Создание графического приложения
Последнее обновление: 13.11.2021
Графический редактор Windows Forms
Одним из преимуществ разработки в Visual Studio приложений Windows Forms является наличие графического редактора, который позволяет в графическом виде представить
создаваемую форму и в принципе упрощает работу с графическими компонентами.
Для открытия формы в режиме графического дизайнера нажмем на в структуре проекта на файл Form1.cs либо левой кнопкой мыши двойным кликом,
либо правой кнопкой мыши и в появившемся контекстном меню выберем View Designer (также можно использовать комбинацию клавиш Shift+F7)
После этого в Visual Studio откроется выбранная форма в графическом виде.
В то же время следует отметить, что на более слабых компьютерах окно дизайнера можно открываться довольно долго, а на некоторых — довольно слабых компьютерах может и вообще не открыться.
При выборе формы в окне дизайнера внизу справа под структурой проекта мы сможем найти окно Properties(Свойства).
Так как у меня в данный момент выбрана форма как элемент управления, то в этом поле отображаются свойства, связанные с формой.
Теперь найдем в этом окне свойство формы Text и изменим его значение на любое другое:
Таким образом мы поменяли заголовок формы. И подобным образом мы можем поменять другие свойства формы, которые доступны в окне свойств.
Но Visual Studio имеет еще одну связанную функциональность. Она обладает панелью графических инструментов. И мы можем, вместо создания элементов управления в коде C#,
просто переносить их на форму с панели инструментов с помощь мыши. Так, перенесем на форму какой-нибудь элемент управления, например, кнопку. Для этого
найдем в левой части Visual Studio вкладку Toolbox (Панель инструментов). Нажмем на эту вкладку, и у нас откроется панель с элементами,
откуда мы можем с помощью мыши перенести на форму любой элемент:
Найдем среди элементов кнопку и, захватив ее указателем мыши, перенесем на форму:
Причем при выборе кнопки она открывается в окне свойств и, как и для всей формы, для кнопки в окне свойств мы можем изменить значения различных свойств.
Кроме того, если после переноса кнопки на форму мы откроем файл Form1.
namespace HelloApp
{
partial class Form1
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.button1 = new System.Windows.Forms.Button();
this.SuspendLayout();
//
// button1
//
this.button1.Location = new System.Drawing.Point(312, 187);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(94, 29);
this.button1.TabIndex = 0;
this.button1.Text = "button1";
this.button1.UseVisualStyleBackColor = true;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(8F, 20F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(800, 450);
this.Controls.Add(this.button1);
this.Name = "Form1";
this.Text = "METANIT.COM";
this.ResumeLayout(false);
}
#endregion
private Button button1;
}
}
Мы видим, что в класс Form1 была добавлена переменная button1 типа Button и для этой переменной, как и для объекта формы, задан ряд свойств.
И если в окне свойств мы поменяем значения этих свойств, то в этом файле также изменяться их значения. Как в случае с текстом формы:
this.Text = "METANIT.COM";
Это визуальная часть. Теперь приступим к самому программированию. Добавим простейший код на языке C#, который бы выводил сообщение по нажатию кнопки.
Для этого перейдем в файл кода Form1.cs, который связан с этой формой. По умолчанию после создания проекта он имеет код типа следующего:
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}
Изменим этот код следующим образом:
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
button1.Click += button1_Click;
}
private void button1_Click(object? sender, EventArgs e)
{
MessageBox.Show("Привет");
}
}
}
Кнопка обладает событием Click, которое генерируется при нажатии. В данном случае в конструкторе формы мы подвязываем к кнопке button1 в качестве обработчика события
нажатия метод button1_Click, в котором с помощью метода MessageBox.Show выводит сообщение. Текст сообщения передается в метод в качестве параметра.
Стоит отметить, что графический дизайнер позволяет автоматически сгенерировать обработчик нажатия кнопки. Для этого надо
в окне дизайнера нажать на кнопку на форме двойным щелчком мыши.
Теперь запустим проект и мы увидим форму с кнопкой, на которую мы можем нажать и получить сообщение:
Графический редактор в C# с использованием Windows Forms
Вступление:
Графический редактор — это приложение, разработанное для создания и редактирования изображений. Существуют множество графических редакторов на рынке, однако, разработка собственного графического редактора может быть интересной и познавательной задачей для любого программиста.
В данной статье мы рассмотрим процесс создания графического редактора на языке программирования C# с использованием Windows Forms. Мы начнем с создания пользовательского интерфейса с помощью Windows Forms, а затем приступим к реализации основной функциональности.
1. Подготовка проекта:
Для начала работы необходимо создать новый проект в Visual Studio, используя шаблон «Windows Forms Application». После создания проекта, откроется главная форма приложения, на которой мы будем размещать элементы интерфейса и реализовывать функциональность графического редактора.
2. Размещение элементов интерфейса:
На главной форме редактора мы можем разместить различные элементы управления, такие как кнопки, панели, ползунки и т.д. В нашем случае мы добавим панель инструментов с кнопками для выбора различных инструментов рисования, таких как кисть, карандаш, линия и т.д. Также мы добавим область рисования, в которой пользователь сможет создавать и редактировать изображения.
3. Реализация функциональности:
После размещения элементов интерфейса, мы можем приступить к реализации основной функциональности графического редактора. В нашей статье мы рассмотрим реализацию следующих инструментов рисования:
— Кисть: Этот инструмент позволяет пользователю рисовать на области рисования с помощью мыши. При каждом движении мыши будет обновляться изображение на экране.
— Карандаш: Этот инструмент позволяет пользователю рисовать на области рисования точками с помощью мыши. Каждый раз, когда пользователь щелкает мышью, будет создаваться новая точка на экране.
— Линия: Этот инструмент позволяет пользователю рисовать прямую линию между двумя точками, выбранными на области рисования с помощью мыши.
— Прямоугольник: Этот инструмент позволяет пользователю рисовать прямоугольник на области рисования. Пользователь будет выбирать начальную и конечную точки для определения размера прямоугольника.
— Эллипс: Этот инструмент позволяет пользователю рисовать эллипс на области рисования. Пользователь будет выбирать начальную и конечную точки для определения размеров эллипса.
Каждый из этих инструментов будет реализован в отдельных методах, которые будут вызываться в зависимости от выбранного пользователем инструмента.
4. Обработка событий мыши:
Для реализации функциональности графического редактора необходимо обрабатывать события мыши. Мы можем использовать различные события мыши, такие как MouseDown, MouseMove и MouseUp, чтобы определить действия пользователя и обновлять изображение в соответствии с ними.
Например, при обработке события MouseDown для инструмента «Кисть», мы можем получить текущую позицию мыши, сохранить ее в список точек и начать отслеживать движение мыши. При каждом движении мыши будем добавлять новую точку в список и перерисовывать изображение на экране.
5. Сохранение и загрузка изображений:
Дополнительной функциональностью графического редактора может быть возможность сохранения и загрузки изображений. Мы можем реализовать функции сохранения и загрузки файлов с помощью классов .NET Framework, таких как SaveFileDialog и OpenFileDialog.
При сохранении изображения мы можем запрашивать у пользователя путь и имя файла для сохранения и использовать классы FileStream и Bitmap для записи данных изображения в файл. При загрузке изображения мы можем использовать OpenFileDialog, чтобы позволить пользователю выбрать файл изображения.
Заключение:
В этой статье мы рассмотрели процесс создания графического редактора на языке программирования C# с использованием Windows Forms. Мы начали с создания пользовательского интерфейса, разместили элементы управления и реализовали основную функциональность, такую как инструменты рисования и обработку событий мыши. Мы также рассмотрели возможность сохранения и загрузки изображений.
Графический редактор с использованием Windows Forms может быть отличным проектом для практики программирования и изучения различных аспектов разработки приложений на C#.
Создание графического редактора
23.04.2017, 12:04. Показов 10615. Ответов 1

Сам я начинаю только вникать в программирование(Windows Forms c#) Суть задания (большую часть я сделал уже): Создать графический редактор, в котором можно сохранять изображение как(сделал), загружать изображение(сделал), рисовать пером ( сделал), выбирать цвет (сделал), ширину линии(сделал) Я НЕ Могу сделать: 1) при свертывании окна нужно, чтобы все, что на нем находиться не исчезало( читал про свойство Paint, но не могу понять, что именно там писать) 2) Рисование не только пером, но и кистью ( с помощью Fill — FillEllipse, FillPie, FillRectangle и другие, позволяющие нарисовать и закрасить фигуру кистью. Кисти(объекты классов, производных от Brush), могут быть разные — сплошные, узорные, градиентные). 3) На панели инструментов нужно расположить кнопки, с помощью которых пользователь может выбрать фигуру Я СДЕЛАЛ квадрат, прямоугольник и круг, прошу помочь с треугольником.. Ну и еще почему то, когда я выбираю квадрат -круг -круг, то выбирается и квадрат опять, может можно сделать так, чтобы можно было выбирать не один квадрат и т п а не ограниченное количество? Вот мой код:
Form 1:
| C# | ||
|
Form2
| C# | ||
|
0
Теперь применим все полученные знания
и создадим программу «Графический
редактор». Создаваемая программа будет
иметь основные базовые возможности,
присущие любому графическому редактору
– это рисование произвольной линии
(карандаш), рисование прямой линии, вывод
текста и рисование эллипса. Для начала
создайте WindowsApplication,
назовите проект «GraphEditorApp». Задайте имя
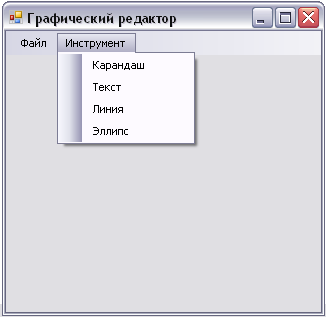
для формы ее размеры и т.д. ПараметрBackColorустановите вWhiteдля того, чтобы фон окна был белым. Начнем
с того, что создадим меню для этого
приложения. Оно должно иметь вид:
Рис 8.10 Меню для приложения «Графический
редактор»
Измените имена пунктов меню на
ToolsMenuItem,PenMenuItem,TextMenuItem,LineMenuItem,EllipseMenuItemсоответственно.
Установите свойствоCheckedпункта менюPenMenuItemвtrue.
Этот инструмент будет выбран по умолчанию.
Далее добавьте в программу перечисление
(enum), которое будет содержать режимы
работы программы (инструменты). Для
этого выше описания класса GraphAppдобавьте описание перечисления и
объявите его.
public
enum
Tools
{
PEN = 1, TEXT, LINE, ELLIPSE, NULL = 0
}
private
Tools
curentTool=Tools.PEN;
Далее создаем обработчики событий для
каждого пункта меню:
private
void
PenMenuItem_Click(object
sender, EventArgs
e)
{
//Циклом
сбрасываем
все
флажки
foreach
(ToolStripMenuItem
menu in
ToolsMenuItem.DropDownItems)
menu.Checked = false;
//Устанавливаем
текущий пункт меню в Checked
PenMenuItem.Checked = true;
//Устанавливаем
как текущий инструмент
curentTool = Tools.PEN;
}
private
void
TextMenuItem_Click(object
sender, EventArgs
e)
{
foreach
(ToolStripMenuItem
menu in
ToolsMenuItem.DropDownItems)
menu.Checked = false;
TextMenuItem.Checked = true;
curentTool = Tools.TEXT;
}
private
void
LineMenuItem_Click(object
sender, EventArgs
e)
{
foreach
(ToolStripMenuItem
menu in
ToolsMenuItem.DropDownItems)
menu.Checked = false;
LineMenuItem.Checked = true;
curentTool = Tools.LINE;
}
private
void
EllipseMenuItem_Click(object
sender, EventArgs
e)
{
foreach
(ToolStripMenuItem
menu in
ToolsMenuItem.DropDownItems)
menu.Checked = false;
EllipseMenuItem.Checked = true;
curentTool = Tools.ELLIPSE;
}
Таким образом мы сделали так, чтобы при
выборе какого-нибудь инструмента,
соответствующий пункт меню был тоже
выбран.
Далее необходимо обрабатывать сообщения
от мыши при щелчке ею в области окна.
Для этого создаем обработчик и добавляем
в него следующий код:
private
void
GraphApp_MouseDown(object
sender, MouseEventArgs
e)
{
switch
(curentTool)
{
case
Tools.LINE:
//DrawLine(new
Point (e.X, e.Y));
break;
case
Tools.ELLIPSE:
//DrawEllipse(new
Point (e.X, e.Y));
break;
case
Tools.TEXT:
//DrawText(new
Point(e.X, e.Y));
break;
case
Tools.PEN:
//
устанавливаем флаг для рисования
карандашом
drawPen = true;
break;
// запоминаем
первую точку для рисования
}
PreviousPoint.X = e.X;
PreviousPoint.Y = e.Y;
}
Для работы этого кода также необходимо
объявить глобальные переменные:
public
bool
drawPen = false;
public
Point
PreviousPoint;
Пока что опише работу программы в случае,
если выбран инструмент карандаш, все
остальное пока закоментируем. У нас уже
есть код, который обрабатывает нажатие
мыши, осталось добавить код, обрабатывающий
ее передвижение и отпускание.
private
void
GraphApp_MouseUp(object
sender, MouseEventArgs
e)
{
//Если отпустили
курсор, не рисуем
drawPen = false;
}
private
void
GraphApp_MouseMove(object
sender, MouseEventArgs
e)
{
// если курсов
еще не отпущен
if
(drawPen)
{
// создаем
объект
Pen
Pen
blackPen = new
Pen(Color.Black,
3);
// получаем
текущее положение курсора
Point
point = new
Point(e.X,
e.Y);
// создаем
объект
Graphics
Graphics
g = this.CreateGraphics();
// рисуем
линию
g.DrawLine(blackPen, PreviousPoint, point);
// сохраняем
текущую позицию курсора
PreviousPoint = point;
}
}
drawPen — это двоичная переменная,
которая будет определять, рисовать
карандашу или нет. ОбработчикGraphApp_MouseDownвыставляет значение переменнойdrawPenв true, если в момент нажатия кнопки мыши
установлен инструмент «Карандаш».
ОбработчикGraphApp_MouseUpвыставляет значение переменной назад
в false. Таким образом, при нажатии кнопки
мыши флагdrawPenустанавливается
в true и не сбрасывается в false до тех пор,
пока пользователь не отпустит кнопку
вверх. ОбработчикGraphApp_MouseMoveрисует на экране линии только тогда,
когда переменная drawPen находится в true.
Рисование происходит следующим образом:
1. Создается объект Реn,
который инициализируется черным цветом
(Color.Black) и толщиной линии, равной 3.
Pen
blackPen = new
Pen
(Color.Black,
3);
2. Получаются текущие координаты курсора
мыши.
Point
point = new
Point(e.X,
e.Y);
3. Создается объект Graphicsна базе текущей формы.
Graphics
g =
this.CreateGraphics();
4. Вызывается метод DrawLineобъектаGraphics. В качестве
координат линии передаются предыдущая
и текущая координаты курсора мыши. После
прорисовки линии текущая координата
курсора мыши запоминается в переменную,
которая хранит предыдущую координату.
PreviousPoint = point;
Таким образом, каждое движение мыши с
нажатой кнопкой будет заставлять
программу рисовать линию между двумя
соседними точками. В итоге получится
кривая пути, по которому двигался курсор
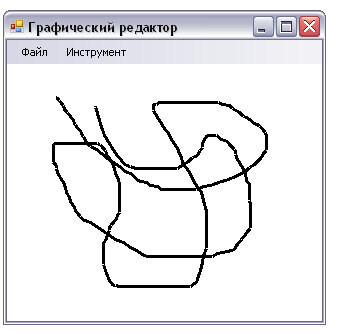
мыши. Запустите приложение. Выберите
режим рисования карандашом. Попробуйте
нарисовать в окне любую кривую линию,
удерживая курсор мыши в нажатом состоянии
(рис. 8.11). Если у вас получилось нарисовать
кривую — вы все сделали правильно, если
нет — внимательно перечитайте приведенное
описание.
Рис 8.11 Рисование карандашом
Осталось реализовать функцию рисования
текста, линии и эллипса. Для этого
добавьте в класс GraphAppописание приведенных ниже функций:
void
DrawLine(Point
point)
{
// если один
раз уже щелкнули
if
(FirstClick == true)
{
// создаем
объект
Реn
Pen
BackPen = new
Pen(Color.Black,
3);
// создаем
объект
Graphics
Graphics
g = this.CreateGraphics();
// рисуем
линию
g.DrawLine(BackPen, PreviousPoint, point);
FirstClick = false;
}
else
{
FirstClick = true;
}
}
void
DrawEllipse(Point
point)
{
// если
один
раз
уже
щелкнули
if
(FirstClick == true)
{
// создаем
объект
Pen
Pen
BаскРеn =
new
Pen(Color.Black,
3);
// создаем
объект
Graphics
Graphics
g = this.CreateGraphics();
// рисуем
эллипс
g.DrawEllipse(BаскРеn,
PreviousPoint.X, PreviousPoint.Y,
point.X — PreviousPoint.X, point.Y — PreviousPoint.Y);
FirstClick = false;
}
else
{
FirstClick = true;
}
}
void
DrawText(Point
point)
{
// создаем
объект
Graphics
Graphics
g = this.CreateGraphics();
// создаем
объект
Font
Font
titleFont = new
Font(«Lucida
Sans Unicode», 15);
// рисуем текст
красным цветом
g.DrawString(«Программирование
на С#»,
titleFont, new
SolidBrush(Color.Red),
point.X, point.Y);
}
Методы DrawLineиDrawEllipseиспользуют переменнуюFirstClick.
Добавьте объявление этой переменной в
класс, как глобальную:
public
bool
FirstClick = false;
Для того, чтобы эти функции
исспользовались, расскоментируйте их
вызовы в функции GraphApp_MouseDown.
Методы DrawLineиDrawEllipseрисуют объекты по двум координатам
точек на экране. При первом щелчке мыши
запоминается первая координата и
выставляется значение переменнойFirstClickв true. При втором щелчке
мыши происходит рисование линии, и
значениеFirstClickсбрасывается в
false.
Для рисования текста используется метод
DrawText. Для прорисовки сначала
создается объект Font со шрифтом типа
Lucida Sans Unicode размером 15 единиц. Затем при
помощи метода DrawString строка текста
«Программирование на С#» выводится на
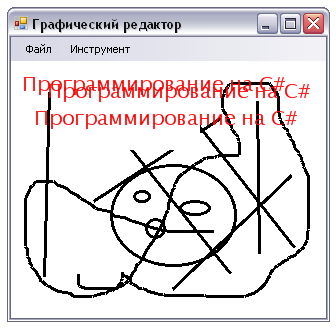
экран. Запустите программу. Выбирая
различные режимы работы программы, вы
можете создавать простейшие графические
изображения (рис. 8.12).
Рис. 8.12 готовое приложение «Графический
редактор»
Develop Paint Application using basic Windows Form and C# Graphics codes Part — 1/2
Hello friends, Today let’s see how we can create a paint
application step by step using Windows Form and C# DotNet in Visual Studio.
Prerequisites
- Basic c# programming knowledge
- Basic windows form application
development knowledge - Visual studio 2010+
Step
1.
Start a new Windows Form Project in Visual
Studio which will provide you the default form template.
Add a picture box into the form (drag and
drop picture box into the form from the toolbox in the left side) and modify
the size property as shown in the below screenshot.
Step
2.
Add code to create the paint canvas and
show it in the picture box using the bitmap and graphics classes.
The bitmap class is used to create and
handle the image and the graphics class is used to draw things into the image.
Let’s run the application to see if the
bitmap and graphics classes really helps to load the canvas.
Step 3.
Let’s see how we can write code to draw a
line in the canvas. We give two fixed points in the code to draw the line.
Let’s run the application now.
Now let’s create mouse action events (In
visual studio if you click ‘Tab’ button twice after typing ‘+=’ it creates
dummy template for the events. For example, as you see in the below screen type
‘pictureBox1.MouseDown’, type ‘+=’ then click on ‘Tab’ button twice which will
create the event ‘pictureBox1_MouseDown’)
Now let’s define the events and modify the
code in draw line method.
Here the current mouse point location is
stored into the variable ‘lastPoint’ when the mouse down happens and on each
mouse move event the draw line method is called and the ‘lastPoint’ is updated
with current mouse point location which will draw small lines between each
points. The ‘isMouseDown’ bool variable helps us not to draw lines when the we
are moving the mouse without pressing it down.
As the screenshot shows it gives a clean
drawing effect even though they are small straight lines drawn in between.
Step 4.
Drag and drop a button and tracker bar from
the tool box which can be used for choosing the color and size of the pen for
drawing.
Add button click event to show the color
picker and update the draw line method to take the color and size values from
the color picker and tracker bar for drawing the line.
Let’s run the application to see if the
color and size codes works.
Step 5.
Add code to draw rectangle.
Drawing rectangle is different from drawing
line. As we have to show the rectangle in the canvas while dragging the mouse,
but the real rectangle is drawn only when we leave the mouse button. So, we
will have an additional bitmap (‘workingImage’) and graphics to be used when
the dragging is on.
We have some logics for calculating the
start x and y values in the code as the start point may not be the mouse down point
always. The following screen will probably give more idea on the same
Now let’s update the mouse events to draw
rectangle and update the real canvas image (‘paintImage’) with the working
image.
Let’s run the application and see if the
rectangle drawing really works.
As the screenshot shows the rectangle
drawing with size and color picker works all well.
Visit Part — 2/2 To see how we can add
provision to draw more shapes (Circle, Triangle and line), fill color in the
shapes and draw outlines while drawing shapes.
Enjoy Coding…!!!