По поводу устарелого дизайна, я вас не понял…
По поводу поддержки Win Forms мне кажется она никуда не делась, в этом можно убедиться почитав новости про Visual Studio 2017 и .net 4.7.
Лично мои наблюдения:
WPF говорит от потрясающем быстродействии в отрисовке элементов на экране благодаря работе на DirectX. У меня комп прекрасен всем — и CPU и GPU, но, по факту, отрисовка на экране у Win Forms гораздо быстрее (GDI тоже на месте не стоит).
Контрол DataGrid на WPF крайне сырой(по крайней мере пару лет назад был).
Это самый важный контрол для представления данных вообще. Он должен быть очень универсальным, именно такой он в Win Forms, но не в WPF.
Для виртуализации данных в DataGrid (WPF) можно использовать только виртуализацию самого источника данных через DataSource.
В Win Forms с DataGridView можно делать буквально все, что только угодно благодаря старому доброму механизму событий(CellVlueNeeded и CellValueFormating), причем очень просто (ну и DataSource тоже на месте).
Кстати, может кто то подскажет, появился способ в DataGrid поставить програмно фокус в строку номер N не прибегая к коду в 30 строк с применением рефлексии?
На мой скромный взгляд WPF хорош для приложений где летающие и пархающие кнопочки в виде звездочек важнее всего остального.
Для бизнес-приложений важно как раз все остальное, эти приложения люди используют долгое время, по многу часов в день. Функционал их сложен и, как правило, нестандартен. Поэтому их интерфейс должен быть максимально функциональным и не оттягивать внимание на самого себя. Человек не должен уставать от пестрого и мультяшного интерфейса.
В пользу WPF скажу только, что сам принцип построения интерфейса в нем очень интересен тем, что похож на таковой в интернет-страницах. Это очень интересно, но пока сыро (до сих пор! Когда был впервые представлен WPF!?)…
И да, я не обожаю XAML.
-;)
If you’re a developer trying to choose between WPF and WinForms, you’re probably wondering about the differences between these two technologies. In this guide, we’ll provide an in-depth comparison of WPF and WinForms, outlining the key differences and similarities between them.
A Brief Overview of WPF and WinForms
Windows Presentation Foundation (WPF) is a UI framework for building desktop applications, introduced by Microsoft in 2006. WPF was created to replace WinForms, which had been the primary UI framework for Windows desktop applications since 2002. While WinForms is still in use today, WPF provides a more modern, visually appealing UI framework built on top of DirectX.
WinForms, on the other hand, is a UI framework that uses the Windows API to create desktop applications in Windows. It is the traditional UI framework for Windows desktop applications, and it is still widely used today.
One of the key differences between WPF and WinForms is the way they handle graphics. WPF uses a vector-based graphics system, which allows for high-quality, scalable graphics that can be easily animated and manipulated.
WinForms, on the other hand, uses a raster-based graphics system, which can result in lower-quality graphics and limited animation capabilities.
Another difference between the two frameworks is their support for modern UI design principles. WPF includes support for features like data binding, styles, and templates, which make it easier to create consistent, modern-looking UIs.
WinForms, on the other hand, is more limited in its support for these features, which can make it more difficult to create modern UIs without resorting to custom code.
Understanding the Fundamental Differences between WPF and WinForms
The key difference between WPF and WinForms is the underlying technology. WPF uses DirectX for rendering, while WinForms uses the Windows API.
This means that WPF can take advantage of the hardware acceleration provided by DirectX, resulting in more visually appealing and responsive UIs. WinForms, on the other hand, is limited by the capabilities of the Windows API.
Another difference between WPF and WinForms is in their approach to UI layout. WPF uses a more modern approach to layout that is based on XAML, while WinForms uses a more traditional approach that is based on forms and controls.
This means that WPF provides more flexibility and control over the layout and appearance of the UI, while WinForms is simpler to use for basic UI design.
One more difference between WPF and WinForms is in their support for multimedia content. WPF has built-in support for multimedia content such as audio, video, and animation, while WinForms requires additional libraries or plugins to support multimedia content.
This makes WPF a better choice for applications that require multimedia content, such as video players or interactive presentations.
User Interface Design in WPF vs WinForms: Which Offers More Flexibility?
When it comes to user interface design, WPF is widely considered to be the superior technology. WPF provides a rich set of controls and features for designing visually appealing UIs, including support for advanced graphics and animation.
Additionally, WPF supports a more modern approach to UI design, allowing for more flexibility and control over the layout and appearance of the UI.
WinForms, on the other hand, is simpler to use and more straightforward for basic UI design. It offers a range of standard controls that allow developers to create basic UIs quickly and easily. However, for more advanced UI design, WinForms can be limited and inflexible.
One of the key advantages of WPF over WinForms is its ability to support vector graphics. This means that UI elements can be scaled up or down without losing quality, making it ideal for high-resolution displays. Additionally, WPF allows for the creation of custom controls, which can be reused across multiple projects, saving time and effort for developers.
Another advantage of WPF is its support for data binding, which allows UI elements to be automatically updated when underlying data changes. This can be particularly useful for creating dynamic UIs that respond to user input or changes in data.
WinForms also supports data binding, but it is not as flexible or powerful as WPF’s implementation.
Performance and Scalability: A Comparison of WPF and WinForms
When it comes to performance and scalability, there are some differences between WPF and WinForms. WPF’s use of hardware acceleration means that it can provide more visually appealing and responsive UIs.
However, this can come at a cost in terms of performance, particularly for complex UIs. Additionally, WPF can be resource-intensive, which can impact performance on lower-end systems.
WinForms, on the other hand, is generally considered to be a more lightweight and performant UI framework. While it may not provide the same level of visual appeal as WPF, it can provide responsive UIs even on lower-end systems.
Another factor to consider when comparing WPF and WinForms is their compatibility with different operating systems. WPF is primarily designed for Windows operating systems, which limits its cross-platform capabilities.
On the other hand, WinForms, while also primarily designed for Windows, can be used on multiple platforms, including Windows, Linux, and macOS, through the use of third-party libraries like Mono, making it a more versatile option for developers who need to create applications for different operating systems.
Compatibility with Modern Technologies: How WPF and WinForms Stack Up
When it comes to compatibility with modern technologies, both WPF and WinForms have their strengths and weaknesses.
WPF is generally considered to be more modern and future-proof, with support for features like touch and high DPI displays. However, it can be more challenging to integrate with legacy systems, particularly those built on WinForms.
WinForms, on the other hand, has been around for longer and has a more established ecosystem.
This means that it can be easier to integrate with legacy systems, as well as to find resources and support for development. However, WinForms lacks some of the advanced features supported by WPF, which can limit its compatibility with modern technologies.
Development Environment: Which is Easier to Use, WPF or WinForms?
When it comes to ease of use, both WPF and WinForms have their strengths and weaknesses. WPF provides a more modern and intuitive development experience, particularly for UI design. However, since WPF is a newer technology, it can take some time to learn and become proficient in.
WinForms, on the other hand, is more straightforward and easier to use for basic UI design. Additionally, since it has been around for longer, there are more resources and support available for WinForms development. However, WinForms can be more limiting and less flexible than WPF, particularly in terms of UI design.
Choosing the Right Technology for Your Project: Factors to Consider
When choosing between WPF and WinForms for your project, there are several factors to consider. These include:
- The complexity of your application
- Your UI design requirements
- The performance requirements of your application
- Your target platform and compatibility requirements
- Your development experience and expertise
By carefully considering these factors, you can make an informed decision about which technology is best suited for your project.
Pros and Cons of Using WPF versus WinForms
To help summarize the key differences between WPF and WinForms, here are some of the pros and cons of each technology:
WPF:
- Pros:
- Cons:
WinForms:
- Pros:
- Cons:
Case Studies: Real-World Examples of Applications Built with WPF and WinForms
To help illustrate the key differences between WPF and WinForms, here are some real-world examples of applications built with each technology:
- ArcGIS Pro: An example of a complex GIS application built with WPF, leveraging its advanced graphics and animation support.
- Paint.NET: An example of a lightweight image editing application built with WinForms, highlighting its simplicity and ease of use.
By considering these examples and the factors outlined above, you can make an informed decision about whether WPF or WinForms is best suited for your project.
Штейников Р.С. 1
1Волжский политехнический институт (филиал) ФГБОУ ВПО «Волгоградский государственный технический университет»
Текст работы размещён без изображений и формул.
Полная версия работы доступна во вкладке «Файлы работы» в формате PDF
Введение
Windows Forms – графическая система в составе .Net Framework. Представляет собой обертку вокруг Win32 API в управляемом коде. Считается заменой графической системы MFC, написанной под C++ и имеет сложную модель для разработки интерфейса программного продукта.
Windows Presentation Foundation – это графическая система в составе .Net Framework 3.0 и более поздних версий. Спроектирована под влиянием технологий HTML и Flash и использует аппаратное ускорение.
Изменения графических систем отображения Windows
Разработка графического интерфейса для Windows-приложений основывается на двух компонентах операционной системы:
-
User32 – содержит основные элементы окна;
-
GDI/GDI+ — предоставляет функционал для рисования фигур, текста.
Эволюция графических систем прошла путь от сложной системы MFC до разработки на языках .Net и WinForms. Но как бы не совершенствовались технологии разработки, они всё равно опирались на User32 и GDI/GDI+, а значит, не смогли преодолеть фундаментальные ограничения базовых компонентов.
Для решения этой проблемы была разработана технология WPF. Её главное отличие от WinForms в том, что для отображения графических компонентов используется не GDI/GDI+, а DirectX – технология, разрабатываемая Microsoft для создания игр в тесном сотрудничестве с изготовителями видеокарт, и по этой причине имеет поддержку аппаратного ускорения.
И хоть от компонента User32 не отказались, его использование сводится к задачам не касающихся отображения графического интерфейса, например, определение положения окна. Все задачи, связанные с рисованием возложены на DirectX.
Преимущества WPF
Переход к DirectX представляет собой огромный шаг в развитии и, априори, предоставляет такое превосходство перед другими графическими система как аппаратное ускорение. Однако, WPF обладает и рядом других преимуществ, которые так же повышают его привлекательность для разработчиков.
Рассмотрим наиболее существенные изменения:
-
Аппаратное ускорение. Как уже было сказано, DirectX разрабатывался в сотрудничестве с изготовителями видеокарт. Однако, просто мощной видеокарты недостаточно, необходима программная поддержка. Именно по этой причине с 2004 года изготовители видеокарт при написании драйверов следуют новым инструкциям от Microsoft.
Аппаратная поддержка предоставляется всем приложениям. В момент запуска анализируются возможности видеокарты и на основание полученных результатов присваивается уровень визуализации от 0 до 2.
Уровни визуализации:
-
Уровень 0 – отсутствие аппаратной поддержки.
-
Уровень 1 – частичная аппаратная поддержка.
-
Уровень 2 – полная аппаратная поддержка.
-
Декларированный пользовательский интерфейс. Еще одно нововведение в WPF это язык разметки XAML, являющийся подмножеством XML. Хотя весь пользовательский интерфейс можно описать на языке C# (или другом языке .Net), технология WPF использует другой подход, следуя которому интерфейс описывается на языке XAML, а поведение программы записывается в коде. Теперь дизайнер и разработчик могут работать параллельно и не вникать в работу друг друга.
-
Стили. В основу идеи отрисовки пользовательского интерфейса легла технология HTML. Переход к разработке на XAML дал возможность выводить свойства элементов окон в отдельные стили, по аналоги с CSS. И теперь изменить внешний вид окон стало ее проще, достаточно просто заменить файл со стилями.
-
Модель рисования. Если в WinForms рисовали пиксели, то в WPF работают с примитивами – это уже готовые базовые фигуры и прочие графические элементы. Кроме того, имеется встроенная поддержка трехмерно графики.
-
Анимация. В WinForm для того, чтобы форма отрисовала себя, необходимо использовать таймеры. При разработке технологии WPF в Microsoft пошли другим путем и дали ей поддержку анимации.
-
Видео и аудио. WPF работает с любым форматом видео и аудио, поддерживаемого проигрывателем Windows Media. Есть возможно интегрировать видеосодержимое в любые части пользовательского интерфейса. Впечатляюще выглядит совместное использование трехмерной графики и видео.
-
Команды. Также, как и в WinForms, в WPF присутствует событийная модель, базовые элементы были переписаны и наделены новыми возможностями, что также отразилось на событиях, и, тем не менее, принцип остался прежним. Иногда разные компоненты окна вызывают одно и тоже действие, но которое вызывается в разных обработчиках событий. В WPF появился способ вызвать реакцию элемента интерфейса через так называемые команды. Команды подчиняются определенным правилам, например, название метода оканчивается на Command, которое опускается при вызове метода.
-
Приложения на основе страниц. Можно строить веб-подобные приложения на основе страниц, что дает возможность пользоваться навигацией.
-
Безопасность. Ранее при разработке приложения, в него могли записать опасный код. Повышение уровня открытости и безопасности стали одними из причин появления языка XAML.
-
Независимость от разрешения. WPF берет на себя компоновку элементов интерфейса подстраивая его под разные разрешения.
-
Привязка данных. Привязать данные можно было и в WinForms, но в WPF этот механизм доведен до совершенства. Благодаря привязке существенно снижается количество строк кода и упрощает его анализ.
Заключение
Исходя из стратегии развития Microsoft, можно предположить, что технология WPF будет развиваться и дальше. Например, эта технология используется для написания приложений в стиле Metro.
Если сравнивать графические системы WinForms и WPF, то можно прийти к выводу, что вторая система имеет огромное превосходство. Единственным существенным достоинством WinForms можно назвать кроссплатформенность, такие приложения можно запустить на Mono. О планах по поддержке WPF в системах семейства Unix нет никаких сведений.
Но это не значит, что стоит забыть о технологии WinForms и все свои проекты переводить на WPF. Microsoft не сообщала о прекращение поддержки WinForms. Кроме того, у нее имеется большая история развития, а, следовательно, под неё написано множество готовых решений. Проекты, в которых пользовательский интерфейс стоит не на первом месте, могут быть написаны и на WinForms.
Библиографический список
-
МакДональд, Мэтью. WPF 4: Windows Presentation Foundation в .Net 4.0 с примерами на C# 2010 для профессионалов. : Пер. с англ. – М. : ООО «И.Д. Вильямс», 2011. – 1024 с. : ил. – Парал. тит. англ.
-
Электронный ресурс http://vbibl.ru/informatika/119332/index.html
Эта статья будет
посвящена двум совершенно разным подходам к разработке прикладных программ на
основании WPF
(Windows Presentation Foundation) и Windows Forms (WinForms). Идея написания
статьи возникла после наблюдения за начинающими разработчиками, которые решают,
переходить им на WPF/XAML
или
нет. Основное их стремление изучать WPF основывается на том,
что эта технология становится сейчас очень популярной. А язык декларативной
разметки XAML (eXtensible
Application Markup
Language) позволяет писать код
как для WPF,
так и, например, к тому же Silverlight
или
для Windows
Phone.
Будучи ярым поклонником WPF
и
языка декларативной разметки XAML,
в данном контексте не буду прибегать к субъективизму, расхваливая некую
технологию, а постараюсь описать, в каких случаях применять тот или иной способ
разработки. Почему-то многие разработчики после перехода с Windows Forms на
WPF начинают критиковать Windows
Forms,
часто наблюдается и обратная реакция. Мне приходилось бывать в шкуре как
первых, так и вторых.
В первую очередь, стоит охладить пыл новичков, которые, увидев возможности визуального интерфейса WPF, начинают максимально использовать его, не думая о последствиях. Во-первых, использовать WPF или
Windows
Form
нужно
исходя из решаемой задачи. Если у Вас простой интерфейс на парочку кнопочек и
форм, то делайте задачу на том, на чем у Вас выйдет быстрее. В первую очередь анализируем то, что нужно реализовать, а затем делаем.
В этой статье, в отличие
от предыдущих, код будет приводиться по минимуму, а в основном текстовое
описание и рисунки для объяснения сути. Так как проверено на практике, что
пользователи и разработчики лучше воспринимают графическую информацию, нежели программный
код и текстовую информацию. Для примера отличия использования технологий WPF приведу пример создания кнопки со скругленными краями. Пример для Windows Forms взят
с книги “Чарльз Петцольд, Программирование с использованием Microsoft Windows forms”. Для WPF пример взят с книги Adam Nathan, Windows Presentation
Foundation Unleashed (WPF).
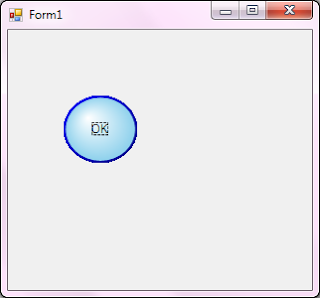
Пример круглой кнопки
на Windows
Forms:
namespace RoundButtonDemo
{
//——————————————-
//
RoundButton.cs (c) 2005 by Charles Petzold
//——————————————-
class RoundButton : Button
{
public RoundButton()
{
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.AllPaintingInWmPaint, true);
}
public override Size GetPreferredSize(Size szProposed)
{
// Base size on text string to be
displayed.
var grfx = CreateGraphics();
var szf = grfx.MeasureString(Text,
Font);
var iRadius = (int)Math.Sqrt(Math.Pow(szf.Width / 2, 2) +
Math.Pow(szf.Height / 2, 2));
return new Size(2 * iRadius, 2 * iRadius);
}
protected override void OnResize(EventArgs args)
{
base.OnResize(args);
// Circular region makes button
non-rectangular.
var path = new GraphicsPath();
path.AddEllipse(ClientRectangle);
Region = new Region(path);
}
protected override void OnPaint(PaintEventArgs args)
{
var grfx = args.Graphics;
grfx.SmoothingMode = SmoothingMode.AntiAlias;
var rect = ClientRectangle;
// Draw interior (darker if
pressed).
bool bPressed = Capture &
((MouseButtons & MouseButtons.Left) != 0) &
ClientRectangle.Contains(PointToClient(MousePosition));
var path = new GraphicsPath();
path.AddEllipse(rect);
var pgbr = new PathGradientBrush(path);
int k = bPressed ? 2 : 1;
pgbr.CenterPoint = new PointF(k * (rect.Left + rect.Right) / 3,
k * (rect.Top +
rect.Bottom) / 3);
pgbr.CenterColor = bPressed ? Color.Blue : Color.White;
pgbr.SurroundColors = new Color[] { Color.SkyBlue };
grfx.FillRectangle(pgbr, rect);
// Display border (thicker for default button)
Brush br = new LinearGradientBrush(rect,
Color.FromArgb(0, 0, 255), Color.FromArgb(0, 0, 128),
LinearGradientMode.ForwardDiagonal);
var pn = new Pen(br, (IsDefault ? 4 : 2) * grfx.DpiX / 72);
grfx.DrawEllipse(pn, rect);
// Draw the text centered in the
rectangle (grayed if disabled).
var strfmt = new StringFormat();
strfmt.Alignment =
strfmt.LineAlignment = StringAlignment.Center;
br = Enabled ? SystemBrushes.WindowText : SystemBrushes.GrayText;
grfx.DrawString(Text, Font, br,
rect, strfmt);
// Draw dotted line around text if
button has input focus.
if (Focused)
{
var szf = grfx.MeasureString(Text,
Font, PointF.Empty,
StringFormat.GenericTypographic);
pn = new Pen(ForeColor);
pn.DashStyle = DashStyle.Dash;
grfx.DrawRectangle(pn,
rect.Left + rect.Width / 2
— szf.Width / 2,
rect.Top + rect.Height / 2
— szf.Height / 2,
szf.Width, szf.Height);
}
}
}
}
Как это
выглядит на экране:
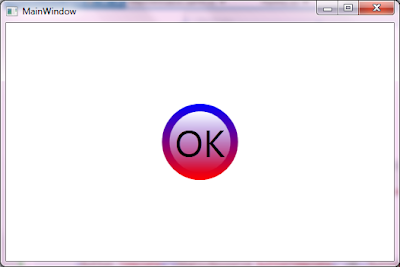
Пример круглой кнопки
на WPF:
<Window x:Class=»RoundButtonWpfDemo.MainWindow»
xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation»
xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
Title=»MainWindow» Height=»350″ Width=»525″>
<Grid>
<Grid.Resources>
<ControlTemplate x:Key=»buttonTemplate» TargetType=»{x:Type Button}»>
<Grid>
<Ellipse x:Name=»outerCircle» Width=»100″ Height=»100″>
<Ellipse.Fill>
<LinearGradientBrush StartPoint=»0,0″ EndPoint=»0,1″>
<GradientStop Offset=»0″ Color=»Blue»/>
<GradientStop Offset=»1″ Color=»Red»/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Width=»80″ Height=»80″>
<Ellipse.Fill>
<LinearGradientBrush StartPoint=»0,0″ EndPoint=»0,1″>
<GradientStop Offset=»0″ Color=»White»/>
<GradientStop Offset=»1″ Color=»Transparent»/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Viewbox>
<ContentControl Margin=»30″ Content=»{TemplateBinding Content}»/>
</Viewbox>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property=»IsMouseOver» Value=»True»>
<Setter TargetName=»outerCircle» Property=»Fill» Value=»Orange»/>
</Trigger>
<Trigger Property=»IsPressed» Value=»True»>
<Setter Property=»RenderTransform»>
<Setter.Value>
<ScaleTransform ScaleX=».9″ ScaleY=».9″/>
</Setter.Value>
</Setter>
<Setter Property=»RenderTransformOrigin» Value=».5,.5″/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Grid.Resources>
<Button Template=»{StaticResource buttonTemplate}»>OK</Button>
</Grid>
</Window>
Результат:
Больше
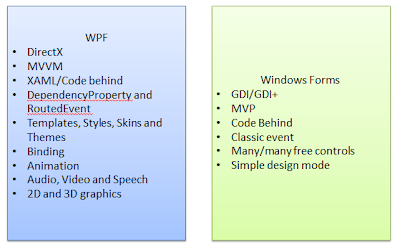
примеров кода не будет. Только рисунки и диаграммы. Для начала рассмотрим, в
чем отличие этих двух подходов.
На рисунке изображены
подходы с использованием WPF
и
Windows
Forms.
Описание этих двух подходов будет основываться на собственном опыте написания
корпоративных приложений на основе паттернов MVP/MVVM. Если у Вас большой промышленный проект,
написанный на WPF
или
Windows
Forms, и вся логика написана во view
и
представляет собой несколько тысяч строк кода, подумайте о том, чтобы
использовать паттерны MVP
для Windows
Forms
и
MVVM
для
WPF. Если Вы просто перейдете с таким
подходом с Windows
Forms
на WPF, у Вас появится множество возможностей существенно подпортить репутацию проекта. На WPF написать
плохой интерфейс и код намного легче, чем на Windows Forms. Поэтому еще раз настоятельно
рекомендую: если Вы не знакомы с одним из этих паттернов, при программировании
для используемой в данный момент технологии, то при переходе на другую
технологию пробелы в знаниях и корявый код перенесутся на другую технологию.
Приведу цитату Мартина Голдинга: «Всегда пишите код так,
будто сопровождать его будет склонный к насилию психопат, который знает, где вы
живете». Итак, надеясь, что Вы осознанно подходите к выбору новой
технологии, приступим к дальнейшему описанию технологий, описанных выше.
Рассмотрим для начала подход для разработки прикладных приложений на Windows Forms.
Windows
Forms
Подход
к разработке прикладных программ на Windows Forms основывается
на графическом интерфейсе GDI
(Graphics
Device Interface, Graphical Device Interface) — это интерфейс
Windows для представления графических объектов и передачи их на устройства
отображения, такие как мониторы и принтеры.
GDI
отвечает за отрисовку линий и кривых, отображение шрифтов и обработку палитры.
Он не отвечает за отрисовку окон, меню и т.п., эта задача закреплена за
пользовательской подсистемой, располагающейся в user32.dll и основывающейся на
GDI.
Одно
из преимуществ Windows
Forms
—
в том, что на нем можно писать коссплатформенные приложения. Простые проекты,
написанные на Windows
Forms,
можно довольно легко перенести на другую операционную систему, если на ней
установлен .Net
Framework
нужной
модели, на котором написан Ваш проект. Выглядит это действительно впечатляюще,
но на практике очень часто проект не будет работать. Особенно при использовании
посторонних контролов, написанных другой компанией. Например, DevExpress, Telerik, MailBee и
т.д. С вероятностью 90% Ваш проект не заработает с первого раза. Возможно, у Вас
получится со временем привести проект к нужному виду. Но это будет стоить очень
много времени. Поэтому если вдруг Вы решили все-таки писать кроссплатформенное
приложение на С#,
посмотрите в сторону Mono,
Gtk
или
новый фреймворк, который сейчас становится популярным —
Xamarin(для мобильных приложений). Поэтому лучше
остановить выбор на QT/C++ или Java. Но если Вы не знакомы с этими
языками, вам останется выбрать один из вариантов, предложенных мной выше, либо
использовать какой-то другой известный Вам подход.
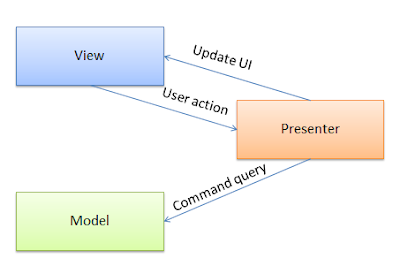
Рассмотрим
паттерн Model-View-Presenter (MVP), который часто используют для Windows Forms. MVP —
шаблон проектирования пользовательского интерфейса, который был разработан для
облегчения автоматического модульного тестирования и улучшения разделения ответственности в
презентационной логике (отделения логики от отображения):
- Модель (Model)
представляет собой интерфейс, определяющий данные для отображения или
участвующие в пользовательском интерфейсе иным образом. -
Представление (View) — это интерфейс,
который отображает данные
(Модель) и маршрутизирует пользовательские команды (или события) Presenter-у,
чтобы тот действовал над этими данными. - Presenter действует
над Моделью и Представлением. Он извлекает данные из хранилища (Модели) и
форматирует их для отображения в Представлении.
На схемее ниже показано графическое
представление MVP.
На данный момент
контролы для Windows
Forms
по
количеству превосходят WPF
контролы
в несколько раз. Это связано, в первую очередь, с тем, что Windows Forms появился
в .Net
Framework
2.0
, а WPF
—
в .Net
Framework
3.0. Разрабатывать приложения на Windows Forms очень
просто. Для визуального интерфейса в основном большая часть логики связана с
перетаскиванием нужных контролов на форму.
WPF
Подход
к разработке прикладных программ на Windows Presentation Foundation (WPF) основан на DirectX. Весь код
транслируется в код для трансляции в DirectX с помощью библиотеки milcore.dll. В основе WPF лежит векторная
система визуализации, не зависящая от разрешения устройства вывода и созданная
с учётом возможностей современного графического оборудования. WPF предоставляет
средства для создания визуального интерфейса, включая язык XAML (Extensible
Application Markup Language), элементы управления, привязку данных, макеты,
двухмерную и трёхмерную графику, анимацию, стили, шаблоны, документы, текст,
мультимедиа и оформление.
Графической
технологией, лежащей в основе WPF, является DirectX, в
отличие от Windows Forms, где используется GDI/GDI+.
Производительность WPF
выше, чем у GDI+,
за счёт использования аппаратного ускорения графики через DirectX. С помощью XAML мы
можем создавать визуальное
представление
(view),
по сути, на xml
—
подобном
языке с мощными возможностями. Приложения на WPF не
являются переносимыми и могут быть использованы только в операционной системе Windows. Для написания
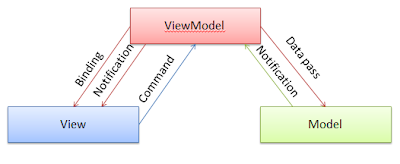
корпоративных решений используется паттерн MVVM (Model—View—ViewModel) предназначен для
создания приложений для WPF/Silverlight. Основная особенность
данного паттерна заключается в том, что весь код с View(представления) выносится в ViewModel (модель
представления), а вся привязка осуществляется черед байндинг, прописанный в XAML-разметке. Для простоты работы с MVVM был
разработан MVVM Toolkit , который включает шаблон для Visual Studio и
позволяет использовать данный паттерн без особых усилий. Если Вы не знакомы с
данным паттерном, рекомендую ознакомиться с моей статьей «Основы паттерна MVVM». Благодаря этому
паттерну в приложении WPF
можно
разделить реализацию интерфейса и логики. Реализаций интерфейса могут
заниматься дизайнеры на инструменте Expression Blend (либо
во встроенном редакторе студии), а программисты будут заниматься исключительно
логикой работы программы. Как выглядит представление паттерна MVVM, можно увидеть ниже на рисунке.
WPF предоставляет
мощную систему байндинга, которая намного мощнее используемой в Windows Forms. Сейчас пришла пора объяснить код
с овальной кнопкой, приведенный в начале статьи. В отличие от Windows Forms, для того, чтобы сделать
нестандартный интерфейс в каком либо существующем контроле, не нужно создавать
новый контрол. Достаточно для этой кнопки сделать новый стиль и привязать его к
данному контролу через свойство Template.
Это намного удобнее, чем в WPF.
Но в большинстве случаев не нужно перерисовывать внешний вид контрола, в таких
случаях полностью подойдет Windows
Forms.
WPF
имеет
также преимущество перед Windows
Forms
в
поддержке 2D/3D объектов. Также WPF имеется
мощный инструмент для работы с анимацией через XAML код.
В Windows
Forms
простая
анимация обычно требует
объект таймер и отрисовки нужной информации по событию tick этого
таймера. Еще одно достоинство —
работа
с аудио, видео и голосом.
Итоги
В данной статье я
постарался описать сравнение двух подходов к разработке прикладного
программного обеспечения, основываясь на подходе с использованием Windows Forms и WPF. При усилиях быть объективным к этим
технологиям разработки, WPF
в
материале получилась все же более восхваленная, чемWindows Forms. Возможно, аргументом в пользу
этого будет тот факт, что WPF
имеет
намного больше возможностей по написанию программ, чем Windows Forms. Прежде чем выбрать какую то
технологию для разработки, нужно проанализировать, что Вам больше подходит по
дизайну. Если в Вашем приложении простой дизайн, то WPF в этом случае, по сути, незачем.
Также нужно учитывать скорость разработки продукта на первой и второй
технологии. Если на Windows
Forms
это займет у Вас 3 дня, а наWPF
—
7 дней, то не имеет смысла использовать WPF. То же самое касается паттернов MVP/MVVM: если у Вас приложение, которое
занимает несколько дней для разработки, и если Вы неопытный разработчик, то
применение данных паттернов только отсрочит написание проекта. У опытных
разработчиков же либо есть наработки, либо они могут взять какой-то из MVVM-тулкитов для построения своего
приложения.
WPF (Windows Presentation Foundation): WPF, as the name suggests, is a UI framework used for developing Windows or desktop client applications. It is the latest approach to the GUI framework being used with the .NET framework. It was introduced to develop Windows client apps that run on the Windows operating system, and the next generation of Windows forms. It has all the functionality that is being required to develop, run, execute, manage, and handle Windows client applications.
It generally provides holistic means for combining or integrating UI, 2D and 3D graphics, digital media, and documents. It is responsible for developing, displaying, and manipulating UI, documents, images, etc., in Windows 7 and later operating systems. It is the current platform for developing windows applications.
WinForms (Windows Form Application): WinForms, as the name suggests, is basically a GUI-based approach introduced to the .NET framework. Prior to WPF and Silverlight, it was the main API for .NET that is being used to build GUI. It does not require any type of support other than runtime and OS for developing a standalone application.
One can develop apps that are easy to deploy, update, manage, and work offline while connected to the Internet. The development of WinForms is very simple as it is only based on the drag and drop placement of UI controls on canvas. It is the old platform for developing desktop applications.
Difference between WPF and WinForms:
|
WPF |
WinForms |
|---|---|
| It is based on DirectX with XAML support. | It provides access to the native windows library of common controls. |
| It uses markup language for designing UI allowing the design of complex user interfaces. | It does not use a markup language for design. In fact, it uses event-driven controls for the design. |
| It can render fast as compared to WinForms, complexity, and support. | It renders slow as compared to WPF. |
| It can be used to develop and design both windows applications and web applications. | It can only be used to develop and design windows applications. |
| It has unlimited UI customization and controls can be customized easily as it is totally written from scratch. | In this, controls are limited and difficult to customize. |
| It is easier to separate UI from back-end logic. | It is tough to separate UI from back-end logic. |
| It allows you to handle large data sets because of its in-built feature “user interface virtualization”. | It does not have a “user interface virtualization” feature. |
| It takes up more RAM than WinForms. | It takes a smaller memory footprint. |
| It is considered good when the application requires many media types, create a skinned UI, bind to XML, develop a desktop application having a web-like navigation style. | It is considered good if you want to develop an application without much added modern functionality, more online resources. |
| It offers effective and fully supported data binding as compared to WinForms. | It offers data binding but in a limited way. Therefore, it’s less effective as compared to WPF. |
| It also offers rich, interactive, animated, hardware accelerated, vector 2D and 3D capabilities for developing applications. | It does not offer any rich, Interactive, animated, hardware accelerated, vector 2D and 3D capabilities as compared to WPF. |
| It is a little bit tough, time-consuming, and complex to use WPF as compared to WinForms. | It is simple to use WinForms as controls can be used easily, it’s less time-consuming and less tricky as compared to WPF. |
| It has an inbuilt story boarding feature and animation model, it has the ability to use business objects in UI declaratively. | It does not provide such features. |
Last Updated :
26 Apr, 2022
Like Article
Save Article