Example. Now we can use the Chart. In the next step, we will use the Form1_Load event handler to initialize the Chart we just added. To add Form1_Load, double-click on the Form window in Visual Studio.
Array: In Form1_Load, we assign an array of strings (Series) and an array of integers (Points).
For: In the for-loop, we add the strings to the Series collection and add the integers to the Points collections on those Series.
For
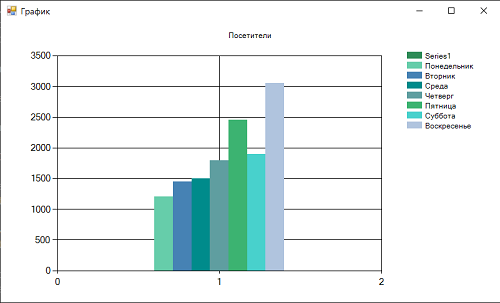
Tip: The loop results in two Series: a Cats series with a Point of 1, and a Dogs series with a Point of 2.
Info: These are reflected in a bar graph, which is shown in this page’s screenshot.
Example that sets Chart control up: C#
using System;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// Data arrays.
string[] seriesArray = { «Cats», «Dogs» };
int[] pointsArray = { 1, 2 };
// Set palette.
this.chart1.Palette = ChartColorPalette.SeaGreen;
// Set title.
this.chart1.Titles.Add(«Pets»);
// Add series.
for
(int i = 0; i < seriesArray.Length; i++)
{
// Add series.
Series series = this.chart1.Series.Add(seriesArray[i]);
// Add point.
series.Points.Add(pointsArray[i]);
}
}
}
}

Доброго времени суток! В данной статье мы рассмотрим, как можно создавать графики в WinForms C#.
В качестве платформы примера нужно взять .Net Framework 4.8. Далее в ссылки проекта необходимо добавить
ссылку на сборку System.Windows.Forms.DataVisualization.
Для этого нужно в обозревателе решений нажать правой мыши на элемент меню Ссылки и далее Добавить ссылку.
В открывшемся окне необходимо найти сборку и выделить ее галочкой. В панели элементов должен появиться новый элемент — Chart.
Обратите внимание, что проект должен быть для версии .Net Framework 4.*.
Теперь рассмотрим пример кода:
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace ChartsWinForms
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
string[] daysOfWeek = { "Понедельник", "Вторник", "Среда", "Четверг", "Пятница", "Суббота", "Воскресенье" };
int[] numberOfVisitors = { 1200, 1450, 1504, 1790, 2450, 1900, 3050 };
// Установим палитру
chart.Palette = ChartColorPalette.SeaGreen;
// Заголовок графика
chart.Titles.Add("Посетители");
// Добавляем последовательность
for (int i = 0; i < daysOfWeek.Length; i++)
{
Series series = chart.Series.Add(daysOfWeek[i]);
// Добавляем точку
series.Points.Add(numberOfVisitors[i]);
}
}
}
}
Таким образом, вот так просто можно создавать графики в WinForms C#.
-
Создано 16.03.2023 13:36:01
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Графики — это эффективное средство визуализации данных, которое помогает анализировать информацию и принимать обоснованные решения. В данной статье мы рассмотрим, как создать график в Windows Forms при помощи языка программирования C#.
Windows Forms — это технология, которая позволяет разрабатывать графические приложения для операционной системы Windows. C# — это объектно-ориентированный язык программирования, который широко используется для разработки Windows-приложений. Комбинируя эти две технологии, можно создать удивительные графики, которые помогут вам визуализировать данные и представить их в удобочитаемом формате.
Вам понадобится некоторое базовое знание C# и Windows Forms для успешной реализации графиков. В ходе данной статьи мы рассмотрим различные типы графиков, такие как линейный, столбчатый, круговой и т. д., и покажем, как их создавать с использованием библиотеки Chart в Windows Forms. Вы также найдете примеры кода и пошаговую инструкцию, которая поможет вам легко создать свой первый график.
Графики — это мощный инструмент для анализа данных и принятия решений. Они позволяют визуализировать информацию и легко отследить тенденции, показатели и отклонения. Создание графиков в Windows Forms C# может быть простым и увлекательным процессом, и данная статья поможет вам освоить необходимые навыки и научиться создавать профессионально выглядящие графики.
Содержание
- Основы создания графика
- Примеры графиков
- Код для создания графика
- Вопрос-ответ
- Как создать простой график в Windows Forms с использованием C#?
- Как добавить данные на график в Windows Forms с использованием C#?
- Как настроить оси графика в Windows Forms с использованием C#?
- Как настроить легенду графика в Windows Forms с использованием C#?
- Как настроить внешний вид графика в Windows Forms с использованием C#?
Основы создания графика
Графики используются в Windows Forms для визуализации данных и информации. Они позволяют представлять данные в удобной и понятной форме, делая процесс анализа и восприятия информации более эффективным.
В Windows Forms можно создать различные типы графиков, такие как линейный график, столбчатая диаграмма, круговая диаграмма и т.д. Для создания графика можно использовать компонент Chart, который предоставляет набор свойств и методов для работы с графиками.
Вот основные шаги для создания графика в Windows Forms:
- Добавить компонент Chart на форму. Это можно сделать через дизайнер формы или программно с помощью кода.
- Настроить свойства графика, такие как тип графика, подписи осей, легенду и т.д.
- Заполнить график данными. Для этого можно использовать массивы или коллекции данных.
- Отобразить график на форме.
Пример кода, демонстрирующий создание линейного графика:
// Создание объекта Chart
Chart chart1 = new Chart();
// Настройка свойств графика
chart1.ChartAreas.Add(new ChartArea("Default"));
chart1.Series.Add(new Series());
chart1.Series[0].ChartType = SeriesChartType.Line;
chart1.Series[0].Points.AddXY(1, 2);
chart1.Series[0].Points.AddXY(2, 3);
chart1.Series[0].Points.AddXY(3, 4);
chart1.Series[0].Points.AddXY(4, 5);
chart1.Series[0].Points.AddXY(5, 6);
// Добавление графика на форму
this.Controls.Add(chart1);
В данном примере создается объект Chart, добавляется область графика и серия данных, указывается тип графика (линейный), и добавляются точки данных. Затем график добавляется на форму.
После выполнения этих шагов график будет отображаться на форме и можно будет визуализировать данные.
Это лишь основы создания графика в Windows Forms. В дополнение к этому, можно настроить различные детали графика, такие как цвета, стили линий, подписи и др.
Создание графиков в Windows Forms является мощным инструментом для представления данных и анализа информации. Используйте его в своих приложениях для повышения эффективности работы с данными.
Примеры графиков
Ниже приведены некоторые примеры графиков, которые можно создать с помощью Windows Forms в C#.
-
График линии
График линии является одним из самых простых типов графиков. Он показывает изменение данных во времени или по другой переменной. График линии состоит из серии точек, соединенных линиями.
Пример кода:
// Создание графика линии
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "График линии",
Color = System.Drawing.Color.Blue,
IsVisibleInLegend = false,
IsXValueIndexed = true,
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Line
};
// Добавление точек данных
series.Points.AddXY(1, 10);
series.Points.AddXY(2, 20);
series.Points.AddXY(3, 15);
series.Points.AddXY(4, 25);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
-
График столбцов
График столбцов также показывает изменение данных, но в этом случае данные отображаются в виде столбцов разной высоты. График столбцов хорошо подходит для сравнения значений по нескольким категориям.
Пример кода:
// Создание графика столбцов
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "График столбцов",
Color = System.Drawing.Color.Green,
IsVisibleInLegend = false,
IsXValueIndexed = true,
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Column
};
// Добавление данных
series.Points.AddXY("Категория 1", 25);
series.Points.AddXY("Категория 2", 40);
series.Points.AddXY("Категория 3", 30);
series.Points.AddXY("Категория 4", 35);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
-
Круговая диаграмма
Круговая диаграмма отображает данные в виде секторов, пропорциональных их значениям. Этот тип графика позволяет хорошо понять, какая доля каждого значения в общей сумме.
Пример кода:
// Создание круговой диаграммы
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "Круговая диаграмма",
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Pie
};
// Добавление данных
series.Points.AddXY("Значение 1", 40);
series.Points.AddXY("Значение 2", 30);
series.Points.AddXY("Значение 3", 20);
series.Points.AddXY("Значение 4", 10);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
Все примеры можно настроить и дополнить согласно своим требованиям. Windows Forms предлагает множество возможностей для настройки внешнего вида и поведения графиков.
Код для создания графика
Для создания графика в Windows Forms C# можно использовать компонент Chart из пространства имен System.Windows.Forms.DataVisualization.Charting.
1. Первым шагом необходимо добавить компонент Chart на форму. Для этого можно воспользоваться окном инструментов и перетащить компонент на форму.
2. Далее необходимо подключить пространство имен System.Windows.Forms.DataVisualization.Charting в коде формы. Это можно сделать с помощью ключевого слова using.
3. После этого можно приступить к написанию кода для создания графика. Ниже приведен пример кода, который создает график с линией и несколькими точками на нем:
«`
using System;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
CreateChart();
}
private void CreateChart()
{
// Создаем объект графика
Chart chart = new Chart();
// Создаем область для графика
ChartArea chartArea = new ChartArea();
chart.ChartAreas.Add(chartArea);
// Создаем серию данных
Series series = new Series();
series.ChartType = SeriesChartType.Line;
series.Points.AddXY(1, 2);
series.Points.AddXY(2, 4);
series.Points.AddXY(3, 1);
series.Points.AddXY(4, 3);
chart.Series.Add(series);
// Добавляем график на форму
Controls.Add(chart);
}
}
}
«`
В данном примере мы создаем объект графика, область для графика и серию данных. Затем добавляем точки на график с помощью метода Points.AddXY(). Наконец, добавляем график на форму с помощью метода Controls.Add().
4. После написания кода необходимо запустить приложение, чтобы увидеть созданный график.
Таким образом, с помощью компонента Chart и пространства имен System.Windows.Forms.DataVisualization.Charting в Windows Forms C# можно создавать графики различных типов и отображать данные на них.
Вопрос-ответ
Как создать простой график в Windows Forms с использованием C#?
Для создания простого графика в Windows Forms с использованием C# можно использовать компонент Chart из набора элементов управления Windows Forms. Этот компонент позволяет создавать различные типы графиков, добавлять на них данные и настраивать их внешний вид. Для начала необходимо добавить компонент Chart на форму, после чего можно указать источник данных и настроить внешний вид графика.
Как добавить данные на график в Windows Forms с использованием C#?
Для добавления данных на график в Windows Forms с использованием C# необходимо указать источник данных для компонента Chart. Например, можно создать массив значений и передать его в свойство Series.Points компонента Chart. Для каждого значения в массиве будет создана точка на графике. Также можно добавить метки к точкам, задать цвет и стиль линий, настроить подписи осей и изменить множество других параметров графика.
Как настроить оси графика в Windows Forms с использованием C#?
Для настройки осей графика в Windows Forms с использованием C# необходимо использовать свойства ChartArea.AxisX и ChartArea.AxisY компонента Chart. Например, чтобы изменить диапазон значений по оси X, можно задать свойства Minimum и Maximum. Также можно настроить подписи осей, деления и внешний вид линий осей. Для изменения внешнего вида шрифтов и цветов можно использовать свойства Font и ForeColor.
Как настроить легенду графика в Windows Forms с использованием C#?
Для настройки легенды графика в Windows Forms с использованием C# необходимо использовать свойство Legend компонента Chart. Например, чтобы добавить элементы в легенду, можно использовать метод Legend.CustomItems.Add. Для каждого элемента легенды можно задать текст, цвет, стиль линии и другие параметры. Чтобы отобразить легенду на графике, необходимо установить свойство Legend.DockedToChartArea в имя области графика.
Как настроить внешний вид графика в Windows Forms с использованием C#?
Для настройки внешнего вида графика в Windows Forms с использованием C# необходимо использовать различные свойства и методы компонента Chart. Например, чтобы задать цвет фона графика, можно использовать свойство Chart.BackColor. Для изменения цвета линий и точек на графике можно использовать свойства объектов серий. Чтобы изменить внешний вид меток на осях, можно использовать свойства Axis.LabelStyle.
Всем привет,
Сегодня поработаем с графиками, точнее будем строить графики на основе данных из каких либо источников, хотя обычно данные берутся из БД, для примера будет достаточно коллекции.
Вот готовый проект AnalitikProg, если лень читать.
Итак, поехали.
1) Создаем проект WinForm называем его AnalitikProg, платформа .Net Framework 4.7.2
2) Св-ву Name формы присваиваем значение «AnalitikProg».
3) Добавляем на форму элемент ToolStrip, делаем кнопке Display равным «Text».
4) Выделяем кнопку и меняем св-во name на «toolStripButtonGenerate», а св-ву Text значение «Сформировать график».
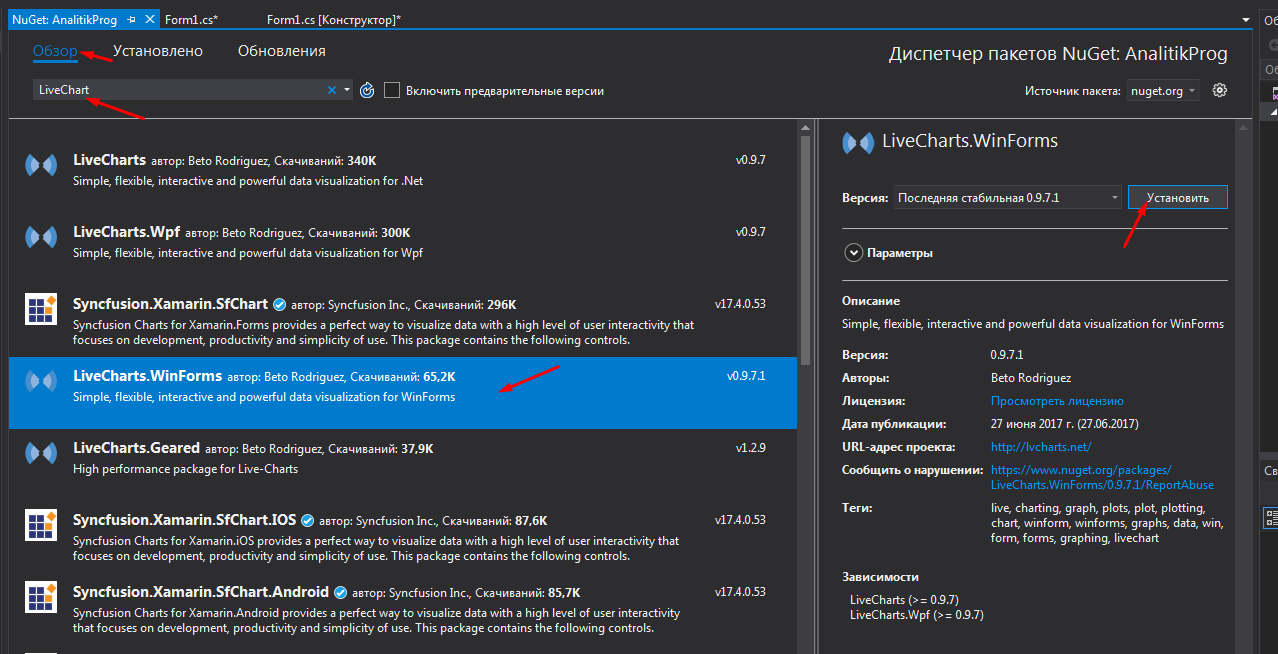
5) Теперь необходимо добавить nuget-пакет, который называется LiveChart.
6) Обратим внимание, что в панели элементов появились новые элементы:
7) Перетаскиваем на форму элемент CartesianChart и его св-ву Dock выставим Fill.

{
public int values { get; set; }
public DateTime date { get; set; }
}
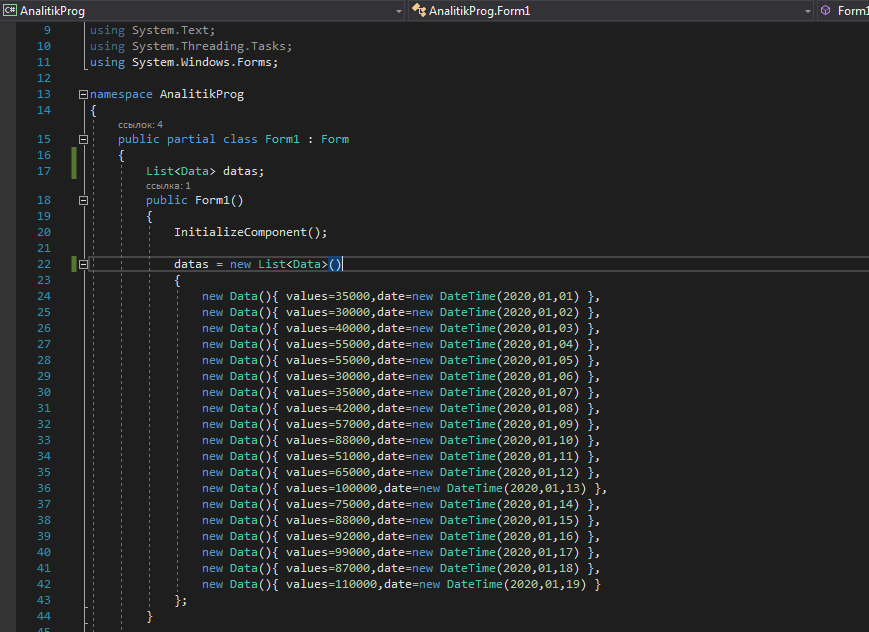
9) Перед методом Form1 создаем переменную типа List<Data> , а в методе Form1 после компонента initializeComponent() инициализируем обобщенную коллекцию в которой будут содержаться элементы типа Data и заполним ее данными.
Значит легенда такая, программа нужна трейдеру, чтобы просматривать динамику изменения его заработка.
datas = new List<Data>()
{
new Data(){ values=35000,date=new DateTime(2020,01,01) },
new Data(){ values=30000,date=new DateTime(2020,01,02) },
new Data(){ values=40000,date=new DateTime(2020,01,03) },
new Data(){ values=55000,date=new DateTime(2020,01,04) },
new Data(){ values=55000,date=new DateTime(2020,01,05) },
new Data(){ values=30000,date=new DateTime(2020,01,06) },
new Data(){ values=35000,date=new DateTime(2020,01,07) },
new Data(){ values=42000,date=new DateTime(2020,01,08) },
new Data(){ values=57000,date=new DateTime(2020,01,09) },
new Data(){ values=88000,date=new DateTime(2020,01,10) },
new Data(){ values=51000,date=new DateTime(2020,01,11) },
new Data(){ values=65000,date=new DateTime(2020,01,12) },
new Data(){ values=100000,date=new DateTime(2020,01,13) },
new Data(){ values=75000,date=new DateTime(2020,01,14) },
new Data(){ values=88000,date=new DateTime(2020,01,15) },
new Data(){ values=92000,date=new DateTime(2020,01,16) },
new Data(){ values=99000,date=new DateTime(2020,01,17) },
new Data(){ values=87000,date=new DateTime(2020,01,18) },
new Data(){ values=110000,date=new DateTime(2020,01,19) }
};
Сейчас код выглядит так:
10) Теперь переходим к кнопке, кликаем по ней 2 раза и забиваем в нее следующий код.
SeriesCollection series = new SeriesCollection(); //отображение данных на график. Линии и т.д.
ChartValues<int> zp = new ChartValues<int>(); //Значения которые будут на линии, будет создания чуть позже.
List<string> date = new List<string>(); //здесь будут храниться значения для оси X
foreach (var item in datas) //Заполняем коллекции
{
zp.Add(item.values);
date.Add(item.date.ToShortDateString());
}
cartesianChart1.AxisX.Clear(); //Очищаем ось X от значений по умолчанию
cartesianChart1.AxisX.Add(new Axis //Добавляем на ось X значения, через блок инициализатора.
{
Title = "Дата",
Labels = date
});
LineSeries line = new LineSeries(); //Создаем линию, задаем ей значения из коллекции
line.Title = "";
line.Values = zp;
series.Add(line); //Добавляем линию на график
cartesianChart1.Series = series; //Отрисовываем график в интерфейсе
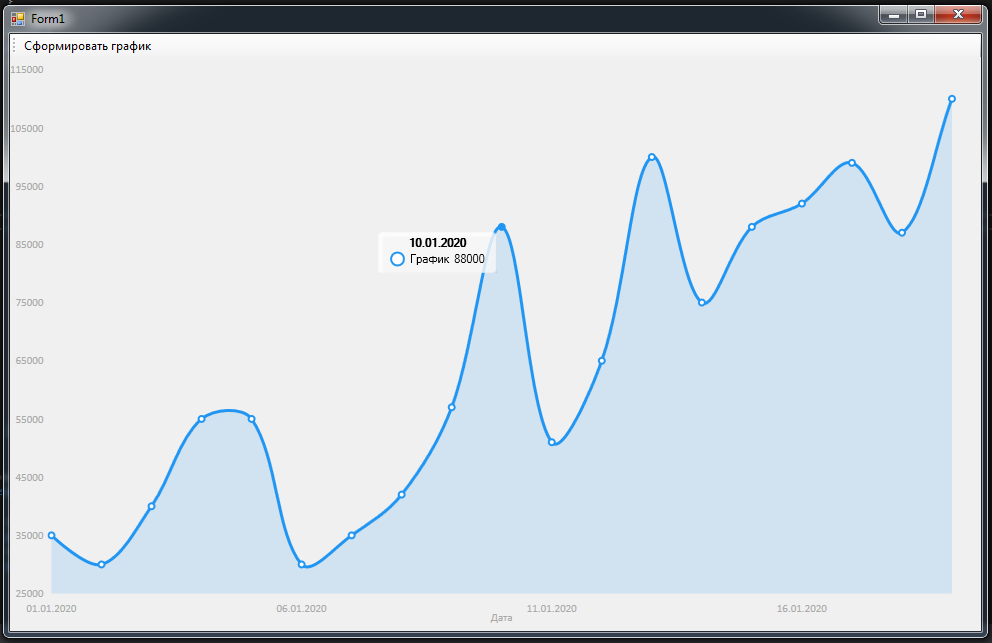
12) В общем то все, осталось запустить и проверить
Могу порекомендовать сходить на сайт поддержки библиотеки https://lvcharts.net там есть много интересной информации и раскрыты все возможности библиотеки.
Если понравилось — ставь лайк!
В современном мире данные играют огромную роль. Они используются для принятия решений, анализа трендов, апгрейда продуктов и много другого. И чтобы быть успешным в любой области, нужно уметь работать с данными и презентовать их таким образом, чтобы они были понятны и эффективны для использования.
В данной статье мы обсудим, как использовать компонент Chart в C# WinForms для визуализации данных и создания графиков.
Первым шагом будет установка компонента Chart. Чтобы его установить, нужно открыть панель инструментов в Visual Studio, выбрать пункт меню «Tools», далее — «NuGet Package Manager» и «Manage NuGet Packages for Solution». В поисковой строке нужно ввести «System.Windows.Forms.DataVisualization» и установить этот компонент.
После установки компонента Chart мы можем начать использование его функционала. Для этого создадим новый проект в Visual Studio, добавим элемент управления Chart на форму и создадим базовую структуру данных для демонстрации работы компонента.
На форме добавляем элемент управления Chart через панель инструментов и задаем ему размеры:
chart1.Size = new System.Drawing.Size(800, 600);
Далее нам нужно создать некоторые данные, которые будут отображаться на графике. Для этого мы создадим две переменных типа List — одна для оси X, другая для оси Y.
List<int> xValues = new List<int>() { 1, 2, 3, 4, 5 };
List<int> yValues = new List<int>() { 10, 20, 30, 40, 50 };
Теперь мы можем отображать эти данные на графике. Для этого мы создадим новую серию данных и добавим в нее значения.
chart1.Series.Add("Series1");
chart1.Series["Series1"].Points.DataBindXY(xValues, yValues);
Здесь мы создали новую серию данных «Series1» и связали ее с переменными xValues и yValues на осях X и Y соответственно.
Теперь у нас есть график, который отображает данные на оси X и Y, но для большей наглядности мы можем добавить на график легенду, названия осей и заголовок.
chart1.Titles.Add("Title");
chart1.Titles["Title"].Text = "My Chart";
chart1.ChartAreas[0].AxisX.Title = "X Axis";
chart1.ChartAreas[0].AxisY.Title = "Y Axis";
chart1.Legends.Add("Legend");
Здесь мы создали заголовок графика с названием «My Chart», наименование осей — «X Axis» и «Y Axis» соответственно, добавили легенду и настроили начальный размер области для построения графика.
Для изменения внешнего вида графика мы можем использовать свойства Chart. Например, чтобы сделать линии на графике более жирными, мы можем изменить свойство «LineWidth».
chart1.Series["Series1"].BorderWidth = 2;
Мы также можем изменить цвета графиков или добавить маркеры на точки графика:
chart1.Series["Series1"].Color = Color.Red; chart1.Series["Series1"].MarkerStyle = MarkerStyle.Circle;
Конечно, вы можете использовать более сложные способы для визуализации данных на графике, например, добавить дополнительные оси или создать столбчатые или круговые диаграммы.
Надеюсь, эта статья помогла вам понять, как можно использовать компонент Chart в C# WinForms, и какие возможности он предоставляет для визуализации данных.