Режим «Картинка в картинке» в Chrome до недавнего времени мог быть реализован установкой дополнительных расширений, но в последней версии Google Chrome разработчики внедрили эту функцию в сам браузер.
В этой статье я покажу, как использовать встроенную функцию «Картинка в картинке» браузера Google Chrome, а также расскажу, как установить и использовать расширение «Картинка в картинке».
Вы спросите «Зачем использовать расширение, когда это функция уже встроена в сам браузер? Родная функция имеет ограничения: он работает не на всех сайтах, например, он не работает на DailyMotion и Twitter. Кроме этого, на некоторых сайтах (например, YouTube) необходимо кликнуть по видео правой кнопкой мыши, а затем снова кликнуть, чтобы увидеть этот параметр.
Содержание
- Встроенный режим «Картинка в картинке» в Chrome
- Как включить режим «Картинка в картинке» в Chrome
- Как изменить окно «Картинка в картинке»
- Расширение «Картинка в картинке» для Chrome
- Установка расширения «картинка в картинке»
- Как использовать расширение Картинка в картинке
- Заключение
Функция «Картинка в картинке», позволяет открывать видео в небольшом окне. Представьте ситуацию, вы чатитесь в ВК и одновременно смотрите видосы на Ютубе в небольшом окне, которое совсем не мешает. К тому же окно с видео может настраиваться и иметь разный размер. Ну, разве это не круто? Давайте посмотрим, как использовать режим «Картина в картинке».
РЕКОМЕНДУЕМ:
Как смотреть фильмы с жесткого диска в режиме «Картинке в картинке» Google Chrome
Как включить режим «Картинка в картинке» в Chrome
Чтобы встроенная функция Chrome «картинка в картинке» работала, вам нужно запустить последнюю версию браузера. Проверка наличия обновлений — дело легкое. Нажмите на три вертикальные точки в правом верхнем углу браузера и поместите курсор на параметр «Справка».
В выпадающем окне, нажмите на пункте «О бразуере Google Chrome». Chrome начнет поиск обновлений и начнет загружать его автоматически, если это необходимо или сообщит, что уже обновлен.
Имейте в виду, что видео должно быть в HTML5. Кроме того, не каждое видео будет работать с этой функцией, но она гарантировано работает в YouTube и Dailymotion.
РЕКОМЕНДУЕМ:
Как включить / отключить блокировщик рекламы в Google Chrome
Выберите видео, которое хотите смотреть в отдельном окне, и щелкните по нему правой кнопкой мыши. Появятся настройки YouTube. Щелкните правой кнопкой мыши еще раз, не перемещая курсор. Теперь в выпадающем меню выберите пункт «Картинка в картинке». Он находится под опцией «Копировать URL видео».
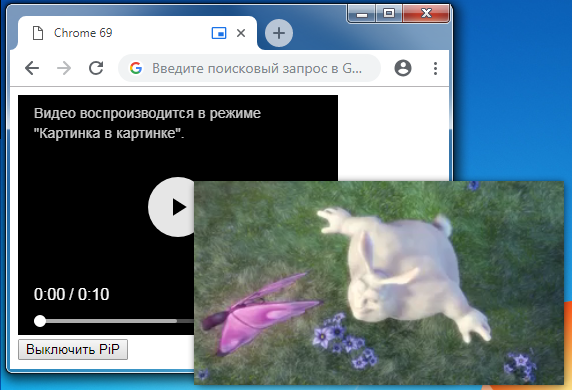
После выбора этого режима видео, на котором вы кликнули правой кнопкой мыши, станет черным. Это будет означать, что вы смотрите видео в режиме «картинка в картинке». Видео появится в правом нижнем углу рабочего стола Windows.
Во всплывающем окне не будет никаких экранных элементов управления для таких действий, как пауза. Вам нужно будет либо использовать затемненный YouTube, либо сочетания клавиш, которые вы используете для управления видео на YouTube. Если вы не помните сочетания клавиш для работы в Youtube, вот несколько из них:
- Пауза — пробел
- Вернуться назад Пять секунд — Стрелка влево
- Вперед пять секунд — стрелка вправо
- Начало видео — кнопка Home
- Выключить звук — M
Как изменить окно «Картинка в картинке»
Когда окно появляется впервые, оно немного маленькое. Чтобы изменить его размер, переместите курсор на край видео. При правильном расположении курсор превратится в две стрелки, с его помощью можно сделать окно больше или меньше. Нажмите на курсор и двигая измените окно до нужного размера, после чего отпустите.
Вы можете переместить окно в любую область экрана, щелкнув в любом месте окна. Когда вы перемещаете курсор из окна, воспроизведение исчезнет, но оно вернется, как только вы поместите курсор обратно в окно.
Расширение «Картинка в картинке» для Chrome
При установке расширения Chrome все, что вам нужно сделать, чтобы включить режим «картинка в картинке», — это щелкнуть значок на панели инструментов, и мини-плеер появится сразу. Он также позволяет вам использовать эту функцию на сайтах, которые вы не смогли использовать со встроенной опцией.
Расширение «Картинка в картинке» с открытым исходным кодом и если вы программист, сможете доработать расширение по своему желанию.
Установка расширения «картинка в картинке»
- Запустите Chrome и перейдите на страницу расширения, а затем нажмите «Добавить в Chrome».
- Затем просмотрите разрешения, требуемые расширением, и нажмите «Добавить расширение».
- Нажмите «Добавить расширение».
После установки расширения появится подтверждение о том, что оно было добавлено в Chrome.
Как использовать расширение Картинка в картинке
Расширение «Картинка в картинке» работает практически на любом сайте с видео, от YouTube до Facebook. Все, что нужно сделать, чтобы открыть видео в маленьком отдельном окне поверх других окон, — это нажать на иконку расширения на панели инструментов браузера или нажать комбинацию клавиш Alt + P (Option + P на компьютерах Mac).
После активации область, в которой обычно воспроизводится видео, становится черной и отображает «Воспроизведение в режиме картинка-в-картинке». Небольшой видеоплеер теперь находиться в верхней части окна.
Чтобы изменить размер проигрывателя, щелкните и перетащите значок в верхнем левом углу. Вы можете изменить его размер примерно до четверти экрана.
Вы также можете переместить окно плеера — просто перетащив его в любое место на экране. К сожалению, окно видео автоматически пристыковывается к краю экрана, если вы попытаетесь переместить его в центральную часть экрана.
После завершения видео нажмите либо клавишу «X», чтобы закрыть его, либо значок в правом нижнем углу, чтобы вернуться на вкладку, где оно воспроизводится.
Стоит отметить, что расширение «Картинка в картинке» одновременно работает только с одним видео. Если видео уже воспроизводится и вы попробуете его включить для другого видео, это видео заменит то, которое воспроизводится в данный момент.
Заключение
Режим «Картинка в картинке» потребует немного больше ресурсов от процессора, но если у вас современный компьютер, он должен работать нормально.
РЕКОМЕНДУЕМ:
Лучшие браузеры для старого ПК
Можно было бы обойтись встроенной функцией, но на мой взгляд она немного сырая. Кроме всего прочего, было бы не плохо, если бы была возможность управления видео прямо в окне. На данный момент есть только пауза и возобновление видео.
Эта статья впервые была опубликована 06.02.2019 и обновлена 29.07.2019.
Время на прочтение
3 мин
Количество просмотров 28K
В версии 69 появилось расширение PictureInPicture, которое позволяет вывести видео поверх всех окон. Решил протестировать эту возможность и поделиться результатами.
Сразу нашел пример, но кнопка «картинка в картинке» для переключения в режим Picture-in-Picture (далее PiP) была недоступна, пошел проверять флаг
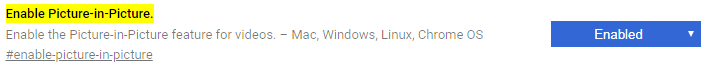
chrome://flags/#enable-picture-in-picture
, значение «Default», для этого флага, равносильно «Enabled», но все равно попробовал включить его вручную.
Не помогло, оказалось нужен еще один флаг
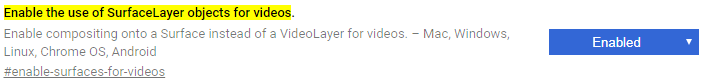
chrome://flags/#enable-surfaces-for-videos
, значение «Default» для него равносильно «Disabled».
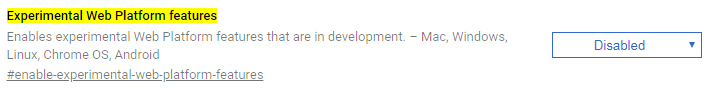
Включил и заработало. Так же пишут, что необходимо включение флага #enable-experimental-web-platform-features, но у меня заработало и без него.
Пример
Сделаем простой пример, тег <video/>, кнопка для включения/выключения режима PiP, обработка доступных событий PiP.
<html>
<head>
<title>Chrome 69</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="https://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
</video>
<br/>
<button>Включить PiP</button>
<script>
const video = document.querySelector('video');
const button = document.querySelector('button');
if (!document.pictureInPictureEnabled) {
button.textContent = 'Режим PiP не поддерживается.';
button.disabled = true;
}
button.addEventListener('click', () => {
if (document.pictureInPictureElement) {
document.exitPictureInPicture()
.then(() => { /**/ })
.catch(() => { /**/ });
} else {
video.requestPictureInPicture()
.then(() => { /**/ })
.catch(() => { /**/ });
}
});
video.addEventListener('enterpictureinpicture', () => {
button.textContent = 'Выключить PiP';
});
video.addEventListener('leavepictureinpicture', () => {
button.textContent = 'Включить PiP';
});
</script>
</body>
</html>Проверяем доступность режима:
if (document.pictureInPictureEnabled){
//Режим PiP доступен
}
Все просто, если свойство существует, оно возвращает true или false.
Делаем запрос на запуск режима:
button.addEventListener('click', () => {
video.requestPictureInPicture()
.then(() => { /**/ })
.catch(() => { /**/ });
});
Если разрешение получено, выполниться then иначе catch. Запрос точно будет отклонен, если не инициирован по событию пользователя.
После запуска document.pictureInPictureElement будет возвращать наш элемент <video/>.
Для выхода из режима можно в окне PiP нажать крестик в правом верхнем углу.
Можно сделать выход програмно:
button.addEventListener('click', () => {
if (document.pictureInPictureElement) {
document.exitPictureInPicture()
.then(() => { /**/ })
.catch(() => { /**/ });
}
});
После выхода из режима document.pictureInPictureElement снова будет возвращать null.
События PiP
Доступно два события, включение режима PiP и соответственно выключение:
video.addEventListener('enterpictureinpicture', () => {
//режим включен
button.textContent = 'Отключить PiP';
});
video.addEventListener('leavepictureinpicture', () => {
//режим отключен
button.textContent = 'Включить PiP';
});
Резюме
На данный момент, этот режим работает только с тегом <video/>, но возможно будет расширен.
Окно PiP появляется в правом нижнем углу, пока что мы не можем на это повлиять.
Режим PiP, несовместим с полноэкранным режимом, либо то либо другое, что вполне логично.
Одновременно может быть только одно окно PiP.
Вкладка, на которой пользователь включил режим PiP, отмечается значком (видно на КДПВ).
UPD: Новым API занимается подразделение W3C, которое называется WICG (Web Platform Incubator Community Group).
С помощью этого API сайты могут контролировать когда открывать и закрывать PiP-окно, делать свою кнопку для управления и собирать статистику когда пользователь использует PiP.
Некоторые браузеры уже поддерживают такую функцию, но не основанную на W3C
(Например Opera и Яндекс.Браузер).
Firefox и Edge пока не сообщали о реализации нового API.
The Document Picture-in-Picture API makes it possible to open an always-on-top window that can be populated with arbitrary HTML content. It extends the existing Picture-in-Picture API for <video> that only allows an HTML <video> element to be put into a Picture-in-Picture window.
The Picture-in-Picture window in the Document Picture-in-Picture API is similar to a blank same-origin window opened via window.open(), with some differences:
- The Picture-in-Picture window floats on top of other windows.
- The Picture-in-Picture window never outlives the opening window.
- The Picture-in-Picture window cannot be navigated.
- The Picture-in-Picture window position cannot be set by the website.
Current status
Use cases
Custom video player
A website can provide a Picture-in-Picture video experience with the existing Picture-in-Picture API for <video>, however it is very limited. The existing Picture-in-Picture window accepts few inputs, and has limited ability for styling them. With a full Document in Picture-in-Picture, the website can provide custom controls and inputs (for example, captions, playlists, time scrubber, liking and disliking videos) to improve the user’s Picture-in-Picture video experience.
Video conferencing
It is common for users to leave the browser tab during a video conferencing session for various reasons (for example, presenting another tab to the call or multitasking) while still wishing to see the call, so it’s a prime use case for Picture-in-Picture. Once again, the current experience a video conferencing website can provide via the Picture-in-Picture API for <video> is limited in style and input. With a full Document in Picture-in-Picture, the website can easily combine multiple video streams into a single PiP window without having to rely on canvas hacks and provide custom controls such as sending a message, muting another user, or raising a hand.
Productivity
Research has shown that users need more ways to be productive on the web. Document in Picture-in-Picture gives web apps the flexibility to accomplish more. Whether it’s text editing, note-taking, task lists, messaging and chat, or design and development tools, web apps can now keep their content always accessible.
Interface
Properties
documentPictureInPicture.window- Returns the current Picture-in-Picture window if any. Otherwise, returns
null.
Methods
documentPictureInPicture.requestWindow(options)-
Returns a promise that resolves when a Picture-in-Picture window is opened. The promise rejects if it’s called without a user gesture. The
optionsdictionary contains the optional following members:width- Sets the initial width of the Picture-in-Picture window.
height- Sets the initial height of the Picture-in-Picture window.
Events
documentPictureInPicture.onenter- Fired on
documentPictureInPicturewhen a Picture-in-Picture window is opened.
Examples
The following HTML sets up a custom video player and a button element to open the video player in a Picture-in-Picture window.
<div id="playerContainer">
<div id="player">
<video id="video"></video>
</div>
</div>
<button id="pipButton">Open Picture-in-Picture window</button>Open a Picture-in-Picture window
The following JavaScript calls documentPictureInPicture.requestWindow() when the user clicks the button to open a blank Picture-in-Picture window. The returned promise resolves with a Picture-in-Picture window JavaScript object. The video player is moved to that window using append().
pipButton.addEventListener('click', async () => {
const player = document.querySelector("#player"); // Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Set the size of the Picture-in-Picture window
To set the size of the Picture-in-Picture window, set the width and height options of documentPictureInPicture.requestWindow() to the desired Picture-in-Picture window size. Chrome may clamp the option values if they are too large or too small to fit a user-friendly window size.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player"); // Open a Picture-in-Picture window whose size is
// the same as the player's.
const pipWindow = await documentPictureInPicture.requestWindow({
width: player.clientWidth,
height: player.clientHeight,
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Copy style sheets to the Picture-in-Picture window
To copy all CSS style sheets from the originating window, loop through styleSheets explicitly linked into or embedded in the document and append them to the Picture-in-Picture window. Note that this is a one-time copy.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player"); // Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Copy style sheets over from the initial document
// so that the player looks the same.
[...document.styleSheets].forEach((styleSheet) => {
try {
const cssRules = [...styleSheet.cssRules].map((rule) => rule.cssText).join('');
const style = document.createElement('style');
style.textContent = cssRules;
pipWindow.document.head.appendChild(style);
} catch (e) {
const link = document.createElement('link');
link.rel = 'stylesheet';
link.type = styleSheet.type;
link.media = styleSheet.media;
link.href = styleSheet.href;
pipWindow.document.head.appendChild(link);
}
});
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
The copyStyleSheets option was supported in a previous version of the specification. It is not the case anymore.
Handle when the Picture-in-Picture window closes
Listen to the window "pagehide" event to know when the Picture-in-Picture window gets closed (either because the website initiated it or the user manually closed it). The event handler is a good place to get the elements back out of the Picture-in-Picture window as shown below.
pipButton.addEventListener("click", async () => {
const player = document.querySelector("#player"); // Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
// Move the player back when the Picture-in-Picture window closes.
pipWindow.addEventListener("pagehide", (event) => {
const playerContainer = document.querySelector("#playerContainer");
const pipPlayer = event.target.querySelector("#player");
playerContainer.append(pipPlayer);
});
});
Close the Picture-in-Picture window programmatically by using the close() method.
// Close the Picture-in-Picture window programmatically.
// The "pagehide" event will fire normally.
pipWindow.close();Listen to when the website enters Picture-in-Picture
Listen to the "enter" event on documentPictureInPicture to know when a Picture-in-Picture window is opened. The event contains a window object to access the Picture-in-Picture window.
documentPictureInPicture.addEventListener("enter", (event) => {
const pipWindow = event.window;
});Access elements in the Picture-in-Picture window
Access elements in the Picture-in-Picture window either from the object returned by documentPictureInPicture.requestWindow(), or with documentPictureInPicture.window as shown below.
const pipWindow = documentPictureInPicture.window;
if (pipWindow) {
// Mute video playing in the Picture-in-Picture window.
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
}Handle events from the Picture-in-Picture window
Create buttons and controls and respond to user’s input events such as "click" as you would do normally in JavaScript.
// Add a "mute" button to the Picture-in-Picture window.
const pipMuteButton = pipWindow.document.createElement("button");
pipMuteButton.textContent = "Mute";
pipMuteButton.addEventListener("click", () => {
const pipVideo = pipWindow.document.querySelector("#video");
pipVideo.muted = true;
});
pipWindow.document.body.append(pipMuteButton);Feature detection
To check if the Document Picture-in-Picture API is supported, use:
if ('documentPictureInPicture' in window) {
// The Document Picture-in-Picture API is supported.
}Demos
VideoJS player
You can play with the Document Picture-in-Picture API VideoJS player demo. Be sure to check out the source code.
Pomodoro
Tomodoro, a pomodoro web app, is also taking advantage of the Document Picture-in-Picture API when available (see GitHub pull request).
Feedback
Please file issues on GitHub with suggestions and questions.
Useful links
- Public explainer
- WICG specification
- Chromium tracking bug
- ChromeStatus.com entry
- Blink Component:
Blink>Media>PictureInPicture - TAG Review
- Intent to Experiment
- Intent to Ship
Acknowledgements
Hero image by Jakob Owens.
-
Home
-
Partition Magic
- How to Use Picture-in-Picture Chrome? Here Is a Full Guide
By Sherry |
Last Updated
Picture-in-Picture Chrome enables you to watch a video and view websites at the same time. In this post from MiniTool Partition Wizard, you will know how to get this feature as well as how to use it.
About Picture-in-Picture
Picture-in-Picture (PiP) is a feature of some television receivers and similar devices. With this feature, users can see one program displayed on the full screen, and another program is displayed in inset windows at the same time.
Nowadays, some web browsers also provide this kind of feature, such as Google Chrome. If you want to look through webpages while watching a video, you can use the Picture-in-Picture feature. How to get this feature and how to use it? Don’t worry. Here is a detailed tutorial and you can have a try.
How to Get Picture-in-Picture Chrome?
Google provides an extension which is named Picture-in-Picture Extension. It allows you to watch a video in a floating window that is always on top of other windows. Therefore, you can keep track of what you are watching while looking through other websites or using other applications.
How to get the Chrome Picture-in-Picture extension? You just need to follow the steps below.
Step 1: Open Google Chrome and go to the Chrome web store.
Step 2: Search for Picture-in-Picture in the store.
Step 3: When you get the search results, scroll down to find the one “Picture-in-Picture Extension (by Google)”. Then click it.
Step 4: Click the Add to Chrome button.
Wait patiently until the Chrome Picture-in-Picture Extension is downloaded and added to your Chrome. Then you can use this feature for free.
How to Use Picture-in-Picture Chrome?
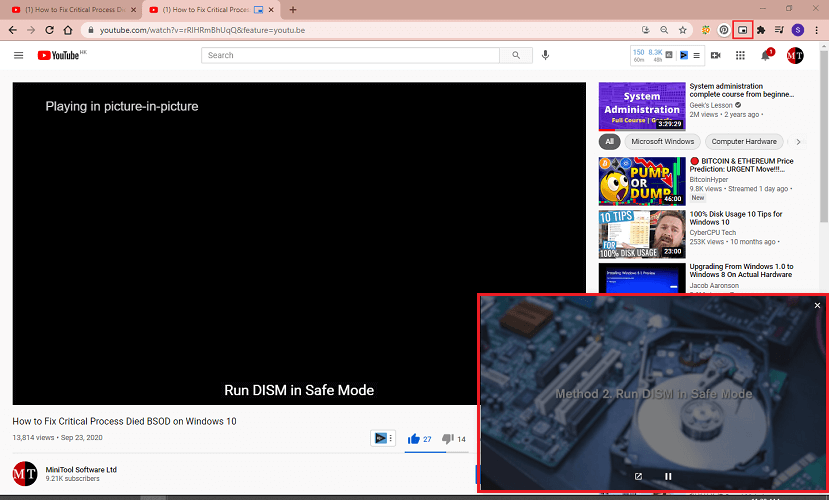
To watch a video from Chrome in a floating window via Picture-in-Picture Chrome, you can open the video in a webpage and then click the Picture-in-Picture icon. Then the video will pop out and display at the bottom right corner of the screen. During the period, the original video would go black and show “Playing in picture-in-picture”. Alternatively, you can press Alt + P to use the Chrome Picture-in-Picture quickly.
Tip: On Mac, you can press Alt + P to open the Picture-in-Picture feature.
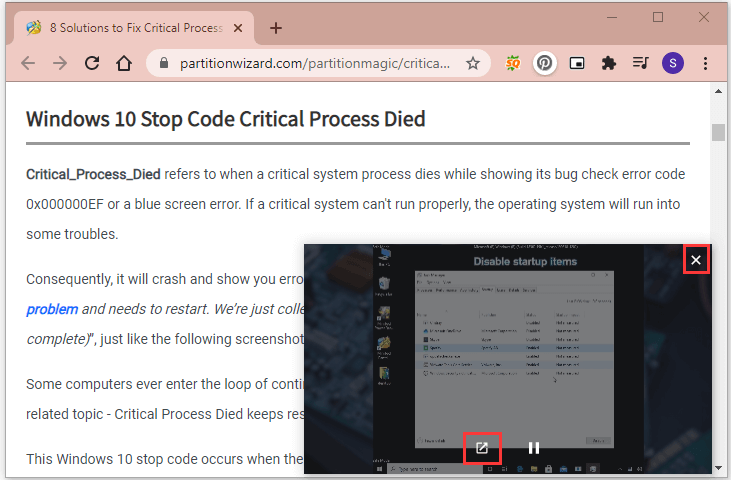
While the video is playing, you can continue to visit other websites. If you need to resize the video, you can click and drag the border of the video. It can be extended as large as a quarter of your screen. In addition, you can drag the If you want to close the Picture-in-Picture video, you can click the Close icon or the Back to tab icon.
To keep the video displaying in Picture-in-Picture mode, please don’t close the tab where the video comes from. Otherwise, the video will be closed automatically. Besides, you should pay attention that Chrome Picture-in-Picture works with only one video at a time. If you try to use this feature on a second one, the first video playing in Picture-in-Picture mode will be replaced.
If you don’t need the Picture-in-Picture feature anymore, you can click the three-dot icon and go to Settings > Extensions to turn off the Picture-in-Picture Extension (by Google) or remove it according to your needs.
About The Author
Position: Columnist
Sherry has been a staff editor of MiniTool for a year. She has received rigorous training about computer and digital data in company. Her articles focus on solutions to various problems that many Windows users might encounter and she is excellent at disk partitioning. She has a wide range of hobbies, including listening to music, playing video games, roller skating, reading, and so on. By the way, she is patient and serious.