Download Article
Download Article
This article will show you how to program your own error message on your Windows to pop up whenever you open a certain file. No internet required, and the only program you need is Notepad, which should come pre-installed when you buy your computer. Have fun!
-
1
Open Notepad (Start>Programs>Accessories>Notepad).
-
2
Copy and paste the following text into the program: lol=msgbox(«»,16,»Error»)
Advertisement
-
3
In between the two adjacent quotation marks, type the error message you wish to appear in the popup (eg. lol=msgbox(«Example»,16,»Error»)).
-
4
Click File>Save As.
-
5
In the ‘Save type as’ dropdown, change the setting from ‘Text Documents’ to ‘All files’. Then, as your file name, type your file name (when you open the file, it will trigger the popup), followed by ‘.vbs’ (eg. Example.vbs). Then, in the ‘save in’ dropdown, select a place where you can access your file. When you have selected your desired place to save the file, click ‘save’ to save your file.
-
6
Open ‘My Computer’ (Start>My Computer) and find your newly-created file.
-
7
Open the file, and your error message should pop up on the screen!
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 56,353 times.
Is this article up to date?
How do I create a pop up window in Windows 10?
How to bring pop-up window to the front; Windows 10 Press “Windows” + “R”. Type “inetcpl. Go to “Privacy” tab and select “settings”. The “Pop-up Blocker Settings” dialog box will appear. Type in a website address underneath “Address of website to allow”.
How do I create a pop up message in Windows?
In between the two adjacent quotation marks, type the error message you wish to appear in the popup (eg. lol=msgbox(“Example”,16,”Error”)). Click File>Save As. In the ‘Save type as’ dropdown, change the setting from ‘Text Documents’ to ‘All files’.
How do you make a pop up message?
How do I create a popup system message? Go to PA System. Select the PA System tool from the Tool Menu in the Administration Workspace. Click Create Popup. Zoom. Enter the popup information. Zoom. View the popup message. Zoom. Admin users may also click the Preview button to preview a popup message. Zoom.
How do I create a pop up on my computer?
Change your default pop-ups & redirects settings On your computer, open Chrome . At the top right, click More. Settings. Click Privacy and security. Site Settings. Click Pop-ups and redirects. Choose the option you want as your default setting.
How do I send a pop up message on my computer?
Here’s how: Click Start > Run. Type cmd, and press Enter. In the window that opens, type Net send followed by the name of the computer to which you wish to send the message. Next, enter the message. For example, the format should resemble “Net send PC01 can you read this message?”.
What creates a pop up window?
A pop-up window is a window that appears on top of a help topic. Pop-up windows remain on the screen until users click anywhere inside or outside of them. You can use pop-up windows, for example, to create pop-up glossary definitions. You can also create context-sensitive pop-up help, which is accessed from a program.
How do you make a pop up window always on top?
To make the active window always on top, press Ctrl + Spacebar (or the keyboard shortcut you assigned).
How do I show messages in Windows 10?
2. Command Prompt or PowerShell – Message box Open Command Prompt. Run the following command in it. Edit the command as below to set your custom message and title. Replace ‘My Message’ with the message you want the message box to show. Replace “Message Title” with the title you want the message box to have.
How do I use messages on Windows 10?
The Msg command has the following syntax: msg {UserName | SessionName | SessionID| @FileName | *} [/server:ServerName] [/time:Seconds] [/v] [/w] [Message] UserName – Specifies the name of the user that you want to receive the message; SessionName – Specifies the name of the session that you want to receive the message;.
What is a popup message?
A popup notification is a message that appears on your users’ browser or desktop. They’re designed to grab your audience’s attention and engage them in some way. Toast notification. Snackbar popup.
How do I make a pop-up button click?
How to Open Popup on Button Click- Step by Step Tutorial Step 1: Select a Business Objective & Popup Template. Step 2: Personalize Your On-Click Open Popup. Step 3: Set up Display Rules. Step 4: Integrate with an Email Service Provider (Optional) Step 5: Add Button with the Embed Code. Step 7: Get The Button Embed Code.
How can a developer show a pop-up message to the user?
Display a message There are two steps to displaying a message. First, you create a Snackbar object with the message text. Then, you call that object’s show() method to display the message to the user.
What is Popup Browser?
A pop-up is a graphical user interface (GUI) display area, usually a small window, that suddenly appears (“pops up”) in the foreground of the visual interface.
How do I enable popups in Internet Explorer?
To turn Pop-up Blocker on or off Open Internet Explorer, select the Tools button , and then select Internet options. On the Privacy tab, under Pop-up Blocker, select or clear the Turn on Pop-up Blocker check box, and then select OK.
How do I allow pop-ups in Microsoft edge?
Microsoft Edge app help Settings > Site permissions > Pop-ups and redirects. Toggle Pop-ups and redirects off for blocking pop-ups, or toggle on to allow pop-ups on your device.
How do you send a message to another computer using Powershell?
Message :- Type your message which you want to send to the computers. Like Hi, “Hello, Update are being installed on your computer, pleas wait” Etc. Computer Name: – Type the computer name to which you want to send the message, if you type PC1, it will send message to PC1 computer.
Can you send a message to an IP address?
1 Answer. The answer is No. You would have to send that through an open port on the recipients PC which a firewall would surely block (Windows Firewall, router, etc..). Even if it didn’t get blocked – you’d need something to turn your message from zeros and ones to text – and display it on the users monitor.
How do I chat between computers on the same network?
Tip: Send a message to PC screen on the same LAN Start command prompt (cmd) – type cmd in the searchbox and run the app. Type the command as follows: msg /SERVER:DestinationPC * /TIME:60 “This is the message to be sent to a PC named DestinationPC and closes in 60 seconds.” Hit enter and voila, the message is sent.
In today’s tutorial, we will learn how to create an automatic popup window using HTML CSS, and Javascript. The popup windows will be useful to display some important information or alert the user on something.
The automatic popups can be shown immediately after the web page is loaded. We see this kind of automatic popup form like email newsletter form, feedback form, etc on some websites.
Implementing this kind of automatic popups is simple. Here is the demo video of our popup which we are going to create in this tutorial.
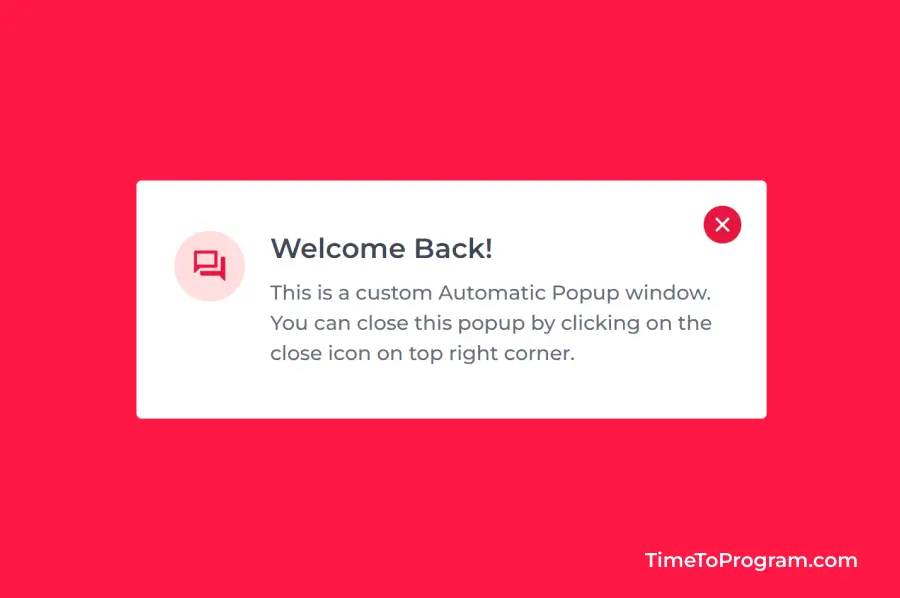
As you can see in this above demo video, we have our simple automatic popup window which will be shown after the web page is completely loaded. And we have also added 3 seconds delay before showing the popup. Also, we have added slide-in and slide-out animation to our popup.
For hiding the popup window we have a close icon button on the top right corner. The popup window will be hidden when the user clicks on this close button.
Let’s first create the popup window UI using HTML CSS. Then we will use some javascript to show and hide the popup window.
Create Popup Window UI using HTML
<div class="popup-card">
<button id="close-btn">
<span class="material-symbols-rounded close-icon"> close </span>
</button>
<div>
<span class="material-symbols-rounded icon"> forum </span>
</div>
<div class="content">
<h3>Welcome Back!</h3>
<p>
This is a custom Automatic Popup window. You can close this popup by
clicking on the close icon on top right corner.
</p>
</div>
</div>In the above HTML code, we have added an <div> element with the class name `popup-card` inside that we have our popup title, description, and close button. As you can see we have used google material symbols for icons.
Style The Popup Window using CSS
styles.css
body {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #FF1744;
}
.popup-card {
width: 22rem;
display: flex;
align-items: flex-start;
gap: 1rem;
background-color: #ffffff;
border-radius: 0.2rem;
padding: 2rem 1.5rem;
position: relative;
transition: all 0.8s ease;
transform: translateY(-70vh);
}
.icon {
width: 2.8rem;
height: 2.8rem;
display: flex;
align-items: center;
justify-content: center;
background-color: #FFDDDE;
color: #e6153d;
border-radius: 50%;
}
.content > h3 {
font-size: 1.1rem;
font-weight: 600;
color: #404656;
}
.content > p {
font-size: 0.8rem;
font-weight: 500;
line-height: 1.2rem;
color: #666b78;
margin-top: 0.5rem;
}
button {
width: 1.5rem;
height: 1.5rem;
display: flex;
align-items: center;
justify-content: center;
color: #ffffff;
background-color: #e6153d;
cursor: pointer;
border: none;
border-radius: 50%;
position: absolute;
right: 1rem;
top: 1rem;
}
.close-icon {
font-size: 1rem;
}We have added some styles to the popup-card class to make it look like a popup window and we have moved our popup window using the transform: translateY(-70vh); property so that our popup won’t be visible when the browser window loads.
And we have added transition: all 0.8s ease; to create a slide-in and slide-out animation effect when the popup is shown and hidden.
We have also styled our close button and placed it top right corner of the popup window using the position property. After adding these styles our popup card will look like this.
Automatically Open the Popup Window using Javascript
script.js
let popup = document.getElementsByClassName("popup-card")[0];
let closeBtn = document.getElementById("close-btn");
function showPopup() {
setTimeout(() => {
popup.style.transform = "translateY(0)";
}, 3000);
}
closeBtn.addEventListener("click", (e) => {
popup.style.transform = "translateY(-70vh)";
});
window.onload = showPopup();In the above Javascript code, we are first getting the popup and the close button element using javascript. Then we have written the showPopup() function to show the popup window with a delay of 3 seconds.
The showPopup() function will be invoked after the webpage is loaded completely.
For adding the delay we have used the setTimeout() method. Inside setTimeout(), we are updating the popup-card transform property value to translateY(0). This will bring the popup window inside the visible viewport.
Inside the close button event listener, we have set the popup-card transform property value back to translateY(-70vh). This will again move the popup window outside the viewport’s visible area.
Also check out:
- Automatic Image Slider in HTML CSS
Conclusion
That’s it, we have created a simple and beautiful automatic popup window using HTML CSS, and Javascript. And we have also added a slide animation effect to it. Hope it was helpful.
How To Create A Popup Message In Windows 10? There are a few different ways to create a popup message in Windows 10. One way is to use the Notifications area on the taskbar. To do this, open the Action Center by clicking on the Notification icon in the taskbar. Then, click on the “New notification” button and type your message into the “Title” field. In the “Message” field, type your message and then click on the “Create” button.
How do you create a message box in Windows 10? There are multiple ways to create a message box in Windows 10. One way is to use the MessageBox class in the System.Windows.Forms namespace.
How do I create a pop-up message in Windows? A pop-up message is an alert that appears on top of all other windows. To create a pop-up message in Windows, open the “Notifications and Actions” settings panel and click the “Add” button under “Get notifications from these senders”. Select “Windows PowerShell” from the list, and then click the “Create” button. In the PowerShell script editor, paste the following code:
$Title = ‘My Pop-Up Message’
@{
Title = $Title
Body = ‘This is my pop-up message.’
}
New-Object -ComObject Wscript.Shell -Property @{
Show = $true
WindowStyle = 6
}
How do I create a pop-up window? There are many ways to create a pop-up window. One way is to use an HTML
element with the CSS display property set to “pop-up”.
Frequently Asked Questions
How Do I Add Pop-Up To Windows 10?
There are multiple ways to add pop-ups to Windows 10. One way is to use a third-party software like Pop-up blocker for Microsoft Edge. Another way is to use the Windows 10 Action Center to create custom notifications.
How Do I Send A Pop-Up Message?
There are a few ways to do this. One way is to use a third-party program like Snappy or SendSMS. Another way is to use an iFrame, which is a code that you can insert into your website.
What Is Message Pop-Up?
Message pop-up is a notification that displays on your device’s screen when you receive a new message or email.
How Do I Create A Pop-Up Notification?
There are many different ways to create a pop-up notification, but one common way is to use the JavaScript window.alert() function.
How Do I Add A Pop-Up Click?
Adding a pop-up click event is easy. First, add the pop-up code to your web page. Next, add the click event to the pop-up code. Finally, specify the action that you want the pop-up to take when it is clicked.
How Do I See Pop-Up Messages?
In order to see pop-up messages, you must first enable them in your browser’s settings. Once they are enabled, you will see a small notification in the corner of your screen whenever a new message arrives.
How Do You Create A Message Box In Windows 10?
There are a few ways to do this, depending on what you want the message box to do. One way is to use the MessageDialog class from the Windows.UI.Xaml namespace.
How Do I Create A Welcome Message In Windows 10?
In Windows 10, there are a few different ways that you can create a welcome message. One way is to use the “Lock Screen” settings. To do this, go to Settings > Personalization > Lock screen and set your desired message. You can also create a welcome message using a custom background or slideshow. To do this, go to Settings > Personalization > Background and choose either “Picture” or “Slideshow.” Then, enter the desired text in the “Welcome message” field. Finally, you can also create a welcome message using the Registry Editor. To do this, open Registry Editor and navigate to HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\WelcomeScreen. Double
How Do I Add A Pop-Up Window To My Website?
There are a few ways to add a pop-up window to your website. One way is to use an external program such as Adobe Flash or JavaScript. Another way is to use a code generated by a website such as Wufoo or Google Forms.
How Do I Change The Welcome Screen In Windows 10?
There is no one definitive way to change the Windows 10 Welcome screen. One possibility is to create a custom .jpg or .png file and replace the existing file located at C:\Windows\System32\oobe\info\backgrounds\default.bmp. Another possibility is to use a program such as Windows 10 Customizer to change the background, text, and other elements of the screen.
How Do I Create A Pop-Up Homepage?
To create a pop-up homepage, you can use a variety of software programs or online tools. One popular option is to use a program like Adobe Dreamweaver, which allows you to create a custom page that pops up when someone visits your website. You can also use online tools like Wix or Squarespace, which provide templates and tools for creating custom pop-up homepages.
How Do You Change The Name That Pops Up When You Open Your Computer?
There is no one definitive way to change the name that pops up when you open your computer. One way is to go into the computer’s settings and change the name there. Another way is to rename the computer in the Finder window.
How Do I Create A Pop-Up?
There are various ways to create a pop-up. One way is to use a program like Adobe Photoshop or InDesign. Another way is to use code to create a pop-up.
There are a few ways to create a popup message in Windows 10. One way is to use the Notifications Center. To do this, open the Notifications Center by clicking on the notification icon in the taskbar. Then, click on the “+” sign in the lower-right corner of the window and select “Create a new notification.” You can then enter the text of your message and specify when you want it to appear. Another way to create a popup message is to use Microsoft’s Windows 10 Action Center. To do this, open the Action Center by clicking on the notification icon in the taskbar and then click on “Add a new quick action.” You can then enter the text of your message and specify when you want
Introduction:
Popup windows are a commonly used feature in web development that allow for the display of additional content or actions without navigating away from the current page. jQuery, a popular JavaScript library, provides an efficient and user-friendly way to implement popup windows. In this blog post, we will explore multiple methods to create popup windows using jQuery, complete with code examples, detailed explanations, and their respective outputs.
Method 1: Using the jQuery UI Dialog Widget
The jQuery UI Dialog widget is a powerful tool for creating popup windows. It offers a wide range of customization options and allows developers to define their own content and behaviors for the popup. Here’s an example of how to create a basic popup window using the Dialog widget:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<button id="myButton">Open Popup</button>
<div id="myDialog" title="Popup Dialog">
<p>This is the content of the popup dialog.</p>
</div>
<script>
$(document).ready(function() {
$("#myButton").click(function() {
$("#myDialog").dialog();
});
});
</script>
</body>
</html>
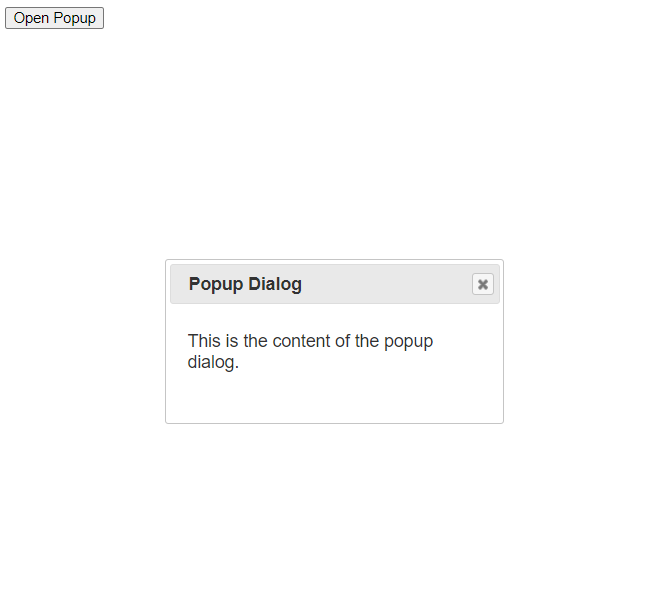
In this code, we include the necessary CSS and JavaScript files from the jQuery UI library. When the «Open Popup» button is clicked, it triggers the click event and opens the myDialog div as a popup dialog using the dialog() function provided by jQuery UI.
Output:
Method 2: Creating a Custom Popup Window
If you require more control over the appearance and behavior of your popup window, you can create a custom implementation using jQuery. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<title>Popup Example</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<style>
#myPopup {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
padding: 20px;
border: 1px solid #ccc;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
}
#closeButton {
float: right;
cursor: pointer;
}
</style>
</head>
<body>
<button id="myButton">Open Popup</button>
<div id="myPopup">
<span id="closeButton">×</span>
<h2>Popup Content</h2>
<p>This is the content of the popup.</p>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$("#myButton").click(function() {
$("#myPopup").fadeIn();
});
$("#closeButton").click(function() {
$("#myPopup").fadeOut();
});
});
</script>
</body>
</html>
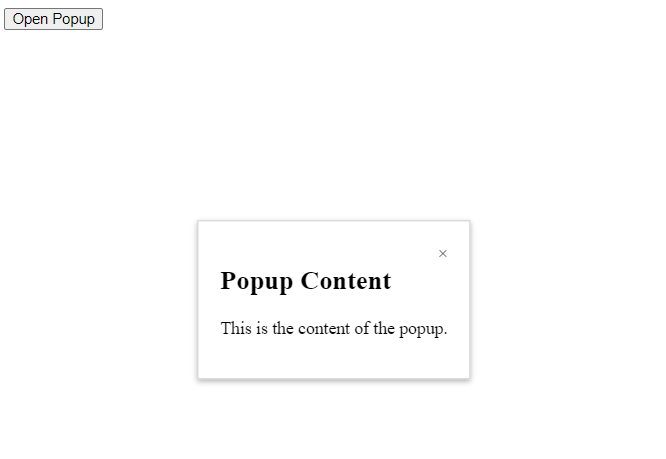
In this code, we have a button with the ID myButton, which is used to open the popup. The popup itself is represented by a <div> element with the ID myPopup. It contains some content along with a close button represented by the <span> element with the ID closeButton.
We use CSS to style the popup and the close button. The jQuery UI library is included to provide the fade-in and fade-out animations.
The JavaScript code inside the $(document).ready() function sets up event handlers for the button click and close button click. When the button is clicked, the popup is faded in using the fadeIn() method. When the close button is clicked, the popup is faded out using the fadeOut() method.
Output:
Conclusion:
In this blog post, we explored multiple methods to create popup windows using jQuery. We started with the jQuery UI Dialog widget, which offers extensive customization and flexibility. Then, we discussed creating a custom popup window, allowing for more control over the appearance and behavior. By leveraging these methods and tools, developers can enhance user interactions and create engaging popup windows for their web applications.