Если вы работаете в области графического дизайна, то вам часто встречались файлы в формате SVG, а для обычных пользователей этот формат файла изображения не всегда непонятен. Поэтому у многих пользователей, которые сталкиваются с данным форматом, возникает вопрос о том, чем открыть SVG.
Чаще всего при попытке открыть файл SVG, это изображение сразу не открывается в операционной системе Windows с помощью встроенных графических приложений.
Содержание:
- Просмотр файлов SVG в веб-браузере
- Adobe Illustrator для работы с SVG файлами
- Как в CorelDRAW открыть SVG
- Формат SVG в Inkscape
- Открытие формата SVG в GIMP
- Как открыть SVG в Фотошопе
- Просмотр SVG в Word, PowerPoint, Publisher
- Открытие SVG текстовом редакторе
- Как открыть файл SVG онлайн на сервисе fviewer
- Открыть формат SVG онлайн на Aspose
- Выводы статьи
- Как открыть формат SVG (видео)
Аббревиатура формата SVG (Scalable Vector Graphics) переводится как «масштабируемая векторная графика» и представляет из себя язык разметки на основе XML, описывающий, как будет выглядеть двухмерное векторное изображение. Этот формат был разработан Консорциумом Всемирной паутины — Word Wide Web (W3C) и имеет расширения имени файла «*.svg» и «*.svgz».
Векторный формат SVG имеет преимущество перед растровыми форматами изображений, такими как JPG, PNG, TIFF или GIF, потому что файл SVG можно масштабировать настолько, насколько вам нужно, без потери качества.
Растровые изображения содержат отдельные точки, известные как пиксели. Эти изображения отлично подходят для фотографий, но при увеличении на картинке могут появляться искажения.
Масштабируемая векторная графика состоит не из отдельных пикселей, а из векторов. В разметке формата SVG математические формулы описывают элементы путей, которые сообщают форму и цвет изображения, независимо от количества пикселей на экране.
Это означает, что файлы SVG всегда будут иметь четкие линии, независимо от того, насколько вы их масштабируете, в отличие от растровых изображений, где при большом увеличении вы начнете видеть отдельные квадраты. Кроме того, этот формат имеет небольшой размера файла, по сравнению с другими растровыми форматами, например, JPEG, и его можно адаптировать для разных размеров экрана.
После всего сказанного вам, вероятно, будет интересно, чем открыть формат SVG для просмотра или редактирования. В зависимости от того, что вы хотите делать с файлом, можно использовать несколько методов:
- Просмотр и редактирование SVG в графическом редакторе.
- Открыть SVG с помощью интернет-обозревателя (браузера).
- Открыть файл SVG в текстовом редакторе.
- Открыть SVG онлайн с помощью веб-приложения в Интернете.
В этом руководстве мы покажем вам, как открыть файл SVG на компьютере в операционной системе Windows. Из инструкции вы узнаете, какие программы открывают SVG, в каких приложениях можно редактировать файлы этого формата, и как открыть изображение SVG онлайн с помощью специализированного сервиса.
Просмотр файлов SVG в веб-браузере
Большинство современных браузеров, в том числе даже устаревший Internet Explorer, по умолчанию поддерживают формат SVG-файла. Вы можете просматривать онлайн-файлы в формате SVG без дополнительных действий в Интернете, потому что подобные изображения используются на части веб-сайтов.
Помимо всемирной сети, ваш веб-браузер подходит в качестве автономного средства просмотра SVG на своем устройстве. Браузер распознает SVG как XML файл, поэтому этот формат там открывается автоматически.
1 способ, как открыть файл SVG в браузере:
- Перейдите к файлу SVG на компьютере. Файл может отображаться со значком браузера по умолчанию на вашем ПК, или быть просто пустым.
- Щелкните по файлу правой кнопкой мыши, в контекстном меню сначала выберите «Открыть с помощью», а затем выберите один из предложенных браузеров, установленных на вашем компьютере.
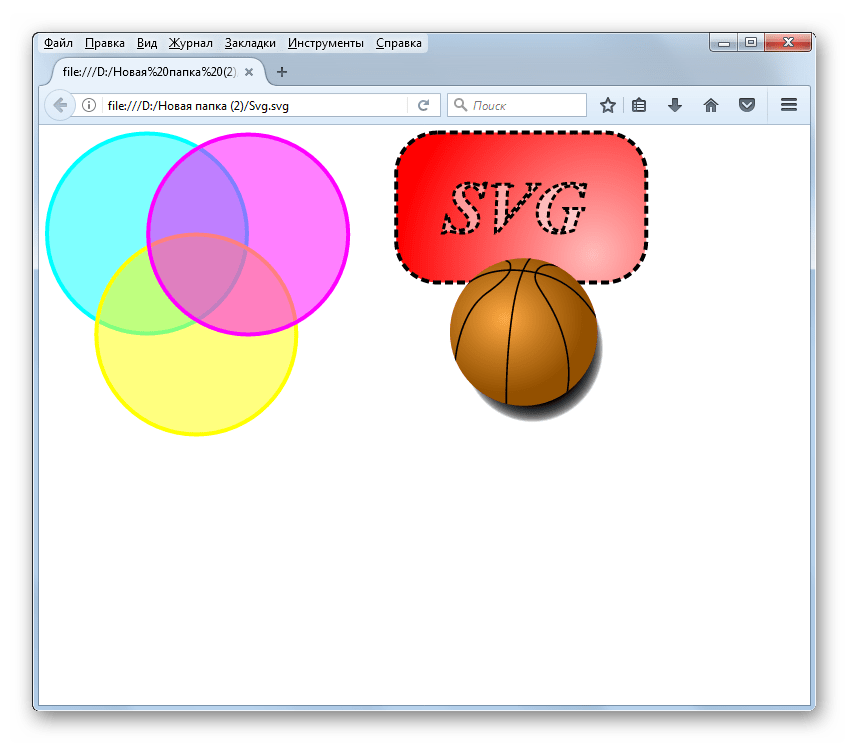
- Изображение SVG откроется в вашем браузере. Вы можете видеть, что адресная строка URL-адреса указывает на файл в вашем локальном расположении, а не на веб-страницу.
2 способ:
Просто перетащите файл SVG в окно браузера, чтобы увидеть это изображение в обозревателе Интернета (Google Chrome, Яндекс Браузер, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi и так далее).
Adobe Illustrator для работы с SVG файлами
Adobe Illustrator — программа для создания векторной графики. Эта профессиональная программа подходит для работы с файлами SVG.
Выполните следующие действия:
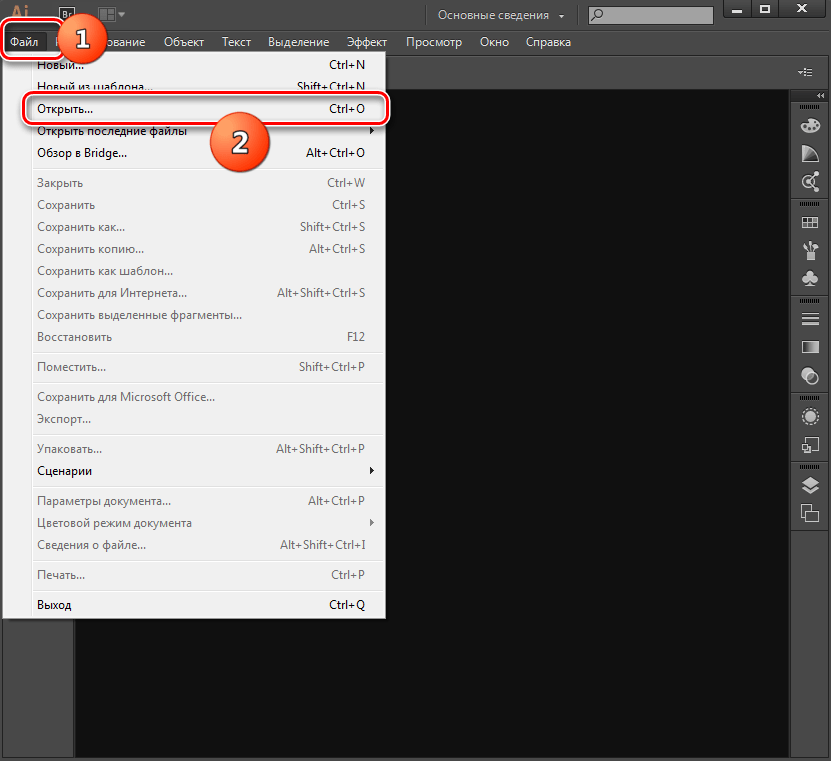
- В окне Adobe Illustrator перейдите в меню «Файл».
- Нажмите «Открыть…».
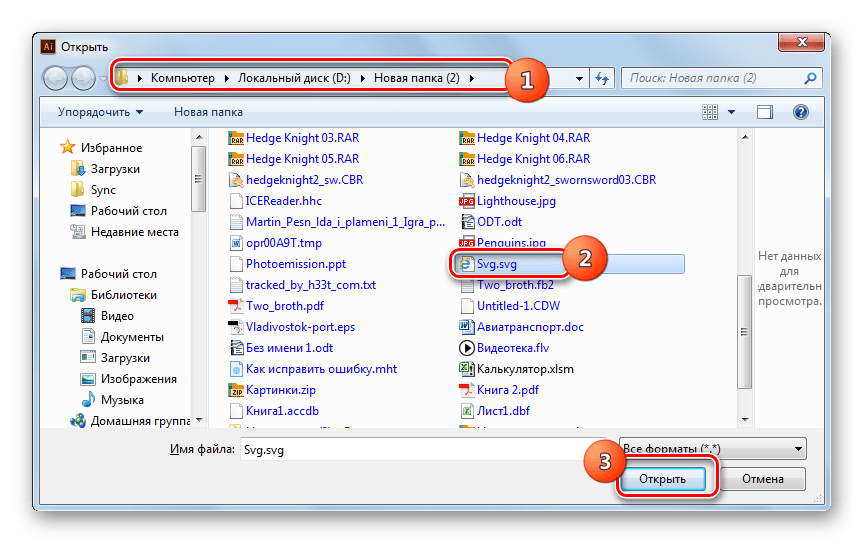
- Выберите картинку в формате SVG на ПК.
Как в CorelDRAW открыть SVG
В набор профессиональных приложений CorelDRAW Graphics Suite входит программа для создания векторных иллюстраций CorelDRAW. Это приложение поддерживает работу с SVG файлами.
Пройдите несколько шагов:
- В окне программы CorelDRAW зайдите в меню «Файл».
- В открывшемся меню выберите «Открыть…».
- В окне Проводника укажите нужный файл на вашем устройстве.
Формат SVG в Inkscape
Inkscape — бесплатный редактор векторной графики. В программе можно просматривать и редактировать файлы в формате SVG, а также преобразовывать их в другие графические форматы.
Проделайте следующее:
- Из главного окна Inkscape перейдите в меню «Файл».
- Нажмите на пункт «Открыть…».
- В окне «Выберите файл для открытия» откройте изображение в формате SVG.
Открытие формата SVG в GIMP
GIMP — бесплатный растровый графический редактор. Наряду с растровой графикой, программа поддерживает работу с векторной графикой. В GIMP можно сохранить изображение в формате SVG.
Пройдите шаги:
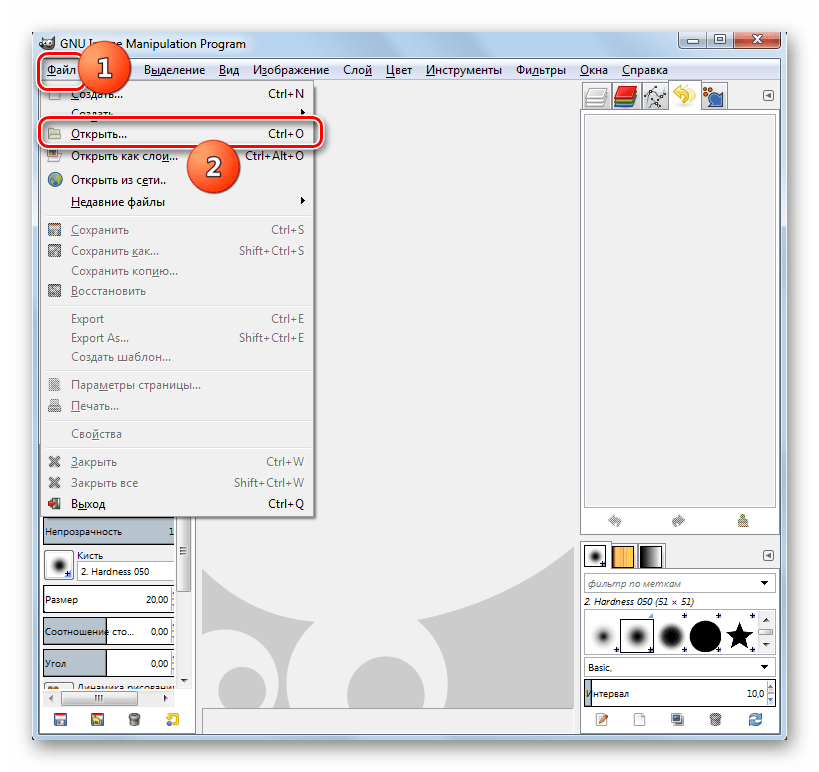
- В окне «GNU Image Manipulation Program» войдите в меню «Файл».
- В контекстном меню нужно выбрать пункт «Открыть…».
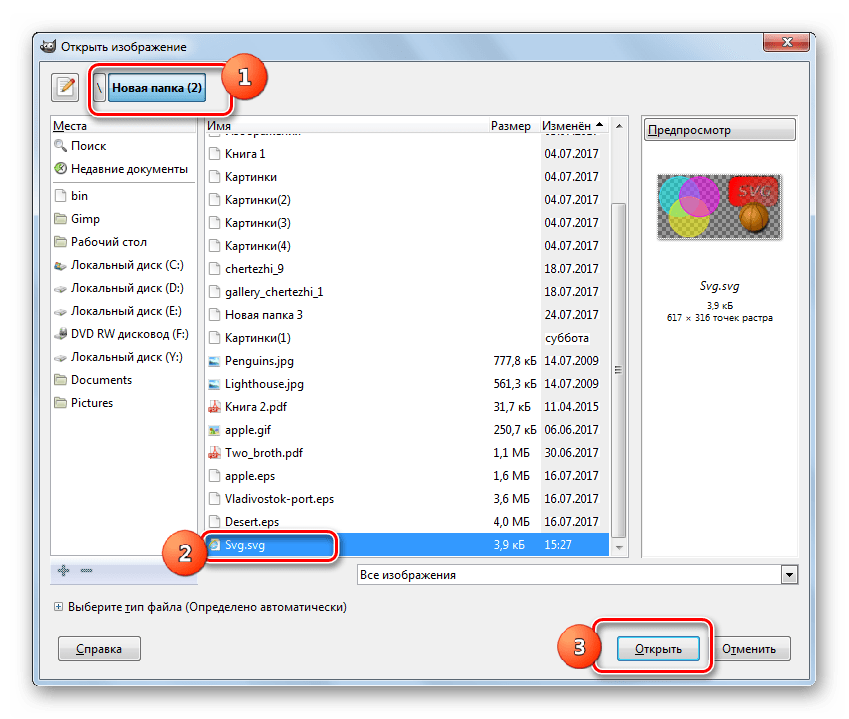
- В окне «Открыть изображение» выберите файл формата SVG.
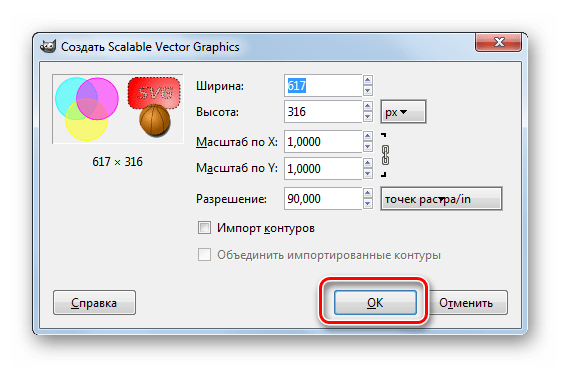
- В открывшемся окне со свойствами данного изображения нажмите на кнопку «ОК».
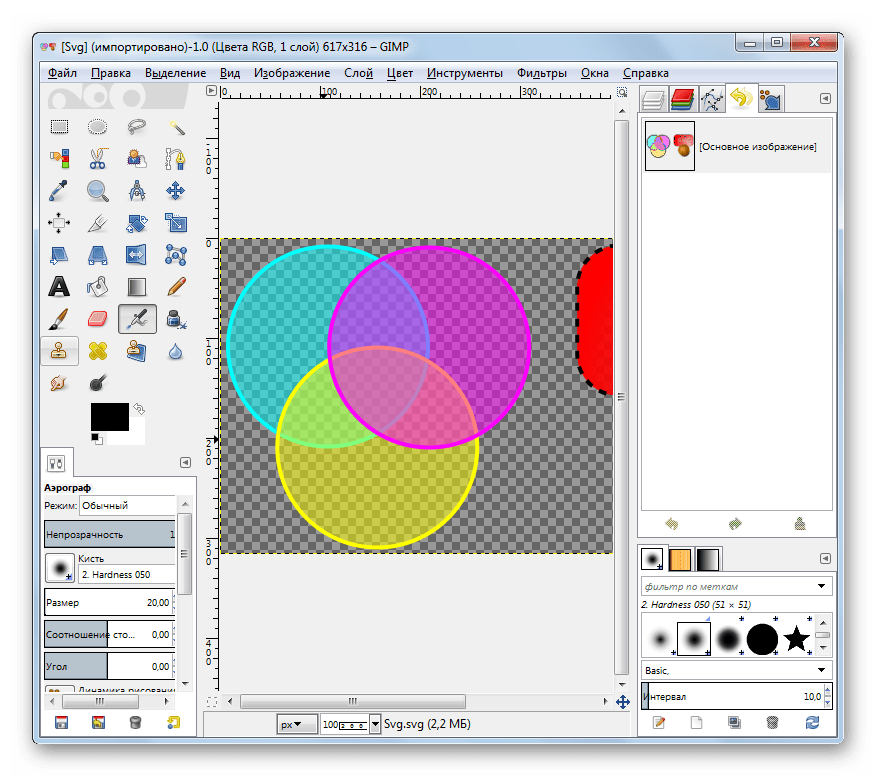
- В окне программы GIMP открыт файл SVG.
Как открыть SVG в Фотошопе
Adobe Photoshop — популярный растровый графический редактор. Современные версии Photoshop поддерживают формат SVG, поэтому вы можете открыть файл в этой программе.
Если просто открыть SVG в Фотошопе, вам предложат растрировать формат. Чтобы использовать в приложении векторное изображение, необходимо выполнить следующее:
- В окне Adobe Photoshop откройте меню «Файл».
- Выберите «Создать…».
- В окне «Новый» согласитесь или задайте свои собственные свойства пустого фона.
- Снова войдите в меню «Файл», а в контекстном меню выберите «Поместить встроенные…» или «Поместить связанные…».
- Выберите SVG файл на компьютере.
- В окне программы появится векторный слой, с которым можно продолжать работать.
Просмотр SVG в Word, PowerPoint, Publisher
Если возникает вопрос, чем открыть расширение SVG, то в качестве просмотрщика можно использовать популярные приложения из офисного пакета Microsoft Office. Вы можете открыть файл этого векторного формата в Word, PowerPoint или Publisher.
Просмотр SVG на примере Microsoft Word запускается следующим образом:
- Откройте документ Word на компьютере.
- Установите курсор мыши в нужном месте, куда необходимо вставить изображение.
- Перейдите во вкладку «Вставка».
- В группе «Иллюстрации» щелкните по кнопке «Рисунки».
- В выпадающем меню нажмите «Это устройство…».
- В окне «Вставка рисунка» выберите файл SVG на вашем ПК.
- После этого, картинка появится в окне приложения.
Открытие SVG текстовом редакторе
Файлы SVG можно открыть с помощью любого текстового или XML редактора. Но в этом случае вы увидите код, а не изображение. В текстовом редакторе можно изменить некоторые свойства SVG картинки.
Просмотр SVG файла в текстовом редакторе на примере приложения Блокнот:
- Откройте программу Блокнот.
- Войдите в меню «Файл», выберите «Открыть…».
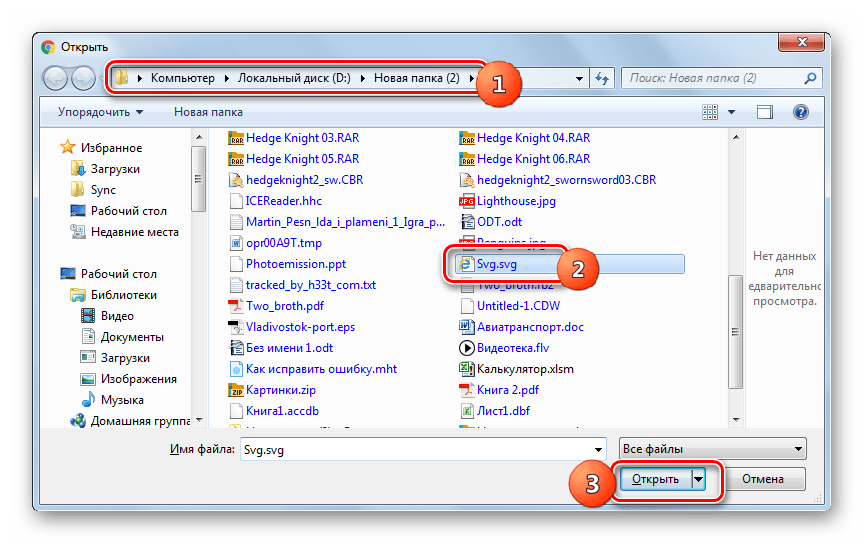
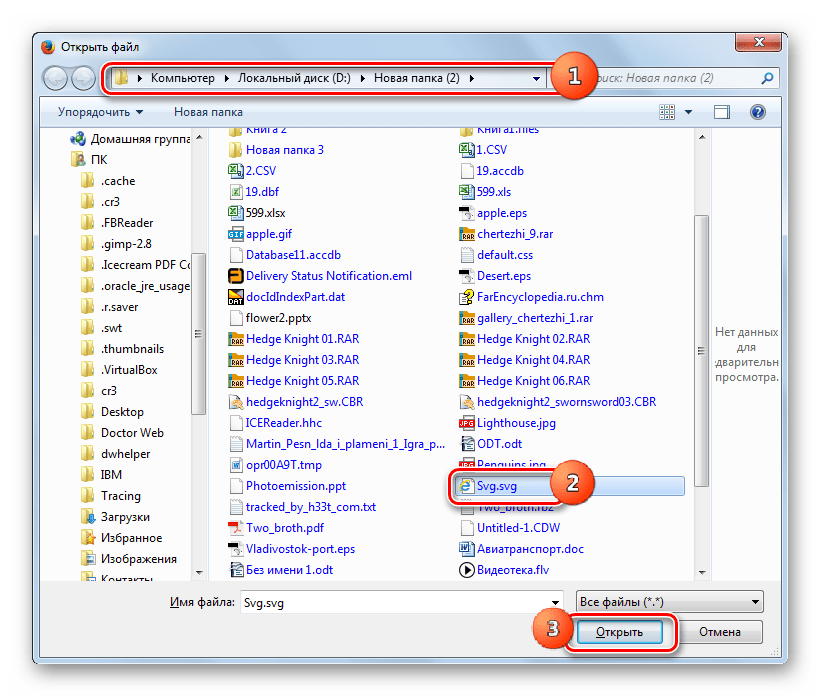
- В окне «Открыть» выберите тип файлов — «все файлы», а затем откройте файл SVG.
Как открыть файл SVG онлайн на сервисе fviewer
Когда пользователь думает, чем открыть SVG картинку, он может воспользоваться услугами веб-приложения, расположенного в Интернете. Для этого подходит онлайн просмотрщик облачных файлов на сервисе fviewer.com.
Чтобы открыть SVG online, пройдите шаги:
- Откройте в браузере ссылку на страницу сайта fviewer: https://www.fviewer.com/ru/view-svg.
- Выберите файл с компьютера или перетащите его в специальную область. На этом ресурсе имеется возможность просмотра файла по ссылке из Интернета.
Векторная графика откроется для просмотра на экране компьютера. Изображение можно развернуть на весь экран, уменьшить или увеличить.
Открыть формат SVG онлайн на Aspose
Aspose.com — онлайн сервис для работы с текстовыми, графическими и мультимедийными форматами файлов. Этот сайт можно использовать для просмотра некоторых форматов файлов.
Открыть файл SVG онлайн бесплатно можно следующим способом:
- Перейдите на веб-страницу сайта Aspose: https://products.aspose.app/imaging/ru/image-view/svg.
- На странице «Просмотр и печать SVG изображений» выберите файл, перетащите его со своего ПК в специальную форму, введите URL-адрес на файл, добавьте файл из облачных хранилищ Google Drive или Dropbox.
- После завершения обработки, вы увидите изображение на странице онлайн просмотрщика, масштаб которого можно увеличить или уменьшить.
- Открытый файл можно отправить на печать, скачать на компьютер, сохранить в Dropbox или Google Диск.
С помощью данного сервиса с открытым SVG-файлом можно выполнить другие полезные операции.
Выводы статьи
Многие пользователи сталкиваются с форматом SVG — масштабируемой векторной графикой, который на первый взгляд непонятно чем открыть. Это формат изображения описанный XML. Для просмотра файлов SVG можно использовать разные приложения, поддерживающие этот формат, или открыть изображение на онлайн сервисе. Некоторые графические программы поддерживают создание, открытие и редактирование файлов в формате SVG.
Как открыть формат SVG (видео)
Похожие публикации:
- Как удалить фон с фото онлайн — 7 сервисов
- Как конвертировать CDR в JPG — 5 способов
- Конвертация WebP в JPG — 7 способов
- Как сделать скриншот с прокруткой экрана
- Как изменить дату съемки фото — 7 способов
- Браузеры
- Inkscape
- XnViewMP
- GIMP
- Онлайн-сервис SVGViewer
SVG (аббревиатура от «Scalable Vector Graphics») — открытый стандартизованный формат файла для векторной графики, т.е. это графические файлы, они же — векторные изображения. Формат основан на XML (расширяемом языке разметки) и имеет схожую с ним древовидную структуру, содержащую теги, элементы и атрибуты. Это говорит о том, что SVG-файлы могут быть просмотрены в любом текстовом редакторе, включая «Блокнот». Однако этот способ не позволит увидеть графическое содержимое SVG-файла, а только его текстовый код. Рассмотрим несколько вариантов открытия изображений формата SVG.
Браузеры
Самый простой способ открытия SVG — использование любого современного браузера. Вообще, в Windows (по крайней мере, в Windows 11), тип файла «SVG» по умолчанию привязан Microsoft Edge, о чем свидетельствует значок данного браузера, присваиваемый изображениям с расширением «.svg»:
Независимо от того, привязан ли тип файлов «SVG» к Microsoft Edge, его можно просто перетащить мышкой в любой другой браузер, например — в Firefox:
И все же просматривать SVG-изображения удобнее в векторных графических редакторах. А при необходимости редактирования этих файлов без редакторов вообще не обойтись.
Inkscape
Бесплатная программа
Inkscape считается лучшей программой из числа бесплатных для создания и редактирования векторных SVG-изображений. Помимо SVG, данный графический редактор поддерживает множество форматов растровых изображений (JPG, PNG и т.д.), а также PDF-документы и даже чертежи DXF.
Программа Inkscape обладает всеми необходимыми инструментами и функциями для создания и редактирования SVG:
- Инструменты для рисования (карандаш, перо и т.д.).
- Добавление различных геометрических фигур.
- Добавление текстов: поддержка любых контурных шрифтов, в т.ч. с написанием справа налево, настройка кернинга, межбуквенного и межстрочного интервала, добавление текста в фигурах и т.д.
- Возможность вставки в SVG растровой графики из внешних файлов.
- Инструменты для манипуляции отдельными объектами: преобразования (перемещение, масштабирование, вращение, наклон), создание и управления слоями, команды выравнивания и распределения, операции Z-порядка и др.
- Функции заполнения и обводки: редактор градиентов, заливки узором, пунктирные штрихи с множеством предопределенных шаблонов штрихов, инструменты выбора цвета, копирование и вставка стилей и многие другие.
Это не полный список возможностей редактора Inkscape.
XnViewMP
Бесплатная программа
XnViewMP представляет собой менеджер изображений, позволяющий не просто просматривать графические файлы, но и по-разному организовывать их, конвертировать из одного формата в другой, изменять разрешение и применять ряд других операций в пакетном режиме. Но для нас самое важное — поддержка программой XnViewMP SVG-изображений.
Но, к сожалению, менеджер XnViewMP отображает SVG-файлы только как растровую графику, автоматически преобразуя изначально векторные изображения. Т.е. при увеличении открытой картинки она не сглаживается:
Отсюда вывод — программа XnViewMP подходит только для просмотра SVG-изображений, хотя, конечно, ее можно использовать и для их организации, конвертации, а также выполнения разнообразных базовых операций над ними. Если пользователю приходится сталкиваться с обработкой большого количества SVG-файлов, XnViewMP точно станет хорошим инструментом в решении этой задачи.
Есть один важный момент. С настройками по умолчанию программа XnViewMP не отображает во встроенном файловом менеджере файлы формата SVG. Чтобы исправить это, нужно открыть настройки (клавиша F12), перейти в раздел «Список файлов», открыть вкладку «Пользовательский фильтр» и удалить из текстовой строки «Исключения» расширения «svg» и «svgs»:
GIMP
Бесплатная программа
GIMP — графический редактор, специализирующийся на растровой графике, но частично поддерживающий и векторную графику, в т.ч. открытие, редактирование и создание SVG-изображений.
Функциональные возможности GIMP довольно широки. Если совсем вкратце, то при помощи данного редактора можно как рисовать сложные изображения с нуля (что дополнительно обусловлено поддержкой слоев), так и очень тонко редактировать их. Набор инструментов GIMP схож с таковым у знаменитых редакторов Photoshop и CoralDraw (правда, только у старых версий). Присутствуют функции пакетной обработки файлов, в т.ч. и их конвертация.
Касательно обработки SVG. По словам авторов редактора, начиная с версии 2.0 код GIMP был переписан под работу с данным форматом изображений. Хотя, конечно, GIMP уступает по своим возможностям в обработке векторной графике рассмотренному ранее редактору Inkscape, т.к. он все же специализируется на редактировании растровых изображений. Зато GIMP позволяет с легкостью импортировать объекты из SVG-файлов в текущий проект без потерь в качестве.
Онлайн-сервис SVGViewer
Бесплатный сервис
Изображения формата SVG можно просматривать не только с помощью программ, но и веб-сервисов, одним из которых является SVGViewer. При помощи данного сервиса можно параллельно просматривать SVG-файлы и вносить изменения в их исходный код (по сути, редактировать), которые моментально отображаются в исходном изображении.
Также онлайн-сервис SVGViewer позволяет добавлять в SVG-изображения различные готовые объекты, представленные в большом количестве в левой части страницы. Для программистов данный сервис может стать хорошим инструментом для преобразования SVG-кода в код React и React Native, использующийся для разработки пользовательских интерфейсов.
И последнее — при помощи SVGViewer изображения формата SVG можно конвертировать в PNG.
На этом и завершим.
Scalable Vector Graphics (SVG) files are fantastic options when it comes to web development or design. This type of image doesn’t pixelate if you scale it up or down, and it’s usually more lightweight than options such as JPEGs. However, opening and editing SVGs files can be a challenge without the right tools.
Learning how to open an SVG file is essential if you want to edit one before uploading it to WordPress. Some tools will enable you to both open and edit SVG files, which means you’ll be able to create the graphics you need for your website.
In this article, we’ll briefly discuss what SVG files are. We’ll go over why they’re so popular and talk about when you should use them. Then we’ll show you how to convert files to SVG and how to open them. Let’s get to it!
What Is an SVG File?
A vector is an object that’s defined by one or more points connected together. When you combine enough vectors, you can create pretty much any type of graphic that you want.
An SVG file is a collection of vector data put together in XML format. Take this Kinsta logo, for example.
Unlike a PNG or a JPEG, that image is all vectors instead of pixels. Here’s what that same file looks like if you open it using a text editor.
Most of the data within that file lies inside of the path element. This element helps define vectors in any direction. We added a little color to the lines using CSS.
If you try to open a JPEG or a PNG file using a text editor, all you’d see is gibberish. However, you can take another image format and convert it to SVG by translating those pixels into paths or vectors. We’ll show you how that works in a minute, but for now, let’s discuss why and when to use SVG files.
Scalable Vector Graphics (SVG) files are fantastic options when it comes to web development or design. ✨ Learn more about them in this post! ⬇️Click to Tweet
Why Use an SVG File
An SVG file is used for any type of graphics that you might need to scale. Usually, if you try to modify different image sizes, you’ll run into pixelation issues. SVG files, on the other hand, are infinitely scalable because you’re working with vectors instead of pixels.
As you can see, the image doesn’t distort or pixelate whatsoever as you resize it. That makes SVG files perfect for logos, illustrations, featured images, inline graphics, and more. It also means that you can reduce the image file size to speed up your WordPress site, without compromising on quality.
Here’s a quick look at some of the SVG files that we use on our website, so you have a reference for the types of graphics that we’re talking about.
On top of being infinitely scalable, SVG files also offer a host of other benefits, which include:
- They’re indexed by Google. SVG files appear in Google image searches, which means they don’t pose any downsides from a Search Engine Optimization (SEO) perspective.
- They’re relatively small in file size. If you take a simple image or illustration and save it in SVG, JPEG, and PNG formats, the first will usually be much smaller in file size than the rest. However, that only works for “simple” images, which we’ll discuss in a moment.
- You can animate SVG files. Since you’re dealing with XML files or code, you can style and animate SVG files using CSS.
Although SVG files are incredibly versatile, they’re not suitable for every situation. When you compare SVG vs JPEG vs PNG, you’ll quickly realize that the two latter options are much better when it comes to complex graphics and photographs.
Take this JPEG file, for example. It’s not a high-resolution image, but it’s more than large enough to make out distinct details.
When you convert that JPEG file to SVG using any of the tools available online, you’ll end up with a lot less detail.
Not only does that image lack detail and color, but it’s also bigger in file size than the original. That’s because vector data quickly adds up when it comes to photographs or other types of complex graphics.
To sum it up, SVGs should be your go-to format of choice for images with fewer lines, such as logos and illustrations. However, when it comes to photographs, you’re better off sticking with high-resolution JPEGs and PNGs (as long as you optimize them).
How To Convert an SVG File
Your photo editing software of choice should enable you to take other types of image files and convert them to SVG format and vice versa. Here’s a quick example using one of our favorite free photo editing tools, called Photopea.
If you don’t have access to photo editing software, there are plenty of free online tools that can take images in nearly any format and export them to SVG or vice versa. The downside of using these free tools is that the results are often not as detailed as you’d like.
In our experience, using free image conversion software often results in SVG files without color or files that hardly resemble the original image. However, converting SVG files to other image formats is much more straightforward and it hardly ever results in any noticeable quality loss, regardless of which tool you use.
How To Open SVG Files (3 Ways)
There are several ways to open SVG files depending on what you want to do with them. Let’s start by talking about browsers.
1. Using a Browser
Unlike other graphics files, when you open an SVG, it’ll launch in your default browser. That’s because your computer recognizes SVGs not as graphics, but as XML files.
SVG files have been around for a while and around 33 percent of all websites use them in one form or another. That’s to say that most modern browsers support SVG files, including Edge, Firefox, Chrome, Safari, and pretty much any other option you can think of.
Unless you’re using a very obscure or outdated browser (which you shouldn’t be), you’ll be able to launch SVG files with a couple of clicks. However, you can’t edit SVG files from within your browser. For that, you’ll need to use a text editor or image editing software.
2. Opening SVG Files Using a Text Editor
Since SVG files are XML-based images, you can open and modify them using a text editor. Earlier, we showed you what the Kinsta logo looks like as an SVG. We also looked at its code.
In theory, you can modify or create an SVG file using a text editor. However, that only works for very simple images with few vectors. For a file like the one above, modifying each vector by hand is nearly impossible.
What you can do is add CSS using a text editor, which is fairly simple. In that example, you can see we filled the vector lines with the trademark Kinsta purple. You can use CSS to add any type of styling you want to the vector file, including animations. That is something you can’t do with traditional image formats.
3. Using a Photo or Image Editor
Most modern photo editing software includes support for SVG files. That means you can open, edit them, and then save the changes or export the image to other formats.
When working with an SVG file using photo editing software, you’ll get access to all of the same tools that you can use to customize other image types. This enables you to edit the SVG, add more details, delete parts of it, and basically do anything else you want.
Image or photo editing software also offers the simplest way to create SVG files from scratch. You can use vector or line tools to design images and save them in SVG format. Once your SVG files are ready to go, you can go ahead and upload them to WordPress so visitors can see them.
Learn why SVG files are so popular, when you should use them, and how to open them in this guide 🚀Click to Tweet
Summary
SVGs are perfect for illustrations and simple graphics such as logos. Fortunately, there are plenty of tools you can use to manage this type of content. Moreover, SVG files are supported by most internet browsers.
As for how to open an SVG file, there are three ways you can go about it:
- Use a browser
- Open SVG files with a text editor
- Use a photo or image editor
Do you need help with your web design? At Kinsta, all of our hosting plans include 24/7 support from our world-class WordPress developers.
Содержание
- Программы для просмотра SVG
- Способ 1: Gimp
- Способ 2: Adobe Illustrator
- Способ 3: XnView
- Способ 4: IrfanView
- Способ 5: OpenOffice Draw
- Способ 6: LibreOffice Draw
- Способ 7: Opera
- Способ 8: Google Chrome
- Способ 9: Vivaldi
- Способ 10: Mozilla Firefox
- Способ 11: Maxthon
- Способ 12: Internet Explorer
- Вопросы и ответы
SVG (Scalable Vector Graphics) является файлом масштабированной векторной графики с очень широкими возможностями, написанным на языке разметки XML. Давайте выясним, с помощью каких программных решений можно просмотреть содержимое объектов с данным расширением.
Учитывая, что Scalable Vector Graphics — это графический формат, закономерно, что просмотр этих объектов поддерживают, в первую очередь, просмотрщики изображений и графические редакторы. Но, как ни странно, до сих пор редкие просмотрщики изображений справляются с задачей открытия SVG, опираясь только на свой встроенный функционал. Кроме того, объекты изучаемого формата можно посмотреть при помощи некоторых браузеров и ряда других программ.
Способ 1: Gimp
Прежде всего, рассмотрим, как просмотреть рисунки изучаемого формата в бесплатном графическом редакторе Gimp.
- Активируйте Gimp. Щелкайте «Файл» и выбирайте «Открыть…». Либо же используйте Ctrl+O.
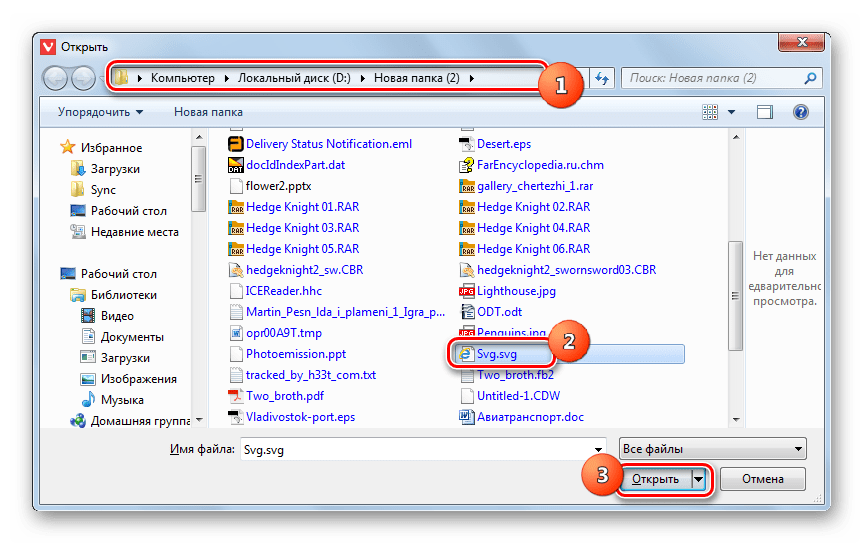
- Запускается оболочка выбора изображения. Переместитесь туда, где расположен искомый элемент векторной графики. Произведя выделение, кликайте «Открыть».
- Активируется окошко «Создать Scalable Vector Graphics». В нем предлагается изменить настройки размеров, масштабирования, разрешения и некоторые другие. Но можно оставить их и без изменения по умолчанию, просто нажав «OK».
- После этого картинка будет отображена в интерфейсе графического редактора Gimp. Теперь можно производить с ним все те же манипуляции, что и с любым другим графическим материалом.
Способ 2: Adobe Illustrator
Следующей программой, умеющей отображать и изменять изображения указанного формата, является Adobe Illustrator.
- Запустите Adobe Illustrator. Последовательно щелкайте по пунктам списка «Файл» и «Открыть». Для любителей работать с «горячими» клавишами предусмотрено сочетание Ctrl+O.
- Вслед за тем, как запустится инструмент выбора объекта, перейдите с его помощью в область расположения элемента векторной графики и выделите его. Затем нажимайте «OK».
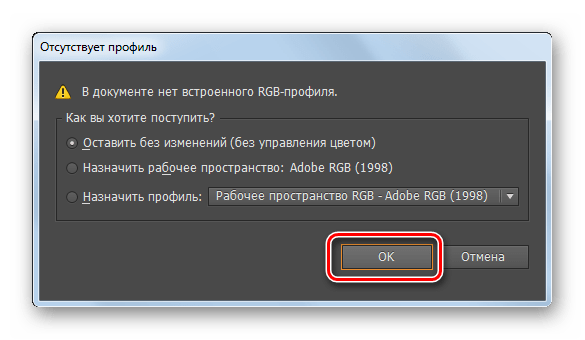
- После этого с высокой долей вероятности можно сказать, что появится диалоговое окно, в котором будет говориться о том, что у документа нет встроенного RGB-профиля. С помощью переключения радиокнопки пользователь может назначить рабочее пространство или конкретный профиль. Но можно и не производить в данном окне никаких дополнительных действий, оставив переключатель в положении «Оставить без изменений». Жмите «OK».
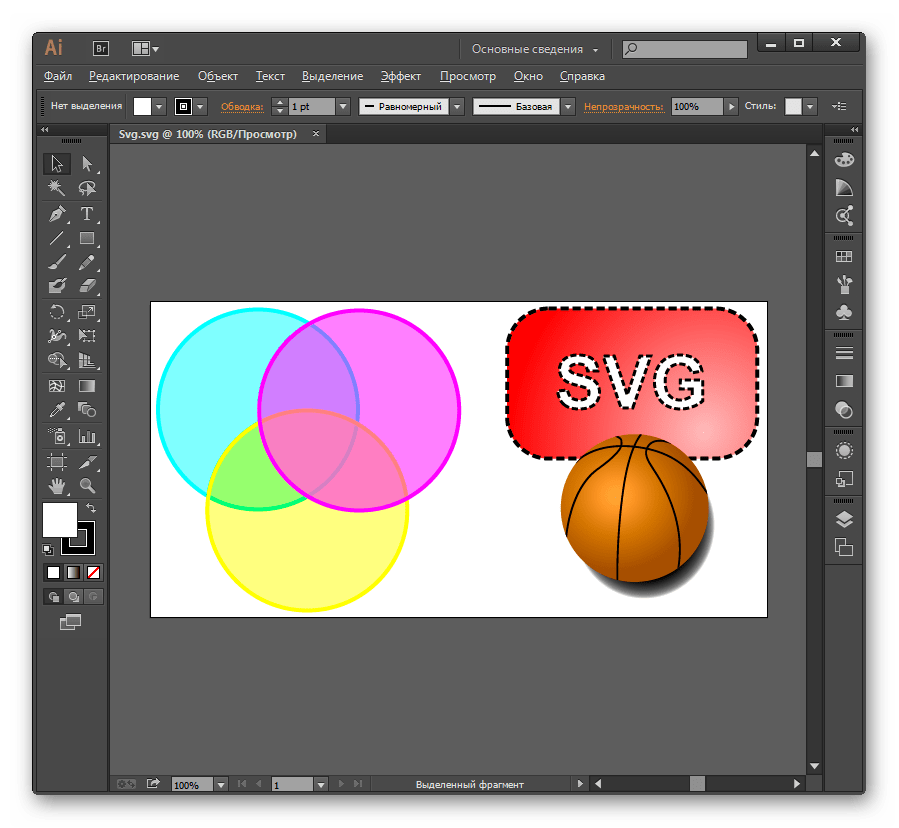
- Картинка отобразится и будет доступна для изменений.
Способ 3: XnView
Рассмотрение просмотрщиков изображений, работающих с изучаемым форматом, мы начнем с программы XnView.
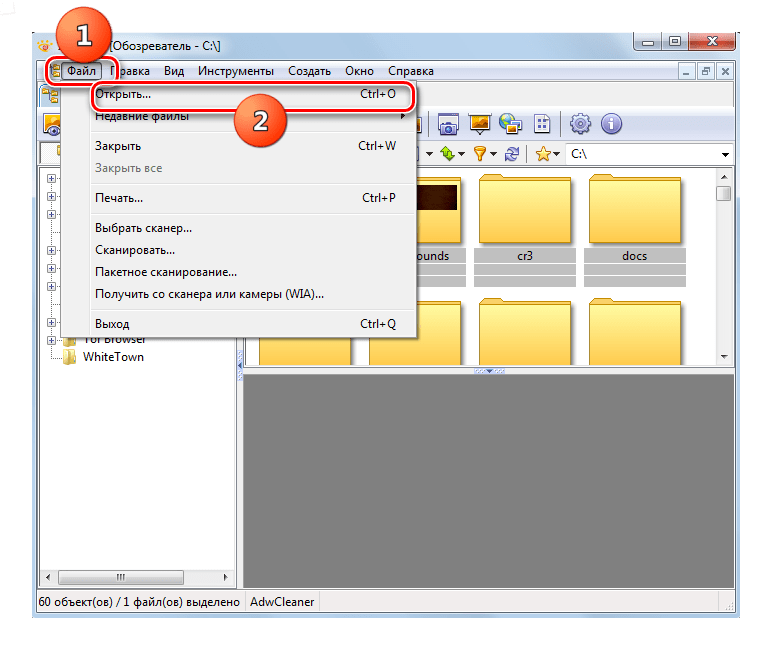
- Активируйте XnView. Щелкните «Файл» и «Открыть». Применимо и Ctrl+O.
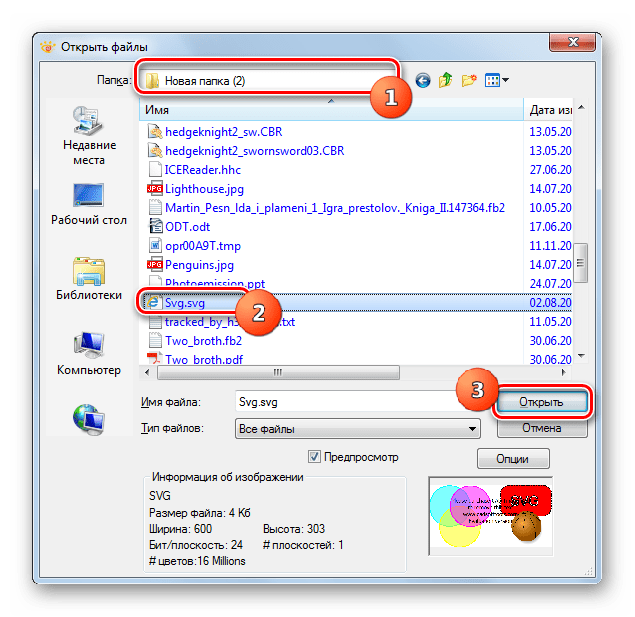
- В запустившейся оболочке выбора изображения перейдите в область нахождения SVG. Отметив элемент, жмите «Открыть».
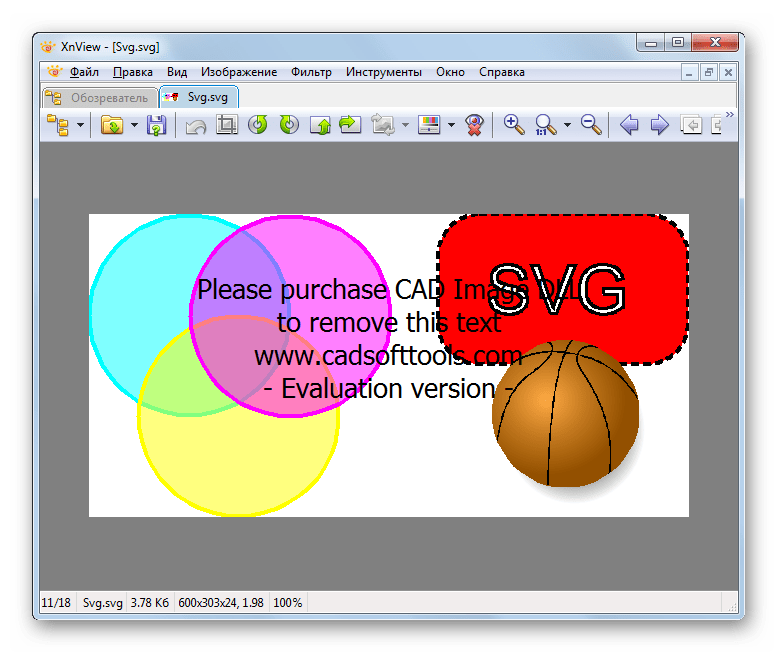
- После данной манипуляции изображение отобразится в новой вкладке программы. Но вам сразу же будет виден один явный недостаток. Поверх изображения будет красоваться надпись о необходимости приобрести платную версию плагина CAD Image DLL. Дело в том, что пробная версия данного плагина уже встроена в XnView. Именно благодаря ей программа может отображать содержимое SVG. Но избавиться от посторонних надписей можно только после замены триальной версии плагина на платную.
Скачать плагин CAD Image DLL
Существует и другая возможность просмотреть SVG в XnView. Она осуществляется с помощью встроенного обозревателя.
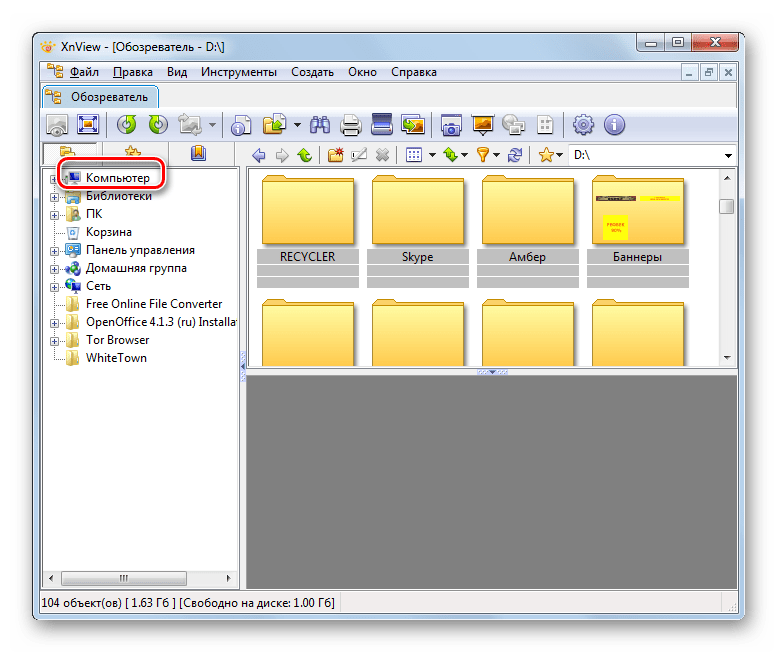
- После запуска XnView, находясь во вкладке «Обозреватель», щелкайте по наименованию «Компьютер» в левой части окна.
- Отображается список дисков. Выберите тот, где находится SVG.
- После этого отобразится древо каталогов. По нему необходимо перейти в ту папку, где расположен элемент векторной графики. После выделения данной папки её содержимое отобразится в основной части. Выделите наименование объекта. Теперь в нижней части окна во вкладке «Предпросмотр» будет отображаться превью рисунка.
- Для включения режима полноценного просмотра в отдельной вкладке кликните по названию картинки левой кнопкой мышки два раза.
Способ 4: IrfanView
Следующим просмотрщиком изображений, на примере которого мы рассмотрим просмотр изучаемого вида рисунков, является IrfanView. Для показа SVG в названной программе тоже требуется плагин CAD Image DLL, но в отличие от XnView, он изначально не установлен в указанном приложении.
- Прежде всего, вам нужно будет скачать плагин, ссылка на который была дана при рассмотрении предыдущего просмотрщика изображений. Причем, следует заметить, что, если вы установите бесплатную версию, то при открытии файла поверх изображения будет проступать надпись с предложением приобрести полноценный вариант. Если же вы сразу приобретете платную версию, то никаких посторонних надписей не будет. После того, как архив с плагином будет скачан, с помощью любого файлового менеджера переместите из него файл CADImage.dll в папку «Plugins», которая расположена в директории размещения исполняемого файла IrfanView.
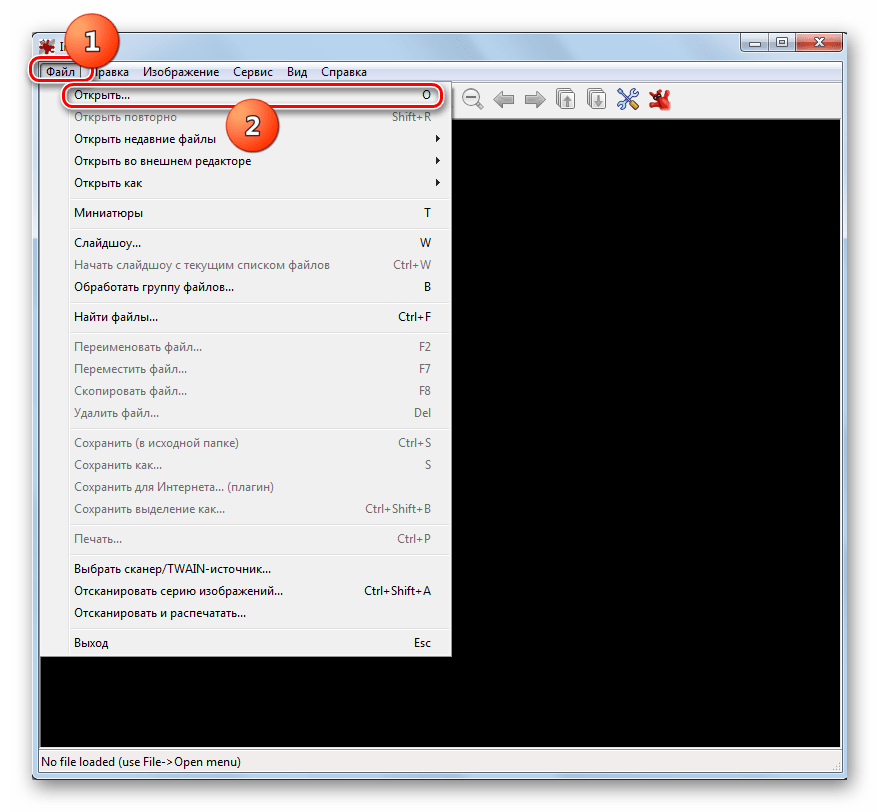
- Теперь можете запускать IrfanView. Щелкните по наименованию «Файл» и выберите «Открыть». Также для вызова окна открытия вы можете воспользоваться кнопкой O на клавиатуре.
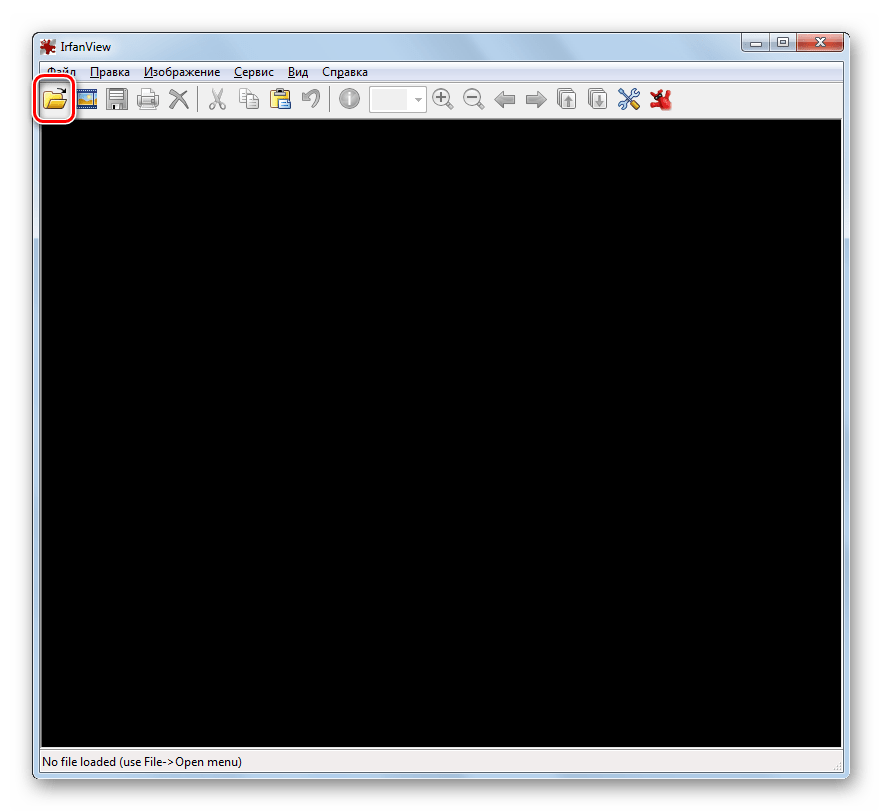
Другой вариант вызова указанного окна предусматривает щелчок по пиктограмме в форме папки.
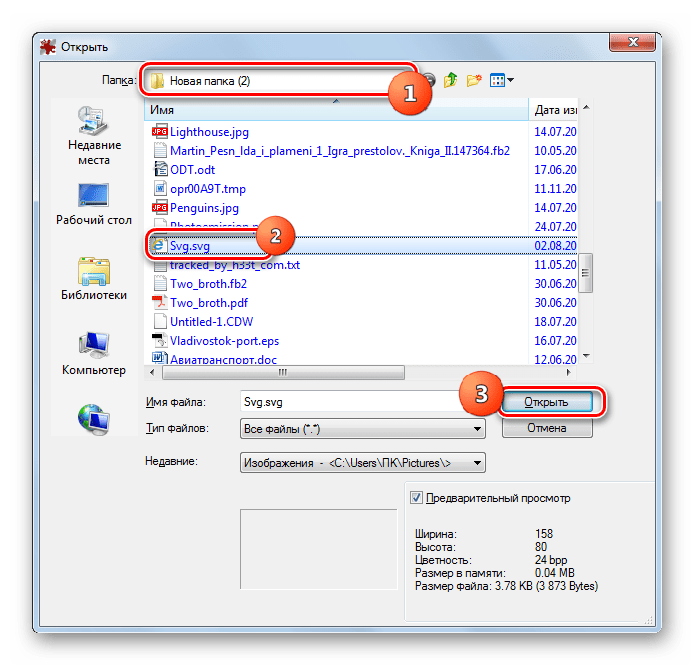
- Активируется окошко выбора. Перейдите в нем в каталог размещения изображения Scalable Vector Graphics. Выделив его, нажимайте «Открыть».
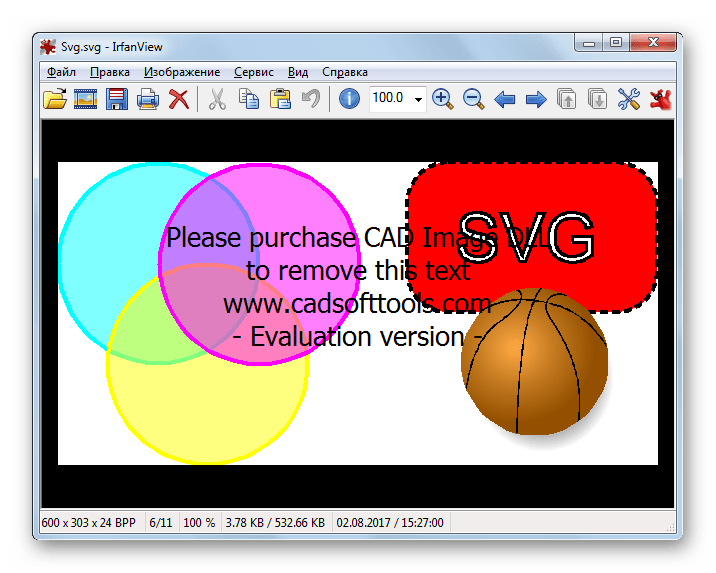
- Рисунок отобразится в программе IrfanView. Если вы приобрели полноценную версию плагина, то изображение будет отображаться без посторонних надписей. В обратном случае поверх него будет высвечиваться рекламное предложение.
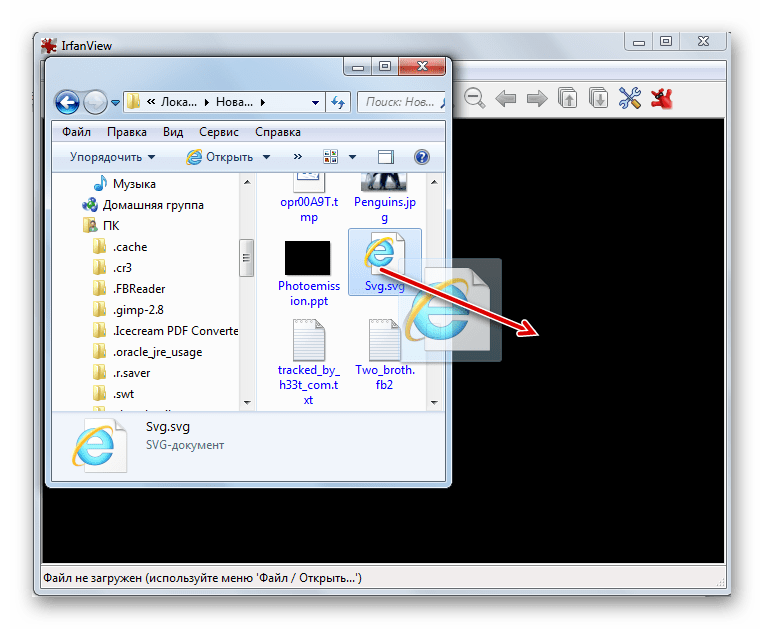
Картинку в этой программе можете просмотреть методом перетягивания файла из «Проводника» в оболочку IrfanView.
Способ 5: OpenOffice Draw
Просматривать SVG умеет также приложение Draw из офисного пакета OpenOffice.
- Активируйте стартовую оболочку OpenOffice. Щелкайте по кнопке «Открыть…».
Также вы можете применять Ctrl+O или произвести последовательное нажатие по элементам меню «Файл» и «Открыть…».
- Активируется оболочка открытия объекта. С её помощью перейдите туда, где находится SVG. Выделив его, нажимайте «Открыть».
- Изображение отобразится в оболочке приложения OpenOffice Draw. Вы можете производить редактирование этого рисунка, но после его завершения результат придется сохранить с другим расширением, так как сохранение в SVG OpenOffice не поддерживает.
Также изображение можно просмотреть путем перетаскивания файла в стартовую оболочку OpenOffice.
Можно произвести запуск и через оболочку Draw.
- После запуска Draw жмите «Файл» и далее «Открыть…». Можно применить и Ctrl+O.
Применимо нажатие на пиктограмму, которая имеет форму папки.
- Активируется оболочка открытия. Перебазируйтесь с её помощью туда, где расположен векторный элемент. Отметив его, нажимайте «Открыть».
- Изображение отобразится в оболочке Draw.
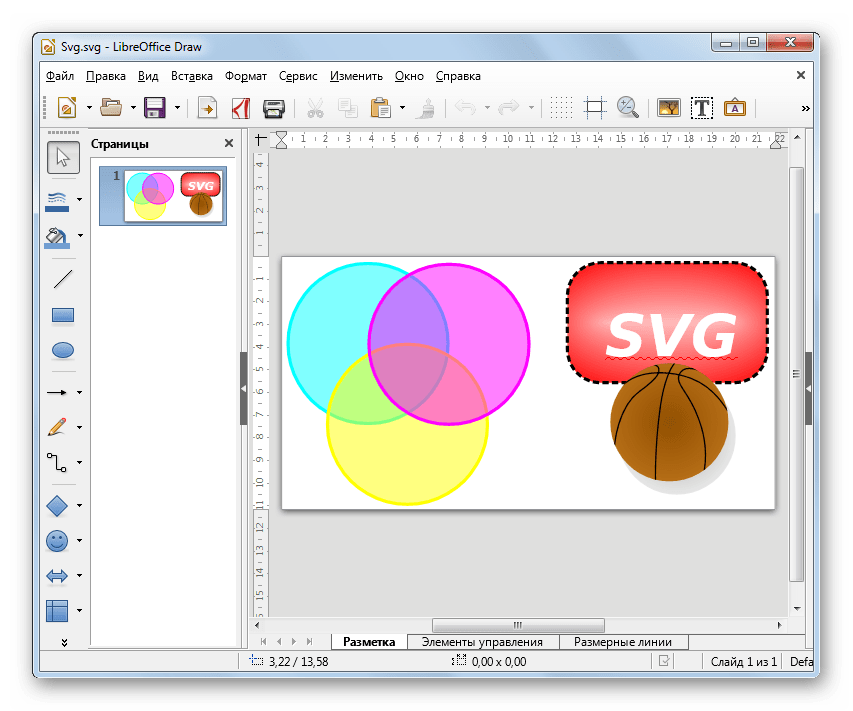
Способ 6: LibreOffice Draw
Поддерживает отображение Scalable Vector Graphics и конкурент OpenOffice – офисный пакет LibreOffice, который в своем составе также имеет приложение для редактирования изображений под названием Draw.
- Активируйте стартовую оболочку LibreOffice. Щелкните «Открыть файл» или набирайте Ctrl+O.
Вы можете активировать окошко выбора объекта через меню, щелкнув «Файл» и «Открыть».
- Активируется окошко выбора объекта. В нем следует перейти в ту файловую директорию, где находится SVG. После того, как названный объект отмечен, жмите «Открыть».
- Картинка будет показана в оболочке LibreOffice Draw. Как и в предыдущей программе, в случае редактирования файла результат придется сохранять не в SVG, а в одном из тех форматов, сохранение в которых данное приложение поддерживает.
Другой метод открытия предусматривает перетягивание файла из файлового менеджера в стартовую оболочку LibreOffice.
Также в LibreOffice, как и у предыдущего описанного нами пакета программ, можно просмотреть SVG и через оболочку Draw.
- После активации Draw последовательно жмите по пунктам «Файл» и «Открыть…».
Вы можете воспользоваться нажатием на пиктограмму, представленную папкой, или использовать Ctrl+O.
- Это вызывает оболочку открытия объекта. Выберите SVG, выделите его и жмите «Открыть».
- Картинка будет отображена в Draw.
Способ 7: Opera
SVG можно просмотреть в целом ряде браузеров, первый из которых называется Opera.
- Запустите Оперу. В этом веб-обозревателе нет визуализированных инструментов в графическом виде для активирования окна открытия. Поэтому для его активации следует использовать Ctrl+O.
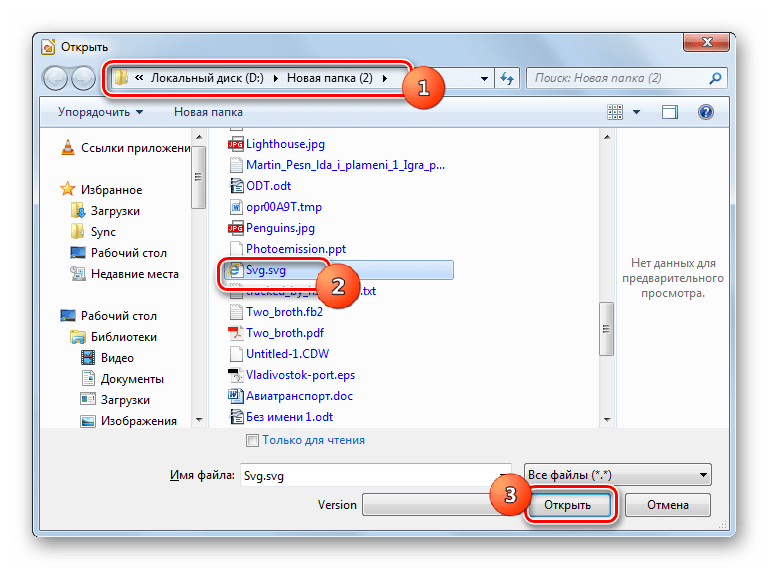
- Появится окно открытия. Тут необходимо перейти в директорию расположения SVG. Выделив объект, нажимайте «OK».
- Картинка отобразится в оболочке браузера Opera.
Способ 8: Google Chrome
Следующим браузером, умеющим отображать SVG, является Google Chrome.
- Данный веб-обозреватель, как и Opera, основан на движке Blink, поэтому имеет схожий способ запуска окна открытия. Активируйте Google Chrome и наберите Ctrl+O.
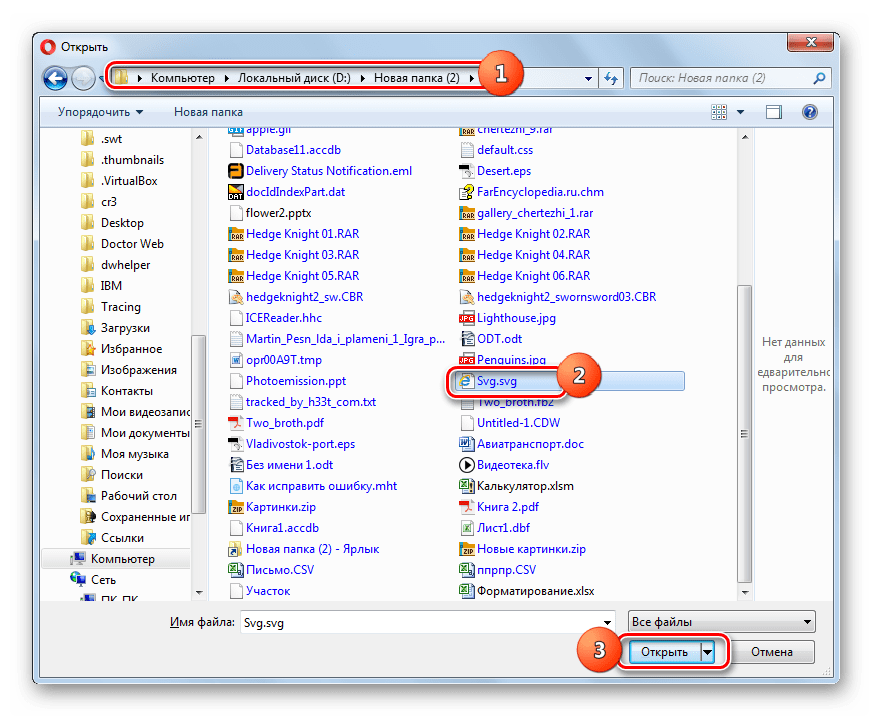
- Активируется окошко выбора. Тут нужно отыскать целевое изображение, произвести его выделение и нажать на кнопку «Открыть».
- Содержимое отобразится в оболочке Гугл Хром.
Способ 9: Vivaldi
Следующим веб-обозревателем, на примере которого будет рассмотрена возможность просмотра SVG, является Vivaldi.
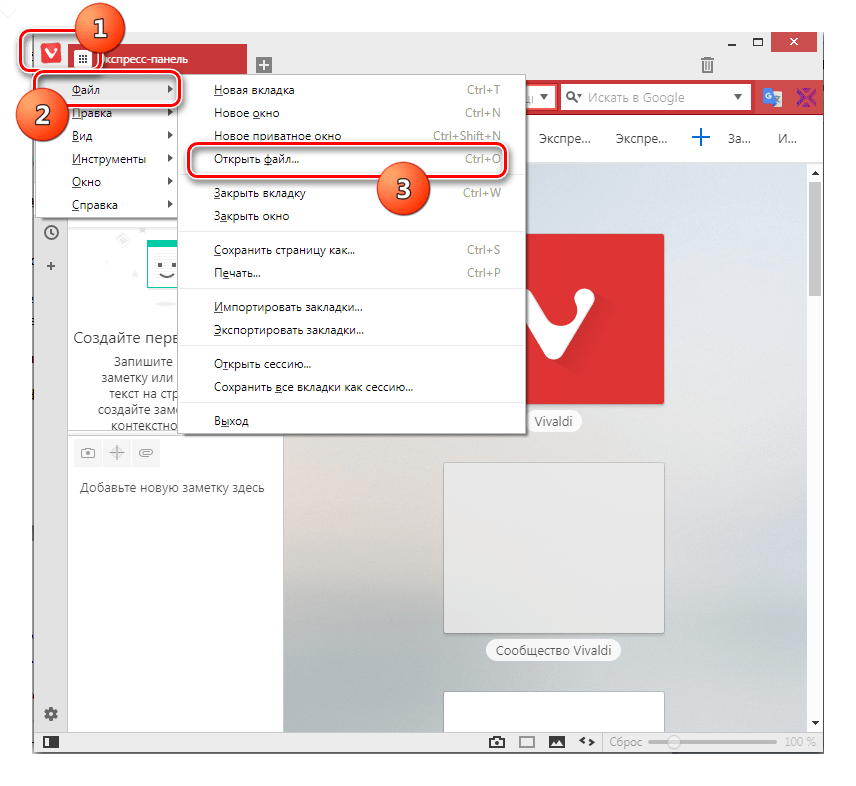
- Запустите Вивальди. В отличие от ранее описанных браузеров, в этом веб-обозревателе заложена возможность запуска страницы открытия файла через графические элементы управления. Для этого нажимайте на логотип браузера в левом верхнем уголке его оболочки. Кликайте по «Файл». Далее отмечайте «Открыть файл…». Впрочем, тут работает и вариант открытия горячими клавишами, для чего необходимо набрать Ctrl+O.
- Появляется привычная оболочка выбора объекта. Переместитесь в ней в место нахождения Scalable Vector Graphics. Отметив названный объект, кликайте «Открыть».
- Изображение отображено в оболочке Вивальди.
Способ 10: Mozilla Firefox
Определим, как отобразить SVG в ещё одном популярном браузере – Mozilla Firefox.
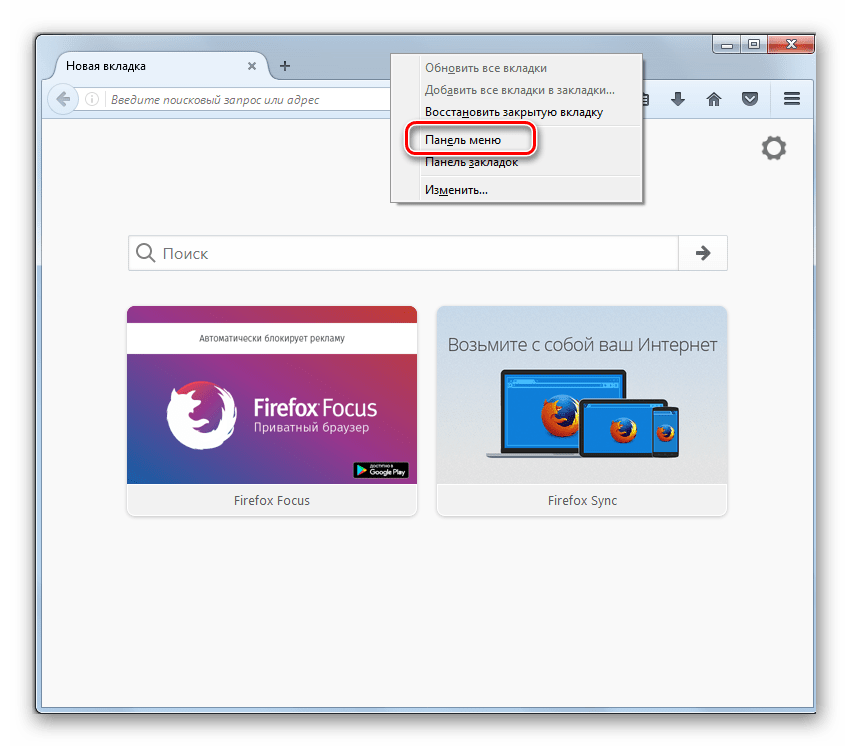
- Запустите Файрфокс. Если вы желаете производить открытие локально размещенных объектов при помощи меню, то, прежде всего, следует включить его отображение, так как по умолчанию меню отключено. Щелкайте правой кнопкой мышки (ПКМ) по самой верхней панели оболочки браузера. В появившемся перечне выбирайте «Панель меню».
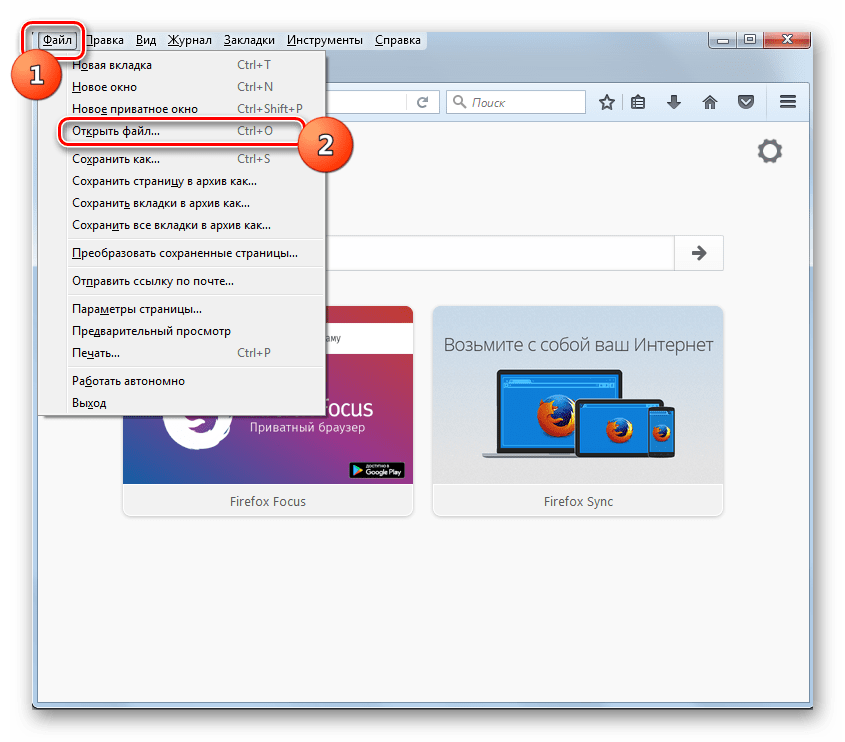
- После отображения меню последовательно щелкайте «Файл» и «Открыть файл…». Впрочем, вы можете использовать и универсальное нажатие Ctrl+O.
- Активируется окошко выбора. Произведите переход в нем туда, где расположено искомое изображение. Отметьте его и кликайте «Открыть».
- Содержимое отобразится в браузере Мозилла.
Способ 11: Maxthon
Довольно необычным способом можно просмотреть SVG в браузере Maxthon. Дело в том, что в этом веб-обозревателе активация окна открытия в принципе невозможна: ни через графические элементы управления, ни посредством нажатия горячих клавиш. Единственным вариантом просмотреть SVG является внесение адреса данного объекта в адресную строку браузера.
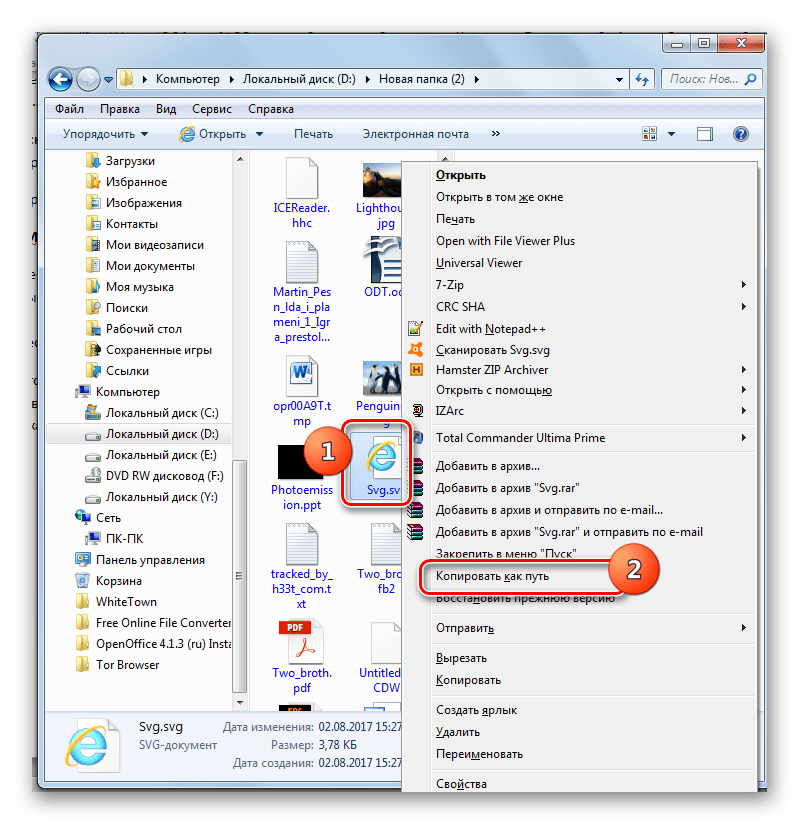
- Для того, чтобы узнать адрес искомого файла, перейдите в «Проводнике» в директорию, где он расположен. Зажмите клавишу Shift и щелкайте ПКМ по наименованию объекта. Из списка выберите «Копировать как путь».
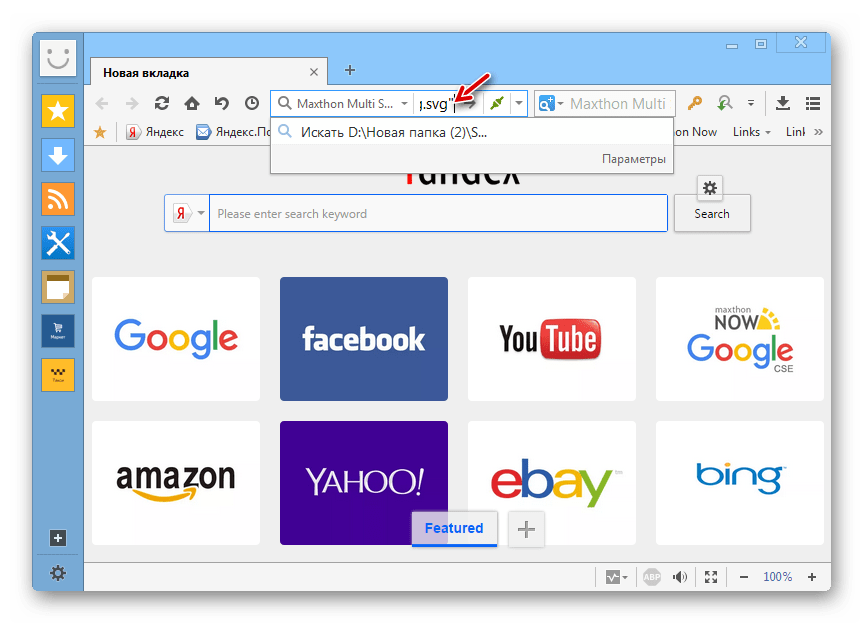
- Запустите браузер Maxthon, установите курсор в его адресную строку. Щелкайте ПКМ. Из списка выбирайте «Вставить».
- После того, как путь вставлен, удалите кавычки в начале и в конце его названия. Для этого устанавливайте курсор непосредственно после кавычек и нажимайте кнопку Backspace на клавиатуре.
- Затем выделите весь путь в адресной строке и нажимайте Enter. Изображение будет отображено в Maxthon.
Безусловно, данный вариант открытия локально расположенных на жестком диске векторных рисунков намного неудобнее и сложнее, чем у других браузеров.
Способ 12: Internet Explorer
Рассмотрим варианты просмотра SVG еще и на примере стандартного браузера для операционных систем линейки Виндовс по Windows 8.1 включительно — Internet Explorer.
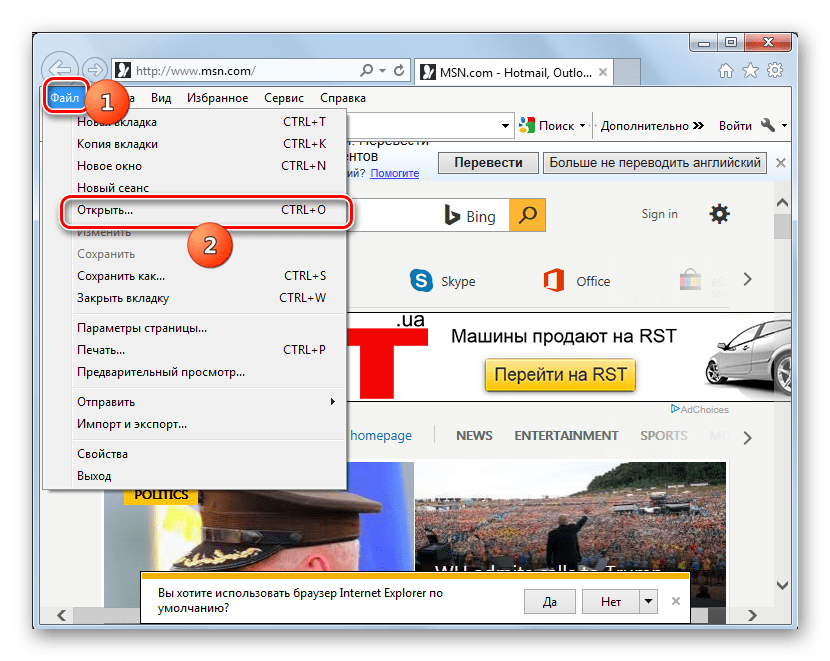
- Запустите Интернет Эксплорер. Щелкайте «Файл» и выбирайте «Открыть». Также можете воспользоваться Ctrl+O.
- Запускается небольшое окошко – «Открытие». Для перехода к непосредственному инструменту выбора объекта нажимайте «Обзор…».
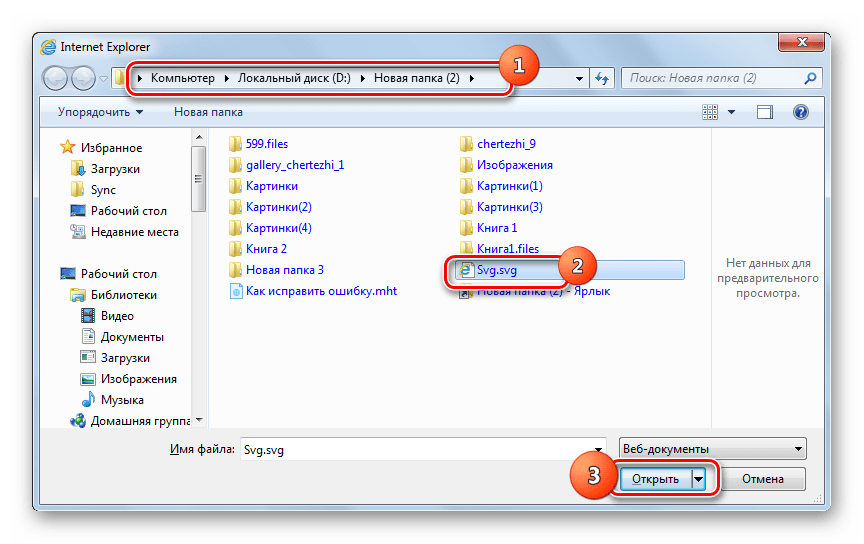
- В запустившейся оболочке переместитесь туда, где помещен элемент векторной графики. Обозначьте его и жмите «Открыть».
- Выполняется возвращение в предыдущее окошко, где в адресном поле уже размещен путь к выбранному объекту. Нажимайте «OK».
- Изображение отобразится в браузере IE.
Несмотря на то, что SVG является форматом векторных изображений, большинство современных просмотрщиков картинок не умеют его отображать без установки дополнительных плагинов. Также с этим типом картинок работают далеко не все графические редакторы. Зато практически все современные браузеры умеют отображать этот формат, так как он был в свое время создан, в первую очередь, для размещения картинок в интернете. Правда, в браузерах возможен только просмотр, а не редактирование объектов с указанным расширением.
SVG — это один из форматов хранения изображения, который совсем не теряет в качестве при масштабировании (изменении размера). Также возможности SVG позволяют менять параметры изображения через XML-разметку, если его открыть через редакторы кода. К сожалению, многие просмотрщики фотографий, в том числе и стандартные для Windows, все еще не научились корректно открывать SVG.
Содержание
- Как открыть SVG-файл
- Вариант 1: GIMP
- Вариант 2: Adobe Illustrator
- Вариант 3: Google Chrome
- Вариант 4: OpenOffice Draw
- Вариант 5: LibreOffice Draw
- Вариант 6: XnView
- Вариант 7: IrfanView
К сожалению, многие просмотрщики фотографий и других графических элементов до сих пор не умеют работать с SVG без сторонних плагинов. Однако данное расширение поддерживают некоторые графические редакторы и все браузеры. Также некоторые универсальные просмотрщики файлов тоже умеют открывать SVG без необходимости установки дополнительных плагинов и расширений.
Далее рассмотрим перечень данных программ и принцип взаимодействия с ними.
Вариант 1: GIMP
Продвинутый бесплатный графический редактор. Умеет открывать SVG и другие “редкие” форматы. Также в нем вы можете вносить и сохранять изменения в данный формат изображений.
Процесс открытия SVG-файлов через графический редактор GIMP выглядит следующим образом:
- В верхнем меню программы воспользуйтесь кнопкой “Файл”. В появившемся контекстном меню перейдите по пункту “Открыть”. Также можно воспользоваться сочетанием клавиш Ctrl+O, которая является универсальной для открытия файлов в большинстве программ.
- Откроется оболочка GIMP выбора файла для дальнейшей работы. Там, во встроенном файловом менеджере, выберите папку, в которой расположен файл для открытия.
- Выделите сам SVG-файл и нажмите “Открыть”. Обратите внимание, что вы можете выделить несколько файлов. Они откроются в разных рабочих окнах программы.
- Перед открытием откроется окошко “Создать Scalable Vector Graphics”. Оно нужно для внесения мелких изменений на этапе открытия — настройка масштабирования, изменений размеров, разрешения и т.д. Можете здесь ничего не менять и нажать “Ок”.
После проделанных по инструкции манипуляций, у вас откроется SVG-изображение в рабочем окне GIMP. Вы можете там пересохранить его в другой формат и/или выполнить его редактирование.
Вариант 2: Adobe Illustrator
Тоже продвинутый графический редактор, разработанный как раз для создания и редактирования векторной графики. Он тоже поддерживает работу с SVG-картинками. Однако, в отличии от предыдущего варианта, распространяется исключительно на платной основе.
- Откройте Illustrator. В верхнем меню нажмите по кнопке “Файл” и в контекстном меню выберите пункт “Открыть” или примените универсальное сочетание клавиш Ctrl+O.
- Здесь, в отличии от GIMP, открывается стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Здесь также можно выбрать сразу несколько изображений для открытия. Чтобы это сделать, зажмите клавишу Ctrl и нажимайте по нужной картинке.
- Перед открытием SVG-картинки у вас появится сообщение об отсутствии встроенного RGB-профиля. В нем вы можете назначить RGB-профиль, используя предложенные программой варианты или оставить без изменений (вариант выбран по умолчанию). Нажмите “Ок” для открытия.
Выбранные на 2 шаге картинки отобразятся в рабочей области Adobe Illustrator.
Вариант 3: Google Chrome
SVG-картинки можно без проблем открывать во многих веб-браузерах. Мы рассмотрим процесс открытия данного файла в самом популярном браузере — Google Chrome:
- В отличии от ранее рассмотренных программ, здесь нет кнопки “Файл” и варианта “Открыть” в контекстном меню, поэтому придется пользоваться универсальной комбинацией клавиш — Ctrl+O.
- Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Здесь также можно выбрать сразу несколько изображений для открытия. Чтобы это сделать, зажмите клавишу Ctrl и нажимайте по нужной картинке.
Выбранные изображения откроются автоматически в режиме просмотра в новых вкладках браузера. В большинстве других браузерах: Яндекс Браузер, Opera, Mozilla Firefox, Vivaldi и т.д. процесс открытия выглядит абсолютно так же, как в Google Chrome. Они тоже, кстати, поддерживают работу с SVG в режиме просмотра.
Вариант 4: OpenOffice Draw
Это простой редактор изображений, который идет в комплекте с пакетом офисных программ OpenOffice. Функциональность здесь в плане редактирования оставляет желать лучшего, но для открытия SVG-изображений ее вполне хватит. Плюс, данный офисный пакет распространяется на полностью бесплатной основе.
Процесс открытия SVG-файла выглядит здесь следующим образом:
- Запустите сам OpenOffice. Там будет окно с приветствием, где можно создать новый документ или открыть какой-либо файл. В нашем случае нужно выбрать пункт “Открыть” в главном меню.
- Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
OpenOffice по умолчанию откроет выбранное SVG-изображение в программу Draw.
Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Вариант 5: LibreOffice Draw
Это тоже один из бесплатных пакетов для работы с офисными приложениями. Он очень похож по своему функционалу и набору встроенных программ на OpenOffice. Однако интерфейс обоих пакетов и некоторых программ, входящих в них, несколько различается.
Читайте также:
Открываем файл формата CFG
Открываем файл формата PPTX
Конвертация файла формата XPS в PDF онлайн
Конвертация файла APE в MP3
Процесс открытия SVG-файла в этом случае происходит по следующей инструкции:
- Запустите стартовое окно LibreOffice. В левом меню выберите пункт открыть. Также вы можете вызвать интерфейс открытия через меню “Файл” или воспользовавшись сочетанием клавиш Ctrl+O.
- Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
Ваше SVG-изображение откроется в интерфейсе программы Draw. Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Вариант 6: XnView
XnView — это универсальный просмотрщик изображений. Встроенный функционал позволяет без проблем просматривать содержимое SVG-файлов. Это платная программа, но ее можно использовать и бесплатно. Процесс открытия SVG-файлов с ее помощью выглядит следующим образом:
- Запустите программу XnView. Там в верхнем меню воспользуйтесь кнопкой “Файл”. В контекстном меню выберите пункт “Открыть” или используйте универсальное сочетание клавиш Ctrl+O.
- Откроется программный файловый менеджер. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
Выбранный SVG-файл откроется в режиме просмотра в интерфейсе XnView.
Также SVG-картинку можно посмотреть через внутрипрограммный файловый менеджер, правда, только в режиме предпросмотра.
- В левой части XnView расположено меню, где можно переключаться между основными разделами ПК. Откройте тот раздел, в котором находится SVG-файл для просмотра. Обычно это раздел “Компьютер”.
- Теперь уже в центральной части интерфейса перейдите в папку, в которой расположен SVG-файл.
- Нажмите по миниатюре самого файла и выберите пункт “Предпросмотр” в нижней части окна.
Чуть ниже выбранное SVG-изображение откроется в режиме предпросмотра.
Вариант 7: IrfanView
Это еще один универсальный просмотрщик файлов. Однако в отличии от ранее рассмотренного варианта здесь, в некоторых версиях может быть не предустановлено плагина CAD Image DLL. Чтобы избежать возможных проблем в будущем рассмотрим, как инсталлировать указанный плагин в IrfanView:
- Скачайте плагин CAD Image DLL с официального сайта разработчика.
- Перейдите в корневую папку IrfanView. Если не знаете как это сделать, то кликните правой кнопкой мыши по ярлыку программы и выберите вариант “Показать расположение файла”. Windows автоматически откроет корневую папку программы.
- Здесь найдите и перейдите в папку “Plugins”. Туда перетащите ранее скачанный файл CADImage.dll. На этом установка плагина в IrfanView будет завершена.
- Теперь перейдите в интерфейс самой программы для открытия SVG-изображения.
- В верхнем меню кликните по кнопке в виде папки со стрелкой или воспользуйтесь клавишей O (английская раскладка). В этой программе именно эта клавиша отвечает за открытие новых файлов.
- Откроется программный файловый менеджер. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
После проделанных манипуляций в интерфейсе IrfanView откроется выбранный вами SVG-файл. Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Это были основные программы, предназначенные для открытия файлов формата SVG. Есть и другие программы, позволяющие выполнить указанные операции, но логика работы в них практически не отличается от рассмотренных в статье программах.