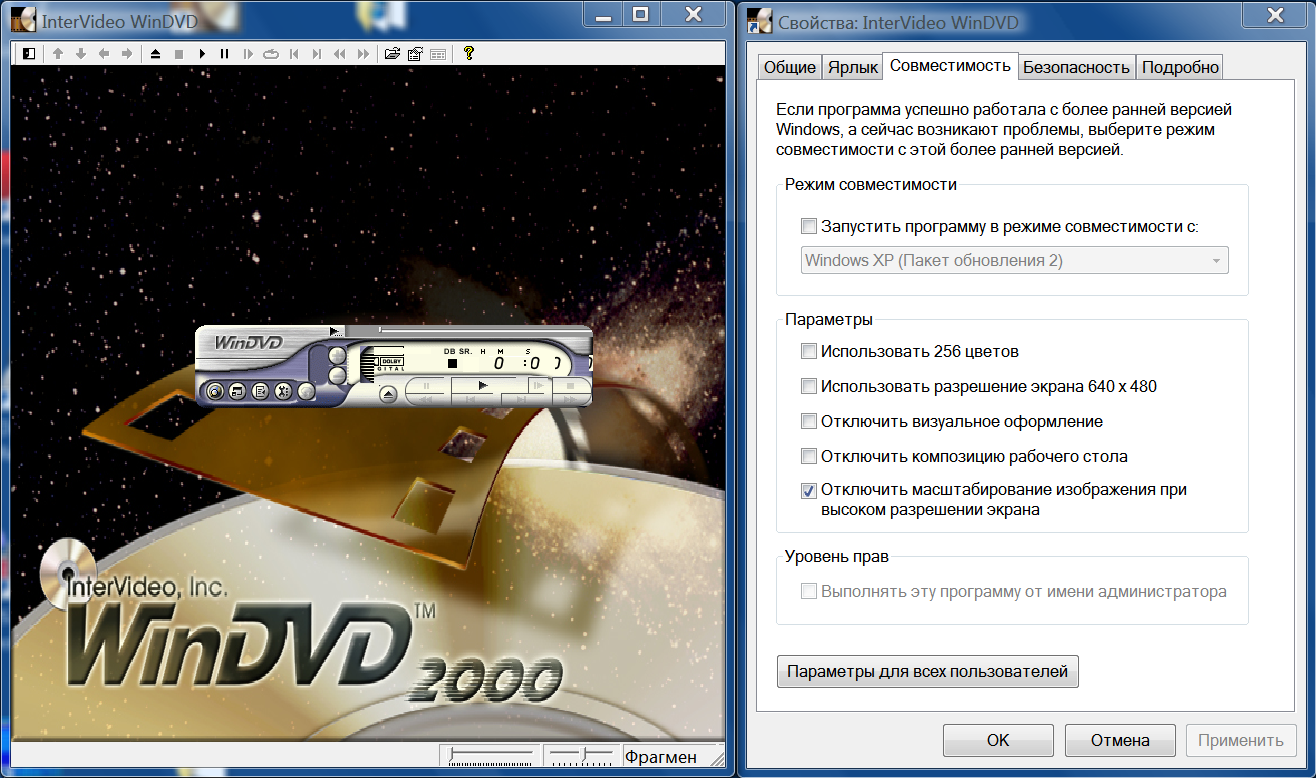
32-разрядные приложения — Это просто: щелкните правой кнопкой мыши на исполняемом файле в Проводнике Windows, выберите диалоговое окно «Свойства», перейдите на вкладку «Совместимость» и установите флажок «Отключить масштабирование изображения при высоком разрешении экрана». Вот и все, в Windows 8.1 это также работает для 64-битных приложений.
64-разрядные приложения — Без всякой видимой причины, возможно чтобы позлить пользователей 64-битных приложений, в Windows 8 и более ранних, упомянутый выше флажок, для 64-разрядных приложений отключен, хотя сам вариант вполне функционален, если внести изменения непосредственно реестр! Так что, запустите редактор реестра и перейдите к этому ключу:
HKEY_CURRENT_USER\Software\Microsoft\Windows NT\CurrentVersion\AppCompatFlags\Layers
Теперь добавьте строковое значение (REG_SZ), чье имя является полным путем к исполняемому файлу приложения и значением которого является HIGHDPIAWARE. Я рекомендую, чтобы вы сначала изменили несколько 32-битных приложений, как описано выше, чтобы вы могли увидеть некоторые примеры значений в этом ключе реестра.
Мы рассмотрели, как можно использовать настройки DPI на Windows Vista и более поздних версиях. И если вы когда-нибудь задумывались, для чего предназначена опция совместимости — «Отключить масштабирование изображения при высоком разрешении экрана». И почему она ничего не делает на вашей системе, теперь вы знаете: она эффективна, только если у вас включена общесистемная опция «DPI виртуализации» и только для приложений, которые не устанавливают DPI-Aware флаг должным образом, но при этом корректно используют масштабирование в стиле Windows XP.
Дальнейшее чтение
For more information about both scaling methods from a developer perspective, see the MSDN article Writing High-DPI Win32 Applications. This content has moved to Writing DPI-Aware Desktop and Win32 Applications. This lengthy article also contains a sample manifest to declare an application as DPI-aware, as well as sample screenshots for the various scaling methods and tips on display scaling in native code.
Unfortunately, the article currently only covers Windows XP through 7. See Writing DPI-Aware Desktop Applications in Windows 8.1 Preview (Word DOCX) and Chuck Walbourn’s Manifest Madness for additional information on Windows 8 and 8.1.
Outside of Microsoft, Gastón Hillar has published two articles targeting Windows 8.1 at Dr. Dobb’s. Part 1 covers basic concepts, and part 2 shows C/C++ sample code for the Win32 API.
You might also wish to check out Andrew McKinlay’s The Joys of High DPI for a nice (and terrifying) war story on working with high DPI in Windows 7. Lastly, see DPI Scaling in Windows GUIs for an evaluation of .NET and Java GUI frameworks with regard to DPI scaling.
P.S. Ссылка по теме и как посмотреть DPI-Aware флаг приложений.
Спасибо homm за помощь.

Научиться настраивать MikroTik с нуля или систематизировать уже имеющиеся знания можно на углубленном курсе по администрированию MikroTik. Автор курса, сертифицированный тренер MikroTik Дмитрий Скоромнов, лично проверяет лабораторные работы и контролирует прогресс каждого своего студента. В три раза больше информации, чем в вендорской программе MTCNA, более 20 часов практики и доступ навсегда.
В чем заключается проблема
Как обычно происходит покупка монитора, особенно если это монитор для простой офисной работы? Чаще всего основным критерием является колонка с ценой в прайс-листе. К этому добавляется расхожее мнение, что большой монитор для офисной работы не нужен, достаточно чего-нибудь «обычного» и «недорогого».
Более продвинутые пользователи читают обзоры и более внимательно подходят к покупке, выбирая тип матрицы, время отклика, параметры цветопередачи и т.д. и т.п. Но весь парадокс ситуации состоит в том, что откровенно плохую матрицу купить сегодня достаточно сложно, а большинство пользователей в повседневных задачах просто не заметит разницы между разными типами матриц.
При этом обычно все забывают о таком параметре, как разрешение монитора. Понятие разрешение применимо только к устройствам вывода информации и показывает сколько линий (LPI), точек (DPI) или пикселей (PPI) приходится на один дюйм физического носителя, очень часто эти виды единиц измерения путают, используя везде понятие DPI. Особой беды в этом нет, и если не брать профессиональные применения, то можно считать, что данные значения будут равны, хотя для цифровой техники предусматривающей вывод изображения на экран правильно использовать термин PPI.
Традиционно разрешение монитора указывается как количество пикселей по горизонтали и вертикали изображения, например, 1920×1080. По сути, данное значение не является разрешением в прямом смысле этого слова, поэтому, чтобы не вносить путаницу, для указания фактического разрешения используется иной термин — плотность пикселей.
А теперь углубимся немного в историю и вспомним, как создавались первые графические интерфейсы, так как именно там скрыты корни многих современных проблем с отображением информации на экране.
С появлением полноценных графических интерфейсов возникла привычная сегодня всем концепция WYSIWYG (что видишь, то и получишь), которая подразумевала экранное отображение документа максимально близко к тому, что пользователь получит на бумаге. Один из основных вопросов при этом — масштаб, т.е. размеры элементов на экране должны соответствовать размерам на бумаге.
Первой озадачилась данным вопросом фирма Apple, которая приняла для своих мониторов разрешение в 72 PPI, данное значение было взято из типографского дела, где шрифт с кеглем 72 имел размер приблизительно в 1 дюйм, позже данное соотношение было закреплено Adobe в языке PostScript. Таким образом размер типографской точки был равен размеру одного пикселя и шрифт, набранный с размером в 12 пунктов, на экране занимал ровно 12 пикселей.
Microsoft пошла иным путем, она решила, что 14″ монитор может вмещать 1024 x 768 пикселей и исходя из этого вывели значение разрешения в 96 PPI (что соответствует видимой области в 13,5″). Таким образом тот-же шрифт размеров в 12 пунктов на мониторах с Windows занимал уже не 12, а 16 пикселей, но по физическим размерам соответствовал 12 пикселям на экранах Макинтошей. Говоря современными терминами Microsoft выбрала большую плотность пикселей, что позволило при тех же размерах экрана выводить большее количество информации и получать более четкую картинку.
Но разговор сейчас не об этом, со временем 96 PPI стали стандартом де-факто и вокруг этих значений строились все традиционные графические интерфейсы — размеры кнопок, иконок, шрифтов и прочих элементов рабочего окружения. Долгое время это не вызывало никаких проблем, так как стандартные разрешения для типовых размеров диагонали мониторов давали итоговую плотность пикселей близкую к 96 PPI и шрифты, и интерфейсные элементы были везде примерно одного размера.
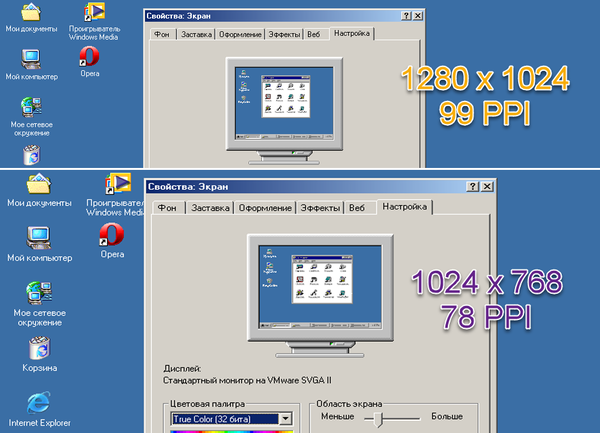
Что делал пользователь, если изображение казалось ему мелким? Он уменьшал разрешение, при этом уменьшалась плотность пикселей, и картинка становилась крупнее. Ниже, в качестве примера, мы выразили в одном масштабе два разрешения для ЭЛТ-монитора в 17″ (видимая область 16,5″).

ЖКИ-мониторы являются цифровыми и представляют матрицу с определенным количеством пикселей. Поэтому, когда пиксель на экране совпадает с пикселем на мониторе, мы получаем отменное качество картинки, в противном случае изображение подвергается интерполяции, чтобы получить нужное количество пикселей и это приводит к существенному падению его качества. Чтобы понять суть происходящих процессов просто увеличьте в графическом редакторе изображение и полюбуйтесь на результат.

Однако не будем забегать вперед. Пока что только примем к сведению тот факт, что изменять разрешение на ЖКИ-мониторах для работы недопустимо. В тоже время это не касается игр, так как там картинка подвергается различным обработкам и сглаживаниям, а также в играх не требуется фокусировать зрение на мелких элементах интерфейса.
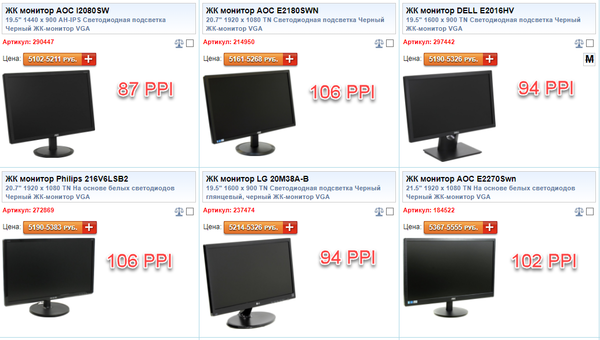
Действительно серьезные проблемы начались с повсеместным внедрением HD-разрешений даже для небольших по размеру мониторов, если открыть современный прайс, то мы запросто в нем увидим модели с FullHD разрешением 1920 х 1080 начиная уже от моделей с диагональю в 21,5″.

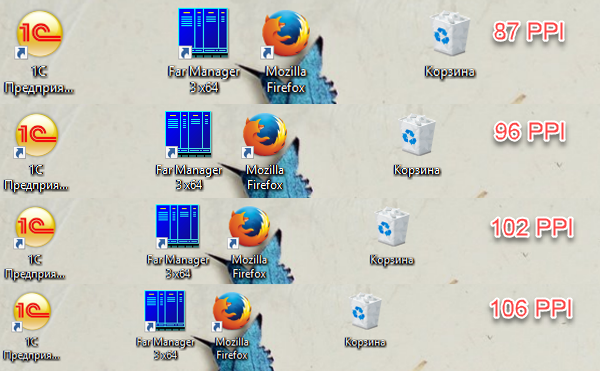
На первый взгляд разница в плотности пикселей не сильно существенна, но визуальные ощущения не находятся в линейной зависимости от разрешения, ниже мы привели к единому масштабу картинку интерфейса при разной плотности пикселей.

А теперь вспомним, о чем мы говорили в самом начале статьи. Покупка монитора для работы чаще всего осуществляется исходя из его цены. При этом существует расхожее мнение, что большой монитор на рабочем месте не нужен, поэтому первыми кандидатами на покупку окажутся модели с диагоналями 20,7″ и 21,5″, которые почти поголовно имеют повышенную плотность пикселей.
Честно говоря, нам непонятны причины, по которым все современные мониторы оснащаются FullHD матрицами начиная от размера диагонали в 20″, разве что маркетинговыми соображениями, да и то, всерьез предполагать, что маленький (по современным меркам) монитор будет приобретаться для игр и мультимедиа ни один здравомыслящий человек не будет.
В свое время у автора данных строк был монитор Acer X223W с диагональю 22″ и разрешением 1680 x 1050, плотность пикселей у него составляла вполне комфортные 90 PPI. Да, картинка была немного крупновата, но если следовать эмпирическом правилу — сидеть не ближе расстояния 1,5 диагоналей от монитора, то работать с ним было вполне комфортно.
Сегодня, в эпоху FullHD оптимальными можно считать мониторы с диагональю в 23,8″ (93 PPI) и 24″ (92 PPI), которые обеспечивают наиболее комфортную работу с привычным размером элементов на экране. С дальнейшим ростом диагонали при сохранении разрешения плотность пикселей падает и для 27″ монитора она составит уже 82 PPI. Поэтому надо четко осознавать, что при переходе с 24″ монитора на 27″ вы не получите увеличения рабочего пространства, просто изображение станет крупнее.
Покупка более крупного монитора оправдана в том случае, если вы собираетесь также использовать его для игр и мультимедиа, никто ведь не будет спорить, что смотреть фильм на большом экране лучше, чем на маленьком. На рабочем месте такой монитор может, наоборот, добавить проблем, так как для комфортной работы с ним потребуется отодвинуть его подальше (1,5 диагонали), что не всегда возможно.
Но как быть обладателям массовых моделей с небольшой диагональю и высокой плотностью пикселей? Изменять разрешение у монитора нельзя, а работать с мелким изображением некомфортно и вредно для зрения.
Самое время вспомнить о масштабировании. В настоящее время существуют и активно применяются несколько методов масштабирования, каждый из которых имеет свои особенности, поэтому будем рассматривать их в порядке их возникновения и развития.
Масштабирование в стиле Windows XP
Одним из первых методов является Масштабирование в стиле Windows XP, который предусматривает масштабирование шрифтов и отдельных элементов интерфейса (ярлыки, курсоры и т.п.). Мы думаем, что с данным типом масштабирования хоть раз сталкивался каждый. Но не все знают, что можно приложить к экрану дюймовую линейку и точно выставить масштаб ползунком мыши.




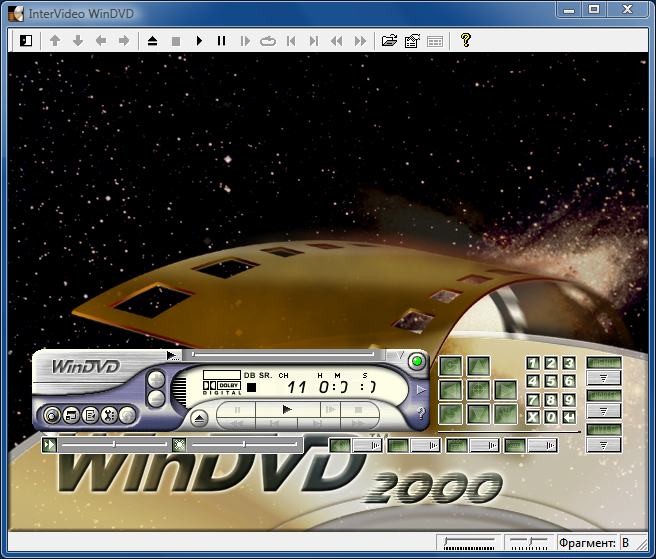
Таким образом масштабирование в стиле Windows XP применимо только для небольшой плотности пикселей, до 120 PPI, более высокие значения сделают интерфейс полностью нерабочим. Для примера мы выставили разрешение в 192 PPI (200%), комментарии, как нам думается, излишни…
 DPI виртуализация
DPI виртуализация
Если во времена выхода Windows XP вышеописанное не представляло серьезной проблемы, так как найти мониторы с высокой плотностью пикселей было довольно проблематично, то по мере роста диагоналей и перехода на HD разрешения проблема начала вставать в полный рост. Поэтому, начиная с Windows Vista, был предложен новый метод масштабирования — DPI виртуализация, суть его заключается в следующем: изображение формируется со стандартным разрешением в 96 PPI и масштабируется перед выводом на экран в соответствии с реальным значением плотности пикселей.
Казалось бы, найдено идеальное решение проблемы, но вернемся к тому, что мы говорили про изменение разрешения ЖКИ монитора, а именно про интерполяцию. Интерполяция неизбежно приведет к замыливанию изображения и если для высоких PPI (скажем 326 PPI на дисплеях iPhone) это не важно, так как из-за небольшого физического размера пикселя его не будет видно, то при масштабировании до 100-120 PPI замыливание будет видно невооруженным глазом.
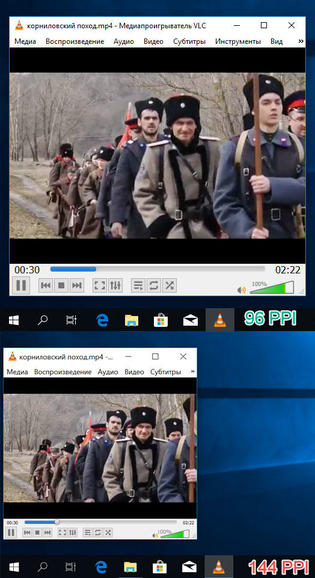
Поэтому было принято компромиссное решение: до разрешения в 120 PPI включительно используется масштабирование в стиле Windows XP, выше — DPI виртуализация. Ниже показан интерфейс программы в разрешении 144 PPI, замыленность, конечно, присутствует, но это гораздо лучше чем то, чтобы мы увидели при масштабировании в стиле Windows XP (еще раз посмотрите на скриншот выше).
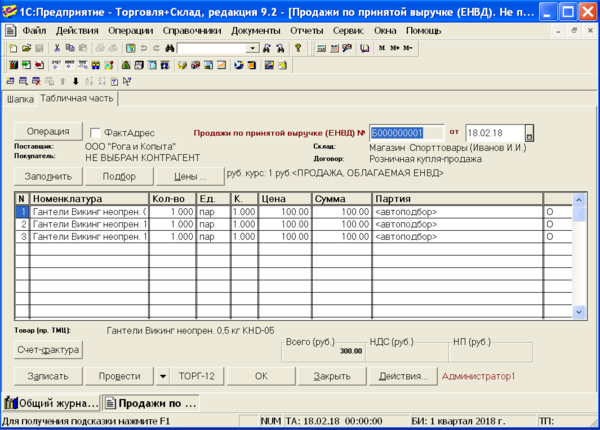
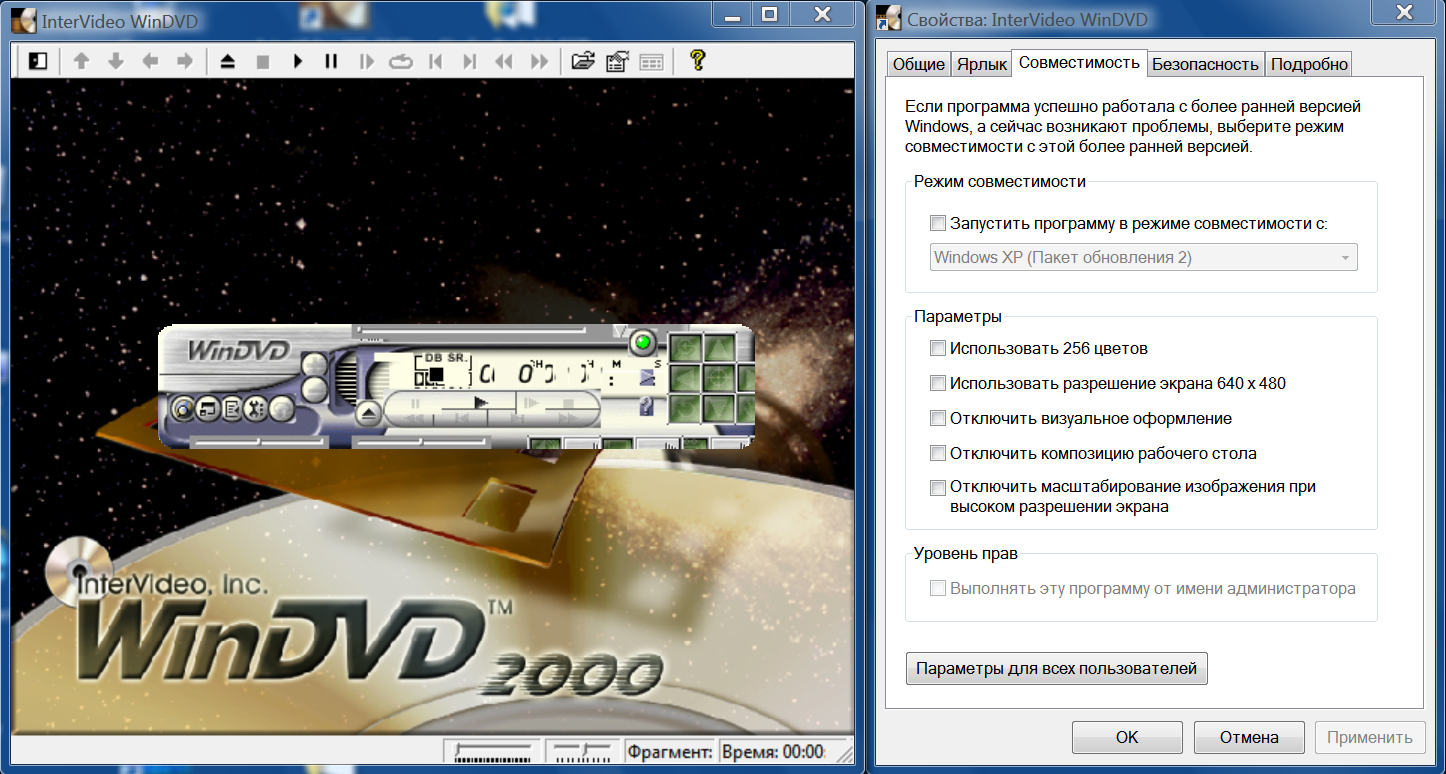
Но, гладко было на бумаге, давайте изменим разрешение до 120 PPI и что мы увидим?

Что делать? Можно отключить масштабирование в стиле XP, сняв соответствующую галочку в настройках:

Приложения и масштабирование
Все это время мы говорили только про систему, полностью игнорируя приложения, которые могут вести себя по-разному. Разработчики прикладного софта, также, как и разработчики ОС, имеют те же самые проблемы и должны быть заинтересованы в их решении. Все современные приложения проектируются таким образом, чтобы одинаково хорошо выглядеть при разных разрешениях экрана и могут использовать свои методы масштабирования. Такие приложения должны сообщить системе о том, что умеют работать с высокими разрешениями и к ним не будет применяться DPI виртуализация.
Для того, чтобы сообщить системе о том, что приложение поддерживает высокие значения разрешения оно должно иметь специальный флаг DPI-Aware, на самом деле там все несколько сложнее, но для понимания технологии можно остановиться на этом допущении.
Приложения, имеющие DPI-Aware флаг и умеющие масштабировать собственный интерфейс полностью беспроблемны, и одинаково хорошо будут выглядеть при любых настройках разрешения. А вот с иными приложениями могут быть различные варианты.
Начнем со старых приложений и приложений, которые не умеют масштабироваться, пример такого приложения вы видели выше, они не имеют DPI-Aware флага и для них будет использоваться DPI виртуализация. По умолчанию DPI виртуализация используется для разрешений выше 120 PPI и поэтому при меньшем разрешении такие приложения могут выглядеть плохо. Обозначенная нами выше настройка позволяет отключить масштабирование в стиле XP для всех приложений без DPI-Aware флага и принудительно использовать DPI-виртуализацию.
Второй вариант, это приложения, которые умеют масштабироваться, но не имеют DPI-Aware флага, до разрешения в 120 PPI включительно проблем с ними не будет, а вот при более высоких разрешениях для них будет включена DPI виртуализация и интерфейс может стать размытым.
И, наконец, самый худший вариант, это когда приложение имеет DPI-Aware флаг, но не умеет масштабироваться, здесь ситуация полностью на совести разработчиков и выглядеть такие приложения могут весьма неожиданно.
Что касается приложений, которые умеют масштабироваться, но не имеют DPI-Aware флага, то DPI виртуализацию для них можно отключить, для этого на закладке Совместимость следует установить галочку Отключить масштабирование изображения при высоком разрешении экрана.


Масштабирование в Windows 10
С момента выхода Windows Vista до первого релиза «десятки» прошло около 8 лет, по меркам компьютерной индустрии — целая эпоха, и если в те далекие годы HD-разрешения были последним словом техники, то сегодня в нашу жизнь уверенно входит 4K, что требует принципиально иного подхода. Скажем монитор 31.5″ с разрешением 3840?2160 будет иметь разрешение в 140 PPI, т.е. требовать масштаба в 150%, а наиболее доступные 27″ мониторы с таким же разрешением будут иметь вообще 163 PPI. Понятно, что ни о каком масштабировании в стиле XP тут и речи быть не может.
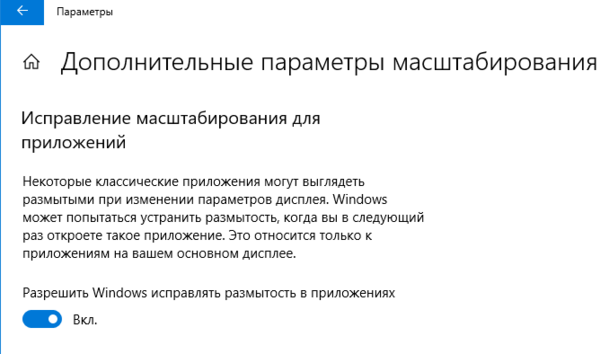
Поэтому Windows 10 по умолчанию применяет только DPI-виртуализацию для любых разрешений, понятно, что при небольших масштабах изображение будет замыливаться, поэтому было сделано ряд шагов, чтобы исправить эту ситуацию. Например, появилась дополнительная опция


Мы запустили в данном режиме не умеющее масштабироваться приложение и вполне ожидаемо получили крайне неприглядную картину с масштабированием в стиле Windows XP.
Следующий пункт — Система — на наш взгляд избыточен, он соответствует настройкам по умолчанию, это равносильно тому, что вы выключите все настройки на данной закладке. В этом случае применяется DPI-виртуализация и изображение вполне ожидаемо окажется размытым.



Мультимедиа и игры
Все это время мы говорили о масштабировании пользовательского интерфейса, а также текстовой информации, не касаясь мультимедийных форматов. И этому есть причина, так как мультимедиа не масштабируется. Действительно, если у нас есть фотография с размером, скажем, 800 х 491 px, то на любом мониторе с любой плотностью пикселей ее размеры останутся неименными, изменится только физический размер. Чем выше будет разрешение, тем меньше будут физические размеры мультимедийного объекта.
Этот факт способен вызвать определенные разочарования, так как приобретение монитора большего размера всегда ассоциируется у пользователя с улучшением качества картинки. Начнем с более простой ситуации, увеличилась только диагональ монитора, без увеличения разрешения, т.е. уменьшилась плотность пикселей. Это значит, что при неизменных размерах изображения или ролика его физические размеры увеличатся, что в сочетании с более крупным размером пикселя способно ощутимо ухудшить визуальное восприятие картинки.
Если раньше какие-то дефекты и артефакты изображения были незаметны благодаря высокой плотности пикселей, то теперь многое выйдет наружу. Тоже самое касается и любителей игр. Допустим у пользователя был монитор с диагональю в 21,5″ с FullHD разрешением и слабая видеокарта, поэтому в игре он выбирал разрешение 1280 х 720 и был вполне доволен соотношением производительность / качество картинки.
После этого он покупает монитор с тем же FullHD разрешением и диагональю в 27″, что изменилось? Технически — ничего, однако физически размер изображения увеличился на 25%. Визуально это отличие будет выглядеть так:

Другой, также неочевидный случай, допустим у нас имеется видеоролик с разрешением 492 х 360 px, далеко не самое лучшее качество, по сегодняшним временам, но вполне соответствует разрешению любительских камер десятилетней давности. Разрешение ролика будет неизменным при любом размере диагонали и плотности пикселей, но физический размер окажется различным. Ниже приведено к единому масштабу отображение такого ролика с разрешениями 96 и 144 PPI.

Следует понимать, что увеличение диагонали монитора в любом случае предъявляет более высокие требования к качеству мультимедийных материалов. Если мы увеличили диагональ не меняя разрешение экрана, т.е. уменьшили плотность пикселей, мы сделаем изображение крупнее и тем самым сделаем более заметными все его недостатки. Если мы повышаем плотность пикселей, то тем самым уменьшаем физический размер картинки и для отображения ее в привычном размере нам потребуется интерполяция, которая также ухудшит качество изображения.
Для любителей бюджетно поиграть увеличение диагонали монитора как правило всегда потребует апгрейд видеокарты, либо придется смириться с субъективно более низким качеством картинки.
Выводы
Итак, на что следует обратить внимание при покупке нового монитора? Прежде всего рассчитайте с какой плотностью пикселей вы работаете сейчас и какой она будет у нового монитора, для этого можно воспользоваться онлайн-калькулятором. Затем подумайте, как будут выглядеть при этом ваши приложения, потребуется ли масштабирование и насколько они умеют это делать. Проверить это просто, измените настройки масштабирования на текущем мониторе и посмотрите результат с поправкой на размер нового монитора.
Если речь идет об офисном применении, то не стоит экономить и брать самую небольшую и дешевую модель, лучше всего взять тот монитор, плотность пикселей которого будет близка к стандартным 96 PPI или немного меньше. Также обратите внимание, что если пользователь работал на мониторе с низким разрешением, скажем 87 PPI, то даже стандартные 96 PPI могут показаться ему мелкими, особенно если человек имеет сниженную остроту зрения.
Если вы любитель бюджетно поиграть, то сразу прикиньте, потянет ли ваша видеокарта увеличение разрешения кратное увеличению диагонали, а затем думайте, готовы ли вы мириться с ухудшением качества картинки, либо сразу закладывайте в бюджет новую видеокарту.
Также следует понимать, что увеличение диагонали экрана без увеличения его разрешения, т.е. уменьшение плотности пикселей, не приведет к качественному изменению картинки, а только увеличит ее, однако это имеет смысл для игр и мультимедиа, следует только убедиться, что ваша видеокарта способна обеспечить максимальное качество для данного разрешения.
Если же вы работаете в графических редакторах или САПР и вам требуется расширение рабочего пространства, то следует выбирать мониторы с максимально возможным разрешением, не забывая о соизмеримых физических размерах. Например, сегодня можно купить монитор с разрешением 3840?2160 и диагональю 23,8″, что даст нам плотность пикселей в 185 PPI. Что мы получим в итоге? Расширение рабочего пространства? Возможно, но сможете ли вы что-то там рассмотреть? Зато довеском получите полный спектр проблем с масштабированием, а также отображением мультимедиа и играми.
Поэтому всегда старайтесь придерживаться разумного компромисса и только после того, как уясните наиболее оптимальные для себя разрешение и диагональ можете переходить к выбору матрицы и прочих не менее важных параметров вашего нового монитора.
Научиться настраивать MikroTik с нуля или систематизировать уже имеющиеся знания можно на углубленном курсе по администрированию MikroTik. Автор курса, сертифицированный тренер MikroTik Дмитрий Скоромнов, лично проверяет лабораторные работы и контролирует прогресс каждого своего студента. В три раза больше информации, чем в вендорской программе MTCNA, более 20 часов практики и доступ навсегда.
Масштабы играют важную роль в создании удобного и интуитивно понятного интерфейса. В стиле Windows XP были разработаны особые масштабы, которые позволяют создавать приятные для глаз пользователей приложения.
Одним из главных преимуществ масштабов в стиле Windows XP является то, что они позволяют повысить читабельность текста и улучшить восприятие интерфейса. Благодаря определенной комбинации шрифтов и размеров, масштабы создают контрастные элементы, которые легко различать и легко читать.
Еще одним важным фактором использования масштабов в стиле Windows XP является возможность создания адаптивного дизайна. Это означает, что интерфейс будет хорошо выглядеть на различных устройствах и разрешениях экрана. Благодаря использованию масштабов можно легко адаптировать интерфейс для маленьких и больших экранов, сохраняя при этом его уникальный стиль и читабельность.
Масштабы в стиле Windows XP — это эффективный способ создания интерфейса, который не только выделяется на фоне других, но и обладает высоким уровнем удобства использования и функциональности.
Содержание
- Преимущества использования масштабов в стиле Windows XP в пользовательском интерфейсе
- Улучшение удобства использования
- Создание единого стиля
- Увеличение читаемости текста
- Повышение эстетической привлекательности
- Поддержка доступности для людей с ограниченными возможностями
- Сохранение традиций Windows XP в современном дизайне
Преимущества использования масштабов в стиле Windows XP в пользовательском интерфейсе
1. Знакомый и узнаваемый дизайн.
Многие пользователи уже знакомы с дизайном Windows XP и привыкли к его элементам. Использование масштабов в стиле Windows XP позволяет создать интерфейс, который будет немедленно узнаваемым и понятным для этих пользователей. Это способствует повышению удобства использования и сокращает время, которое пользователи тратят на изучение новых элементов интерфейса.
2. Удобство и простота использования.
Масштабы в стиле Windows XP обладают простым и интуитивно понятным дизайном. Они представляют собой привычную для пользователей комбинацию цветов, форм и элементов. Это делает интерфейс удобным в использовании, особенно для тех, кто уже знаком с Windows XP.
3. Совместимость и доступность.
Масштабы в стиле Windows XP поддерживаются многими операционными системами и программами. Это обеспечивает высокую совместимость и доступность интерфейса для различных пользователей. Благодаря этому, они могут использовать масштабы как на рабочих станциях, так и на портативных устройствах без проблем совместимости.
4. Повышение производительности.
Дизайн интерфейса в стиле Windows XP, использующий масштабы, обладает хорошей производительностью. Он оптимизирован для быстрой загрузки и работы, что позволяет улучшить пользовательский опыт и повысить эффективность работы на устройстве. Это особенно полезно для пользователей, которые работают со сложными и ресурсоемкими программами.
5. Эстетическое удовольствие.
Масштабы в стиле Windows XP обладают эстетическими качествами, которые приятны для глаза пользователя. Использование такого дизайна в интерфейсе позволяет создать приятную и гармоничную атмосферу, которая способствует повышению удовлетворенности пользователей и усиливает их позитивные эмоции.
В заключение, использование масштабов в стиле Windows XP в пользовательском интерфейсе имеет несколько преимуществ. Они помогают создать знакомый и узнаваемый дизайн, улучшают удобство и простоту использования, обеспечивают совместимость и доступность, повышают производительность и приносят эстетическое удовольствие пользователям.
Улучшение удобства использования
Использование масштабов в стиле Windows XP значительно улучшает удобство использования интерфейса. Благодаря большим и четким элементам управления, пользователи могут легко находить и взаимодействовать с нужными им функциями. Это особенно полезно для пользователей с ограниченным зрением или моторикой.
Большая видимость и доступность интерфейса с использованием масштабов в стиле Windows XP также улучшает работу на устройствах с маленькими экранами или сенсорными панелями, где точность касания может быть проблемой. Удобные и понятные элементы интерфейса позволяют пользователям с легкостью производить нужные действия.
Кроме того, использование масштабов в стиле Windows XP создает единый и узнаваемый стиль интерфейса. Пользователи, привыкшие к Windows XP, могут быстро адаптироваться к другим приложениям и сервисам, которые используют тот же стиль и расположение элементов управления. Это упрощает обучение новых пользователей и повышает эффективность работы с интерфейсом в целом.
Создание единого стиля
Для создания единого стиля необходимо придерживаться определенных принципов и использовать заданные масштабы. Один из способов достижения единого стиля — это использование масштабов в дизайне интерфейса. Масштабы позволяют создавать элементы интерфейса с определенными пропорциями, что способствует визуальной гармонии и согласованности.
Элементы интерфейса должны быть наглядными и обладать хорошей читаемостью. Для этого можно использовать строгие пропорции при размещении элементов и правильные соотношения размеров шрифтов.
Одним из популярных единиц измерения в стиле Windows XP является пиксель. Пиксель позволяет создавать элементы интерфейса с фиксированной шириной и высотой, что обеспечивает определенную стабильность и согласованность дизайна.
Для выделение важной информации и элементов интерфейса можно использовать визуальные эффекты, такие как тени и подчеркивания. Это помогает улучшить видимость и узнаваемость элементов, повышая удобство использования интерфейса.
Создание единого стиля в стиле Windows XP — это важный аспект при разработке интерфейса, который помогает улучшить пользовательский опыт, визуальную гармонию и согласованность. Соблюдение принципов использования масштабов и визуальных эффектов помогает создать наглядный и удобный интерфейс для пользователей.
Увеличение читаемости текста
Для изменения масштаба текста в Windows XP необходимо перейти к настройкам отображения. Это можно сделать, щелкнув правой кнопкой мыши на свободном месте рабочего стола и выбрав пункт «Свойства». Затем нужно перейти на вкладку «Оформление» и нажать кнопку «Настроить». В открывшемся окне выберите вкладку «Общие» и найдите настройку «Размер шрифта». Здесь вы можете выбрать один из предложенных масштабов или вручную ввести нужный размер шрифта. После выбора подтвердите изменения, нажав кнопку «ОК».
Кроме того, в стиле Windows XP предусмотрены дополнительные настройки масштабирования элементов интерфейса. Вы можете изменить размер иконок на рабочем столе, размер окон, кнопок и других элементов интерфейса. Для этого перейдите в раздел «Настроить» на вкладке «Оформление», выберите вкладку «Элементы» и найдите нужные настройки. В некоторых случаях может потребоваться перезапуск операционной системы для применения изменений.
| Преимущества увеличения читаемости текста: |
|
Увеличение читаемости текста является важным аспектом дизайна интерфейса, который уделяет внимание комфорту и доступности для всех пользователей. Благодаря использованию масштабов в стиле Windows XP, вы можете создать удобный и привлекательный интерфейс, который будет понятен и доступен для широкого круга пользователей.
Повышение эстетической привлекательности
Использование масштабов в стиле Windows XP может значительно повысить эстетическую привлекательность вашего интерфейса. Этот стиль известен своей простотой и минимализмом, что делает его очень привлекательным для глаз пользователя. Использование масштабов Windows XP также помогает создать единый визуальный стиль в интерфейсе и сохранить его согласованность.
Кроме того, масштабы в стиле Windows XP обладают определенной эстетической харизмой, которая может вызывать ностальгию у пользователей, которые в прошлом использовали эту операционную систему. Таким образом, использование такого стиля может создать положительные эмоции и улучшить общее впечатление от вашего интерфейса.
Важным аспектом при использовании масштабов Windows XP является их сочетаемость с другими элементами интерфейса. Если вы решили использовать этот стиль, убедитесь, что он гармонично смотрится с другими элементами вашего дизайна. Не стоит забывать о читабельности текста и удобстве использования интерфейса.
- Определите основной цветовой палитр вашего интерфейса и используйте ее в соответствии с масштабами Windows XP. Согласованные цветовые решения создадут гармоничный и приятный внешний вид вашего интерфейса.
- Обратите внимание на типографику. Выберите шрифты, которые хорошо читаются на любых масштабах и подходят к стилю Windows XP. Читабельный текст — важный аспект эстетического восприятия интерфейса.
- Уделяйте внимание деталям. Мелкие элементы интерфейса, такие как кнопки, разделители и т. д., должны быть аккуратно спроектированы и соответствовать общему стилю вашего интерфейса.
В целом, использование масштабов в стиле Windows XP может значительно повысить эстетическую привлекательность вашего интерфейса. Обратите внимание на сочетаемость с другими элементами вашего дизайна, выбирайте согласованные цвета и шрифты, уделяйте внимание деталям — и ваш интерфейс будет выглядеть привлекательно и профессионально.
Поддержка доступности для людей с ограниченными возможностями
Стиль Windows XP предлагает удобные и простые в использовании масштабы, которые способствуют улучшению доступности интерфейса для людей с ограниченными возможностями.
Одним из главных преимуществ использования масштабов в стиле Windows XP является возможность легко изменять размеры элементов интерфейса для обеспечения лучшей видимости и взаимодействия. Это особенно важно для людей с зрительными проблемами, которым может быть сложно читать текст или различать маленькие элементы интерфейса.
Масштабы в стиле Windows XP также помогают людям с ограниченной моторикой, так как увеличенные элементы интерфейса обеспечивают большую точность и легкость их нажатия. Благодаря этому, пользователи с ограниченной моторикой могут комфортно использовать приложения и осуществлять необходимые действия без лишнего напряжения.
Важным аспектом доступности является также поддержка клавиатурных сочетаний для управления интерфейсом. Стиль Windows XP предоставляет возможность назначать сочетания клавиш для основных функций, что делает работу с приложениями проще для людей с ограниченной моторикой или использующих альтернативные устройства ввода.
| Функция | Сочетание клавиш |
|---|---|
| Открыть файл | Ctrl + O |
| Сохранить файл | Ctrl + S |
| Отменить действие | Ctrl + Z |
| Вырезать выделенное | Ctrl + X |
| Копировать выделенное | Ctrl + C |
В заключение, масштабы в стиле Windows XP призваны улучшить доступность интерфейса для людей с ограниченными возможностями. Благодаря возможности изменять размеры элементов интерфейса, поддержке клавиатурных сочетаний и простоте использования, пользователи с разными потребностями могут комфортно работать с приложениями, имея доступ к всем необходимым функциям.
Сохранение традиций Windows XP в современном дизайне
Многие пользователи, которые росли вместе с Windows XP, испытывают ностальгию по узнаваемому интерфейсу и эмоциональной связи с этой операционной системой. В связи с этим появилась идея сохранить традиции Windows XP в современном дизайне.
Одним из способов внести элементы Windows XP в современный дизайн является использование масштабов. Масштабы можно найти в различных интерфейсных элементах Windows XP, таких как окна, иконки и текстовые элементы.
Масштабные элементы дизайна отличаются от современных трендов большими размерами и яркими цветами. Это делает интерфейс более узнаваемым и удобным для пользователей, которые привыкли к этому стилю. Кроме того, большие элементы позволяют новым пользователям быстро ориентироваться в интерфейсе и использовать его функционал без лишних усилий.
Использование масштабов в стиле Windows XP в современном дизайне также помогает создать ощущение комфорта и уверенности у пользователей. Он сохраняет узнаваемость классического дизайна, позволяет делать акценты на важных элементах, а также удобно использовать интерфейс как на больших, так и на маленьких экранах.
Однако необходимо учитывать, что использование масштабов в стиле Windows XP может быть не всегда подходящим для современных проектов. Важно обратить внимание на целевую аудиторию и характер проекта. Если ваша целевая аудитория предпочитает современный и минималистичный дизайн, то использование масштабов в стиле Windows XP может показаться устаревшим и неподходящим.
Согласитесь, трудно работать, когда на мониторе все расплывчато и нечетко. С такой проблемой я столкнулся, когда недавно перешел с Windows XP на Windows 7. Перелопатив множество страниц в интернете, я НЕ нашел универсального способа добиться тотальной четкости, однако нашел одно вполне рабочее для себя решение, которое лично меня устроило.
Проблема нечетких шрифтов кроется в «кривом» сглаживании шрифтов ClearType, которое применяется Windows 7 по поводу и без в отличии от Windows XP. Поэтому банальное отключение ClearType не всегда дает нужный эффект и во многих программах шрифты остаются размытыми и нечеткими.
Кардинальное решение я нашел только одно: не использовать новые шрифты вроде Segoe UI, Calibri, Cambria и поменять их на более традиционные Tahoma или Verdana.
Итак, что я сделал:
1Отключил сглаживание ClearType в Windows 7
Правой кнопкой на рабочем столе и выбрать «Персонализация»
Затем найти и выбрать слева внизу «Экран»
Потом выбрать слева вверху «Настройка текста ClearType»
2Установил флажок «Масштабы в стиле XP»
Это делается тут же: выбирается пункт слева «Другой размер шрифта (точек на дюйм)»
Внутри выбирается размер 100% и флажок «Использовать масштабы в стиле Windows XP»
3Вместо новых шрифтов используем старые.
Для этого нужно внести изменения в реестр. Вот код:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics]
«CaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\
00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
Чтобы добавить проще всего создать обычный текстовый файл с расширением .reg, скопировать и вставить в него этот код и запустить. Кстати, можете и не заморачиваться с созданием файла, ниже в бонусе можно скачать уже готовый файл win7-font.reg и просто запустить его на своем компьютере.
Перед изменениями рекомендую создать резервную копию (экспортировать) ветки реестра HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics на всякий случай, чтобы можно было восстановить прежние значения.
После успешного внесения значений в реестр — перезагрузите компьютер. И посмотрите шрифты на рабочем столе и приложениях — с большой вероятностью они станут четкими. Если это так, то поздравляю, можно больше ничего не делать!
Однако, у меня в некоторых программах, вроде пакета Office или TheBat почему-то шрифты продолжали мылиться. И я нашел одну программу, которая помогла сделать остальные используемые шрифты в Windows 7 такими же четкими, как и в XP.
Чтобы воспользоваться этой программой — вот, что нужно сделать:
4Нужно зайти на сайт проекта GDIPP (http://code.google.com/p/gdipp/) и скачать установщик.
Мне подошла только версия gdipp_x64_0.9.1.msi, предыдущая конфликтовала с другими приложениями.
5Запустить и установить скаченную программу.
Убедиться что предыдущие пункты 1-3 выполнены.
6В папку с установленным приложением GDIPP (у меня это C:\Program Files (x86)\gdipp) нужно поместить модицифированный файл конфигурации, заменив тот который был в ней по умолчанию после установки программы. Ссылка на скачивание файла конфигурации, а также файла реестра с изменениями шрифтов .reg появится после клика на любой значок социальной сети. Это просто и бесплатно.
Бонус!
Прямо сейчас вы можете скачать тот конфигурационный файл, который нужно будет поместить в каталог с программой и который лично мне помог побороть нечеткие шрифты в TheBat и тому подобных приложениях. Плюс тут же есть файл реестра из пункта 3, его вы тоже сможете скачать бесплатно.
7Далее нужно перезагрузить компьютер.
У меня во всех системных программах, включая Microsoft Word, Excel, TheBat и так далее шрифты стали четкими. Надеюсь, что и у вас тоже все получится.
Нечеткие шрифты в браузерах Chrome, Firefox и Opera
Но даже после всех этих манипуляций, в некоторых браузерах шрифты упорно продолжали быть размытыми. Ну что ж ты будешь делать!
Пришлось вручную отключать аппаратное сглаживание шрифтов в каждом браузере:
Устранение нечетких шрифтов в Chrome:
- в адресную строку ввести: chrome://flags/
- найти Отключить DirectWrite Windows
- изменить значение и перезагрузить браузер
Устранение нечетких шрифтов в Firefox:
- в настройках открыть «Дополнительно», затем «Общие» и снять флажок «По возможности использовать аппаратное ускорение»
- в адресную строку ввести: about:config
- найти параметр gfx.content.azure (добавить в строку поиска)
- изменить значение с True на False (кликнуть 2 раза и поменять), после чего перезагрузить браузер.
- если не поможет, удалите обновление Windows под номером KB2670838
Устранение нечетких шрифтов в Opera:
- в адресную строку ввести: opera://flags/
- найти параметр Disable DirectWrite (проще поиском по CTRL + F)
- изменить значение, после чего перезагрузить браузер.
Таким образом у меня получилось сделать шрифты нормальными примерно в 95% приложений. В некоторых еще нет-нет, но увы, проскакивают мыльные шрифты.
Однако работать стало вполне возможно, особенно в моих основных программах: Рабочий стол Windows, Firefox, Opera, TheBat и т.п.
Если вдруг узнаю какой-то более простой способ решить проблему нечетких шрифтов, сразу сообщу. Или может у вас есть свое уже проверенное решение? Тогда напишите в комментариях.
[HKEY_CURRENT_USER\ControlPanel\Desktop\WindowMetrics] «CaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\
00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00







 DPI виртуализация
DPI виртуализация