This is my script :
var exec = require('child_process').exec;
exec('dir', function(error, stdout, stderr) { // 'dir' is for example
if (error) {
console.error(`exec error: ${error}`);
return;
}
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
});
And in the console I have :
exec error: Error: spawn C:\Windows\system32\cmd.exe; ENOENT
Someone can help me ?
asked Jul 19, 2016 at 12:08
5
This can also be caused if you are feeding in ExecOptions the options parameter, specifically ‘cwd’, and the path you provide is invalid
e.g:
cp.exec(<path_to_executable>, {
cwd: <path_to_desired_working_dir>
}, (err, stdout, stderr) => {
//......
})
If is not valid, the callback will be called with err equal to
Error: spawn C:\Windows\system32\cmd.exe ENOENT
answered Nov 19, 2019 at 10:05
hugeandyhugeandy
2032 silver badges7 bronze badges
1
I got to resolve the issue the problem is to remove the semicolon(;) from an end of the
ComSpec path C:\Windows\System32\cmd.exe
Mycomputer>properties>Advance System Settings>Environment Variables>System Variables
add this path:

answered Mar 9, 2019 at 7:02
0
The problem for me was that my solution directory was on a different drive than windows. Creating my solution on my C drive solved the issue.
answered Feb 9, 2021 at 15:09
RuanRuan
3,98910 gold badges62 silver badges87 bronze badges
Increasing the maxBuffer solved the problem for me.
const child_process = require('child_process');
var command = 'git ls-files . --ignored --exclude-standard --others';
child_process.execSync(command, {
maxBuffer: 1024 ** 6,
});
answered Jan 19, 2022 at 15:50
Error: spawn C:\windows\system32\cmd.exe ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:269:19)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn C:\\windows\\system32\\cmd.exe',
path: 'C:\\windows\\system32\\cmd.exe',
spawnargs: [ '/d', '/s', '/c', '"which ansible-lint"' ],
cmd: 'which ansible-lint',
stdout: '',
stderr: ''
}
Error: spawn C:\windows\system32\cmd.exe ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:269:19)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn C:\\windows\\system32\\cmd.exe',
path: 'C:\\windows\\system32\\cmd.exe',
spawnargs: [ '/d', '/s', '/c', '"whereis ansible-lint"' ],
cmd: 'whereis ansible-lint',
stdout: '',
stderr: ''
}
Path for lint: undefined
Validating using ansible syntax-check
not a playbook...
Complete error reporting information
Complete error reporting information:
cannot start docker-compose application. Reason: error invoking remote method ‘compose action’: error: spawn C:\windows\system32\cmd.exe enoent
Solving process
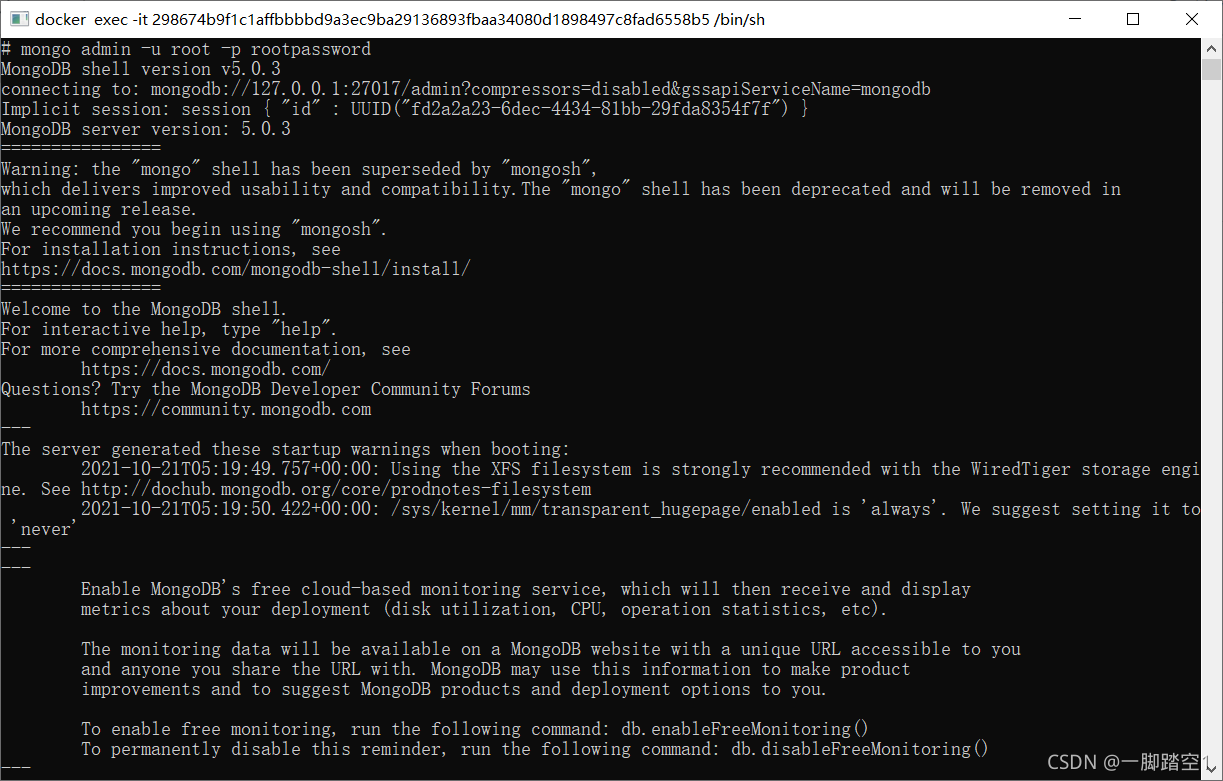
When installing MongoDB, the installation method is to run the command in the CMD window to pull the MongoDB image for installation, and habitually delete the configuration file after installation. Therefore, it is thought that this configuration file may be missing. Therefore, MongoDB is deleted from the docker desktop, and a path is selected for reinstallation.
Solution (for reference only)
Create a folder under any path (here is my path)
D:\Program Files\docker-mongodb
And put the docker-compose.yml configuration file in the folder (the following is the content of the configuration file)
version: '3.7'
services:
mongodb_container:
image: mongo:latest
environment:
MONGO_INITDB_ROOT_USERNAME: root
MONGO_INITDB_ROOT_PASSWORD: rootpassword
ports:
- 27017:27017
volumes:
- mongodb_data_container:/data/db
volumes:
mongodb_data_container:
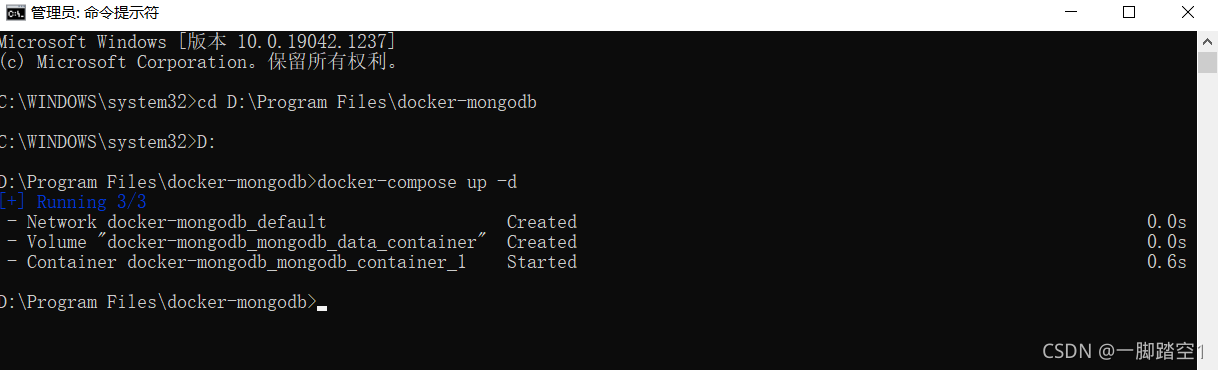
Open CMD as an administrator and enter the path to the docker-compose.yml configuration file, that is, execute the command docker-compose up – d


be careful
The mongodb version number and root password here can be modified in the configuration file of. YML
Read More:
Solution 1
This can also be caused if you are feeding in ExecOptions the options parameter, specifically ‘cwd’, and the path you provide is invalid
e.g:
cp.exec(<path_to_executable>, {
cwd: <path_to_desired_working_dir>
}, (err, stdout, stderr) => {
//......
})
If is not valid, the callback will be called with err equal to
Error: spawn C:\Windows\system32\cmd.exe ENOENT
Solution 2
I got to resolve the issue the problem is to remove the semicolon(;) from an end of the
ComSpec path C:\Windows\System32\cmd.exe
Mycomputer>properties>Advance System Settings>Environment Variables>System Variables
add this path:

Comments
-
This is my script :
var exec = require('child_process').exec; exec('dir', function(error, stdout, stderr) { // 'dir' is for example if (error) { console.error(`exec error: ${error}`); return; } console.log(`stdout: ${stdout}`); console.log(`stderr: ${stderr}`); });And in the console I have :
exec error: Error: spawn C:\Windows\system32\cmd.exe; ENOENTSomeone can help me ?
-
This solved it for me, thank you so much
Recents
Introduction
Recently I moved to a new machine and started to work on a new react app and confronted with this error when running npx create-react-app my-app.
The error comes up as:
Error: spawn cmd ENOENT
The error spawn cmd ENOENT really means that NPM is trying to command cmd but the command does not exist. Anything with ENOENT stands for “Error NO ENTry”.
There are two main origins of why you will get the ENOENT error:
- Code you are writing
- Code or packages you are using and depend on (eg create-react-app)
When it is option 2 — the code or package that your are using — then the usual cause is an Environment Issue (or windows quirk)
To fix this error can do the following:
- Check if the command or executable exists and located in the PATH
- Clear everything and reinstall again with
npm install - Upgrade Node.js and NPM
- If you are trying to
spawnin your own code, then check thespawn()function
1. Check if the command or executable exists and located in the PATH
We first need to make sure that command or executable exists. For example, when I started the npx create-react-app my-app and getting the error:
Error: spawn cmd ENOENT
This means that Node is trying to spawn() the command cmd — but it is not found!
A verbose version of the error might look like the below:
C:\Users\user\react-apps\mern-todo>npm start
> mern-todo@0.1.0 start C:\Users\user\react-apps\mern-todo
> react-scripts start
Starting the development server...
events.js:174
throw er; // Unhandled 'error' event
^
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:240:19)
at onErrorNT (internal/child_process.js:415:16)
at process._tickCallback (internal/process/next_tick.js:63:19)
Emitted 'error' event at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:246:12)
at onErrorNT (internal/child_process.js:415:16)
at process._tickCallback (internal/process/next_tick.js:63:19)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! mern-todo@0.1.0 start: `react-scripts start`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the mern-todo@0.1.0 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\user\AppData\Roaming\npm-cache\_logs\2019-08-21T19_28_08_965Z-debug.log
C:\Users\user\react-apps\mern-todo>What does ENOENT mean?
In NPM, the error code “ENOENT” stands for “Error NO ENTry”. This error occurs when NPM is trying to access a file or directory that does not exist.
For example, if you try to run an NPM command that references a file or directory that doesn’t exist, such as a non-existent package.json file or a non-existent directory path, NPM will return an “ENOENT” error.
How do I fix this in Windows?
This error commonly happens in Windows, and in the above case, this just means that cmd is not in our $PATH.
Here are the steps to add a CMD to your Windows PATH variable:
- Open the Start menu and search for “Environment Variables” and select “Edit the system environment variables”.
- Click the “Environment Variables” button.
- Under “System Variables”, scroll down and select the “Path” variable, then click the “Edit” button.
- Click the “New” button and add the path to your CMD executable file. For example, if your CMD is located in the “C:\Windows\System32” directory, you would add “C:\Windows\System32” to the Path variable.
- Click “OK” to close all the windows.
How do I fix this in Linux systems?
In Linux systems, you can check the path of a command by using the which command:
which some-command
This will give a result something like:
some-command is /usr/bin/some-command
To update the $PATH variable in Linux you can do the following:
- Open your favourite text editor
- Go to the home directory and locate
.bashrcfile
Scroll down to the bottom of the file and locate the line that defines the $PATH variable. It should look something like this:
export PATH="/usr/local/bin:/usr/bin:/bin:/usr/local/games:/usr/games"
3. Add the path to the directory that contains the executable file you want to add to $PATH, separated by a colon. For example, if you want to add the directory "/home/user/bin" to $PATH, you would modify the line to look like this:
export PATH="/usr/local/bin:/usr/bin:/bin:/usr/local/games:/usr/games:/home/user/bin"
4. Save the file
To verify that the change has been made, you can run the following command in the terminal to see the contents of the $PATH variable:
echo $PATH
This should display the updated $PATH variable, including the path you just added.
Tip: Use the same steps to troubleshoot for other commands instead of
cmdIf you are getting the
Error: spawn ENOENTissue but for another command, then the process to troubleshoot it is the same.
- Check that the command or executable exists on your machine
- If it exists, then check that it is in your $PATH variable.
- Add the location of the command/ executable in your $PATH variable
3. Clear everything and reinstall again with npm install
One option that worked well for NPM issues for me is to nuke the whole project — removing node_modules and reinstall everything.
To do this we can use the steps, open up the terminal and make sure you are in the root directory of the project:
npm install -g npm@latestto update npm because it is sometimes buggy.rm -rf node_modulesto remove the existing modules.- Run
npm cache clean --forceto make sure we don’t have random modules from the cache. - Execute
npm installto re-install the project dependencies.
Why do I need to use
npm cache clean?You may have noticed that we use the cache clean command like so:
npm cache clean --forceSometimes, your depencies are correct, but you still get the conflicting peer dependency error. This could be due to NPM still looking through the cached modules.
NPM usually stores modules in your local project folder and also a “cached” folder. This will be ~/.npm on linux/ OSX systems, or %AppData%/npm-cache for windows systems.
So the next time you install a similar module it will go off to the cache instead of downloading it! The above command just clears the cache folder.
4. Upgrade Node.js and NPM
Firstly, check your NPM and node versions:
If you see npm version is out of date you can install the latest version with:
npm install -g npm@latest
5. If you are trying to spawn in your own code, then check the spawn() function
Now if you are not using some external library but trying to use spawn() to spin up your own command/ executables, the you might get a slightly different error:
events.js:72
throw er; // Unhandled 'error' event
^
Error: spawn ENOENT
at errnoException (child_process.js:1000:11)
at Process.ChildProcess._handle.onexit (child_process.js:791:34)To fix this we can:
- Verify that you are using the
spawn()function correctly: https://nodejs.org/api/child_process.html#child_process_child_process_spawn_command_args_options
As an example, the following shows incorrect and correct uses of the spanwn function:
const s = cp.spawn('npm install -D suman', [], { cwd: root}); ❌ /*incorrect*/
const s = cp.spawn('npm', ['install -D suman'], { cwd: root}); ❌ /*incorrect*/
const s = cp.spawn('npm', ['install','-D','suman'], { cwd: root}); ✔️ /*correct*/-
Check the
cwd(current working directory) — ENOENT will be thrown if you specify “cwd” in the options, but the given directory does not exist. -
Check that the environment object contains a valid
PATHvariable.
If you run the spawn function and do not pass in a env option, then Node will assume you are using the process.env object.
So we can inspect that the PATH variable will have the correct path to the command you are trying to execute:
// inspect the PATH key on process.env
console.log( process.env.PATH );
spawn('some-command', ['--help']);In the above — some-command should exist in the PATH. Now if you specify the env explicitly, then make sure that the env object contains the PATH variable with the correct paths:
var env = <your environment object>
// inspect the PATH key on the env object
console.log( env.PATH );
spawn('some-command', ['--help'], { env: env });Now in both cases, if you do not have the PATH variable, then Error: spawn ENOENT will definitely be thrown.
Tip: DO NOT install REACT-SCRIPTS globally!
Alot of online answers suggests that when you get this error, then install
react-scriptsglobally. ThIS IS WRONG AND DO NOT DO THIS.
react-scriptswas intended to work on a project-by-project basis and not to be used globally!React-scripts a part the create-react-app package, and set of default scripts to do things likeconfigurations for tools like testing, building, and deploying the React application.
Summary
In this article I went over a common error when working with NPM projects — Error: spawn ENOENT. This error comes up because we are trying to spawn or execute a command that does not exist.
When trying to troubleshoot this error, we first need to determine where the origin of the error is coming from — your own custom code or from a package that you are depending on.
When it is from a package you are using or depending on such as create-react-app, then you might come across the Error: spawn cmd ENOENT. This just means that node cannot find the CMD command. To fix this we can add CMD to our $PATH variable, clear node_modules and cache and reinstall again with npm install or upgrade to the latest version of NPM.
If Error: spawn ENOENT comes from your code, then make sure that the command exists, check that the command is in your $PATH and finally make sure you are using the spawn() function correctly!