Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
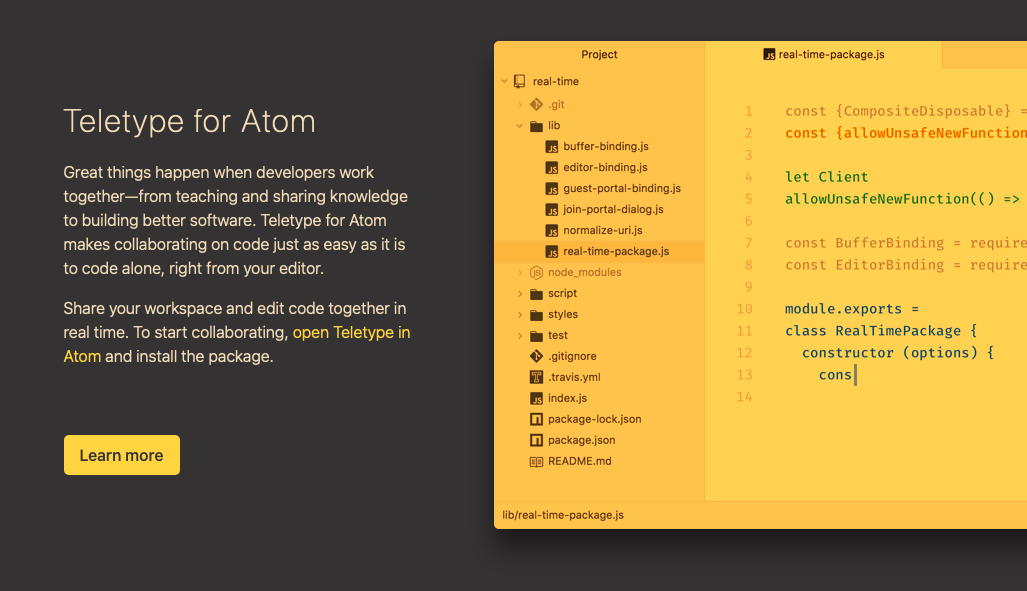
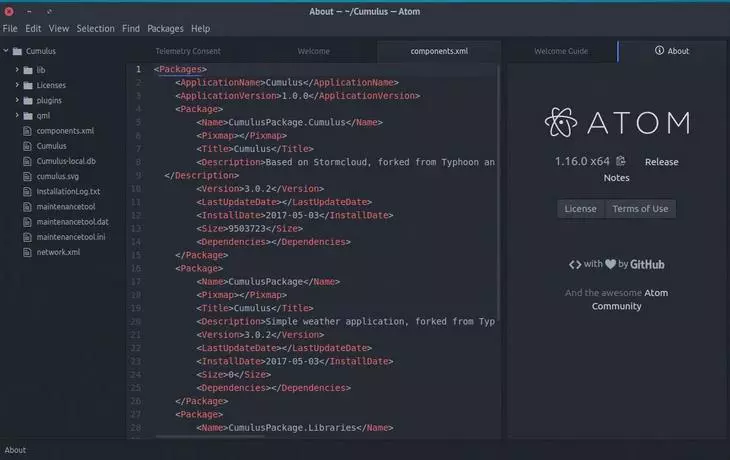
Atom
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.
Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
Скачать Atom (Windows, macOS и Linux)
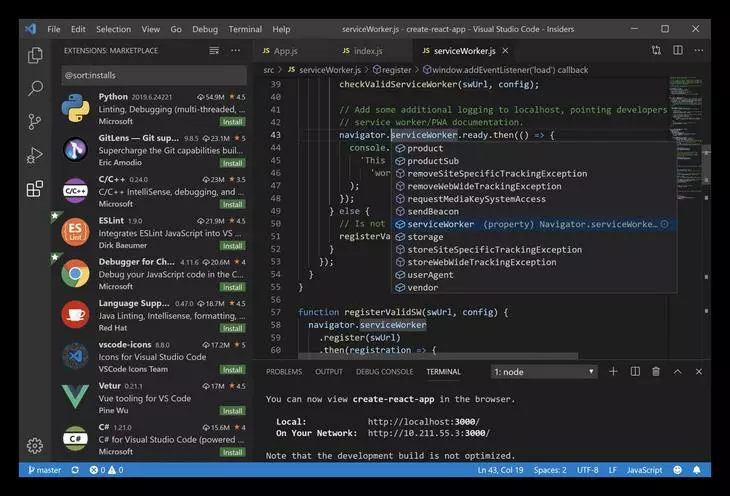
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
- Автозаполнение кода на разных языках программирования.
- Автоматический поиск ошибок и их исправление.
- Визуальное улучшение кода с помощью ESLint или Prettier.
- Отдельные расширения для поиска специфичных ошибок, которые не может найти редактор по умолчанию.
- Плагин Live Server для предпросмотра веб-приложений и сайтов в реальном времени.
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Скачать VS Code (Windows, macOS и Linux)
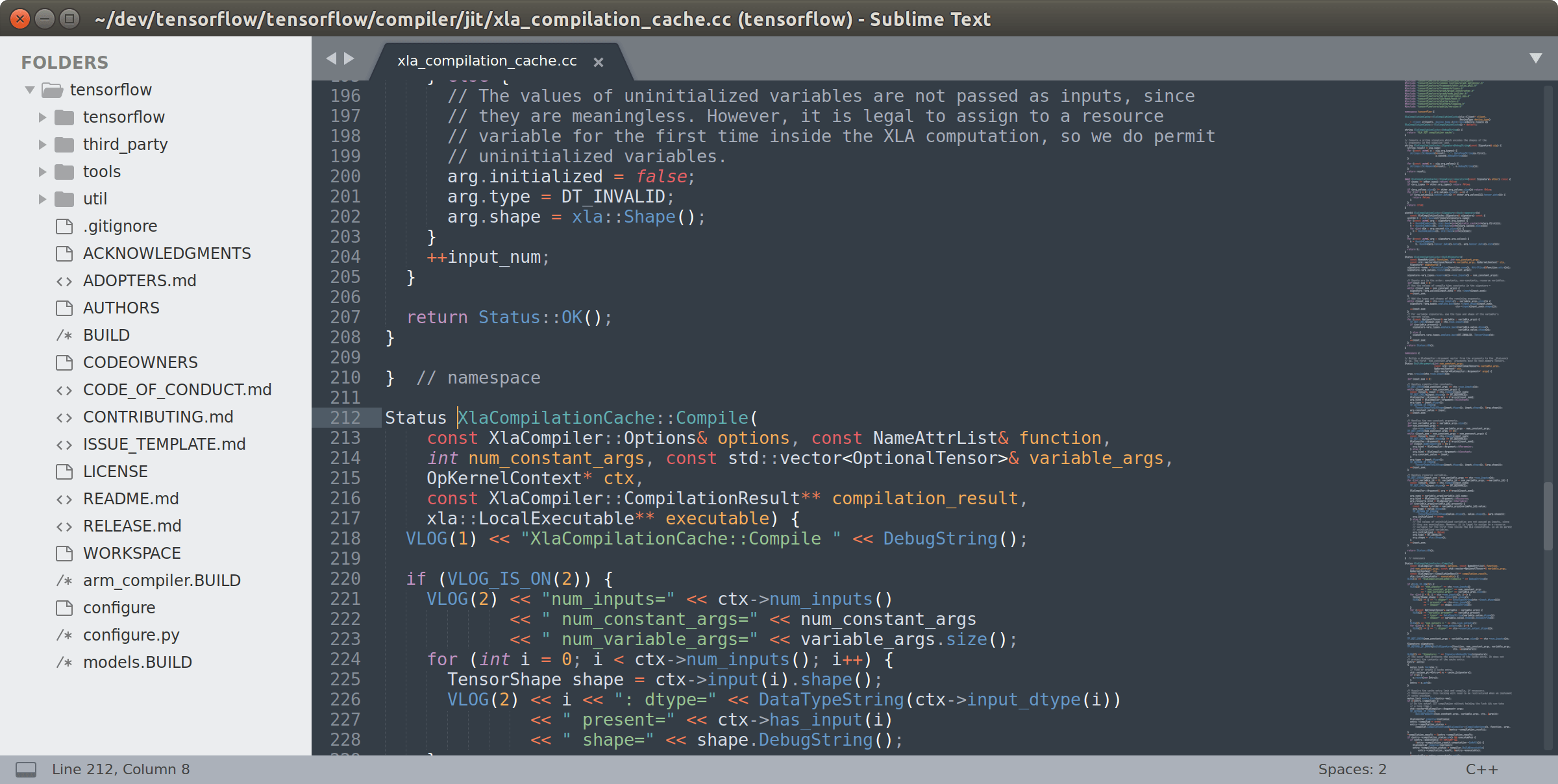
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.
Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
Скачать Sublime Text (Windows, macOS и Linux)
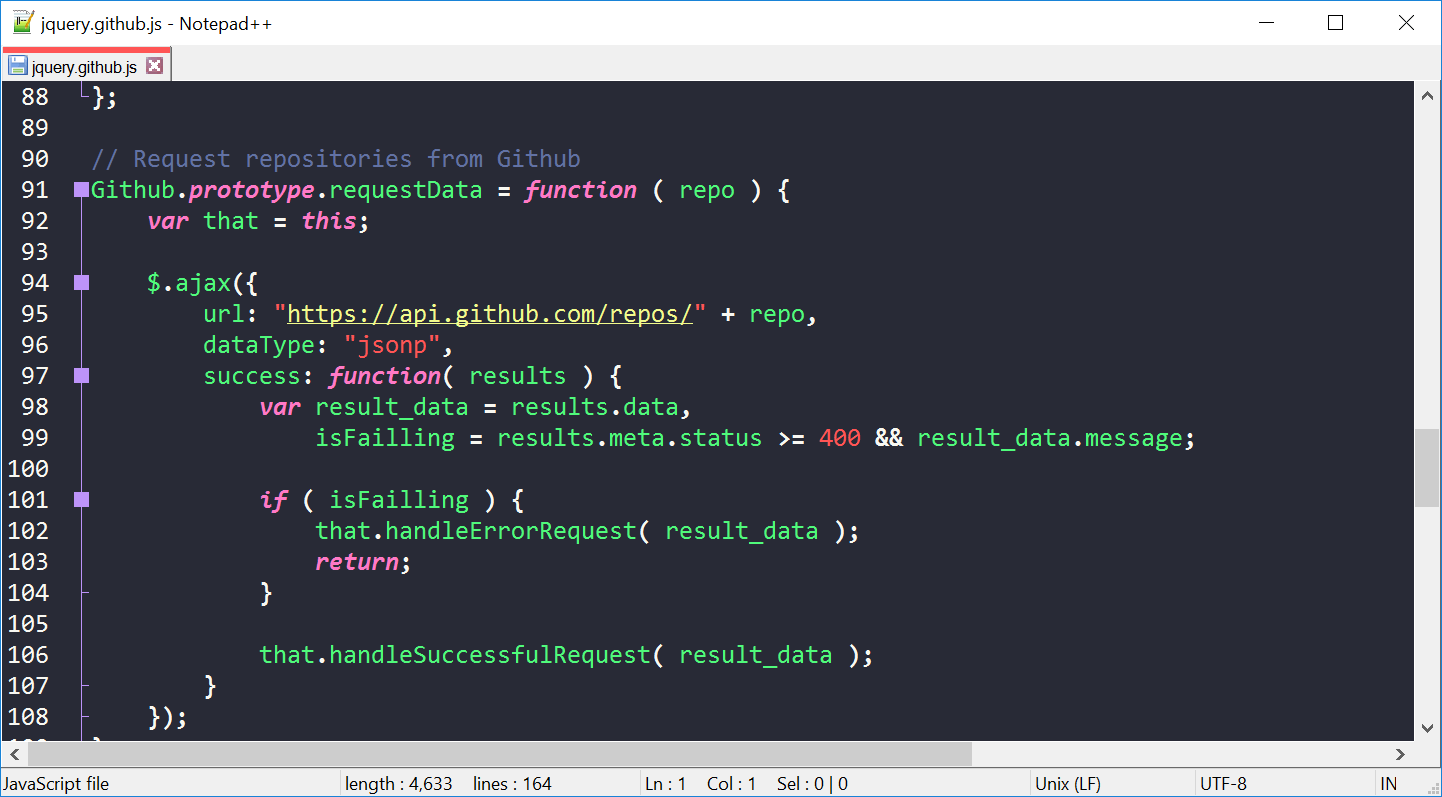
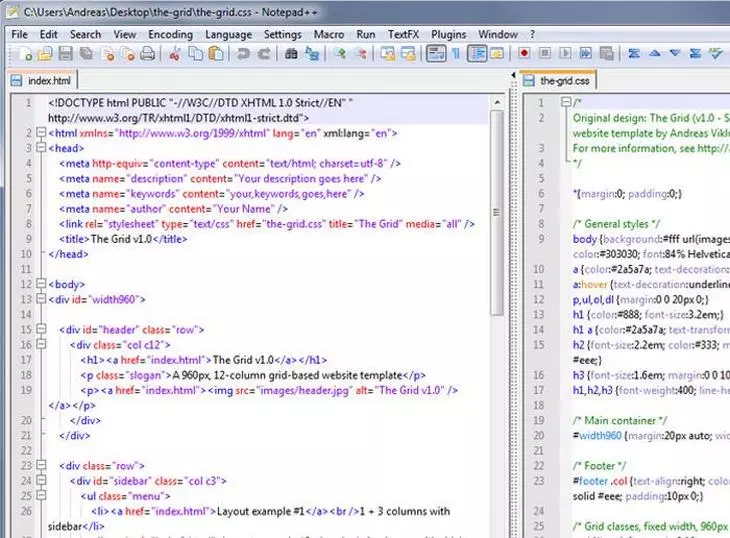
Notepad++
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.
Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
Скачать Notepad++ (Windows)
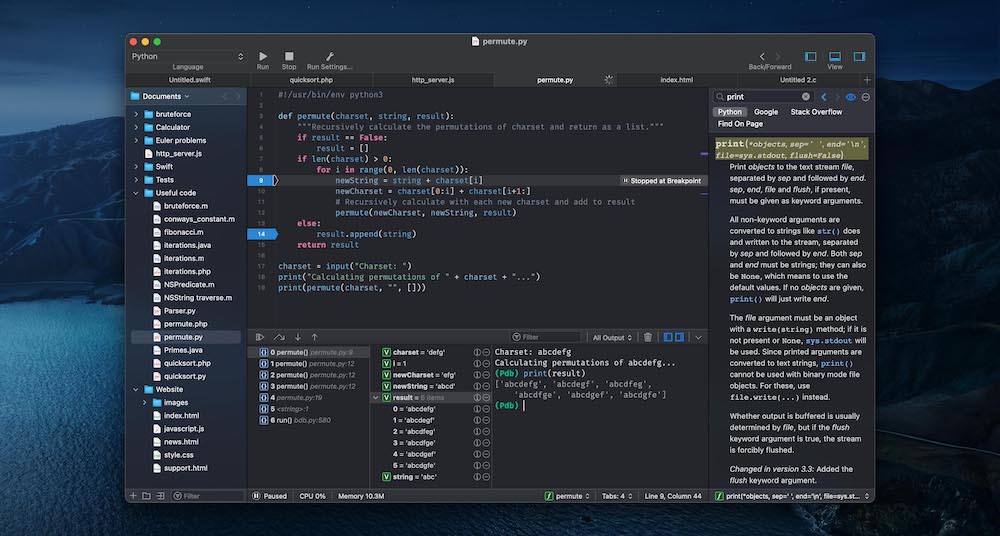
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.
Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
Скачать CodeRunner (macOS)
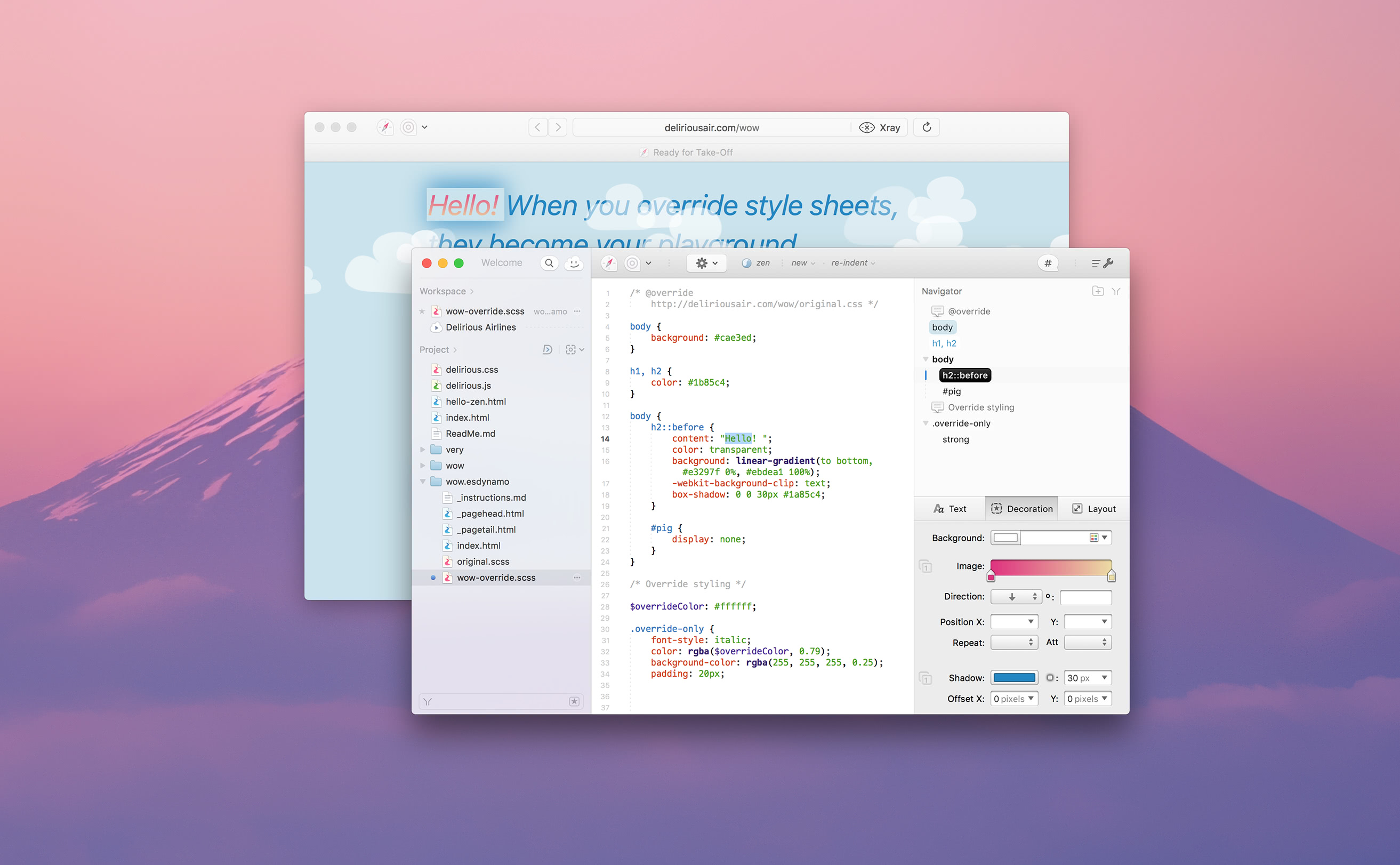
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.
Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
Скачать Espresso (macOS)
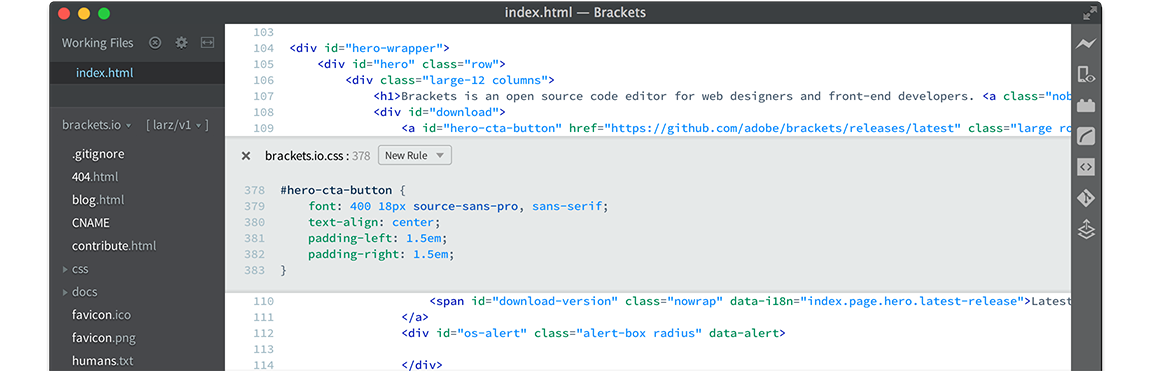
Brackets.io
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.
Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Скачать Brackets.io (Windows, macOS и Linux)
Vim
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
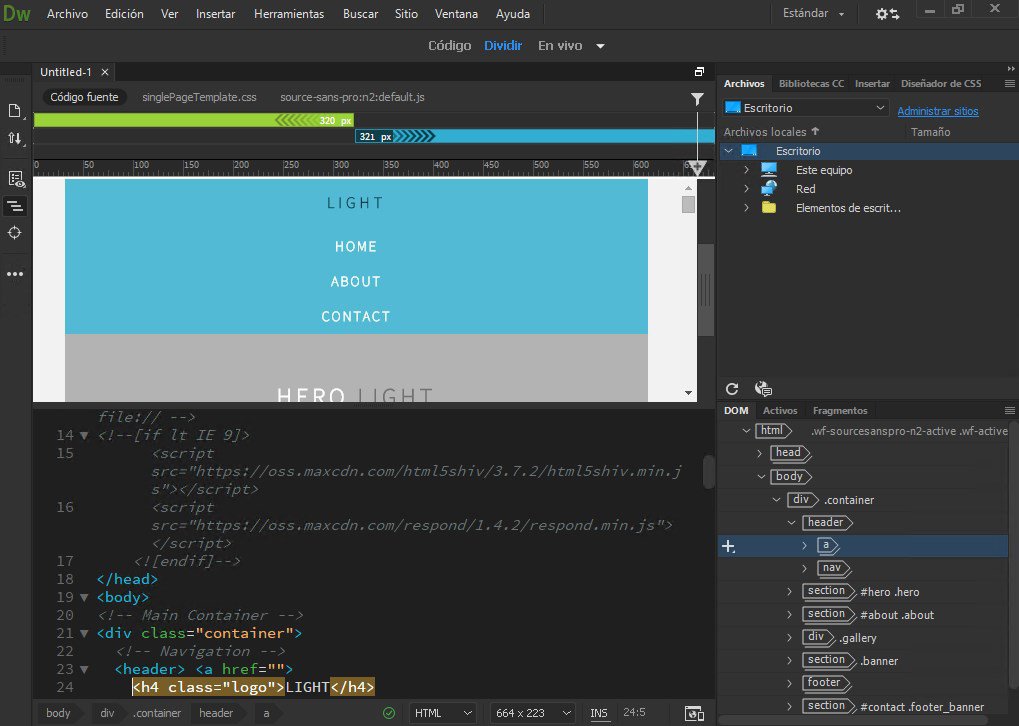
Adobe Dreamweaver CC
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).
Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
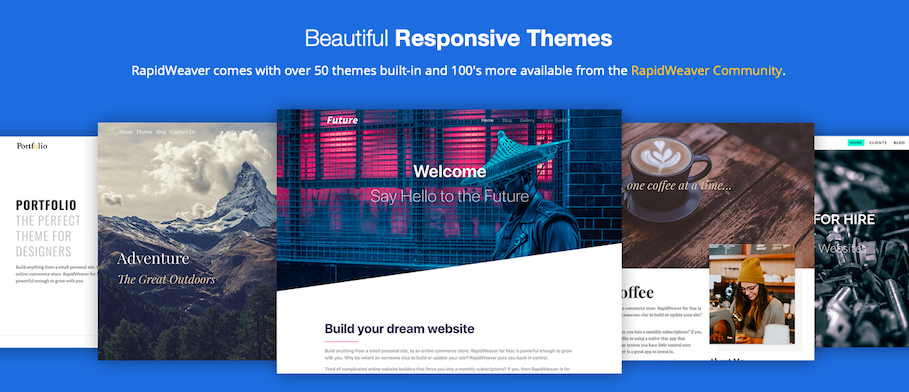
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.
В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы
Если ищите себе первый редактор для работы с кодом, то попробуйте что-нибудь попроще, Notepad++ или CodeRunner. Если нужен лучший HTML-редактор среди доступных, то для этого есть VS Code (или Atom для поклонников Teletype). Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress. А если нужно править код на базе уже готового бэкенда, то можно перескочить на Dreamweaver.
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
- Atom
- Adobe Dreamweaver CC
- Brackets
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
-
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
-
Из минусов разработчики отмечают достаточно большое время запуска приложения.
-
Поиск по проектам осуществляется относительно медленно.
-
Notepad ++
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
-
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.
-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
-
WebStorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.
-
Достаточно большое количество плагинов.
Недостатки WebStorm
-
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
-
Относительно сложные настройки.
-
Платная IDE, распространяемая по подписке.
-
Vim
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
-
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
-
Глубокая настройка работы редактора под себя.
-
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
-
Возможность редактирования или просмотра файла на удаленном сервере через терминал
-
Более 14000 доступных пакетов расширений.
Недостатки Vim
-
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
-
Eclipse
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
-
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
-
Кроссплатформенность в работе с Windows, MacOS X, Linux.
-
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
-
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Минусы Eclipse
-
Сложность настройки этой IDE.
-
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
-
Ресурсоемкость приложения.
-
Atom
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
-
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
-
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
-
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
-
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
-
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
-
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
-
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
-
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
-
Отличная интеграция с Git и GitHub.
-
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
-
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
-
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
-
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
-
Dreamweaver позволяет писать код на любом из основных языков программирования.
-
Поддерживает текстовые и WYSIWYG режимы редактора.
-
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
-
Полностью интегрирован с программной экосистемой Adobe.
-
Потрясающая производительность.
-
Поддержка со стороны Adobe Inc.
-
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
-
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
-
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
-
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
-
Доступность на Windows, MacOs, Linux.
-
Brackets признан одним из лучших текстовых редакторов под MacOs.
-
Широко развитая система горячих клавиш.
-
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
-
Малое количество расширений, в сравнении с другими редакторами на рынке.
-
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
-
CoffeeCup HTML редактор
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
-
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
-
CoffeeCup полностью совместим с платформами Windows и MacOS.
-
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
-
Удобное автозаполнение тегов.
Недостатки CoffeeCup
-
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
-
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Достоинства HTML-Online
-
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
-
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
-
Простой графический редактор HTML.
Недостатки HTML-Online
-
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
-
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Every website on the internet uses HTML language and relies on using an editor to build the website. The HTML editor is a platform to edit and create the website’s content.
A great way to make HTML content is often through a WYSIWYG editor, short for “What You See is What You Get.” These editors work similarly to a word processor, creating the HTML for you and giving you a preview of what to expect.
Additionally, we must remember that the WYSIWYG HTML editors are open-source products for everyone. With open-source HTML editors, the concept goes beyond being a fee-to-use software.
Open-source means users can access the program’s source code and undertake modifications depending on the circumstances. Some open-source WYSIWYG HTML editors also allow modified versions of their programs to be shared or sold as long as they are under the same licenses as their original counterparts.
The following are the best open-source WYSIWYG HTML editors you can use in your web design and development.
Table of Contents
1. Froala
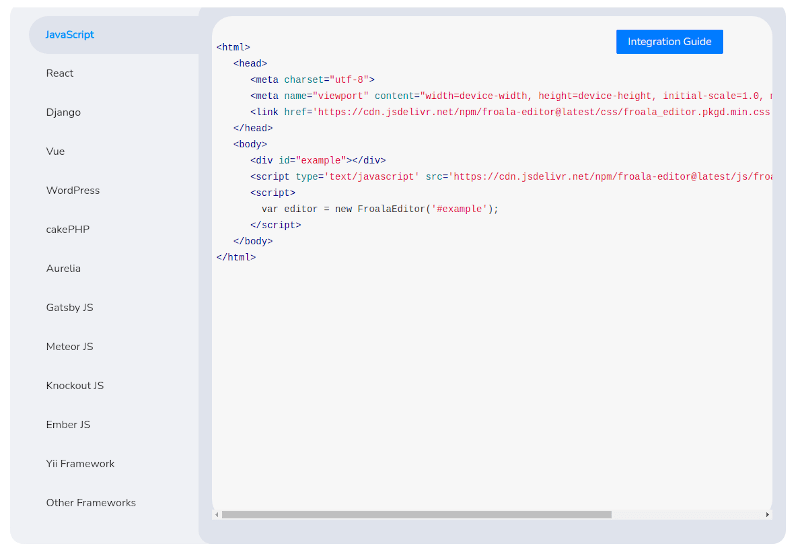
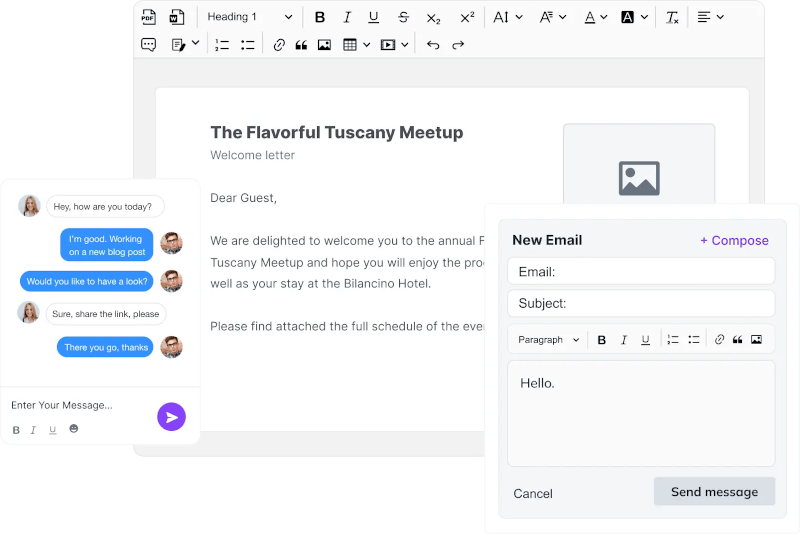
Froala is one of the best open-source WYSIWYG editors, especially for beginners with no background in HTML or web design. For starters, Froala is a lightweight and easy-to-use editor which allows even the technically challenged to understand everything in their website building.
It works on JavaScript and features a pack of rich-text capabilities plus extensions from the Froala API and server SDKs. For example, the rich text editor provides users with a feature-rich experience, making HTML editing fast and easy.
Froala is also a top pick for its real-time collaborative editing tool, which is handy, especially for development teams looking to share insights and opinions during web design.
Key Features:
- Easy-to-use interface
- Lightweight customization
- Auto-save options
- Image Manager
- Theme style support
- HTML Support
2. CoffeeCup HTML Editor
CoffeeCup is another top of line open-source editor which helps in offering a feature-rich editor alongside quick and accessible features. With CoffeeCup, users get a pile of intuitive tools, such as code completion, to suggest tags while editing automatically.
The CoffeeCup program is also unique for its components library, a feature to save elements for later use. This component library acts as a platform to reuse preserved elements, such as a header or footer, in other projects after saving. That way, users get to edit, save and reuse elements across different pages on one site.
Key Features:
- Advanced preview options, such as split screens.
- In-built HTML Validate tool.
- Free and responsive templates with an additional downloader.
- A Components Library to save elements.
- FTP uploader for content transfer and publishing.
3. CKEditor
CKEditor is a modern-day HTML Editor which combines a browser-based editor with MVC architecture. The ultra-modern rich text editor starts as a reputable option due to its wide range of features and compatibility with legacy software.
First, the CKEditor offers excellent web development with a fast-loading time frame for your HTML editing. Such a feature saves users time with the capability to fast-change projects without manual editing and saving them to the server.
The CKEditor is also famous for enterprises working with custom Content Management Systems. A good reason for this is CKEditor’s ability to provide technical support on editing options depending on the CMS in question.
The program also offers custom deployment options for enterprises and publications looking to integrate the editor with their CMS systems.
Key Features:
- Customizable options, including language, color, toolbar, etc.
- Extensive plugins, including media, embed plugins for videos, code snippets, and tweets.
- Webpack support
- Autosave
- Drag and drop option alongside copy-pasting support.
- Auto formatting with HTML/Markdown support option.
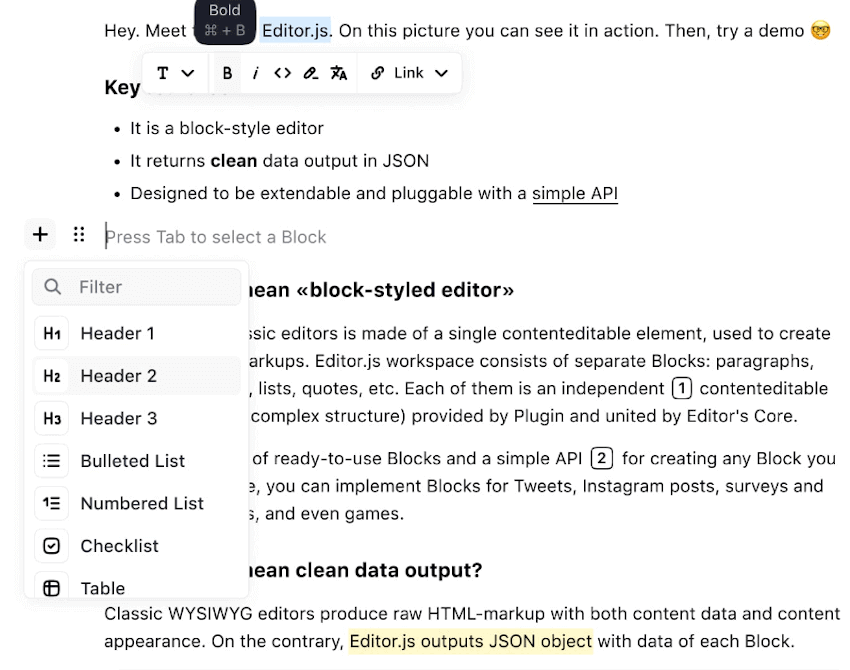
4. Editor.js
Editor.Js is another Javascript-based HTML editor allowing you to edit and generate clean JSON data output. This inline editor is the go-to option for web developers looking to leverage software that edits contents as blocks.
In particular, the open-source editor allows users to highlight and edit content blocks by either deleting, reordering, or moving around. The editing is evident in HTML editors such as WordPress’s Gutenberg editor, so those familiar with it get a headstart.
The Editor.js editing model also focuses on being pluggable and extensible due to its Application Programming Interface (API). You can experiment with your data by rendering the HTML for web clients, including mobile apps, Facebook’s Instant Articles, or Google’s AMP.
Even better is Editor.js capability allowing you to render HTML and generate audio for your web’s screen readers.
Key Features:
- An extensible and pluggable design for easy API integration.
- Plugin blocks with customizable options.
- Ready-to-use data output as JSON Data.
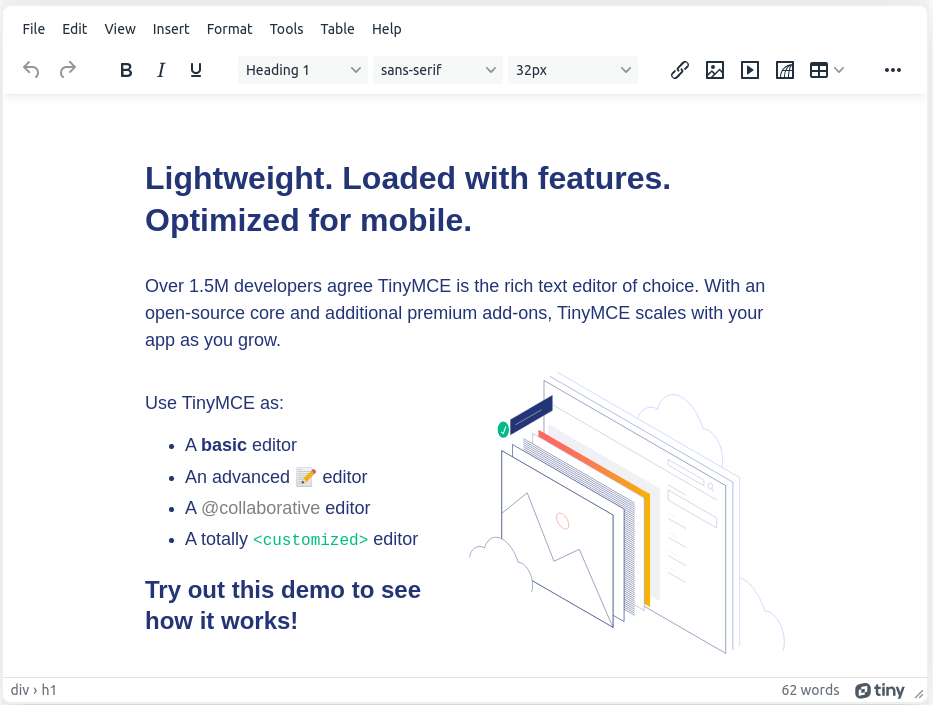
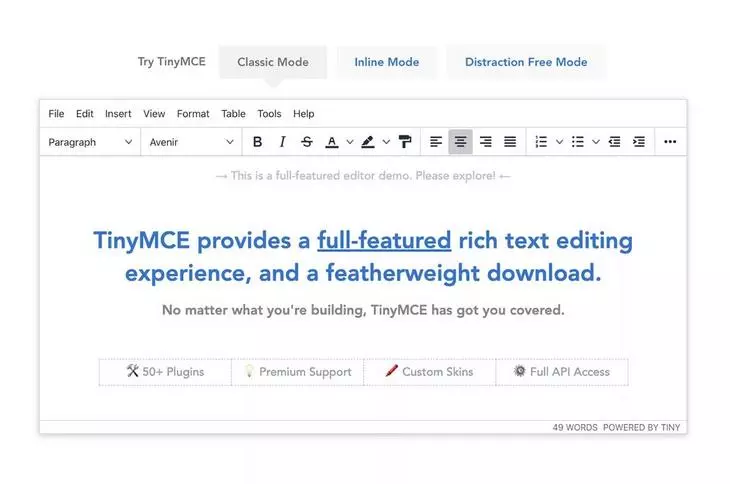
5. TinyMCE
Among the reasons for TinyMCE popularity are its features that come in handy for thousands of web-based projects. For instance, TinyMCE supports multiple platform options, meaning you can create and edit projects for either desktop or mobile screens. That is possible due to the editor’s iFrame support, template generation, and sophisticated table design tools for content creation.
You can rely on the table design toolset to fully customize your tables, establish font families, change the font size, or even replace undesirable fonts.
Likewise, TinyMCE is reliable since you can deploy the data in different environments, including cloud-based, hybrid, or self-hosted platforms. Each setup can incorporate varying frameworks, including React, Vue, or Angular.
To extend this tool, there are over 50 customizable plugins with over 100 configuration options.
Key Features
- Editing comes in three modes: Classic, Inline, or Distraction-free option.
- Cloud option with security features.
- Custom extension options, including over 50 plugins.
- Built-in spellchecker.
- Template manager.
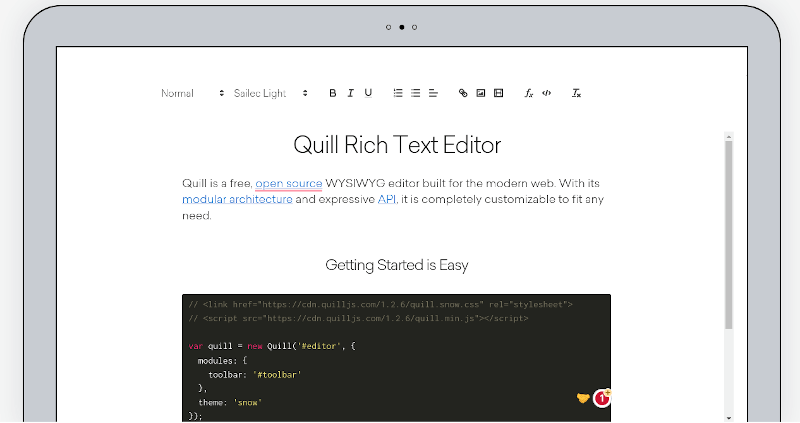
6. Quill
If you are looking for another clutter-free editor, Quill is a free HTML editor tool that focuses on customization and extension for all users to enjoy.
Critical among the top considerations with Quilljs is the editor’s modular architecture alongside the customizable API. Both these options are core to Quill’s custom nature since they allow customizing the modules while offering the free addition of custom extensions.
Quill also considers the visual aspect of the editor with two interchangeable themes for those wanting to experiment with the look. It also allows the use of custom content alongside content formatting to include items such as 3D models, expressive checklists, or embedded slide decks.
Key Features:
- Full customization through extensive modules and expressive API.
- JSON data output offers better integration.
- Theme options for visual look customization.
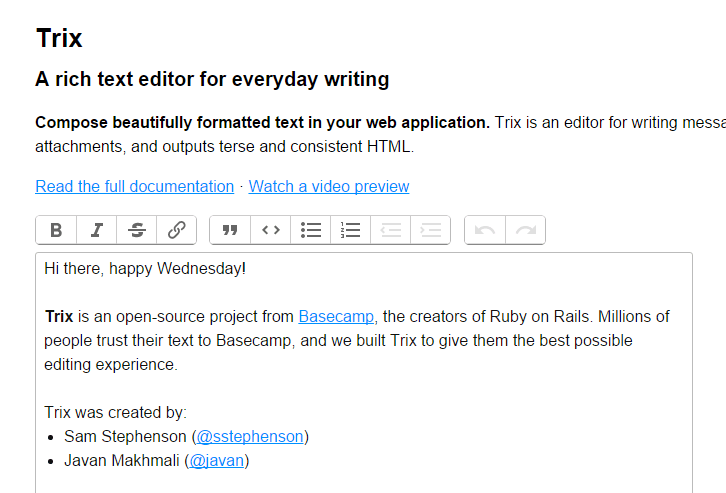
7. Trix
Trix is a free-to-use WYSIWYG editor for HTML content from Basecamp, the Ruby on Rails creator. The open-source tool comes with basic functionalities, allowing users to work on different projects.
According to Trix, the project is made for the modern web features to work on your web’s CSS, Javascript files, and tags from your main HTML project.
Key Features
- Open-source integration with any asset packaging system.
- Sophisticated document model.
- Support for embedded attachments.
- Supports consistent HTML output.
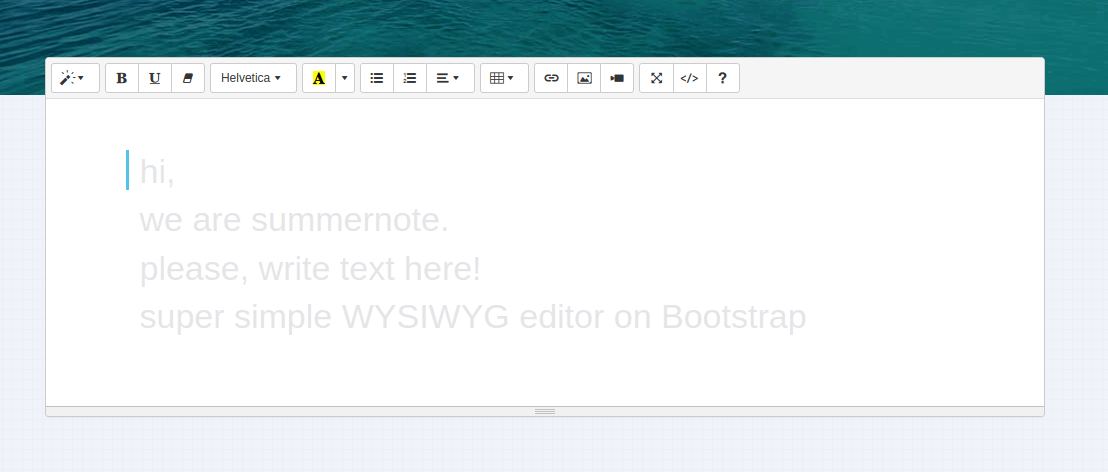
8. Summernote
Summernote is an open-source WYSIWYG HTML editor that offers advanced customization and compatibility with another platform.
Under its hood, Summernote offers easy integration with plenty of Javascript apps, seamless integration with the Bootstrap CSS library, plus compatibility with popular browser options.
Key Features:
- Simple user-interface
- Copy/Paste images option.
- A variety of plugins and connectors are available.
- Interactive and open-source editing.
- Seamless integration with different servers.
9. Open WYSIWYG
The Open WYSIWYG replicates the Microsoft Word WYSIWYG editor. Both editors are text-to-area replacement-rich tools that work well with web browsers.
The HTML editor is also a JavaScript-based program with extensive features, including a visual table editing toolset, color options, interface customization, and HTML editing modes.
Key Features:
- Drag and drop support.
- Autosave option.
- HTML5/Markdown support and autoformatting.
- Interactive and responsive imaging.
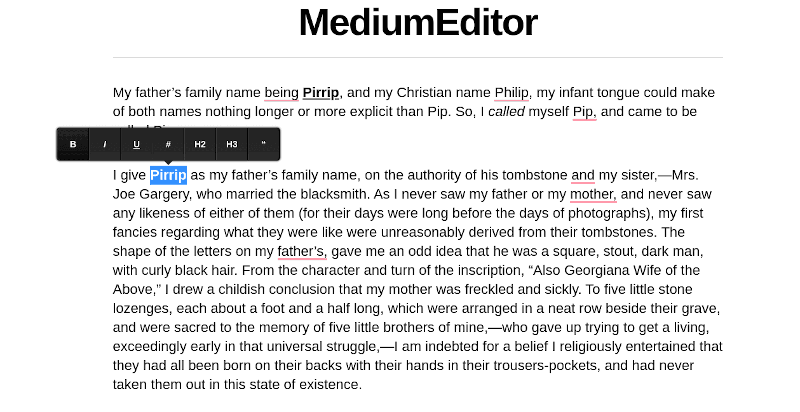
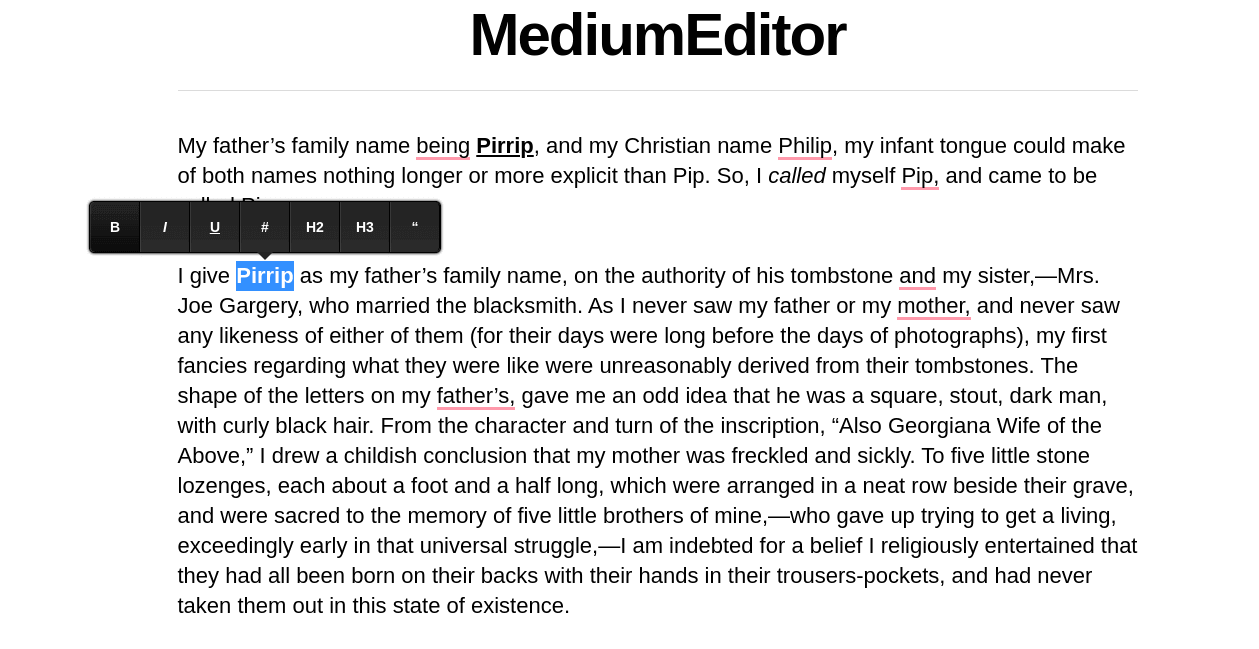
10. Medium Editor
The Medium Editor is an inline editor providing users with direct live editing of HTML content, which is a clone of the medium.com inline editor toolbar that uses content editable API to implement a rich text solution.
Key Features
- Interactive in-app experience emulating Medium.
- Media embed and Image upload options.
- Customizable toolbar with key functions.
- HTML and CSS customizable style editing.
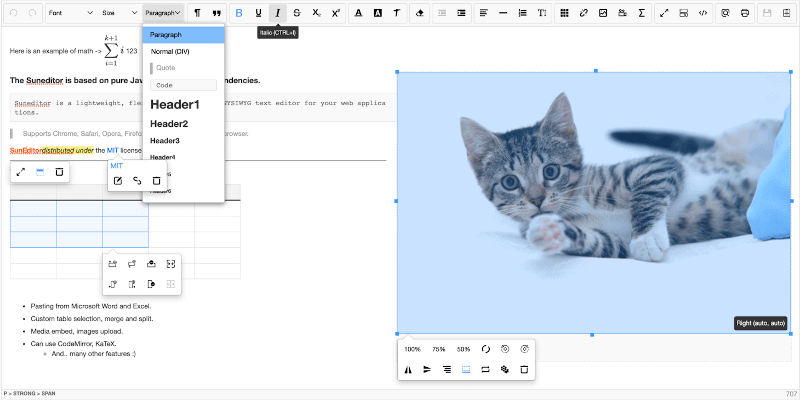
11. SunEditor
Another pure JavaScript-based editor to consider is SunEditor, which offers plenty of in-built options for editing such as an image editor, a rich documentation, and easy integration through different projects.
With SunEditor, you can also count on working with dependencies such as media embedding, CodeMirror integration, image upload, table editing, and creation.
Key Features:
- Fully customizable WYSIWYG editor.
- Lightweight and simple user interface.
- Media embedding option with an image upload option.
- Customizable editing and pasting.
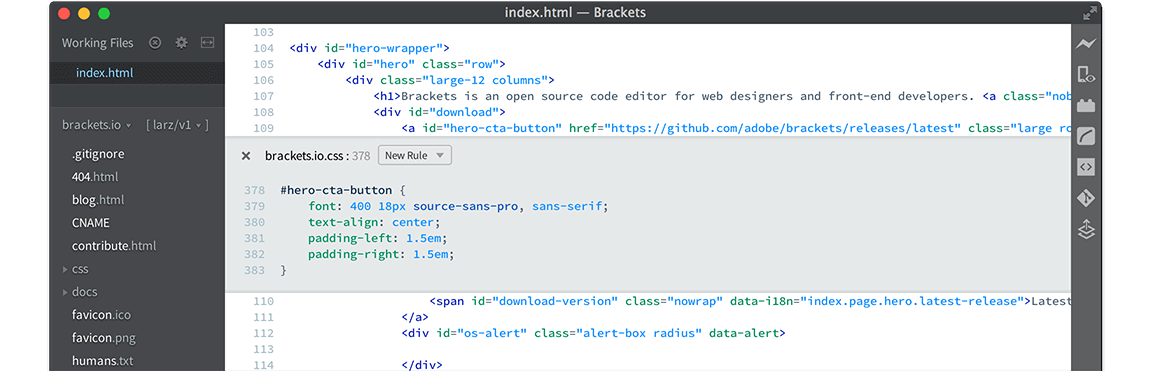
12. Brackets
The modern and lightweight Brackets is an open-source HTML Editor with a simple outlook and a wide range of customizable extensions plus plugins. Among its most popular features includes the live preview option, which lets you review HTML or CSS code changes while editing.
The “Working Files” list is also unique since it enables editors to move quickly between different projects on the list.
Key Features:
- Cross-platform availability, i.e., Windows, Mac, and most Linux distributions.
- Quick edit functionality.
- Live Preview option when coding.
- Multiple file format support.
- In-built extension manager.
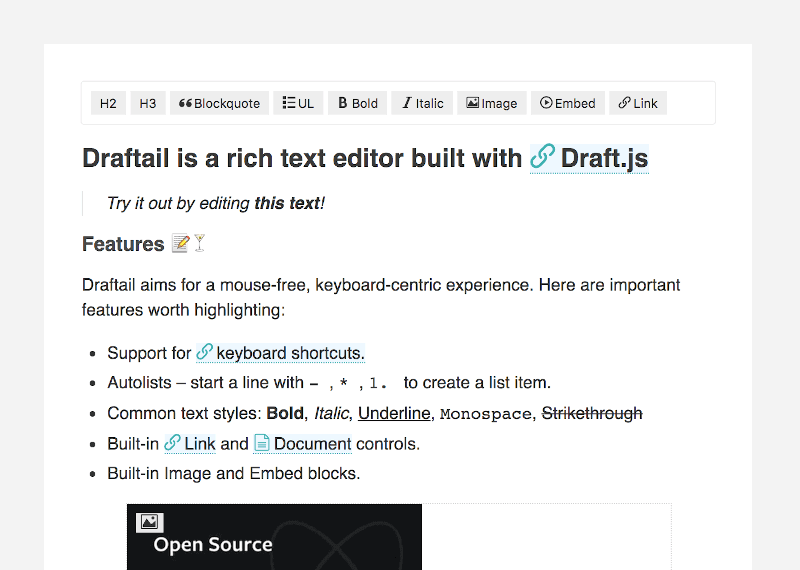
13. Draft.js
Anyone with React projects can rest easy, thanks to the rich Text editor, Draft.js, which is highly extensible, with a customizable content library for your HTML projects.
Additionally, Draft.js provides you with media embedding and a persistent memory state thanks to immutable.js.
Key Features
- Extensible and customizable features, including rich text composition.
- Rich Text Editor for the React framework.
- Immutable editing.
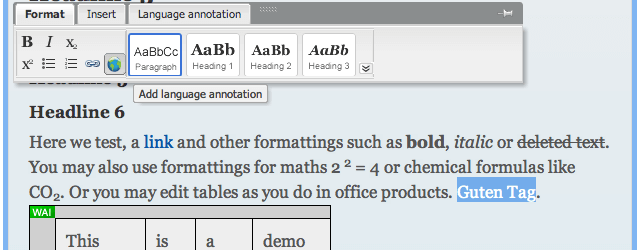
14. Aloha Editor
Aloha Editor is an optimum choice for web projects rich in media content as an open-source HTML tool, it supports extensive media embedding, including animation, graphics, audio, and videos.
Key Features:
- Small and fast WYSIWYG editor.
- Auto load and save option.
- Support for HTML5 content editing.
- Supports various browser versions and types.
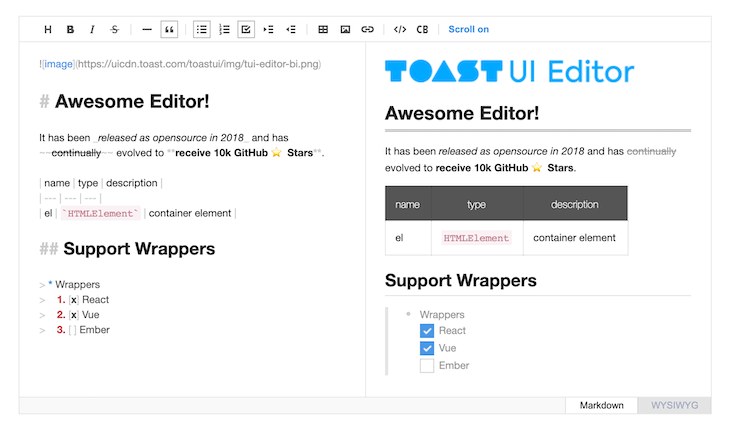
15. Toast UI
ToastUI is an open-source library with HTML text editing features, which includes a toolset panel, table manager, template options, in-built code editing, and Markdown support.
The Toast UI editor is famous for its live previewing, checklist creator, embedded image editor, and syntax highlighting option.
Key Features:
- Markdown and WYSIWYG mode.
- Syntax highlighting.
- Scroll-Sync option during editing.
- Live Preview.
- Chart Features.
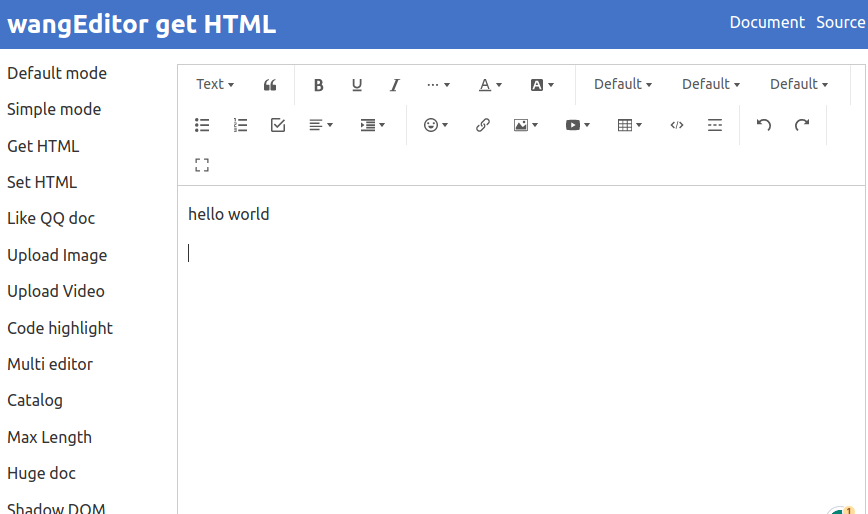
16. WangEditor
The WangEditor is a free rich text editor supporting pure JavaScript, React, and Vue web projects. It further supports easy integration, configuration, and seamless linkup with popular browsers.
The WangEditor is also helpful since it supports media embedding, including Youtube and image attachments, alongside the advanced table editing options.
Key Features:
- Open-source web-rich text editor.
- Easy configuration for essential functions.
- Supports JS Vue React with components.
- Compatible with most PC browsers.
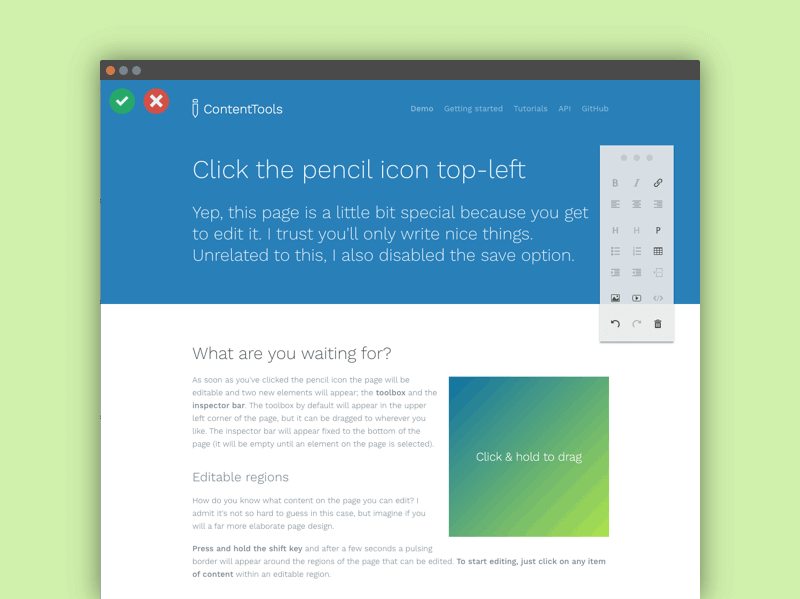
17. ContentTools
ContentTools is a JavaScript and CoffeeScript-based HTML5 editor under the MIT License. The easy-to-use editor packs an impressive embedding library, multilingual support, and deployment of custom tools for developers.
Key Features:
- Simple user interface with two options/elements.
- Drag and drop editing.
- Image and video editing, e.g., resizing, adjusting, cropping, or rotating.
- Flexible HTML coding.
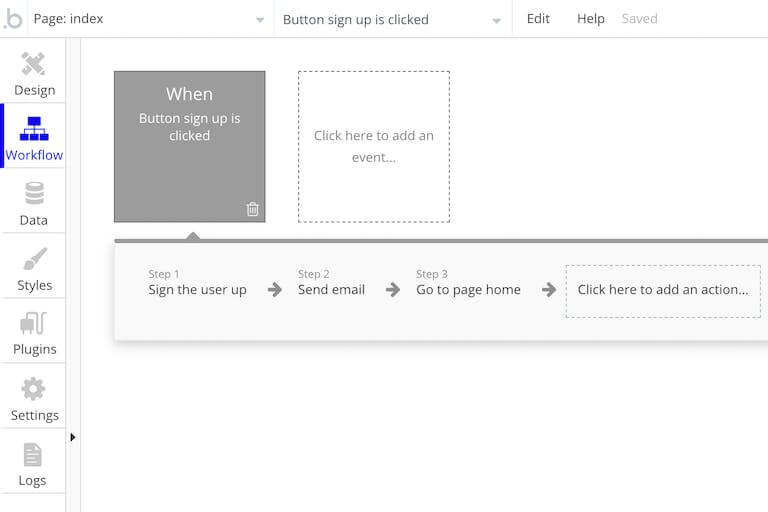
18. Bubble
Bubble is a no-code editor that offers complete design freedom for the building of web applications without any HTML or CSS coding knowledge. The point-and-click free editor provides a user-friendly interface with a logical workflow into the editing programs for less tech-savvy users.
Bubble’s other top features include a comprehensive library, extension options, and hosting plus deployment.
Key Features:
- Open-source WYSIWYG page and style designer.
- Visual workflow feature.
- Server integration with AWS Cloud database linking.
- Automatic capacity scaling functionality.
19. ProseMirror
For clutter-free rich text, ProseMirror is another sure pick for your web editing, as it supports multiple platform editing, including HTML, Markdown, and XML. ProseMirror also features a customizable modular framework, an in-built editor, a history manager, and a customized user menu.
Key Features:
- Javascript-based framework with collaborative and real-time editing.
- Comes with a modular architecture.
- Supports extensible document schemas with customizable structure.
- Plugin system for extended functionality.
Conclusion
That was a roundup of some of the best open-source WYSIWYG HTML editors. While we have yet to cover every single one, we have highlighted some popular and widely used ones.
Your feedback on this guide will be highly appreciated.
A WYSIWYG is an editor that allows a developer to preview the end results before the actual interface or document is made live. The full form of WYSIWYG is “what you see is what you get”. This type of software allows you to edit content in a form so that it looks same when displayed or printed.
There are numerous WYSIWYG editors that offer features like Multi-view and Multi-Language support. It also offers readymade layout to create websites, support for HTML5 and CSS3, etc.
Following is a handpicked list of Top WYSIWYG EDITOR, with their popular features and website links. The list contains both open source(free) and commercial(paid) software.
#1) Froala WYSIWYG HTML Editor
Beautiful Javascript web editor with a clean design that’s easy to integrate for developers and easy to love for users.
#1 Top Pick
Features:
- High-Quality Code: Legible, Testable, Flexible, Compliant and Economical Code
- Shortcuts: Functionality at your fingertips, shortcuts allow you to activate specific commands by using only the keyboard.
- Cross Browser & Cross-Platform: Work on Chrome, Safari, Internet Explorer, and other browsers. Use your Desktop, tablet or even smartphone to edit.
- Inline Editing and comprehensive Unit Tests
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR
- Provides numerous plugins like Align, Char Counter, Code Beautifier, Code View, Draggable and Embedly
- Seamlessly integrates with Filestack, Django, Flask, Java, PHP and Ruby
- Offers 170+ ready-made templates including Footers, Forms, Headers, Pricings, Teams, Testimonials, and more
- Supports programming languages like Django, Flask, Java, PHP, and Ruby
- Offers Content Saving,Accessibility, Rich Content, and Formatting
- It provides customer support via Email and Contact form
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $199 a year
- Free Trial: 30 Days Free Trial
Visit Froala >>
30 Days Free Trial
#2) Dreamweaver
Dreamweaver is a popular HTML editor which helps you to create, publish, and manage websites. A website created with Dreamweaver can be uploaded to any web server.
#2
Features:
- Dynamic websites can be quickly developed using Dreamweaver.
- You can create a website that fits any screen size.
- This tool helps you to customize workspace the way you like.
- It has an inbuilt HTML validator to validate your code.
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR
- Provides numerous plugins like Code View
- Seamlessly integrates with Fireworks and Flash
- Offers ready-made templates for blogs, ecommerce, newsletters and portfolios
- Supports programming languages like HTML, CSS, and JavaScript
- Offers flexible coding, Seamless Live View editing, Multi-monitor support
- It provides customer support via Phone and Chat
- Supported Platforms: Windows, Android and iOS
- Price: Plans start at $20.99 a month.
- Free Trial: 7 Days Free Trial
Visit Dreamweaver >>
7 Days Free Trial
#3) Wix
Wix is easy to use , beginner-friendly, drag-and-drop website builder. This web editor tool allows you to drop elements anywhere you want on any page.
#3
Wix
4.8
Support Platform: Online
Free Trial: 14 Day Free Trial
Visit Wix
Features:
- It allows you to create a personal blog to a portfolio website or even an online store.
- It comes with a large number of templates filtered in many categories.
- Offers feature for send & manage invoices.
- Multilingual stores.
- Track traffic with Google Analytics.
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as PCI DSS and HIPAA
- Provides numerous plugins like Simple Maps, and PitchPrint
- Seamlessly integrates with Salesforce, Google sheets, Twitter and Mailchimp
- Offers ready-made 500+ templates for Website and HTML landing page
- Supports programming languages like .NET and Java
- Offers Total Design Freedom, Mobile Optimized, Unlimited Fonts, Scroll Effects, and Advanced Design
- It provides customer support via Email and Chat
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $0.97 a month.
- Free Trial: 14 Days Free Trial
Visit Wix >>
14 Days Free Trial
#4) RocketCake
RocketCake is an easy to use WYSIWYG website builder which creates modern responsive websites that can be uploaded to any web server. Available as free and professional editions.
#4
Features:
- WYSIWYG Editor: Edit the website as it appears on your device. Switch at any time to view and edit it as on any tablet, PC or mobile.
- Built in support for all important HTML elements: navigation menus, image galleries, slideshows, resizable containers, buttons, gradients, HTML 5 video, audio, and more.
- Very easy to use
- Integrated FTP client, one click to publish your website
- Works with any web server
- Lots of pre-created templates
- Clean generated HTML code, and the option to insert your own code.
- Breakpoint Editor: Specify your own break points to adjust the website just as you like. The flexible break point editor makes it extremely easy.
- Quick premium support for pro users
- Supported Platforms: Windows and macOS
- Price: The free edition is enough for most users and free. The pro edition costs 39€ and adds the possibility to insert custom CSS, HTML, JavaScript, PHP code, and user-defined breakpoint code.
Visit RocketCake >>
Unlimited Free Trial
#5) B12
B12 is a WYSIWYG HTML editor, which helps you to utilize the split-screen preview to see your webpage. It is one of the best WYSIWYG HTML editor tool that allows you to open the W3C mark-up validation service in your default web browser.
#5
B12
4.7
Support Platform: Windows, macOS
Free Trial: Try B12 $1/mo for 3 months
Visit B12
Features:
- Helps you to utilize the split-screen preview to your webpage
- Ready for the semantic web
- Offers built-in Validate HTML tool opens the W3C markup validation service in your default web browser.
- Provides Live Preview, Drag-and-drop Editor, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR and PCI
- Provides numerous plugins like CSS Generator, Edit Meta Tags, File Compair, Text Case Changer, Online Text Translator, and more
- Seamlessly integrates with Calconic, Drift, Ecwid etc.
- Offers ready-made templates for Web, Email and Form
- Supports programming languages like HTML, Javascript, CSS, and JQuery
- Offers Tag Highlighting, Template Downloader, New Start Screen, and Stay organized
- It provides customer support via Email, Live Chat and Phone
- Supported Platforms: Windows and Mac
- Price: Plans start at $42/ month
- Free Trial: Try B12 $1/mo for 3 months
Visit B12 >>
#6) Apache NetBeans
NetBeans is an open-source code editor tool for developing with Java, PHP, C++, and other programming languages. It also offers features of code analysing and converting. It allows you to upgrade your applications to use new Java 13 language constructs.
Features:
- Easy and efficient project management
- Offers fast & smart code editing
- Rapid User Interface Development
- This WYSIWYG HTML editor free tool helps you to write bug-free code
- Provides XML Editing, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR
- Provides numerous plugins like Figletize, SpringBoot, Codename, Twig and Yoda
- Seamlessly integrates with Mantis
- Offers ready-made templates for File, Code and Project
- Supports programming languages like Java, JavaScript, PHP, HTML5, and CSS
- Offers Fast & Smart Editing, Cross Platform, and Wizards
- It provides customer support via Email
- Supported Platforms: Mac, Windows and Linux
- Price: Free Download
Link: https://netbeans.apache.org
#7) Notepad++
Notepad++ is a popular free to use code editor written in C++. It uses pure win32 API, which offers greater execution speed and small program size. It runs only in the window’s environment, and is available under the GPL License.
Features:
- Support syntax highlighting for languages like HTML, PHP, JavaScript, and CSS.
- It has auto-completion features for words and functions.
- This free WYSIWYG HTML editor offers macro recording and playback facilities.
- User-defined syntax highlighting and folding
- Entirely customizable GUI
- Supports programming languages like JSP, KiXtart, LaTeX, LISP, Lua, Makefile, Matlab, and MMIX
- Multi-view and Multi-language support
- Provides Live Preview, Drag-and-drop Editor, XML Editing, and Multilingual
- Supports compliance standard such as GDPR
- Provides numerous plugins like ActiveX, AnalysePlugin, Auto Detect Indention, AutoCodepage, AutoEolFormat, and more
- Seamlessly integrates with Git, VSCode
- Offers ready-made templates for Document
- It provides customer support via Community
- Supported Platforms: Mac, Windows and Linux
- Price: Free Download
Link: https://notepad-plus-plus.org/
#8) Google Web Designer
Google Web Designer helps you to create engaging HTML5 content. It enables you to use animation and interactive elements to bring your creative vision to life and offers seamless integration with other Google products, like Google Drive, Google Ads, Display & Video 360, etc.
Features:
- This WYSIWYG HTML5 editor offers dynamic workflow
- Google Web Designer provides wide range of display and video ad formats
- Support for Responsive ads
- Easy and effective Google Integration
- Helps you to create beautiful, engaging HTML5 content
- Provides numerous plugins like Code view
- Seamlessly integrates with Display & Video 360, Google Ads, Campaign Manager 360 and Google Drive
- Offers custom ready-made templates for
- Supports programming languages like HTML, CSS, and JavaScript
- Offers Animation, Workflow, Flexibility, and Interactive, and Multilingual support
- It provides customer support via Community, and FAQs
- Supported Platforms: Mac, Windows and Linux
- Price: Free Download
Link: https://webdesigner.withgoogle.com
#9) Sublime Text
Sublime Text is an HTML editor that supports many languages like JavaScript, Perl, PHP, Python, Ruby, and others. You can use this HTML code editor for code, mark-up and prose. The editor supports OS X, Windows, and Linux operating systems.
Features:
- It allows you to highlight syntax.
- It has command Palette implementation that accepts text input from users.
- Handle UTF8 BOMs in .gitignore files
- Display badges for folders and file to indicate Git status
- Changes to a file are represented by markers available in the gutter.
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, and Syntax Highlighting
- Supports compliance standard such as GDPR
- Provides numerous plugins like LSP
- Seamlessly integrates with Git, Prettierd, PythonTidy, Sonarlint and Vim
- Offers ready-made templates for Quick, Theme and File
- Supports programming languages like Typescript, JSX, and TSX SUPPORT
- Offers GPU Rendering, Context-aware Auto Complete, Tab Multi-select, and Refreshed UI
- It provides customer support via Email
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $99 a one time fee
- Free Trial: Lifetime Free Basic Plan
Link: https://www.sublimetext.com
#10) TinyMCE
TinyMCE is the rich text editing platform that helped launch Atlassian, Medium, Evernote (Text editing tool), and more. You can integrate TinyMCE React, Angular, Vue.js, Bootstrap, RAILS, dojo, jQuery, etc.
Features:
- Highly configurable with a large ecosystem.
- Modern, mobile-ready and enterprise-grade
- Store and edit images and files on any webserver
- Offers dynamic file upload for any browser.
- It provides customer support via Chat, Phone and Contact Form
- Supports compliance standard such as GDPR
- Provides numerous plugins like Autolink, Autosave, Code, Spellchecker, Searchreplace and bbcode
- Seamlessly integrates with Angular, Blazor, Bootstrap, Django, jQuery, Laravel, Rails, React, and more
- Supports programming languages like Rust, TypeScript, Elixir, Julia, Python, and Go
- Offers Lightweight, Open source core, Collaboration, Media management, Cloud-based file management, Self-hosted file management, Format Painter and Accessibility checking
- Provides Real-time collaboration, Drag-and-drop Editor, Multilingual, and Syntax Highlighting
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $45 a month. 16% Discount on Yearly Payment.
- Free Trial: Lifetime Free Basic Plan
Link: https://www.tiny.cloud
#11) CKEditor
Ckeditor is a smart WYSIWYG editor that has components with collaborative editing. It allows you to paste from Excel, Word, tables, etc.
Features:
- Offers features like autocomplete, @mentions, widgets,
- Offers full control over content: HTML filtering and view source mode.
- Great accessibility: Section 508, compliant, and WCAG 2.0 AA.
- Custom output format and Markdown support.
- Extensible and customizable by design
- It helps you to boost productivity with auto-formatting and collaboration.
- Provides Real-time collaboration, Drag-and-drop Editor, XML Editing, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR
- Provides numerous plugins like AutoCorrect, Autocomplete, CodeMirror and Code Editor
- Seamlessly integrates with Richfaces, fckeditor, Dialogs, Dojo and Cutenews
- Offers ready-made templates for Content
- Supports programming languages like VB.NET, C#, Java, and PHP
- Offers Collaboration, File Management, Spell and grammar check, and Revision History
- It provides customer support via Chat, Contact Form, Email and Phone
- Supported Platforms: Windows and Mac
- Price: Request a Quote from Sales
- Free Trial: Lifetime Free Basic Plan
Link: https://ckeditor.com
#12) Quill
Quill is a free, open-source, powerful WYSIWYG editor that is built for the modern web. Its modular architecture and expressive API is an ideal HTML editor to fit any need.
Features:
- It is one of the best Free WYSIWYG editors software which supports all modern browsers on tablets, desktops, and phones.
- Granular access to the editor’s content, changes, and events through a simple API.
- Rich text editors who are built to help people write text.
- It allows you to do custom content and formatting.
- Supports compliance standard such as GDPR
- Provides Real-time collaboration, Multilingual, Syntax Highlighting, and Dual View
- Seamlessly integrates with Salesforce, Slack and Front
- Offers ready-made templates like Snow, and Bubble
- Supports programming languages like QDSL
- Supports advance configuration, Formatting, Modules, Themes, Cross Platform
- It provides customer support via Contact Form and Phone
- Supported Platforms: Windows
- Price: Free Download
Link: https://quilljs.com
#13) Komodo Edit
Komodo edit is an easy to use and powerful code editing tool. It allows you to do debugging, unit testing, code refactoring. It also provides code profile, plus integrations with other technologies like Grunt, PhoneGap, Docker, Vagrant, and many more.
Features:
- Multi-Language Editor
- A lot of contemporary color schemes
- Native Unicode support and compatibility checking
- This visual HTML editor easily integrates into the desktop environment.
- Provides Live Preview, Drag-and-drop Editor, XML Editing, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR and PCI
- Provides numerous plugins like pas
- Seamlessly integrates with ActiveState and Devdocs.io
- Offers ready-made templates for Project and Folder
- Supports programming languages like Python, PHP, Perl, Go, Ruby, Node.js, and JavaScript
- Offers Code Intelligence, Debugging & Unit Testing, Version Control, Extensibility, and Workflow Management
- It provides customer support via Contact Form and Phone
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $84 a month.
Link: https://www.activestate.com/products/komodo-ide/
#14) Visual Studio Code
Visual Studio Code is an open-source code editor software developed by Microsoft. It provides built-in support for TypeScript, JavaScript, and Node.js. It’s autocompleted with IntelliSense features that offers smart completions based on, essential modules, variable types, and function definitions.
Features:
- Easy working with Git and other SCM (Software Configuration management) providers
- Code refactoring & debugging
- This WYSIWYG HTML editor open source tool is easily extensible and customizable
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, and Syntax Highlighting
- Supports compliance standard such as GDPR
- Provides numerous plugins like Copilot, Gatito, Nightwatch, ChatGPT and Jupyter
- Seamlessly integrates with Azure and Shell
- Offers ready-made templates for Snippets
- Supports programming languages like JavaScript, Python, Java, Markdown, TypeScript, C/C++, JSON, Powershell, and more
- Offers Extensible & customizable option, Deploy with confidence & ease, Intellisense, Run and Debug
- It provides customer support via Email
- Supported Platforms: Mac, Windows and Linux
- Free Trial: Free Download
Link: https://code.visualstudio.com/
#15) WYSIWYG Web Builder
WYSIWYG Web Builder is an easy to use and highly responsive tool. It is one of the best HTML editor which allows you to browse thousands of free-to-use, high-quality images.
Features:
- Easily add Google fonts and other web fonts to your website.
- Lightweight notifications designed to mimic the push notifications
- Offers more than 150 pre-defined animations
- Send emails, upload files, store data in MySQL
- Provides Real-time collaboration, Drag-and-drop Editor, Multilingual, and Syntax Highlighting
- Supports compliance standard such as GDPR
- Provides numerous plugins like CMS and WordPress
- Seamlessly integrates with Surreal, PayPal and CushyCMS
- Offers 50+ ready-made templates
- Supports programming languages like Apache, PHP, and HTML
- Offers Responsive Web Design, Web Fonts, Animations, Pre-made Blocks, Forms Tools, Images & Media, and Icon Libraries
- It provides customer support via Contact Form
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $59.95 a month.
- Free Trial: 30 Days Free Trial
Link: https://www.wysiwygwebbuilder.com
FAQs
Best WYSIWYG Editors | Visual HTML Editor Open Source / Paid
В эпоху различных CMS (систем управления сайтами), включающих решения с готовыми модулями, редакторы HTML немного отошли в тень. Куда проще собрать сайт из блоков и получить красивую картинку за полчаса. Но опытный маркетолог знает цену индивидуальности, поэтому не стоит списывать редакторы со счетов. Поэтому расскажем, чем сегодня можно пользоваться для создания качественных сайтов.
Андрей Буссе, руководитель отдела разработки сайтов TexTerra
«Для гибкой и точной разработки мы используем:
VScode — https://code.visualstudio.com/
Один из популярных инструментов для профессионалов. У этого редактора большая библиотека полезных плагинов, как для редактирования, так и для разработки.
Преимущества:
1) Бесплатный
2) Множество полезных расширений
3) Есть синхронизация внтуренних настроек через аккаунт GitHub, благодаря которому можно сохранять персональные настройки VScode
4) С функцией LiveShare можно удалённо редактировать код
5) Многоязычный интерфейс
Sublime Text — https://www.sublimetext.com/
Популярный инструмент с быстрой скоростью работы. Многие начинающие изучать web разработку используют его.
Преимущества:
1) Быстрый
2) Интуитивно понятный»
Какие бывают типы HTML-редакторов и что они могут
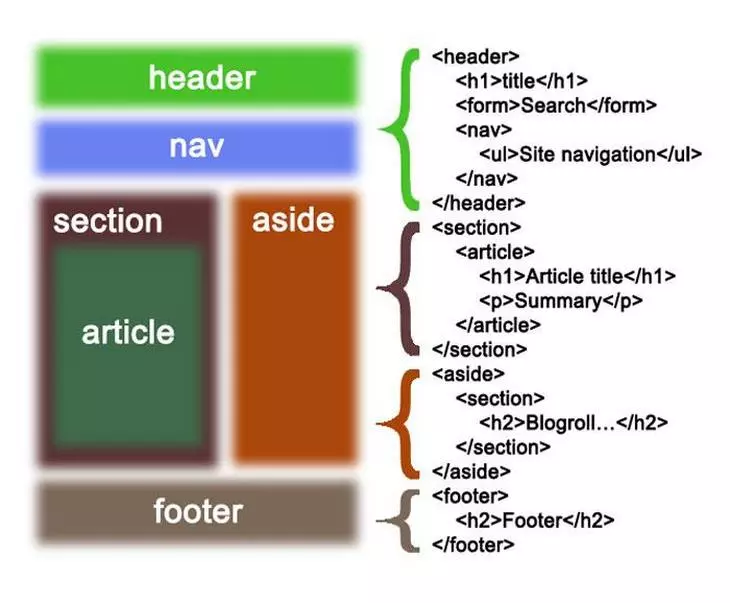
Что есть HTML? На входе это набор кода, который на выходе даст блочную картинку в виде сайта. Чтобы красиво разнообразить сайт картинками и интерактивными элементами, потребуется еще CSS — каскадные таблицы стилей. По сути —CSS отвечает за описание внешнего вида HTML-документа. Если HTML структурирует контент на странице, то CSS позволяет сделать этот контент более привлекательным для читателя, отформатировать его. HTML и CSS могут употребляться вместе на одной странице, а можно к файлу HTML добавить файлы CSS.
Можно писать код вручную в любом текстовом редакторе и, отправляя HTML-файл на сервер, при его исполнении получать визуализацию в виде странички. А можно выбрать редактор, который сразу будет показывать внешний вид будущего сайта.
В первом случае вам понадобится удобный редактор кода, во втором — редактор WYSIWYG. Это аббревиатура от выражения What you see is what you get — «что видишь, то и получаешь». То есть, такие программы демонстрируют будущий сайт в реальном времени.
Профессионалы, конечно, предпочтут коды, второй вариант с WYSIWYG — для новичков. Он демонстрирует лишь примерный внешний вид, который зависит от разрешения экрана посетителя, его технологий на компьютере и т.п.. Чтобы освоить профессиональное создание сайтов, лучше изучить код и пользоваться редакторами первого типа.
Мы же разделим редакторы по типам, чтобы познакомить вас с лучшими вариантами в обеих категориях на текущий момент.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

HTML-редакторы WYSIWYG
У приложений этого типа есть полезная особенность — кроме визуализации кода «на лету», есть возможность взять готовый блок и добавить его в визуальной части, получив нужный кусок кода, что помогает понять принцип работы HTML.
1. BlueGriffon
BlueGriffon — свободно распространяемый WYSWYG-редактор со множеством полезных дополнений и расширений. Работает на движке визуализации Gecko, используемом в Firefox.
Редактор доступен на платформах GNU/Linux, macOS и Windows.
Его плюсы:
- Поддерживает форматы HTML 4, HTML 5 и XHTML;
- автоматически анализирует дерево элементов страницы;
- имеет редактор векторных SVG-изображений;
- имеет отдельный интерфейс для настройки CSS-стилей.
Бесплатная лицензия позволяет создавать сайты, но имеет базовый набор возможностей, в которой, например, отсутствует руководство пользователя. Купить его можно отдельно за 7.5€, либо раскошелиться на индивидуальную лицензию (75€) или EPUB-лицензию (195€).
Продукт поддерживает 20 языков и даже в бесплатной лицензии предоставляет широкие возможности по проектированию и разработке. Приобретать платный доступ можно в том случае, если вы занимаетесь HTML профессионально.
2. Froala
Froala — HTML-редактор с открытым кодом и простейшим интуитивно понятным интерфейсом, имеющий возможности для встраивания в популярные CMS для разработки сайтов, такие как Joomla и WordPress.
Редактор доступен на платформах GNU/Linux, macOS и Windows.
Его плюсы:
- Поддерживает HTML5 и CSS3;
- дает возможность работать с JavaScript-элементами;
- интерфейс сосредоточен на удобстве использования;
- имеет базу иконок и других визуальных элементов для добавления на сайт.
В бесплатной версии доступен триальный период с ограниченными возможностями. Для их расширения придется купить базовую, профессиональную или корпоративную лицензию, стоимость — от 299€ в год.
Размещая Froala у себя на хостинге, можно бесплатно пользоваться почти всеми возможностями системы, но индивидуальная техподдержка и мобильные приложения доступны только на платных тарифах.
3. CKEditor
CKEditor — несложный текстовый редактор с возможностями WYSIWYG, с неплохим функционалом для конвертации офисных документов в страницы веб-сайтов. Преимуществом является малый размер и отсутствие необходимости в инсталляции.
Это кроссплатформенный редактор с поддержкой Linux, Windows и MacOS.
Его плюсы:
- Интегрирован с большинством языков веб-программирования;
- поддерживает интеграцию с популярным CMS, такими как Drupal;
- предоставляет дополнительную защиту для содержимого;
- снабжен более чем полной документацией по любым вопросам.
Последняя на текущий момент версия CKEditor 5 распространяется бесплатно, при этом пользователю даже доступна полномерная техподдержка (но всего два запроса в месяц), стоимость платных коробочных лицензий начинается с 49$ в месяц.
При этом вы можете купить лицензию индивидуально, собрав необходимые вам возможности в пакет. К таким возможностям относятся, например, средства проверки орфографии, импорта в офисные и PDF-форматы и обратно, математические вычисления и удобный менеджер контента.
4. KompoZer
KompoZer — интерактивный HTML-редактор для Windows, чем-то похожий на старый добрый DreamWeaver. Сочетает режим кода и WYSIWYG-оболочку для редактирования визуальных элементов сайта. Для загрузки-выгрузки файлов используется FTP-подключение.
Работает на ОС Windows.
Его плюсы:
- Позволяет редактировать уже готовые версии сайтов в интернете;
- дает возможность в едином окне работать сразу с несколькими страницами оффлайн и онлайн;
- в удобном режиме создает коды и файлы CSS, включая CSS3.
Редактор в простой и доступной манере позволяет как создавать, так и работать с готовыми сайтами. У проекта, правда, есть существенный минус — поддержка его прекращена в пользу более мощных и современных аналогов. Но для начинающих KompoZer подойдет как нельзя более.
5. Jodit
Jodit — одно из наиболее простых решений для редактирования HTML, что неплохо для новичков и непрофессионалов в теме. Можно переключаться из режима кодинга в WYSIWYG-режим и обратно.
Программа не требует установки и дополнительных библиотек, ее можно собрать компилятором или использовать .exe файл для Windows на странице проекта.
Ее плюсы:
- Имеет плагины для работы во фреймворках React и Angular, а также в CMS Joomla;
- при кажущейся простоте поддерживает все современные браузеры;
- интерфейс может настраиваться интерактивно под нужды пользователя.
В бесплатном режиме можно пользоваться базовой версией редактора, в которой отсутствуют некоторые полезные функции для профессионального разработчика сайтов. Но лицензия здесь недорогая — за 99$ можно получить все плюшки навечно.
6. Adobe Dreamweaver
Adobe Dreamweaver — популярнейшая в прошлом программа для редактирования HTML и CSS от известнейшего разработчика приложений Adobe. Отличный, но недешевый вариант для тех, кто хочет получить решение с качественной поддержкой и множеством фич.
Учитывая амбиции разработчика, продукт поддерживает все современные технологии. Работает под Windows и MacOS, приложение без открытого кода.
Его плюсы:
- Работает с огромным количеством языков и сред разработки;
- автоматически подсвечивает синтаксис всех поддерживаемых языков;
- имеет возможность создания и работы с CSS3;
- поддерживает улучшенную обработку видео и аудио на движке WebKit.
Adobe Dreamweaver — отличный вариант для разработчиков любого уровня. В сети можно найти множество уроков по работе с этим инструментом. При этом не только приложение, но и поддержка работает с русским языком.
Сейчас продажи в России приостановлены, поэтому так просто купить лицензию не получится.
7. TinyMCE
Популярный инструмент для редактирования текста в HTML-сайтах, дающий разработчику удобные дополнительные возможности для понимания и заполнения блоков сайта.
Его плюсы:
- Поддерживает 4 популярных браузера – Chrome, Firefox, Safari, Edge;
- содержит свой менеджер файлов и интегрируется с другими;
- предоставляет неплохую систему аналитики контента.
Редактор имеет открытый исходный код и может использоваться в любых операционных системах. Можно встраивать модули TinyMCE в популярные CMS.
Редакторы кода
Если вы освоили языки веб-программирования, то данные продукты помогут вам упростить работу по разработке сайтов. Как известно, писать код в HTML можно в обычном блокноте, но куда удобнее делать это в специально разработанных сервисах.
8. Notepad++
Notepad++ — простейший и популярнейший продукт, максимально упрощающий работу не только с HTML, но и с любым другим кодом.
По своей сути (что понятно из названия) — это усовершенствованный «Блокнот» со множеством дополнительных возможностей.
Его плюсы:
- Визуальное выделение блоков кода и синтаксиса;
- определение и отображение связей между элементами и их частями;
- возможность свернуть ненужный на данный момент блок;
- работа со всеми кодировками.
Редактор полностью бесплатный, работает на всех платформах и ОС.
9. VSCode
Текстовый редактор кода, разработанный Microsoft и имеющий множество возможностей, расширений и дополнений, при этом позиционированный как достаточно простой инструмент.
Его плюсы:
- Большая и постоянно расширяемая библиотека дополнений;
- имеет командную строку для расширения возможностей редактирования;
- поддержка и развитие со стороны глобальной суперкорпорации;
- работает со всеми возможными языками программирования.
VSCode не требует особых навыков в освоении, распространяется бесплатно и содержит множество разноуровневых возможностей. Как и любые проекты Microsoft, редактор можно изучать на основе богатой системы помощи и поддержки.
10. BlueFish
BlueFish — свободный текстовый редактор для веб-разработки и работы с CSS. Был создан еще в 1997 году, с этих пор обновляется и дорабатывается с учетом появления новых технологий.
Его плюсы:
- К возможностям богатого текстового редактора добавляются дерево файлов сайта, его таблицы, фреймы, формы, CSS-файлы и другие элементы для редактирования;
- поддерживаются 27 языков программирования, включая специфические;
- встроенная проверка орфографии HTML-кода;
- содержит систему помощи по языкам и средам веб-разработки.
Хоть и без визуализации, редактор поддерживает работу со всем содержимым текущего или будущего сайта, что делает его достаточно мощным бесплатным инструментом.
11. Atom
Atom — мощный HTML-редактор кода, интерфейс которого может настраиваться под нужды пользователя.
Его плюсы:
- Имеет открытый код с поддержкой плагинов, написанных на JavaScript;
- предоставляет среду для коллективной разработки в реальном времени;
- содержит встроенный менеджер файлов и контента;
- интегрирован с GitHub.
Сейчас поддержка проекта приостановлена, но он продолжает оставаться полезным инструментом для профессиональной разработки сайтов и редактирования HTML и CSS.
Это лишь часть популярный редакторов, которые существуют на рынке веб-разработки. С появлением новых возможностей и технологий появятся и новые программы, поэтому мы рекомендуем держать руку на пульсе, особенно если вы профессионально занимаетесь созданием сайтов.
Читайте также:
Как создать качественную HTML-карту сайта: полезные лайфхаки
Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS
Конструкторы сайтов: 7 лучших сервисов