Чем отличается и когда и где лучше применять один или другой:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Mirdin
5,8511 золотой знак21 серебряный знак29 бронзовых знаков
задан 28 окт 2011 в 17:11
5
Разница в том, что на UTF-8 — два байта, а на windows-1251 — один байт. Поэтому текст в Юникоде больше места занимает. А вообще при прочих равных лучше всегда использовать UTF-8 это сильно облегчает разработку под разные языки.
ответ дан 28 окт 2011 в 18:24
stanislavstanislav
34.4k25 золотых знаков96 серебряных знаков214 бронзовых знаков
6
Здравствуйте, уважаемые читатели моего блога. Сегодня мы поговорим с вами про кодировку. Если вы читали мою статью о том, как посмотреть код страницы в браузере, то знаете, что любой документ в интернете хранится не в том виде, в каком мы привыкли его видеть. Он записан при помощи непонятных человеку символов и знаков. С текстом все точно также.
Существует несколько кодировок, а потому, иногда увидев непонятные символы при открытии книги в мобильном приложении или запилив статью на сайт, вы, поменяв кое-какие значения в настройках, увидите привычный глазу алфавит.
Кодировка windows-1251 – что это такое, какое значение она имеет при создании сайта, какие символы будут доступны и является ли она лучшим решением на сегодняшний день? Обо всем этом в сегодняшней статье. Как всегда, простым языком, максимально понятно и с минимальным количеством терминов.
Немного теории
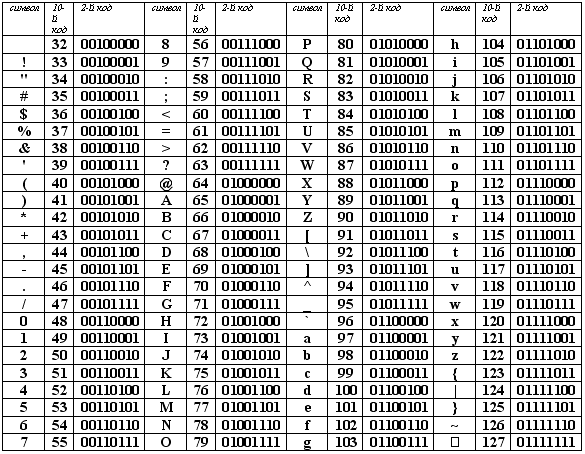
Любой документ на компьютере или в интернете, как я уже сказал, хранится в виде двоичного кода. К примеру, если вы используете кодировку ASCII, то буква «К» будет записана как 10001010, а windows 1251 под этим числом скрывается символ – Љ. В итоге, если браузер или программа обратится к другой таблице и считает вместо ASCII коды windows 1251, то читатель увидит совершенно непонятные ему символ.
Логичен вопрос, нафига было придумывать множество таблиц с кодами? Дело в том, что помимо русского алфавита существует еще и английский, немецкий, китайский. По некоторым подсчетам, существует около 200 000 символов. Хотя, я не очень доверяю этой статистике, вспоминая про японский.
Не забывайте, что для заглавной и строчной буквы нужно придумать свой код, есть запятые, тире и так далее.
Чем больше в таблице символов, тем длиннее код каждого из них, а значит и вес документа становится больше.
Представьте, если бы одна книга весила 4 Гб! Она бы очень долго загружалась, занимала все свободное место на компьютере. Решение о скачивании представлялось бы делом нелегким.
Если вспомнить о сайтах, то вообще страшно подумать, что бы произошло. Каждая страничка открывалась даже на скоростном оптоволокне по часу с лишним! Думаю, мобильные телефоны можно было бы смело выкидывать. Пользоваться ими на улице даже с 4G? Сомневаюсь.
По этим причинам каждый программист в свое время старался придумать свою таблицу символов. Чтобы было удобно для использования и вес сохранялся оптимальным.
Microsoft, к примеру, для русскоязычного сегмента создали windows-1251. В ней, конечно же, есть свои достоинства и недостатки. Как и у любого другого продукта.
Сейчас уже, лишь 2% всех страниц в интернете написано на 1251. Большинство веб-мастеров используют UTF-8. Почему так?
Недостатки и достоинства
UTF-8, в отличие от windows-1251 универсальная кодировка, в ней содержатся буквы различных алфавитов. Существует даже UTF-128, где есть вообще все языки – теулу, суахили, лаосский, мальтийский и так далее.
UTF-8 победнее, буквы занимают в разы меньше места и занимают всего один байт памяти, как и в 1251. В УТФ есть редкие символы из других языков или специальные символы. Они-то и весят по 5-6 байтов, но в документе используются крайне редко.
Эта кодировка более продумана, а потому ее использует большинство приложений по умолчанию. То есть, если вы не указываете программе, какую кодировку вы используете, то первым делом он проверит именно UTF-8 .
Когда вы создаете html документ для сайта, то указываете браузерам на какую таблицу им обращать внимание при расшифровке записей.
Для этого необходимо вставить в тег head следующие данные. После символов «charset=» идет либо утф, либо виндовс, как в примере ниже.
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Если в дальнейшем вы захотите что-то поменять и вставить фразу на албанском, используя эту таблицу расшифровок, то ничего не получится, ведь этого языка кодировка не поддерживает. UTF‑8 без проблем позволит вам это сделать.
Если вас заинтересовало правильное создание сайта, то я могу порекомендовать вам курс Михаила Русакова «Создание и Раскрутка сайта от А до Я».
Он содержит в себе очень много – 256 уроков, затрагивающих HTML, CSS, JavaScript, PHP, MySQL и XML. Помимо языков программирования вы сможете понять как монетизировать сайт, то есть скорее и больше получать прибыль. Один из немногих курсов, в котором было бы так подробно разъяснено все, что нужно.
Сам я вот уже год обучаюсь в школе блоггеров Александра Борисова. Это занимает в разы больше времени, конца и края пока не видно, но зато не менее исчерпывающе и дисциплинирует. Мотивирует продолжать разработку.
Ну а если возникают вопросы, не нужно искать по интернету. Всегда есть грамотный наставник.
Что-то я отошел от темы. Давайте вернемся к кодировкам.
Базы банных
Когда речь идет о php, все вообще страшно. Я уже рассказывал про базы данных, они используются для ускорения работы сайта. Обычно, вы к ним не обращаетесь, но когда появляется необходимость в переносе сайта становится не по себе.
Сложности случаются у всех, не важно какой у вас опыт работы, стаж и выслуга лет. Некоторые странички в базе могут содержать в себе все доступные символы для виндовс-1251, другие, к примеру, в шаблонах страниц, в другой кодировке.
Пока не нужен перенос все работает и функционирует, хоть и не совсем правильно. Но после переезда начинаются неприятности. В идеале вы должны использовать либо только УТФ, либо виндовс-1251, но по факту всегда и у всех случаются вот такие недочеты.
Чтобы расшифровка согласовалась необходимо вписать код mysql_query(«SET NAMES cp1251»). В этом случае преобразование будет осуществлять по другому протоколу – cp1251.
Htaccess
Если на сайте вы настойчиво решили использовать именно 1251, то вам следует найти или создать файл htaccess. Он отвечает за настройки конфигурации. В него придется добавить еще три строчки, чтобы все сошлось.
DefaultLanguage ru; AddDefaultCharset windows-1251; php_value default_charset "cp1251"
Я все же настоятельно рекомендую вам задумать о использовании UTF-8. Он более популярен, прост и богат. Какие бы решения вы не приняли сейчас, важно, чтобы впоследствии можно было все исправить. Добавить англоязычную версию сайта на этой кодировке будет в разы проще. Ничего не нужно исправлять.
Решение остается за вами. Подписывайтесь на рассылку, чтобы узнавать как можно быстрее создавать правильные сайты, где учиться, чтобы не повторять чужих ошибок, а также какие блоггеры получают больше посетителей.
До новых встреч и удачи в ваших начинаниях.
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
-
Зачем нужна кодировка
-
Виды кодировок
-
Как определить кодировку на сайте
-
Если кодировка не отображается
-
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
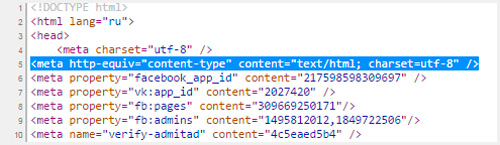
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью сервиса для анализа сайта. Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования на конкретных страницах. Сервис проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Если валидатор не обнаружит Charset, он покажет ошибку:
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
У всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка. Нужно привести все к единому виду:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или так:
<meta charset="utf-8">В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
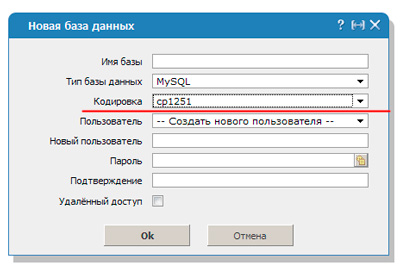
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
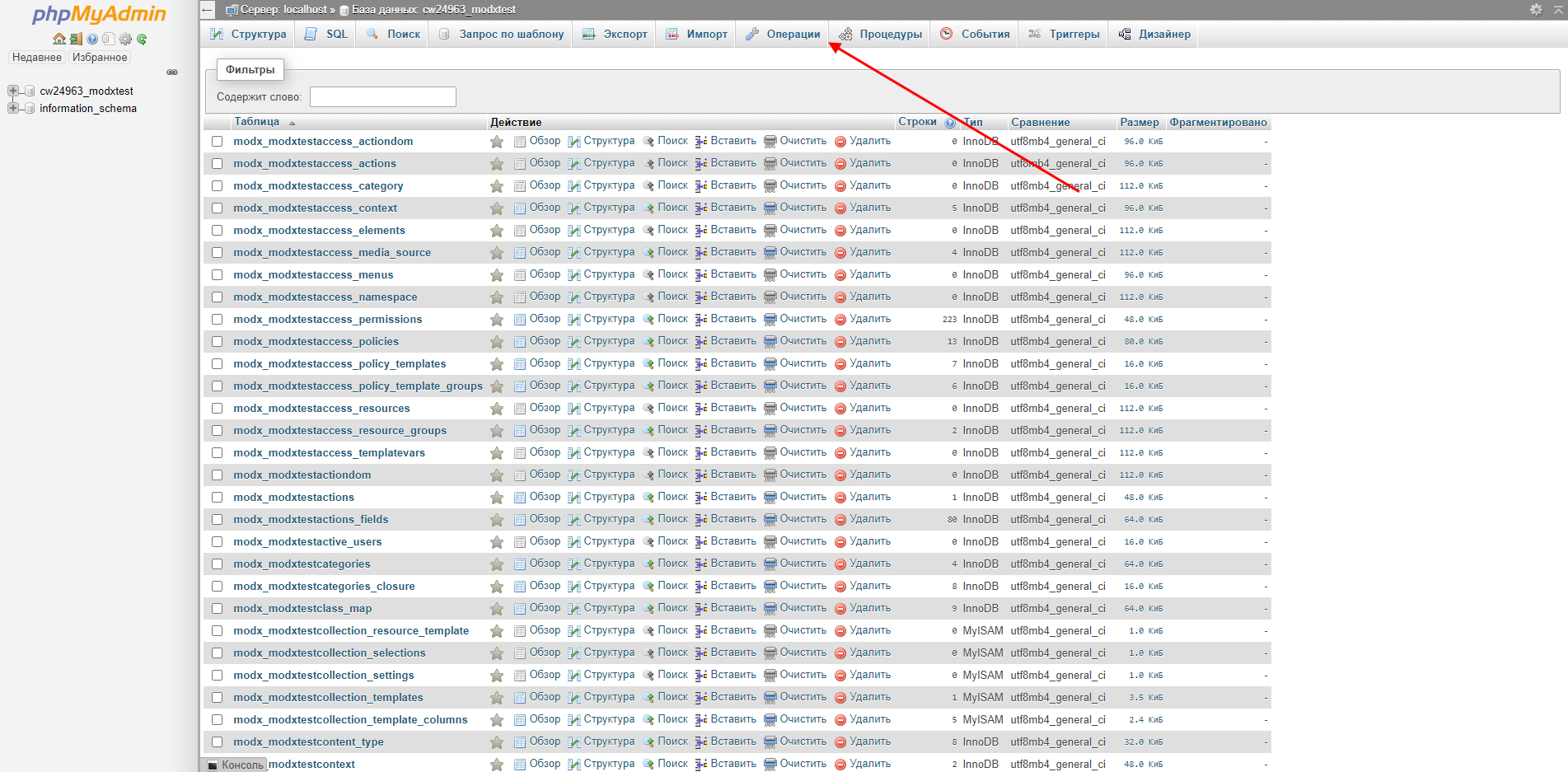
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
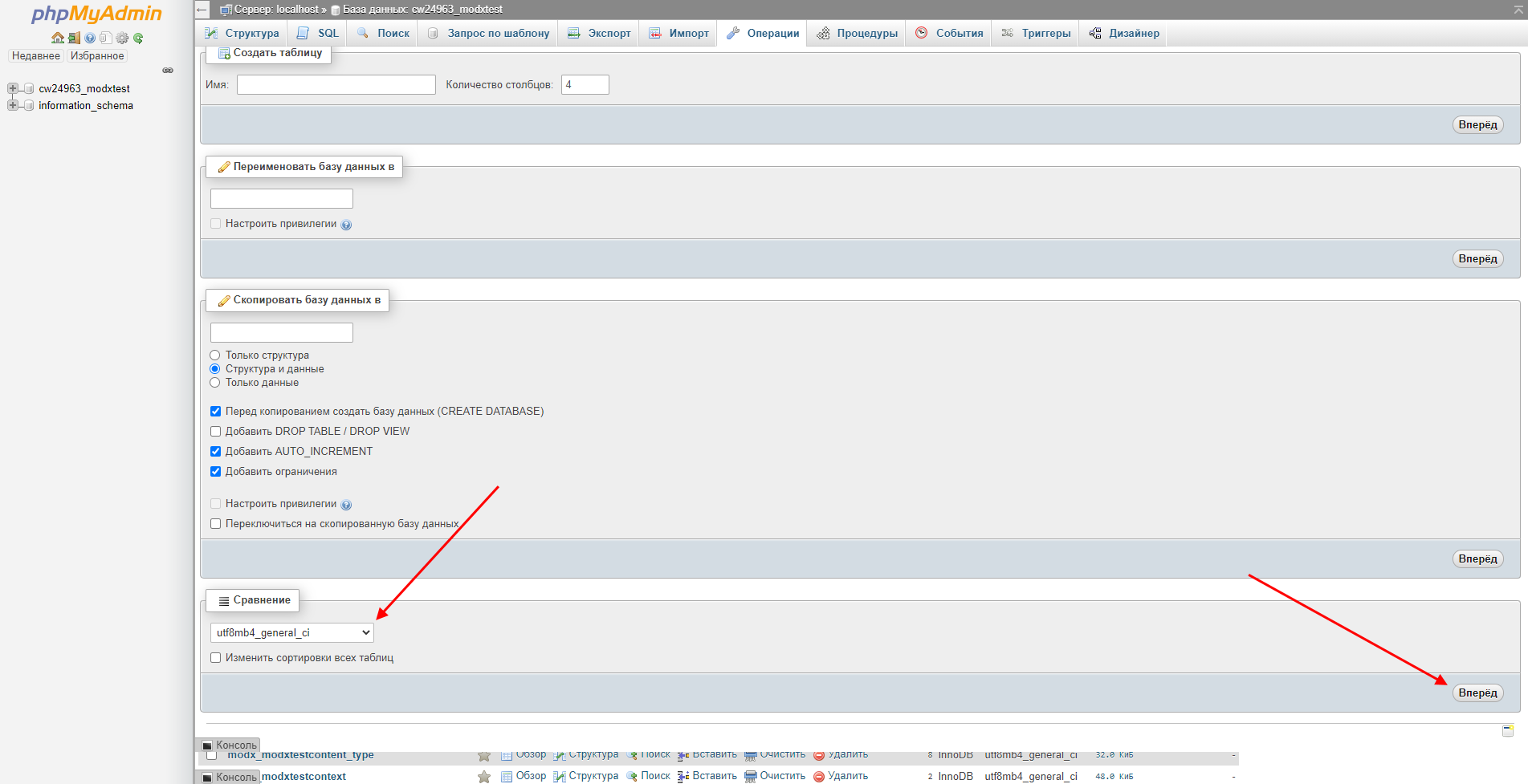
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]:
default-character-set=utf8
В области [mysql]:
default-character-set=utf8
В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Иногда возникают случаи, когда при открытии сайта отображается не привычный нам контент, а сплошной набор нечитаемых символов. Это связано с тем, что кодировка ресурса не совпадает с той кодировкой, которая устанавливается сервером. Например, для чтения файлов используется Windows-1251, а требуется UTF-8.
Что такое кодировка сайта и как ее можно изменить – об этом и поговорим в сегодняшней статье.
Что такое кодировка
Кодировка – специальный метод, позволяющий отображать текст на экране таким образом, чтобы он был понятен каждому пользователю. Все символы, которые мы видим в интернете, – это буквы и цифры только для нас, компьютер их не понимает. Он воспринимает информацию в байтах, весь текст на экране монитора – это совокупность байтов. У каждого символа есть свое кодовое значение, которое компьютер использует при выводе слов и чисел на экран.
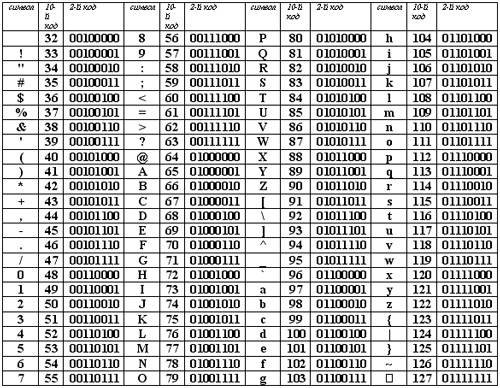
Вот наглядный пример того, как воспринимается компьютером латинский алфавит и прочие символы:
Если никакая кодировка не установлена, вместо символов мы увидим такие значения. Чтобы понять компьютер, необходимо установить нужную кодировку для расшифровки символов из этой таблицы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы кодировок
Существует несколько типов кодировок:
- ASCII – первая кодировка, которая была признана Американским национальным институтом мировых стандартов. Для ее использования задействуется 7 бит, где первые 128 значений включают в себя весь английский алфавит, числа, знаки и символы. Такая кодировка ранее использовалась на англоязычных ресурсах.
- Кириллица – вариант российской кодировки, используемый на русскоязычных сайтах и блогах.
- КОИ8 (код обмена информацией 8-битный) – была разработана для кодирования букв кириллических алфавитов. Распространена в Unix-подобных ОС и электронной почте. Постепенно исчезает в связи с приходом Юникода.
- Windows 1250-1258 – 8-битные кодировки, зародившиеся после появления операционной системы Windows. Например, 1250 – все языки центральной Европы, 1251 – кириллица. В ней присутствуют все буквы русского алфавита, а также символы (за исключением знака ударения).
- UTF-8 – наиболее используемый тип кодировок, работающий практически со всеми языками мира. Символы занимают от 1 до 4 байт, что дает возможность создавать мультиязычные веб-сайты. Помимо UTF-8, есть такие варианты, как UTF-16 и UTF-32, однако предпочтение отдается первому типу.
Существуют и другие типы кодировок, но они используются в меньшей степени либо не используются вообще.
Как определить кодировку на сайте
Узнать кодировку своего или чужого сайта довольно просто, достаточно просмотреть исходный код страницы. Сделать это можно следующим образом:
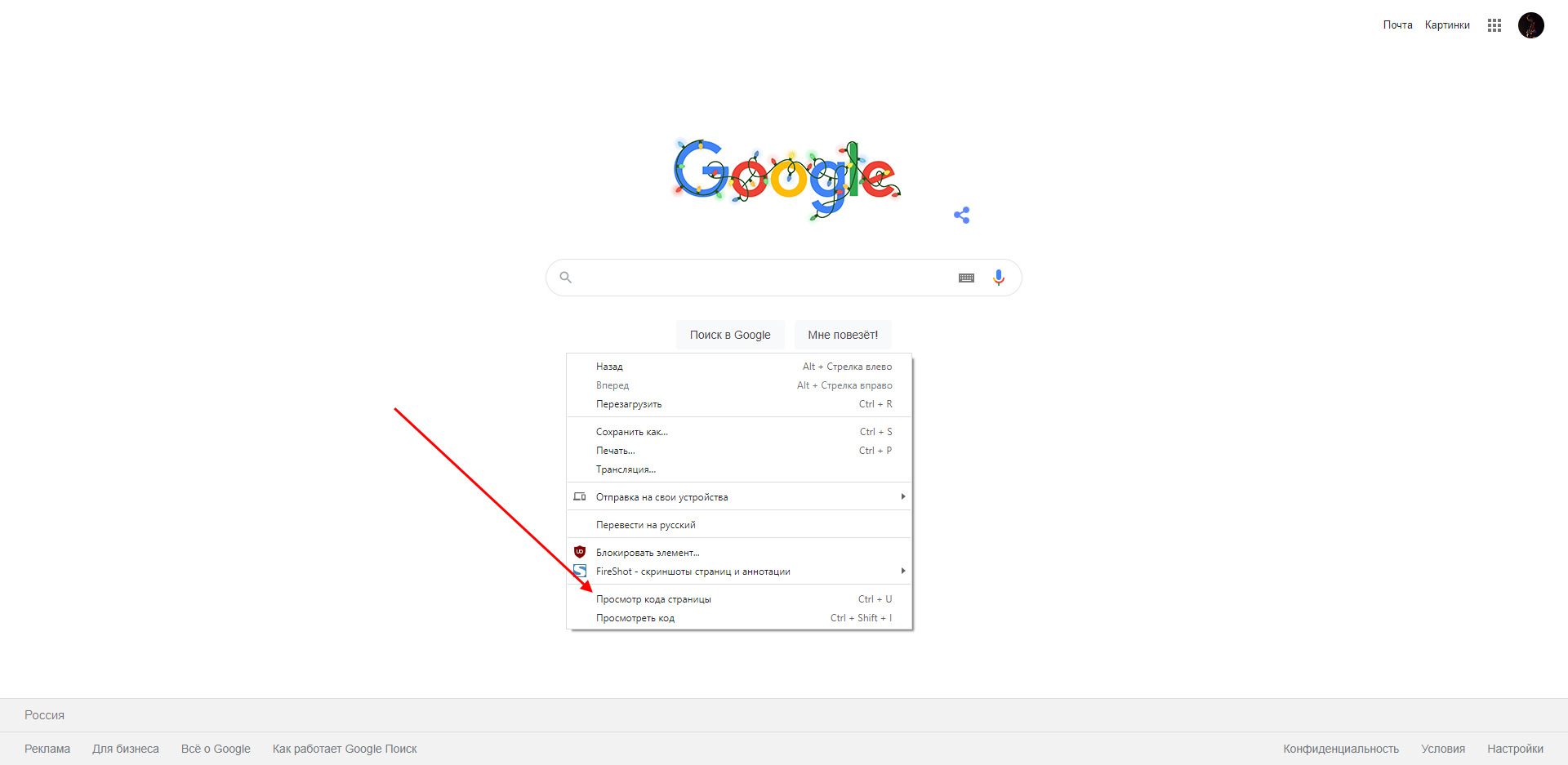
- Открываем сайт, на котором необходимо посмотреть кодировку, и кликаем правой кнопкой мыши по любой области. В отобразившемся меню выбираем «Просмотр кода страницы». Также можно воспользоваться комбинацией клавиш «CTRL+U».
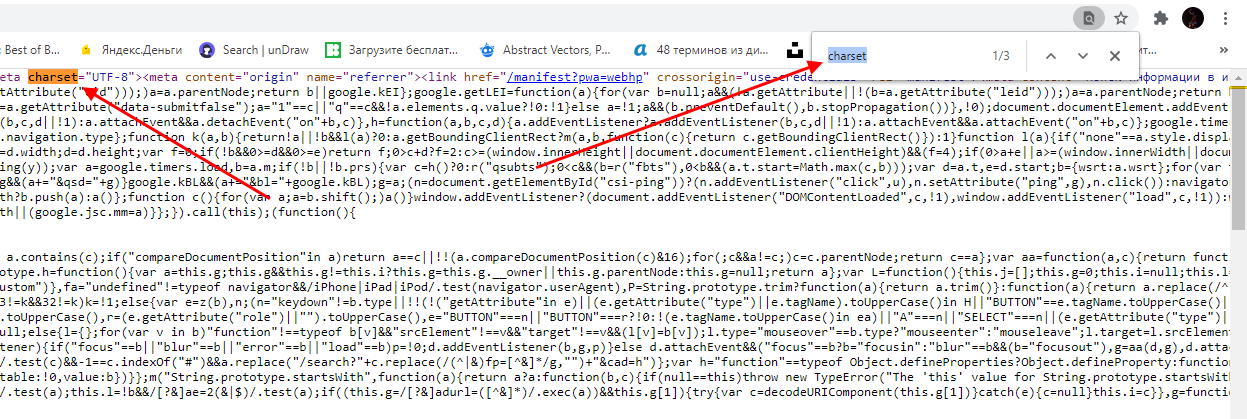
- В результате перед нами отобразится новое окно с кодом страницы – в нем воспользуемся комбинацией клавиш «CTRL+F» для поиска строки, отвечающей за кодировку веб-страницы. Вводим запрос «charset» и смотрим результат.
После charset указано значение UTF-8 – это означает, что данная кодировка используется на рассматриваемом сайте. Если вы увидели, что на вашем сайте указана некорректная кодировка, то это можно исправить. Подробнее о том, как это сделать, поговорим далее.
Где и как изменить кодировку
Все зависит от сайта. Способ установки кодировки может различаться: если используется одностаничник, то достаточно в HTML-файле прописать мета-тег в блоке <head>:
В противном случае нам потребуется отредактировать файл .htaccess. Рассмотрим на примере хостинга Timeweb, как это можно сделать.
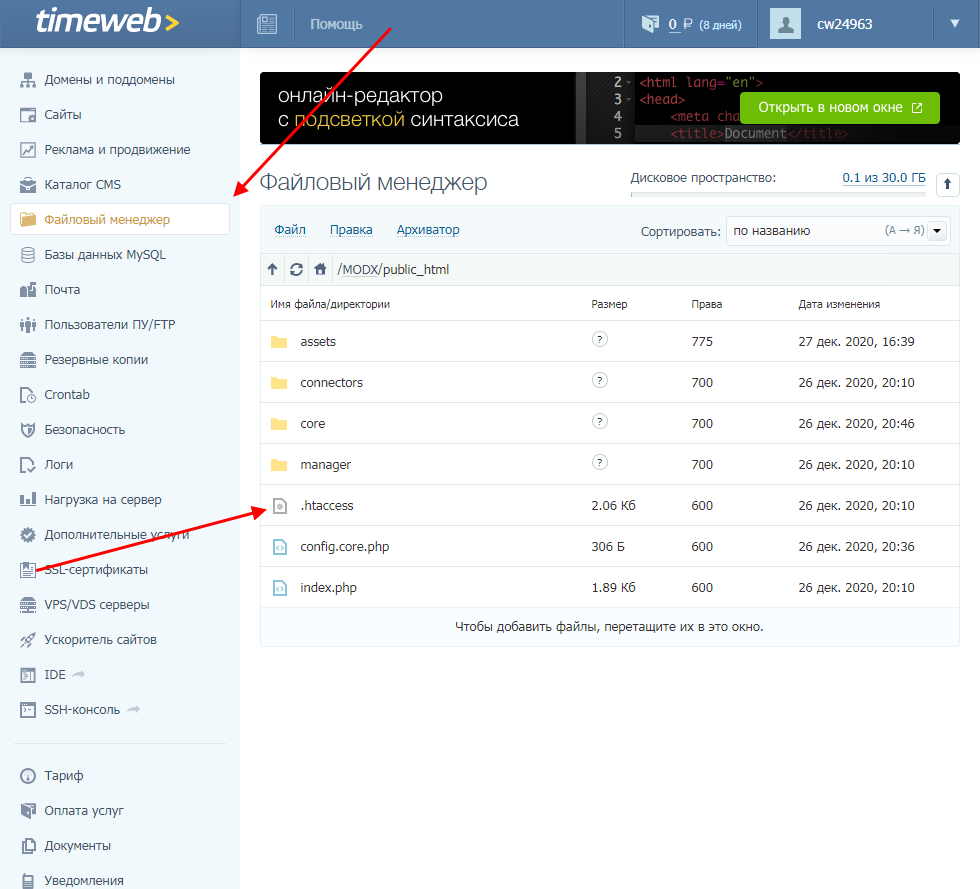
- Открываем личный кабинет и переходим в раздел «Файловый менеджер». В нем перемещаемся в директорию с сайтом и находим в корне файл .htaccess – открываем его двойным кликом мыши.
- В начало файла необходимо добавить следующий код:
Для UTF-8: AddDefaultCharset UTF-8 Для Windows-1251: AddDefaultCharset WINDOWS-1251
Открываем свой сайт и видим, что ничего не изменилось – так и должно быть. Чтобы внести изменения, очищаем кэш с помощью комбинации клавиш «CTRL+F5» и смотрим результат.
Как видите, сменить кодировку на своем сайте легко. Аналогичным образом мы можем изменить кодировку и на всем сервере – для этого необходимо выполнить следующее (актуально для веб-сервера Apache):
- Находим файл httpd.conf, который расположен по адресу: «/usr/local/apache/conf/», и открываем его.
- Если нужно поменять Windows-1251 на UTF-8, то меняем строку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Если вы поменяете кодировку по умолчанию, то она будет изменена для всех ресурсов, находящихся на данном сервере.
Смена кодировки базы данных
В данном случае нам потребуется открыть базу данных через личный кабинет хостинга и изменить значение кодировки в разделе «Операции». Давайте рассмотрим, как это можно сделать через админку Timeweb.
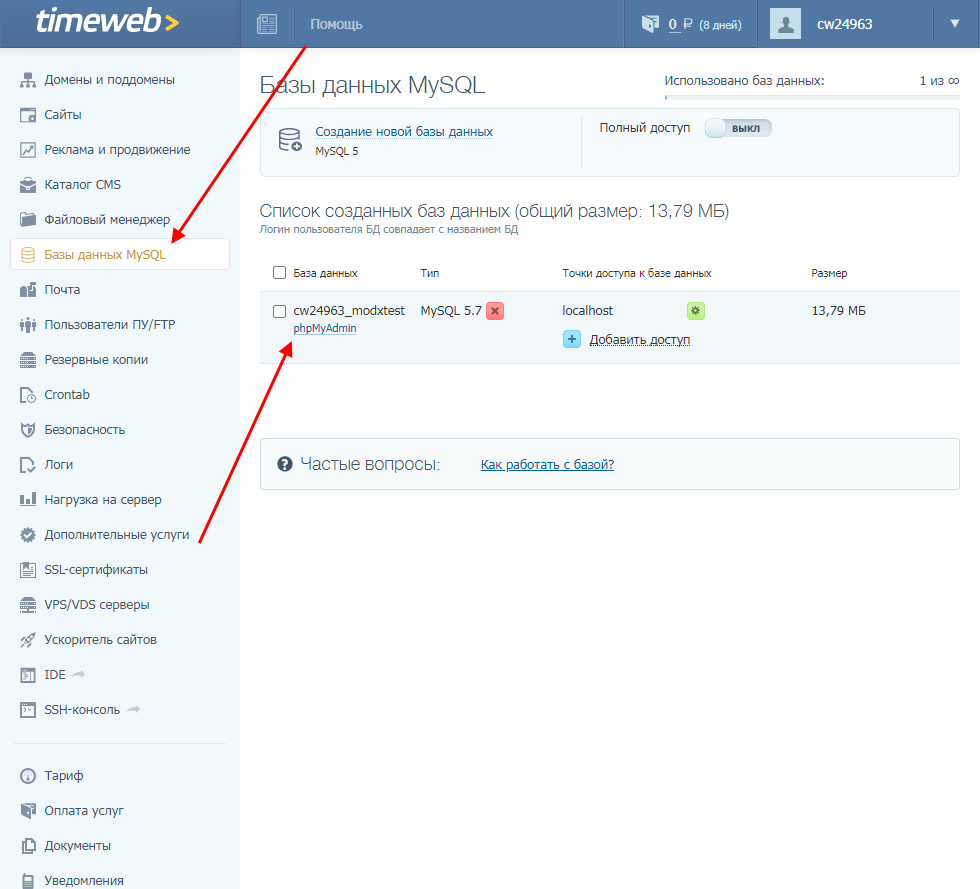
- Переходим в свой аккаунт и открываем раздел «Базы данных MySQL» – в нем находим нужную базу данных и кликаем по кнопке «phpMyAdmin».
- В отобразившемся окне вводим пароль и следуем далее.
- Переходим к нужной базе данных и в верхнем меню выбираем «Операции».
- Указываем в нижнем блоке значение «utf8mb4_general_ci» и в правой части жмем на кнопку «Вперед».
- Готово! Теперь база данных использует кодировку UTF-8.
На этом статья подходит к концу. Теперь вы знаете больше о кодировке сайта и можете легко ее изменить в случае необходимости. Спасибо за внимание!
Время на прочтение
5 мин
Количество просмотров 22K
Есть у меня старый сайт на Народ.Ру, и недавно я закинул туда несколько статей — как это я теперь делаю в UTF-8. Кодировка была указана в теге meta, но, взглянув на страницы, я увидел крякозябры: «Р§С‚Рѕ-то случилось.» Оказывается, Народ.Ру шлёт HTTP-заголовок Content-Type: text/html; charset=windows-1251 и это на нём никак не отключается. Пользователь может получить читабельный текст — только если догадается вручную переключить кодировку в браузере.
Что делать? Переходить на другой хостинг? Само собой, но пока руки не дошли, хотелось добиться результата тут. Перекодировать тексты? Более достойным и интересным показалось поставить Javascript-«заплатку».
Способа переключить кодировку из Javascript я не нашёл. Остался вариант перекодировать текст скриптом, запускаемым по событию onready документа.
Итак, браузер получает текст в UTF-8, разбивает UTF-последовательности на группы по 8 бит и трактует их как коды символов в кодировке Windows-1251. Чтобы восстановить читаемость текста, нужно получить эти коды, объединить их в UTF-последовательности, а из них — восстановить Unicode-коды символов и вернуть последние посредством числовых ссылок HTML на символы. В этом деле обнаружились несколько закавык.
Во-первых, считывая текст из свойства innerHTML, мы обнаруживаем на месте неразрывного пробела (0xA0) HTML-сущность « ». Нужно её заменять обратно на 0xA0.
Во-вторых, функция charCodeAt возвращает код символа в Unicode, а не в Windows-1251, значит нужно преобразовывать первый во второй. В-третьих, символа с кодом 0x98 в Windows-1251 нет, так что эта функция возвращает для него undefined, это нужно предусмотреть.
В-четвёртых, Internet Explorer и Safari не позволяют поменять заголовок документа через DOM, только через соответствующее свойство документа — но туда нельзя писать числовые ссылки HTML. Для этого случая можно переводить Unicode-коды в шестнадцатеричную систему счисления, записывать их в виде «%код» и пропускать через функцию unescape.
Итоговый код получается таким:
bindReady(
function(){
var Win1251 =
{
0x0: 0x0,
0x1: 0x1,
0x2: 0x2,
0x3: 0x3,
0x4: 0x4,
0x5: 0x5,
0x6: 0x6,
0x7: 0x7,
0x8: 0x8,
0x9: 0x9,
0xA: 0xA,
0xB: 0xB,
0xC: 0xC,
0xD: 0xD,
0xE: 0xE,
0xF: 0xF,
0x10: 0x10,
0x11: 0x11,
0x12: 0x12,
0x13: 0x13,
0x14: 0x14,
0x15: 0x15,
0x16: 0x16,
0x17: 0x17,
0x18: 0x18,
0x19: 0x19,
0x1A: 0x1A,
0x1B: 0x1B,
0x1C: 0x1C,
0x1D: 0x1D,
0x1E: 0x1E,
0x1F: 0x1F,
0x20: 0x20,
0x21: 0x21,
0x22: 0x22,
0x23: 0x23,
0x24: 0x24,
0x25: 0x25,
0x26: 0x26,
0x27: 0x27,
0x28: 0x28,
0x29: 0x29,
0x2A: 0x2A,
0x2B: 0x2B,
0x2C: 0x2C,
0x2D: 0x2D,
0x2E: 0x2E,
0x2F: 0x2F,
0x30: 0x30,
0x31: 0x31,
0x32: 0x32,
0x33: 0x33,
0x34: 0x34,
0x35: 0x35,
0x36: 0x36,
0x37: 0x37,
0x38: 0x38,
0x39: 0x39,
0x3A: 0x3A,
0x3B: 0x3B,
0x3C: 0x3C,
0x3D: 0x3D,
0x3E: 0x3E,
0x3F: 0x3F,
0x40: 0x40,
0x41: 0x41,
0x42: 0x42,
0x43: 0x43,
0x44: 0x44,
0x45: 0x45,
0x46: 0x46,
0x47: 0x47,
0x48: 0x48,
0x49: 0x49,
0x4A: 0x4A,
0x4B: 0x4B,
0x4C: 0x4C,
0x4D: 0x4D,
0x4E: 0x4E,
0x4F: 0x4F,
0x50: 0x50,
0x51: 0x51,
0x52: 0x52,
0x53: 0x53,
0x54: 0x54,
0x55: 0x55,
0x56: 0x56,
0x57: 0x57,
0x58: 0x58,
0x59: 0x59,
0x5A: 0x5A,
0x5B: 0x5B,
0x5C: 0x5C,
0x5D: 0x5D,
0x5E: 0x5E,
0x5F: 0x5F,
0x60: 0x60,
0x61: 0x61,
0x62: 0x62,
0x63: 0x63,
0x64: 0x64,
0x65: 0x65,
0x66: 0x66,
0x67: 0x67,
0x68: 0x68,
0x69: 0x69,
0x6A: 0x6A,
0x6B: 0x6B,
0x6C: 0x6C,
0x6D: 0x6D,
0x6E: 0x6E,
0x6F: 0x6F,
0x70: 0x70,
0x71: 0x71,
0x72: 0x72,
0x73: 0x73,
0x74: 0x74,
0x75: 0x75,
0x76: 0x76,
0x77: 0x77,
0x78: 0x78,
0x79: 0x79,
0x7A: 0x7A,
0x7B: 0x7B,
0x7C: 0x7C,
0x7D: 0x7D,
0x7E: 0x7E,
0x7F: 0x7F,
0x402: 0x80,
0x403: 0x81,
0x201A: 0x82,
0x453: 0x83,
0x201E: 0x84,
0x2026: 0x85,
0x2020: 0x86,
0x2021: 0x87,
0x20AC: 0x88,
0x2030: 0x89,
0x409: 0x8A,
0x2039: 0x8B,
0x40A: 0x8C,
0x40C: 0x8D,
0x40B: 0x8E,
0x40F: 0x8F,
0x452: 0x90,
0x2018: 0x91,
0x2019: 0x92,
0x201C: 0x93,
0x201D: 0x94,
0x2022: 0x95,
0x2013: 0x96,
0x2014: 0x97,
0x2122: 0x99,
0x459: 0x9A,
0x203A: 0x9B,
0x45A: 0x9C,
0x45C: 0x9D,
0x45B: 0x9E,
0x45F: 0x9F,
0xA0: 0xA0,
0x40E: 0xA1,
0x45E: 0xA2,
0x408: 0xA3,
0xA4: 0xA4,
0x490: 0xA5,
0xA6: 0xA6,
0xA7: 0xA7,
0x401: 0xA8,
0xA9: 0xA9,
0x404: 0xAA,
0xAB: 0xAB,
0xAC: 0xAC,
0xAD: 0xAD,
0xAE: 0xAE,
0x407: 0xAF,
0xB0: 0xB0,
0xB1: 0xB1,
0x406: 0xB2,
0x456: 0xB3,
0x491: 0xB4,
0xB5: 0xB5,
0xB6: 0xB6,
0xB7: 0xB7,
0x451: 0xB8,
0x2116: 0xB9,
0x454: 0xBA,
0xBB: 0xBB,
0x458: 0xBC,
0x405: 0xBD,
0x455: 0xBE,
0x457: 0xBF,
0x410: 0xC0,
0x411: 0xC1,
0x412: 0xC2,
0x413: 0xC3,
0x414: 0xC4,
0x415: 0xC5,
0x416: 0xC6,
0x417: 0xC7,
0x418: 0xC8,
0x419: 0xC9,
0x41A: 0xCA,
0x41B: 0xCB,
0x41C: 0xCC,
0x41D: 0xCD,
0x41E: 0xCE,
0x41F: 0xCF,
0x420: 0xD0,
0x421: 0xD1,
0x422: 0xD2,
0x423: 0xD3,
0x424: 0xD4,
0x425: 0xD5,
0x426: 0xD6,
0x427: 0xD7,
0x428: 0xD8,
0x429: 0xD9,
0x42A: 0xDA,
0x42B: 0xDB,
0x42C: 0xDC,
0x42D: 0xDD,
0x42E: 0xDE,
0x42F: 0xDF,
0x430: 0xE0,
0x431: 0xE1,
0x432: 0xE2,
0x433: 0xE3,
0x434: 0xE4,
0x435: 0xE5,
0x436: 0xE6,
0x437: 0xE7,
0x438: 0xE8,
0x439: 0xE9,
0x43A: 0xEA,
0x43B: 0xEB,
0x43C: 0xEC,
0x43D: 0xED,
0x43E: 0xEE,
0x43F: 0xEF,
0x440: 0xF0,
0x441: 0xF1,
0x442: 0xF2,
0x443: 0xF3,
0x444: 0xF4,
0x445: 0xF5,
0x446: 0xF6,
0x447: 0xF7,
0x448: 0xF8,
0x449: 0xF9,
0x44A: 0xFA,
0x44B: 0xFB,
0x44C: 0xFC,
0x44D: 0xFD,
0x44E: 0xFE,
0x44F: 0xFF
}
String.prototype.Win1251_charCodeAt=function(char_num){
var char_code=this.charCodeAt(char_num);
return (char_code===undefined)?0x98:Win1251[char_code];
}
function utf8_decode(text){
text=text.replace(/ /g,"\u00A0");
var char_code, char_code2, char_code3, char_code4;
var result_str='';
for(var char_num=0; char_num<text.length; char_num++)
if((char_code=text.Win1251_charCodeAt(char_num))<0x80 || char_code===text.charCodeAt(char_num))
result_str+=text.charAt(char_num);//0zzzzzzz - 00000000 00000000 00000000 0zzzzzzz
else if(char_code>=0xC0)
if(char_code<0xE0){
if(
(char_code2=text.Win1251_charCodeAt(++char_num))>=0x80 &&
char_code2<0xC0
)//110yyyyy 10zzzzzz - 00000000 00000000 00000yyy yyzzzzzz
result_str+="&#"+((char_code-0xC0)*0x40+(char_code2-0x80))+";";
}
else if(char_code<0xF0){
if(
(char_code2=text.Win1251_charCodeAt(++char_num))>=0x80 &&
char_code2<0xC0 &&
(char_code3=text.Win1251_charCodeAt(++char_num))>=0x80 &&
char_code3<0xC0
)//1110xxxx 10yyyyyy 10zzzzzz - 00000000 00000000 xxxxyyyy yyzzzzzz
result_str+="&#"+((char_code-0xE0)*0x1000+(char_code2-0x80)*0x40+(char_code3-0x80))+";";
}
else if(
char_code<0xF8 &&
(char_code2=text.Win1251_charCodeAt(++char_num))>=0x80 &&
char_code2<0xC0 &&
(char_code3=text.Win1251_charCodeAt(++char_num))>=0x80 &&
char_code3<0xC0 &&
(char_code4=text.Win1251_charCodeAt(++char_num))>=0x80 && char_code4<0xC0
)//11110www 10xxxxxx 10yyyyyy 10zzzzzz - 00000000 000wwwxx xxxxyyyy yyzzzzzz
result_str+="&#"+((char_code-0xF0)*0x40000+(char_code2-0x80)*0x1000+(char_code3-0x80)*0x40+(char_code4-0x80))+";";
return result_str;
}
function unescapeTitle(title){
return unescape(
utf8_decode(document.title).replace(
/&#([0-9]+);/g,
function(expression, value){
if(isNaN(value=parseInt(value, 10)))
return NaN;
var i=0, retval="", radix=16;
while(i++<4 || value>0){
retval=["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "A", "B", "C", "D", "E", "F"][value%radix]+retval;
value=Math.floor(value/radix);
}
return "%u"+retval;
}
)
);
}
document.body.innerHTML=utf8_decode(document.body.innerHTML);
if("vendor" in navigator && navigator.vendor.indexOf("Apple")>-1){
document.title=unescapeTitle(document.title);
return;
}
/*@cc_on
document.title=unescapeTitle(document.title);
return;
@*/
document.getElementsByTagName("title")[0].innerHTML=utf8_decode(document.title);
}
);
Проверено в Firefox 3 и 4; Opera 9, 10 и 11; Internet Explorer 5.5, 6, 7, 8; Google Chrome и Safari последних релизных версий.
Конечно, это кунштюк; я на нём разобрался, что такое UTF-8. По-хорошему, сервер не должен вредить своими HTTP-заголовками. Но тут встаёт философский вопрос: а кому лучше знать кодировку документа — серверу (автору .htaccess) или самому HTML-документу (его автору)? Возможно, у браузеров есть веская причина верить серверу, а не meta-тегу в документе.